文章目录
- 前言
- 一、项目介绍
- 二、界面布局
- 三、按键图标
- 四、桌面背景
- 五、实现led功能
- 总结
前言
这篇文章介绍 一个Qt 桌面系统的项目,大家可以在此基础上加以改进,实现更多的功能。
一、项目介绍

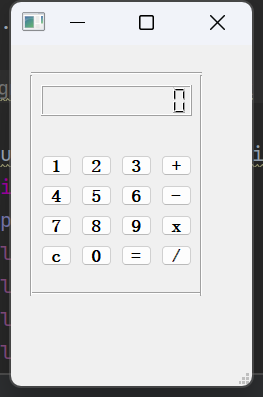
可以看到 这个桌面系统上分为两部分,左边是 三个按键(led, 时钟,天气),右边是一个大界面。
点击某个按键就会显示相应的功能界面。此时该界面显示的是 第二个按键时钟的功能界面。
二、界面布局
- 首先 左边的三个按键要进行 垂直布局,使用垂直布局管理器设置 QVBoxLayout。
- 右边的大界面 由于需求是 点击每个按键显示不同的个功能界面,相当于多个界面进行叠加,所以使用栈式布局管理器。
- 最后将 左边的垂直布的按键和右边的栈式布局界面进行 水平布局。
注 :
主界面的各种 垂直,水平,栈式 布局不可以使用 ui设计师设置。因为 ui里没有 栈式布局管理器,所以要代码设置。
但是在 栈式布局管理器的子界面(led, 时钟,天气)里 都是简单的部件,可以直接 使用ui设计师设置。
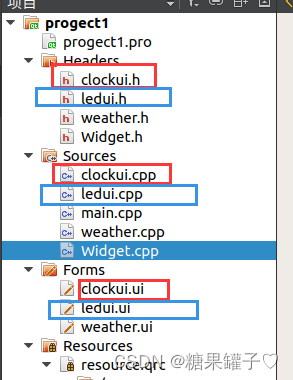
为了方便代码的移植,所以将不同的功能界面分开写入独立文件中。

Widget::Widget(QWidget *parent)
: QWidget(parent),ledBtn(this),clockBtn(this),weatherBtn(this)
{
setFixedSize(1024, 600); //固定桌面大小
QVBoxLayout* vlayout = new QVBoxLayout();
QHBoxLayout* hlayout = new QHBoxLayout(this);
slayout = new QStackedLayout(); // 栈式布局管理器
ledUI = new ledui();
clockUI = new clockui();
ledBtn.setFixedSize(90,90);
clockBtn.setFixedSize(90,90);
weatherBtn.setFixedSize(90,90);
vlayout->addWidget(&ledBtn); //按键加入垂直布局管理器
vlayout->addWidget(&clockBtn);
vlayout->addWidget(&weatherBtn);
slayout->addWidget(ledUI); //不同界面加入栈式布局管理器
slayout->addWidget(clockUI);
//slayout->setCurrentIndex(0); //设置当前界面(默认为0)
hlayout->addLayout(vlayout); //加入水平布局管理器
hlayout->addLayout(slayout);
setButton_icon(&clockBtn,":/icon/时钟.png"); //自定义函数,设置按键图标
setButton_icon(&ledBtn,":/icon/灯泡.png");
setButton_icon(&weatherBtn,":/icon/天气预报.png");
connect(&ledBtn,SIGNAL(clicked()),this,SLOT(ledclick()));
connect(&clockBtn,SIGNAL(clicked()),this,SLOT(clockclick()));
}
void Widget::ledclick()
{
slayout->setCurrentIndex(0); //在 相应按键的槽函数中,修改 栈式布局管理器 的界面。
}
void Widget::clockclick()
{
slayout->setCurrentIndex(1);
}
三、按键图标
-
对于按键,将图标设置到按键上,可能图标太小,不能填充整个按键,这时就要将 图标自适应按键大小。
通过使用 button->size() 获取按钮的大小,并使用 boundedTo() 函数将其限制在不超过按钮宽度和高度的最大值。 这样图标就可以按比例缩放以适应按钮的大小。 -
按键按下不松开时,会出现按下的背景颜色。如果 想让按键 按下显示的是 该桌面的背景色,则需要通过修改样式表 来达到效果。
将 按下的颜色设置为 透明色 transparent 即可。
void Widget::setButton_icon(QPushButton *button,QString path)
{
QIcon icon(path); // 加载图像
QPixmap pixmap = icon.pixmap(button->size().boundedTo(QSize(button->width(), button->height()))); // 将图标转换为 QPixmap,并按比例缩放以适应按钮大小
button->setIcon(QIcon(pixmap)); // 设置按钮的图标为缩放后的 QPixmap
button->setIconSize(pixmap.size()); // 设置按钮的图标大小为缩放后的 QPixmap 的大小
button->setFlat(true); //按钮将没有边框和背景的凸起效果。
button->setStyleSheet("QPushButton:pressed {background-color: transparent;}"); //设置按键按下时背景为透明,可显示底层颜色
}
四、桌面背景
设置桌面背景就要使用 “ 绘画家 ” :QPainter 。
但是 QPainter 只能在paintEvent 中绘制图形。所以要实现 paintEvent 函数。
对于如何添加资源文件,可以参考我之前的文章:Qt 制作小程序登录系统(超详细)
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
// 设置桌面背景
QPixmap pixmap(":/icon/背景1.jpg"); //指定的图像文件路径
painter.drawPixmap(0,0,pixmap.scaled(width(),height(),Qt::IgnoreAspectRatio,Qt::SmoothTransformation));
painter.setRenderHint(QPainter::Antialiasing); //抗锯齿渲染
painter.translate(width()/2,height()/2); //将绘制坐标原点平移到窗口部件的中心
}
五、实现led功能
最后就可以使用 ui 界面布置 led , 时钟,天气 的界面。
对于 led 的按键,要实现点击按键, 点亮开发板 led 的需求,就要结合 驱动, 应用了。
首先 要将写好的驱动加载到开发板,再将 应用程序 写入 ledui.cpp 即可。
编写 ledui.cpp:
在 ledui 界面,有两个按键,一个打开按钮,一个关闭按钮。将两个按钮 分别连接槽函数,进行 led 打开关闭的控制。
ledui::ledui(QWidget *parent) :
QWidget(parent),
ui(new Ui::ledui)
{
ui->setupUi(this);
fd = open("/dev/100askled",O_RDWR); //打开设备节点,获取设备句柄
if(fd<0)
{
printf("can not open 100askled \n");
}
}
void ledui::on_ledon_clicked()
{
val = 1;
write(fd,&val,1); //写入 1 点亮 led
}
void ledui::on_ledoff_clicked()
{
val = 0;
write(fd,&val,1); //写入 0 熄灭 led
}
总结
后续 会再来介绍一个更为完善的桌面项目,帮助大家更好的学习。