
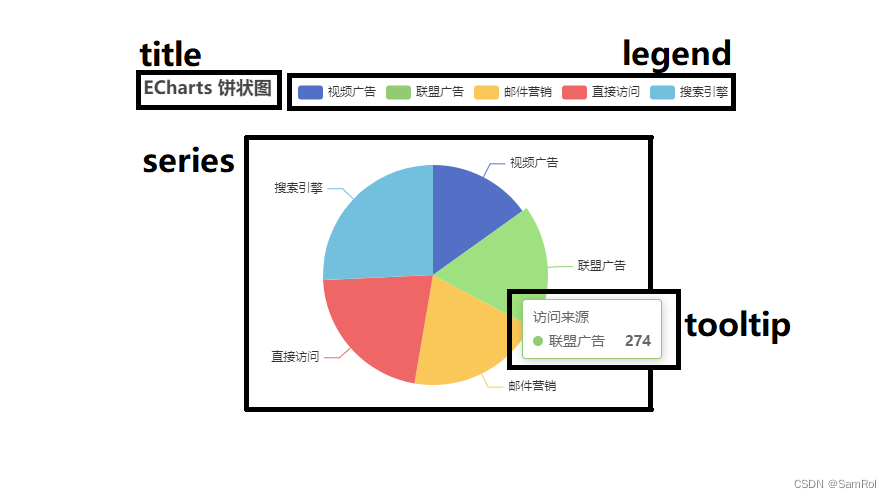
这幅饼状图由title、legend、series和tooltip这四个组件组成,每个组件都有对应的属性来调节参数,下面是组件的具体内容。
title组件
title: {
text: ' ECharts 饼状图'
},这副图只用了title组件的text属性用来设置标题内容,title还有以下属性(部分),title全属性。
| link | 主标题文本超链接。 |
| target | 指定窗口打开主标题超链接。可选:'self'当前窗口打开,'blank'新窗口打开。 |
| subtext | 副标题文本,支持使用 \n 换行。 |
| sublink | 副标题文本超链接。 |
| subtarget | 指定窗口打开副标题超链接,可选:'self'当前窗口打开,'blank'新窗口打开。 |
| textAlign | 整体(包括 text 和 subtext)的水平对齐。可选值:'auto','left','right','center'。 |
| textVerticalAlign | 整体的垂直对齐。可选值:'auto'、'top'、‘bottom’、'middle'。 |
legend组件
legend:{
type:'scroll',
orient:'horizontal',
right:0,
top:5,
},这个组件用来设置图标的图例,type属性选择图例的类型‘plain’普通图例(默认)。‘scroll’可滚动翻页的图例,当图例数量较多时可以使用。orient属性设置图例列表的布局朝向。right、left、top和bottom用来细调图例位置,legend全属性。
tooltip组件
tooltip: {},这个是提示框组件,没写属性都为提示框的默认设置,tooltip全属性。
series组件
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}]
}
]这个组件用来设置图表的类型和内容,name设置图表名字,type设置图标类型‘pie’为饼状图,radius为饼图的半径可以通过'['40%', '70%']'这个格式来生成圆环图,data设置图表的数据。