文章目录
- 帧序列动画
- 代码
- 最后效果
- 极坐标
- 代码
- 最后效果
- 顶点色
这次笔记就直接放最后的效果了,因为课程上老师也没有给代码图片或是什么技巧说明。
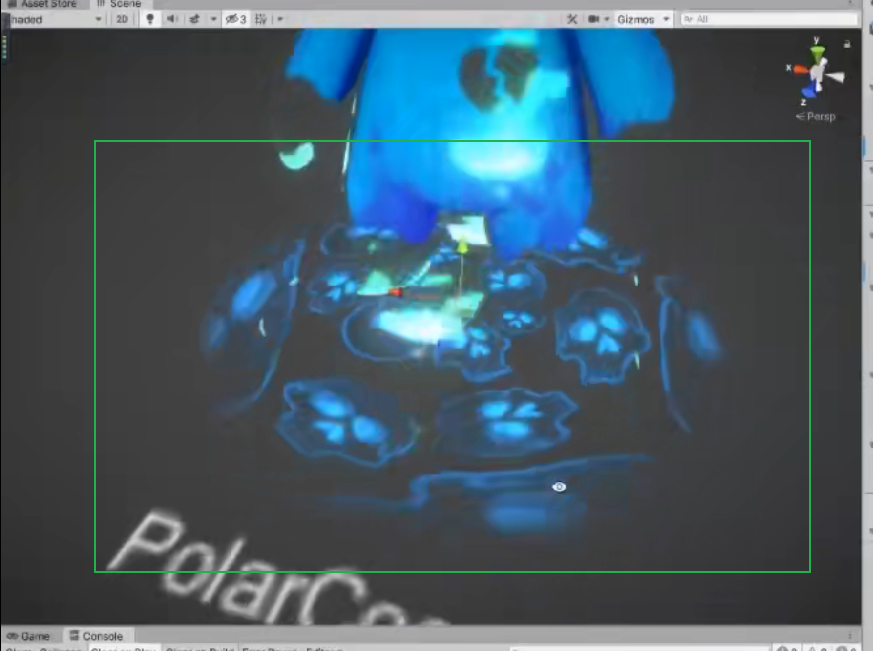
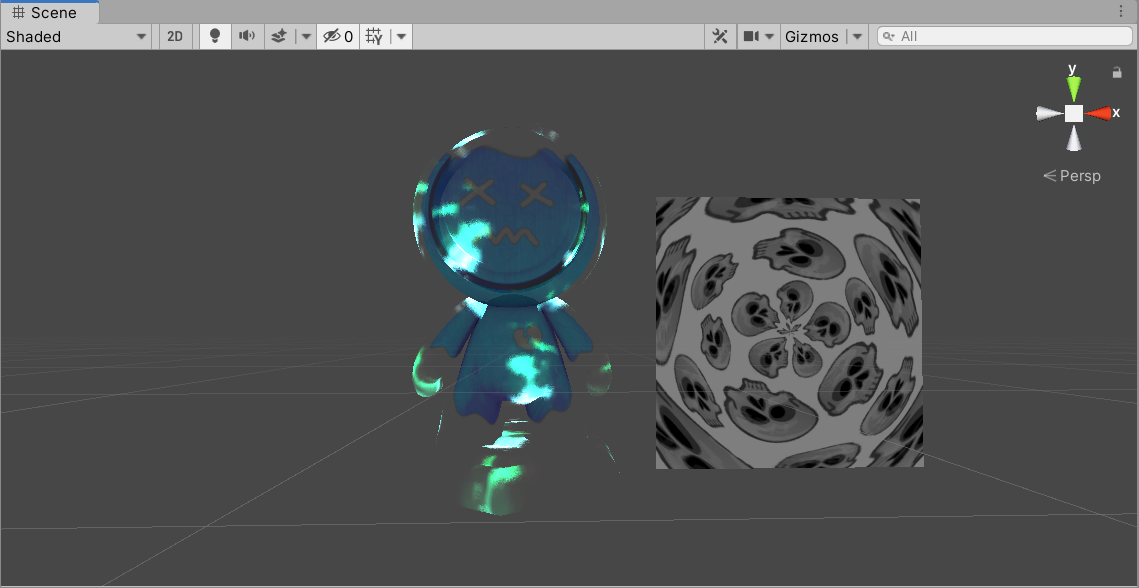
- 下图左边是帧序列动画(鬼火),右边是极坐标。

帧序列动画
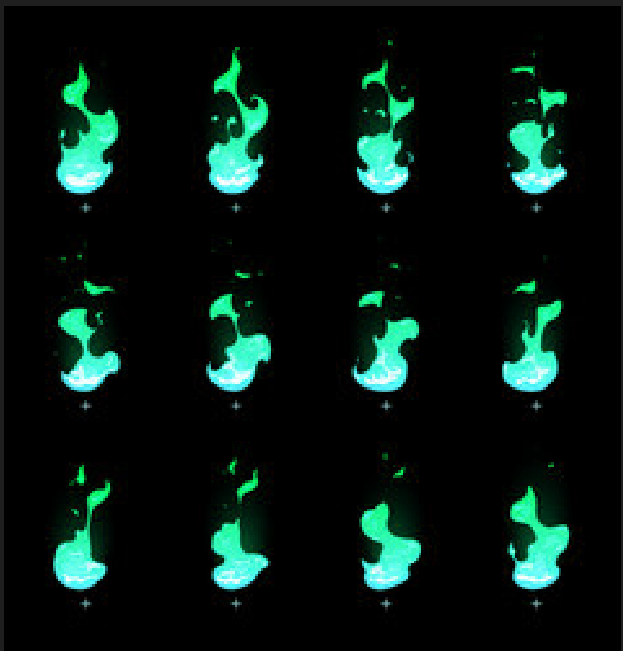
帧序列的原理是对一张有规律行列排序的序列帧贴图进行采样,伴随时间的变化,显示的贴图内容也不一样,序列帧贴图如下所示:

- 可以看到是规律大小排列的一系列的图片。
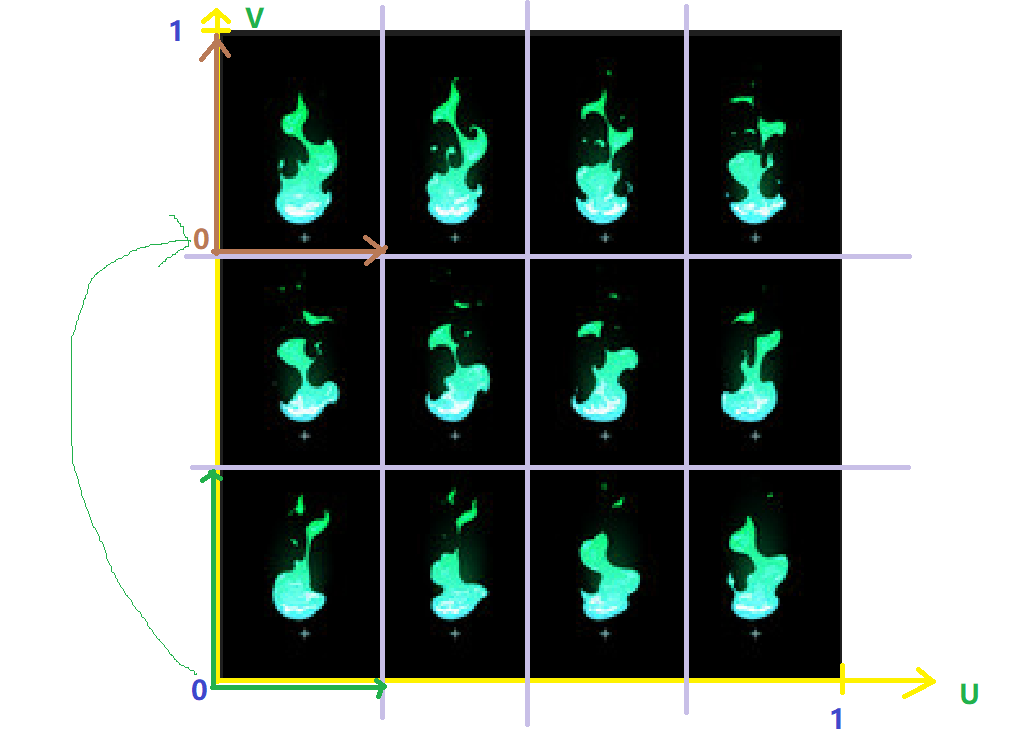
我们的原理是:

- 首先,整张图的UV坐标是以黄色坐标系为主的,原点在整张图片的左下角。
- 我们为了得到每一张小图片,就需要对这张贴图进行切割,将每一张小图片均分,方便我们后面切换小图片。
- 我们需要将大UV转变为一个小图片UV。所以我们用1分别除行数和列数,因为大UV的取值范围为[0,1],用1除以行数和列数,就能得到每一个小图片的uv的取值范围,U的取值就变成[0,1/列数],V的取值就变成[0,,1/行数]。
- 注意,上面这步得到的UV就变成了左下角小图片的UV,uv坐标的原点依旧是左下角。
- 但是我们想要的是从左到右,从上到下的一个顺序,所以还需要将UV原点移到第一行第一列的位置。
- 当移动完UV坐标后,每切换下一张图片只需要一个算法就行了,具体看我代码。

- 我们的动画是像壳子一样套在模型的外部的,所以我们需要模型的顶点法线,沿着法线方向向外偏移一定的距离,做出像壳子一样的效果。
- 帧序列动画是做在壳子上的,所以需要用第二个Pass来处理,所以这部分shader用了双pass。
- 第一个Pass就是普通地采样一张主纹理,用了AB方法。
- 第二个Pass使用了法线,用来处理帧序列动画,用了AD方法。
代码
Shader "shader forge/L18_FireSequence"
{
Properties
{
_MainTex ("Base Color With A", 2D) = "white" {}
_Opacity ("Opacity", Range(0.0,1.0)) = 0.5
_Sequence ("Sequence Texture",2D) = "gray" {} //帧序列图
_RowCount ("Row",Int) = 3 //行数
_ColCount ("Col",Int) = 4 //列数
//_SeqID ("Sequence ID",Int) = 0 //帧序列号
_Speed ("Speed", Range(-10,10)) = 3
}
SubShader
{
//主要做的
Tags {
"Queue"="Transparent"
"RenderType" = "Transparent"
"ForceNoShadowCasting" = "True"
"IgnoreProjector" = "True"
}
Pass
{
NAME "FORWARD_AB"
Tags{
"LightMode" = "ForwardBase"
}
Blend SrcAlpha OneMinusSrcAlpha //AB
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv0 : TEXCOORD0;
};
struct v2f
{
float2 uv0 : TEXCOORD0;
float4 vertex : SV_POSITION;
};
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST; //我们的贴图偏移选项
uniform float _Opacity;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv0 = TRANSFORM_TEX(v.uv0, _MainTex); //加上贴图偏移
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 var_MainTex = tex2D(_MainTex, i.uv0);
float3 finalRGB = var_MainTex.rgb;
half opacity = var_MainTex.a * _Opacity;
return float4(finalRGB * opacity, opacity);
}
ENDCG
}
Pass
{
NAME "FORWARD_AD"
Tags{
"LightMode" = "ForwardBase"
}
Blend One One
//Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float4 normal:NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
uniform sampler2D _Sequence;
uniform float4 _Sequence_ST; //我们的贴图偏移选项
uniform half _RowCount; //行数
uniform half _ColCount; //列数
//uniform half _SeqID; //帧序列号
uniform half _Speed;
v2f vert (appdata v)
{
v2f o;
//因为第二个pass是用来处理帧序列动画的,这个动画就像是壳子一样套在原模型的外面一层,所以需要让这个pass的模型顶点位置沿着法线方向增加一定的距离
v.vertex.xyz += v.normal * 0.003;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv,_Sequence); //为了能让它支持Tiling和offset
half seqID = floor(_Time.z * _Speed); //根据时间来取序列号
half rowID = floor(seqID / _ColCount); //根据_SeqID算出行号
half ColID = seqID % _ColCount; //根据_SeqID算出列号
half stepU = 1.0 / _ColCount; //计算每次移动的U值偏移,因为UV坐标的范围都为[0,1]
half stepV = 1.0 / _RowCount; //计算每次移动的V值偏移,因为UV坐标的范围都为[0,1]
half2 initUV = o.uv * float2(stepU,stepV); //将uv从范围[0,1]缩放为[stepU,stepV]
//因为默认uv坐标从左下角开始,我们要做一下缩放,将缩放成单个序列帧uv大小
initUV += float2(0.0, stepV * (_RowCount - 1));
//然后做偏移,将图片uv坐标的原点移动到第一个序列帧的uv坐标原点上
o.uv = initUV + float2(stepU * ColID, -stepV * rowID);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 var_Sequence = tex2D(_Sequence, i.uv);
fixed3 finalRGB = var_Sequence.rgb;
fixed opacity = var_Sequence.a;
return fixed4(finalRGB * opacity, opacity);
}
ENDCG
}
}
}
最后效果

极坐标
极坐标部分也是对UV坐标进行一种计算,但是是使用角度和长度来代替UV坐标。
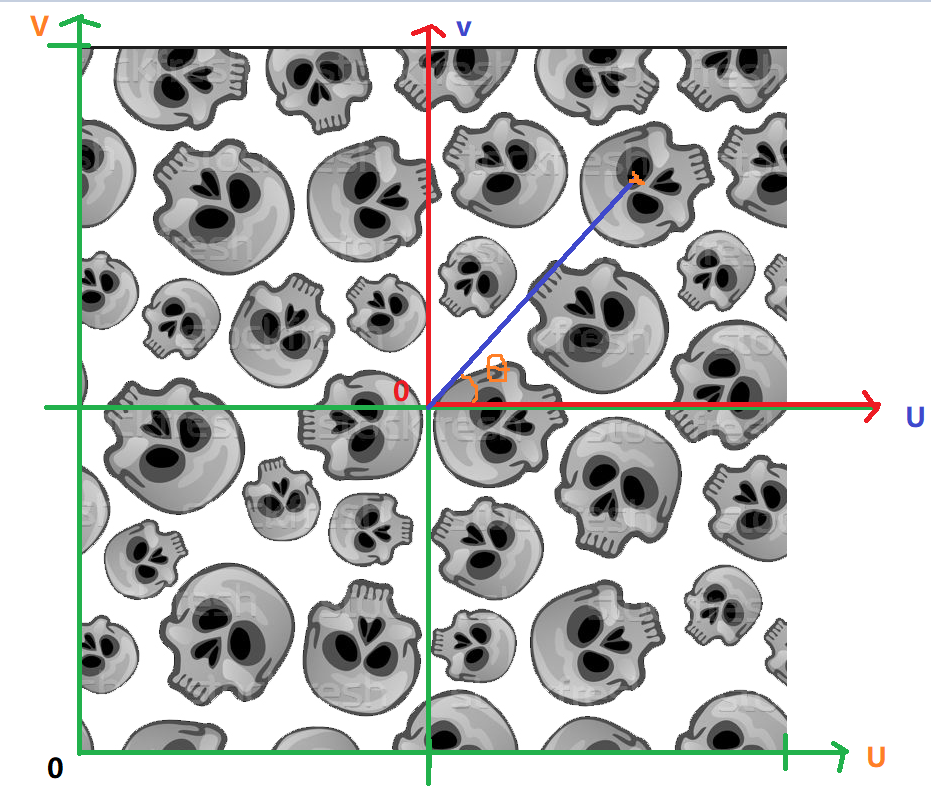
如下图所示:

- 首先,这张帖图的UV坐标是在这张帖图的左下角为原点的绿色坐标系。
- 我们要把UV坐标移动到红色坐标系,UV的取值范围也从[0,1]变为[-0.5,0.5],坐标系的原点也就变成了图片的中心。
- 然后根据UV坐标值,算出图片上某一点的角度θ,和距离原点的长度。
- 因为角度θ是角度,取值范围是[-pi,pi],所以我们要将它的取值范围转变为0,1
- 获取我们求的这一点距离原点的距离,并为它添加上不断变化的部分(为了有动画效果)
- 然后将角度和长度作为新的UV去采样贴图,就能得到一个极坐标动画。
代码
Shader "shader forge/L18_PolarCoord"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Opacity ("Opacity",Range(0,1)) = 0.5
_Color ("Color",Color) = (1.0,1.0,1.0,1.0)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
uniform sampler2D _MainTex;
uniform half _Opacity;
uniform half4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
i.uv -= float2(0.5,0.5);
half theta = atan2(i.uv.y,i.uv.x); //获得uv坐标的夹角
theta = theta / 3.1415926 * 0.5 + 0.5; //将夹角取值范围从(-pi,pi)转换到[-1,1]在转换到[0,1]
half dist = length(i.uv) + frac(_Time.x * 3);
i.uv = float2(theta, dist);
half4 var_MainTex = tex2D(_MainTex,i.uv);
half3 finalRGB = var_MainTex.rgb;
half opacity = var_MainTex.a * _Opacity;
//Alpha 通道是为保存选择区域而专门设计的通道,所以第四个值取1或者0或任意值都没什么变化
return float4(finalRGB * opacity,opacity); //真正让图片变透明的不是Alpha 实际是Alpha所代表的数值和其他数值做了一次运算
}
ENDCG
}
}
}
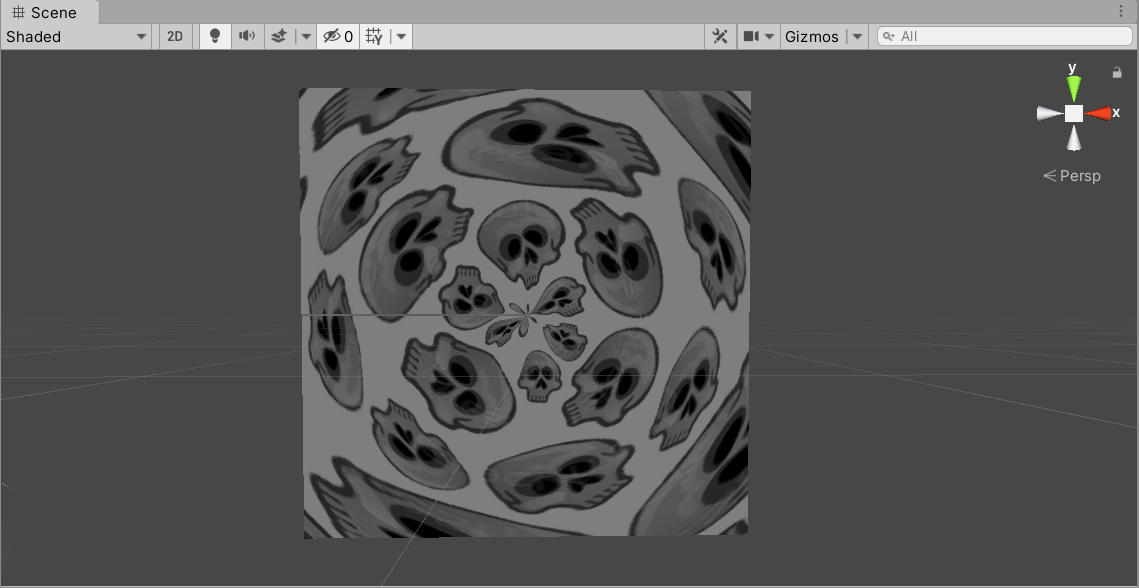
最后效果


顶点色
在这里要说一下,老师上课的这个极坐标动画的模型是事先在建模软件中处理过的,在面片的周围一圈和中心都是黑色,所以极坐标动画在这个面片上播放的时候会有一个渐显渐隐的效果: