1.由designer设计实现的计算器类
文件名为:untitled.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(241, 341)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lcdNumber = QtWidgets.QLCDNumber(self.centralwidget)
self.lcdNumber.setGeometry(QtCore.QRect(30, 40, 151, 31))
font = QtGui.QFont()
font.setBold(False)
font.setUnderline(False)
font.setWeight(50)
font.setStrikeOut(False)
self.lcdNumber.setFont(font)
self.lcdNumber.setDigitCount(10)
self.lcdNumber.setMode(QtWidgets.QLCDNumber.Dec)
self.lcdNumber.setObjectName("lcdNumber")
self.pushButton1 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton1.setGeometry(QtCore.QRect(30, 110, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton1.setFont(font)
self.pushButton1.setObjectName("pushButton1")
self.pushButton2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton2.setGeometry(QtCore.QRect(70, 110, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton2.setFont(font)
self.pushButton2.setObjectName("pushButton2")
self.pushButton3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton3.setGeometry(QtCore.QRect(110, 110, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton3.setFont(font)
self.pushButton3.setObjectName("pushButton3")
self.pushButton4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton4.setGeometry(QtCore.QRect(30, 140, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton4.setFont(font)
self.pushButton4.setObjectName("pushButton4")
self.pushButton8 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton8.setGeometry(QtCore.QRect(70, 170, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton8.setFont(font)
self.pushButton8.setObjectName("pushButton8")
self.pushButton5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton5.setGeometry(QtCore.QRect(70, 140, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton5.setFont(font)
self.pushButton5.setObjectName("pushButton5")
self.pushButton6 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton6.setGeometry(QtCore.QRect(110, 140, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton6.setFont(font)
self.pushButton6.setObjectName("pushButton6")
self.pushButton7 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton7.setGeometry(QtCore.QRect(30, 170, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton7.setFont(font)
self.pushButton7.setObjectName("pushButton7")
self.pushButton9 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton9.setGeometry(QtCore.QRect(110, 170, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton9.setFont(font)
self.pushButton9.setObjectName("pushButton9")
self.pushButtonJiafa = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonJiafa.setGeometry(QtCore.QRect(150, 110, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonJiafa.setFont(font)
self.pushButtonJiafa.setObjectName("pushButtonJiafa")
self.pushButtonJianf = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonJianf.setGeometry(QtCore.QRect(150, 140, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonJianf.setFont(font)
self.pushButtonJianf.setObjectName("pushButtonJianf")
self.pushButtonChuaf = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonChuaf.setGeometry(QtCore.QRect(150, 200, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonChuaf.setFont(font)
self.pushButtonChuaf.setObjectName("pushButtonChuaf")
self.pushButtonX = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonX.setGeometry(QtCore.QRect(150, 170, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonX.setFont(font)
self.pushButtonX.setObjectName("pushButtonX")
self.pushButtonAnswer = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonAnswer.setGeometry(QtCore.QRect(110, 200, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonAnswer.setFont(font)
self.pushButtonAnswer.setObjectName("pushButtonAnswer")
self.pushButton0 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton0.setGeometry(QtCore.QRect(70, 200, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButton0.setFont(font)
self.pushButton0.setObjectName("pushButton0")
self.pushButtonClear = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonClear.setGeometry(QtCore.QRect(30, 200, 31, 21))
font = QtGui.QFont()
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.pushButtonClear.setFont(font)
self.pushButtonClear.setObjectName("pushButtonClear")
self.line = QtWidgets.QFrame(self.centralwidget)
self.line.setGeometry(QtCore.QRect(20, 240, 171, 16))
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.line_2 = QtWidgets.QFrame(self.centralwidget)
self.line_2.setGeometry(QtCore.QRect(20, 20, 171, 16))
self.line_2.setFrameShape(QtWidgets.QFrame.HLine)
self.line_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_2.setObjectName("line_2")
self.line_3 = QtWidgets.QFrame(self.centralwidget)
self.line_3.setGeometry(QtCore.QRect(10, 30, 20, 221))
self.line_3.setFrameShape(QtWidgets.QFrame.VLine)
self.line_3.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_3.setObjectName("line_3")
self.line_4 = QtWidgets.QFrame(self.centralwidget)
self.line_4.setGeometry(QtCore.QRect(180, 30, 20, 221))
self.line_4.setFrameShape(QtWidgets.QFrame.VLine)
self.line_4.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_4.setObjectName("line_4")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 241, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton1.setText(_translate("MainWindow", "1"))
self.pushButton2.setText(_translate("MainWindow", "2"))
self.pushButton3.setText(_translate("MainWindow", "3"))
self.pushButton4.setText(_translate("MainWindow", "4"))
self.pushButton8.setText(_translate("MainWindow", "8"))
self.pushButton5.setText(_translate("MainWindow", "5"))
self.pushButton6.setText(_translate("MainWindow", "6"))
self.pushButton7.setText(_translate("MainWindow", "7"))
self.pushButton9.setText(_translate("MainWindow", "9"))
self.pushButtonJiafa.setText(_translate("MainWindow", "+"))
self.pushButtonJianf.setText(_translate("MainWindow", "-"))
self.pushButtonChuaf.setText(_translate("MainWindow", "/"))
self.pushButtonX.setText(_translate("MainWindow", "x"))
self.pushButtonAnswer.setText(_translate("MainWindow", "="))
self.pushButton0.setText(_translate("MainWindow", "0"))
self.pushButtonClear.setText(_translate("MainWindow", "c"))
2.实现计算器类的实例化,窗口展示并添加逻辑功能
import sys
from untitled import Ui_MainWindow #引入在designer里编辑的类
from PyQt5.QtCore import * #包含了包的核心的非gui功能
from PyQt5.QtGui import *
from PyQt5.QtWidgets import * #包含了ui元素组件
#实体化designer里编辑的类,然后在继承
class calculator(QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.num_cal = 0
self.setupUi(self)
self.num1 = 0
self.num2 = 0
#触发器的固定格式
@pyqtSlot()
def on_pushButton1_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+1))
# print(self.lcdNumber.value())
@pyqtSlot()
def on_pushButton2_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+2))
@pyqtSlot()
def on_pushButton3_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+3))
@pyqtSlot()
def on_pushButton4_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+4))
@pyqtSlot()
def on_pushButton5_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+5))
@pyqtSlot()
def on_pushButton6_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+6))
@pyqtSlot()
def on_pushButton7_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+7))
@pyqtSlot()
def on_pushButton8_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+8))
@pyqtSlot()
def on_pushButton9_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+9))
@pyqtSlot()
def on_pushButton0_clicked(self):
self.lcdNumber.display(int(self.lcdNumber.value()*10+0))
@pyqtSlot()
def on_pushButtonJiafa_clicked(self):
if(self.num_cal == 0):
self.num1 = self.lcdNumber.value()
# print(num1)
# else:
# self.num2 = self.lcdNumber.value()
# print(num2)
self.num_cal = '+'
print(self.num_cal)
self.lcdNumber.display(0)
@pyqtSlot()
def on_pushButtonJianf_clicked(self):
self.num1 = self.lcdNumber.value()
self.num_cal = '-'
self.lcdNumber.display(0)
@pyqtSlot()
def on_pushButtonX_clicked(self):
self.num1 = self.lcdNumber.value()
self.num_cal = '*'
self.lcdNumber.display(0)
@pyqtSlot()
def on_pushButtonChuaf_clicked(self):
self.num1 = self.lcdNumber.value()
self.num_cal = '/'
self.lcdNumber.display(0)
@pyqtSlot()
def on_pushButtonClear_clicked(self):
self.lcdNumber.display(0)
@pyqtSlot()
def on_pushButtonAnswer_clicked(self):
self.num2 = self.lcdNumber.value()
if self.num_cal == '+':
ans = self.num1 + self.num2
print(ans)
print(self.num2)
self.lcdNumber.display(ans)
elif self.num_cal == '-':
ans = self.num1 - self.num2
print(ans)
print(self.num2)
self.lcdNumber.display(ans)
elif self.num_cal == '*':
ans = self.num1 * self.num2
print(ans)
print(self.num2)
self.lcdNumber.display(ans)
elif self.num_cal == '/':
ans = self.num1 / self.num2
print(ans)
print(self.num2)
self.lcdNumber.display(ans)
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = calculator()
ui.show()
sys.exit(app.exec_())
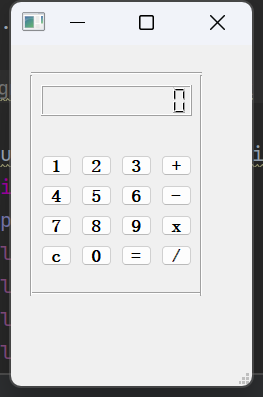
3.效果展示

4.总结:
QApplication:
QApplication 类管理图形用户界面应用程序的控制流和主要设置。 可以说 QApplication是Qt的整个后台管理的命脉
app = QApplication(sys.argv)这句作用用来初始化窗口系统
app.exec():
app.exec_()的作用是运行主循环,必须调用此函数才能开始事件处理,调用该方法进入程序的主循环直到调用exit()结束。主事件循环从窗口系统接收事件,并将其分派给应用程序小部件。如果没有该方法,那么在运行的时候还没有进入程序的主循环就直接结束了,所以运行的时候窗口会闪退。
app.exec_()在退出时会返回状态代码
sys.exit(n):
不用sys.exit(app.exec_()),只使用app.exec_(),程序也可以正常运行,但是关闭窗口后进程却不会退出。
sys.exit(n)的作用是退出应用程序并返回n到父进程。
参考文章:
原文链接:https://blog.csdn.net/cuicui_ruirui/article/details/102873528