需求:当一个项目中,不是所有的组件页面都需要缓存起来,因为有些页面是不需要的

<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>$route.meta.keepAlive
判断当前组件是否有keepAlive属性
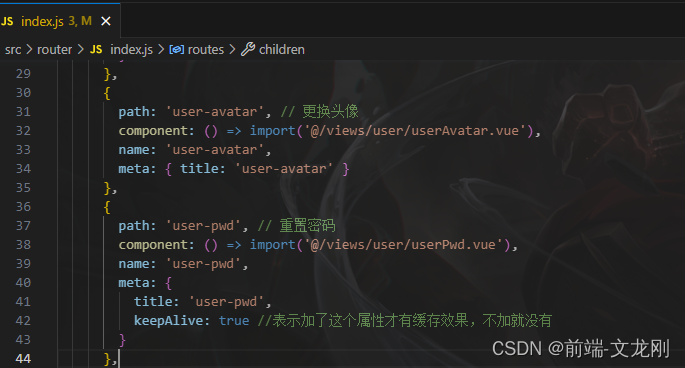
在路由js文件中在配置路由规则的时候配置

{
path: 'user-pwd', // 重置密码
component: () => import('@/views/user/userPwd.vue'),
name: 'user-pwd',
meta: {
title: 'user-pwd',
keepAlive: true //表示加了这个属性才有缓存效果,不加就没有
}
},