这里写自定义目录标题
- 定义
- 示例一
- 示例二
定义
将网页用到的图片放在一张图片上,进行定位展示
优点:防止网页http请求次数过多,从而提高页面性能
缺点:降低开发效率。维护难度加大
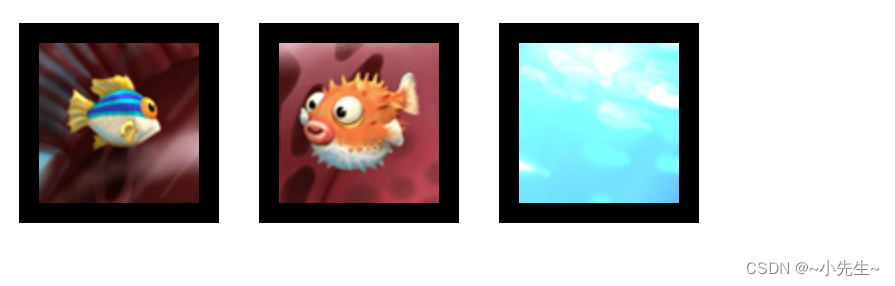
示例一
使用图

网页制作图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css精灵 :将网页用到的图片放在一张图片上
优点:防止网页http请求次数过多,从而提高页面性能
缺点:降低开发效率。维护难度加大*/
div {
width: 80px;
height: 80px;
background: url(bigptr.jpg) no-repeat;
border: 10px solid #000;
float: left;
margin: 10px;
display: inline;
}
.box1 {
background-position: -151px -66px;
}
.box2 {
background-position: -241px -118px;
}
.box3 {
background-position: right top;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
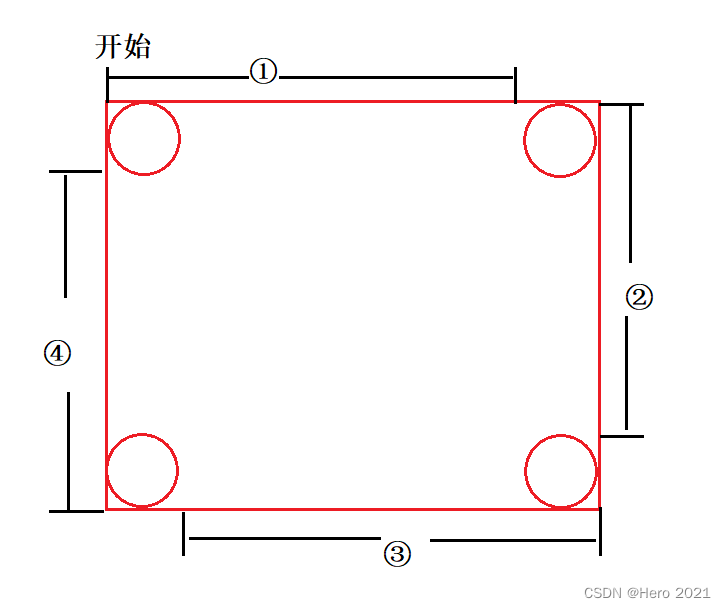
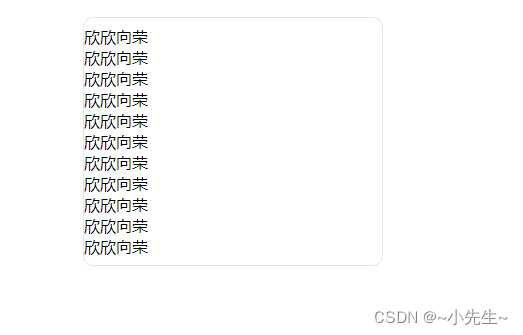
示例二
用到图片

网页制作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{width: 300PX;margin: 30px auto;}
.boxHead,.boxHeadL,.boxHeadR,.boxFoot,.boxFootL,.boxFootR{background: url(img/ico.gif) no-repeat;}
.boxHead,.boxFoot{height: 9px;overflow: hidden;background-repeat: repeat-x;}
.boxHeadL{background-position: 0 -9px;}
.boxHeadR{height: 9px; background-position: right -18px;}
.boxFoot{background-position: 0 -27px;}
.boxFootL{background-position: 0 -36px;}
.boxFootR{height: 9px;background-position: right -45px;}
.boxc{border-left: 1px solid #e5e5e5;border-right: 1px solid #e5e5e5;}
</style>
</head>
<body>
<div class="box">
<div class="boxHead">
<div class="boxHeadL">
<div class="boxHeadR"></div>
</div>
</div>
<div class="boxc" >
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
欣欣向荣<br/>
</div>
<div class="boxFoot">
<div class="boxFootL">
<div class="boxFootR"></div>
</div>
</div>
</div>
</body>
</html>