目录
- linear-gradient
- 需求
- 实现
linear-gradient
语法:linear-gradient([direction], color-stop1, color-stop2, ...)
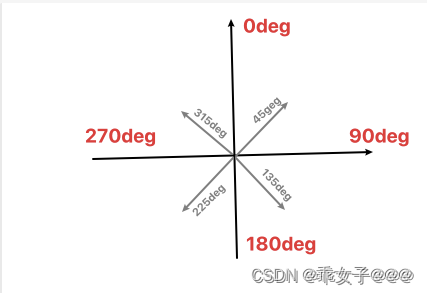
第一个参数为(可选)方向参数,可以是度数也可以是方位名词,方向与读书的关系如下:

| 角度 | 方位 | 文字说明 | 示例 |
|---|---|---|---|
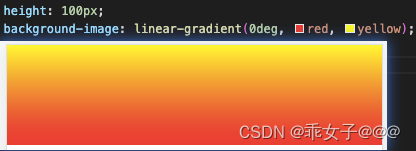
| 0deg | to top | 从下往上渲染 |  |
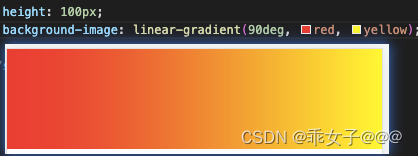
| 90deg | to right | 从左往右渲染 |  |
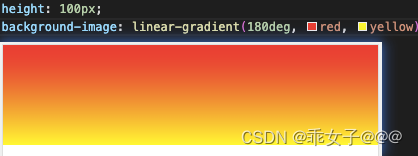
| 180deg | to bottom | 从上往下渲染 |  |
| 180deg | to bottom | 从上往下渲染 |  |
| 第二个参数为颜色+开始位置 |
- [1]
从下往上开始渲染;linear-gradient(0deg, #000, transparent 1px)
最初渲染颜色为黑色
在1px位置开始渲染为透明色至最终位置 - [2]
从下往上开始渲染;linear-gradient(0deg, #000, transparent 40%, red)
最初渲染颜色为黑色;
在40%位置渲染为透明色;
最终渲染的颜色为透明色;
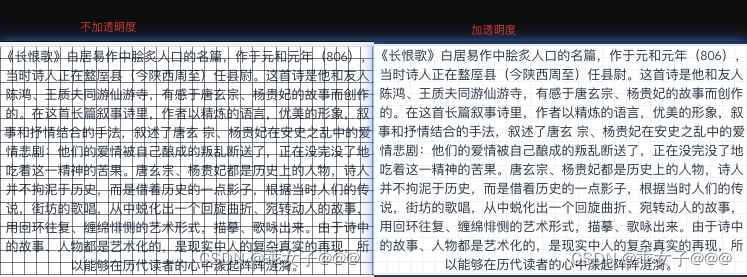
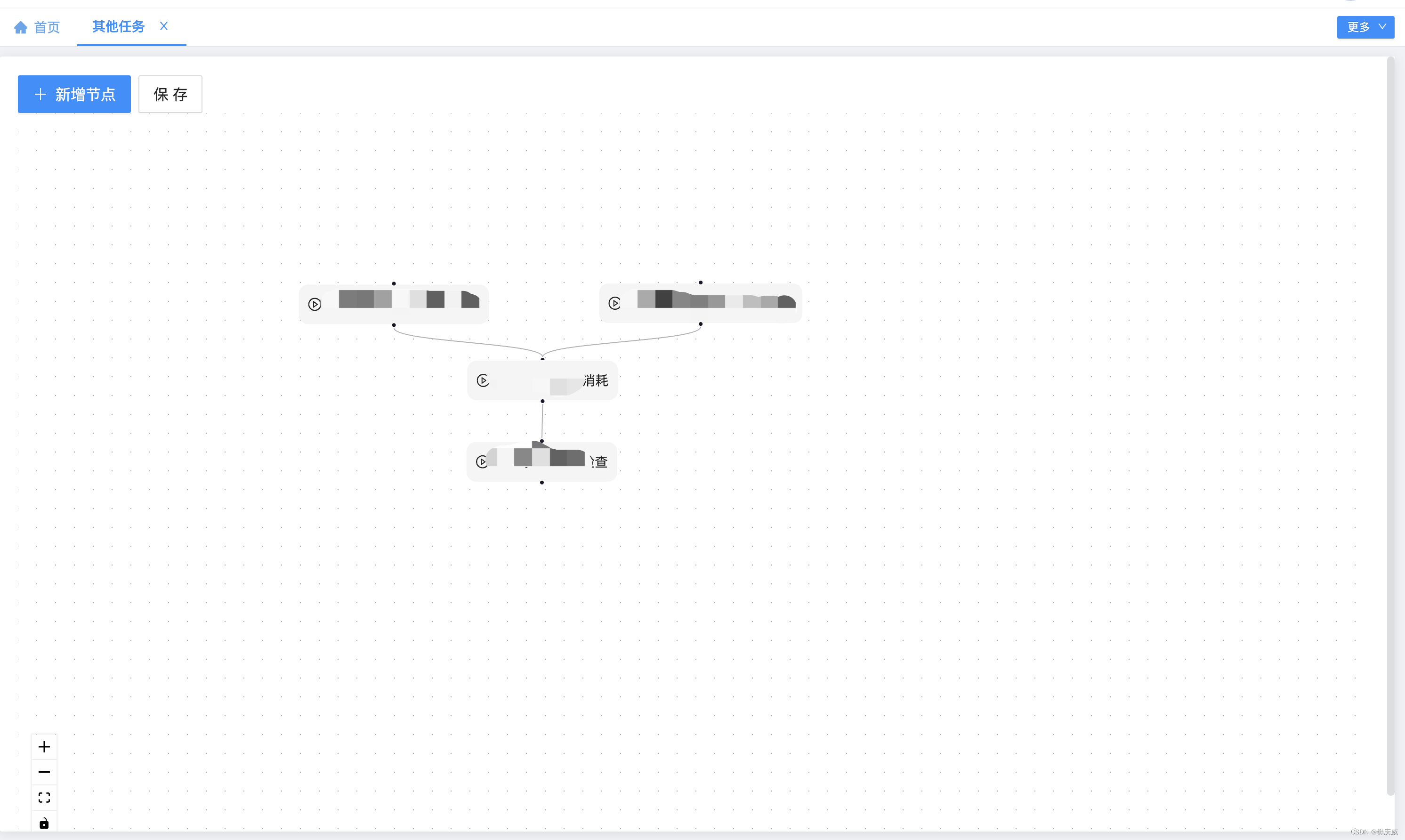
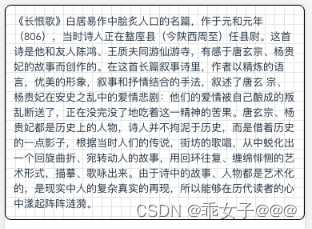
需求

如上图所示,希望文本能够以网格为背景进行展示,本来是想用UI切的图片设置背景图,但是由于文字数量不固定,图片会有缩放情况造成渲染效果与预期不符,于是使用css的background-image: linear-gradient来设置网格背景图。
实现
<div class="contain"></div>
.contain{
position: relative;
/* 宽度默认手机屏幕宽度,高度由内容撑开 */
&::after{
content:'';
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
background-image: linear-gradient(
0deg,
#000,
transparent 1px), // 上下 0-1px为黑色,1px至末尾为透明色 这样可以画出一个1px的黑线
linear-gradient(
90deg,
#000,
transparent 1px
); // 左右 同上下相同
background-size: 12px 12px; // 12px一个画布(1个正方形)
opacity: 0.1; // 方格作为背景太明显了,因此加一个透明度(加在伪元素上不影响其他元素)
}
font-size: 13px;
}
</style>