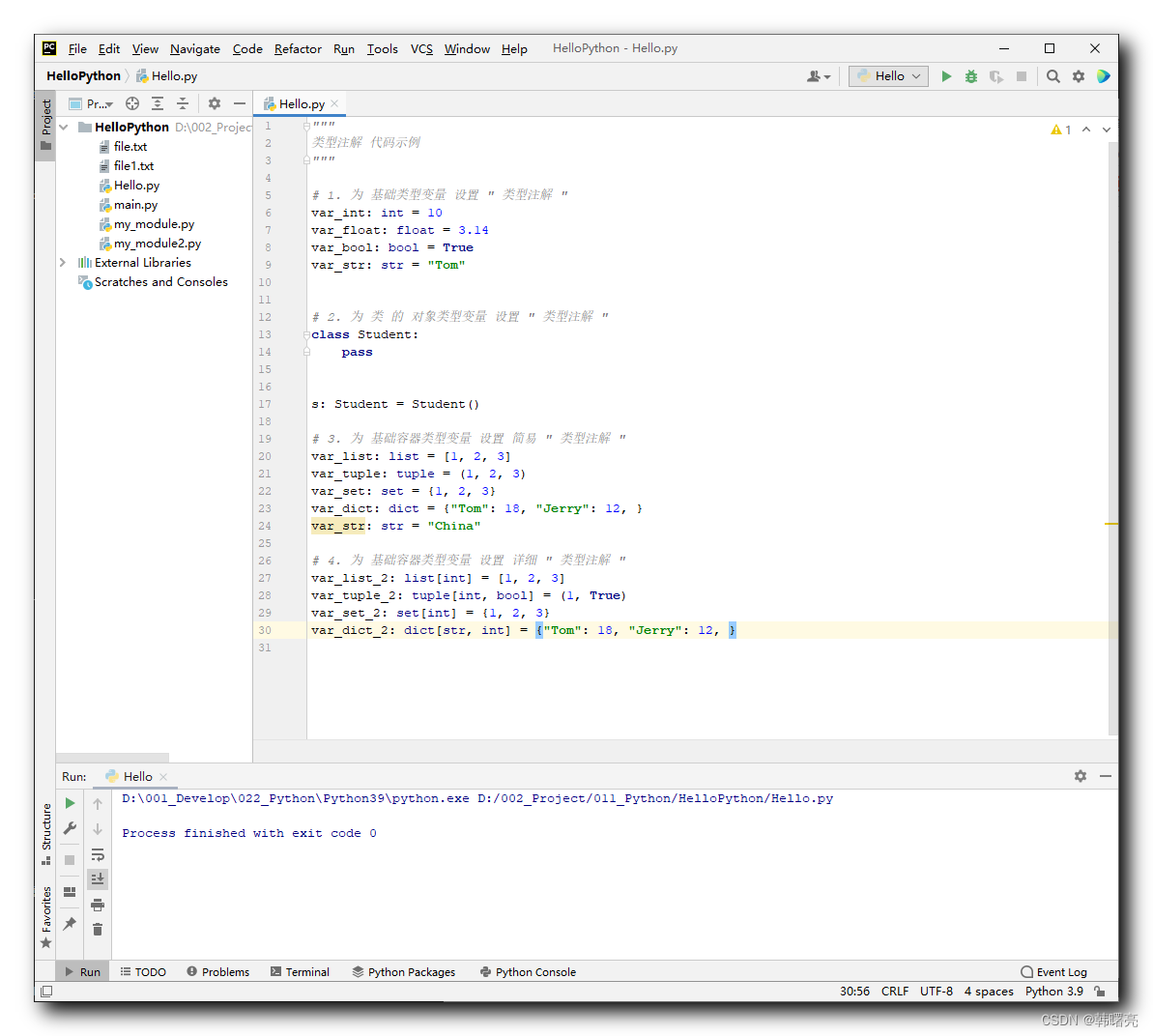
- 定义一个extensions
function markedMention() {
return {
extensions: [{
name: 'mention',
level: 'inline',
start(src) {
// console.log("markedMention start....", src);
return src.indexOf('#')
},
tokenizer(src, tokens) {
const rule = /^(#[a-zA-Z0-9]+)\s?/
const match = rule.exec(src)
// console.log("mention...", match)
if (match) {
const token = {
type: 'mention',
raw: match[0],
text: match[1],
tokens: [],
}
return token
}
},
renderer(token) {
// console.log("men....", token);
return `<span class="mention" data-mention="${token.text}">${token.text}</span>`;
},
}]
}
}
- 使用marked.use(markedMention)
- 此时会以name作为唯一标识
- 将tokenizer放入level对应的数组中,level可以是inline 或 block
- start放入level对应的start[Level](startInline)中
- renderers根据name设置在extensions.renderers中
- 此处解析level为inline的情况
- 应用时,我们需要使用marked.parse(markdown文案, { gfm: true, …各种配置 })
- 在使用marked.parse之前,如果需要额外的扩展,需要在此之前使用.use()方法进行扩展,扩展时相当于给默认值(defaults)增加内容
// 使用marked.parse,就是在根据defaults来构建一个新的对象。
function marked(src, opt, callback) {
return parseMarkdown(Lexer.lex, Parser.parse)(src, opt, callback);
}
// Lexer.lex
lex(src) {
src = src.replace(/\r\n|\r/g, '\n');
let next;
while (next = this.inlineQueue.shift()) {
this.inlineTokens(next.src, next.tokens);
}
return this.tokens;
}
// Parser.parse

这是我整理的流程图,包含了markdown2html库的转换过程。