元素的显示与隐藏
本质:让一个元素在页面中隐藏或者显示出来
1、display属性
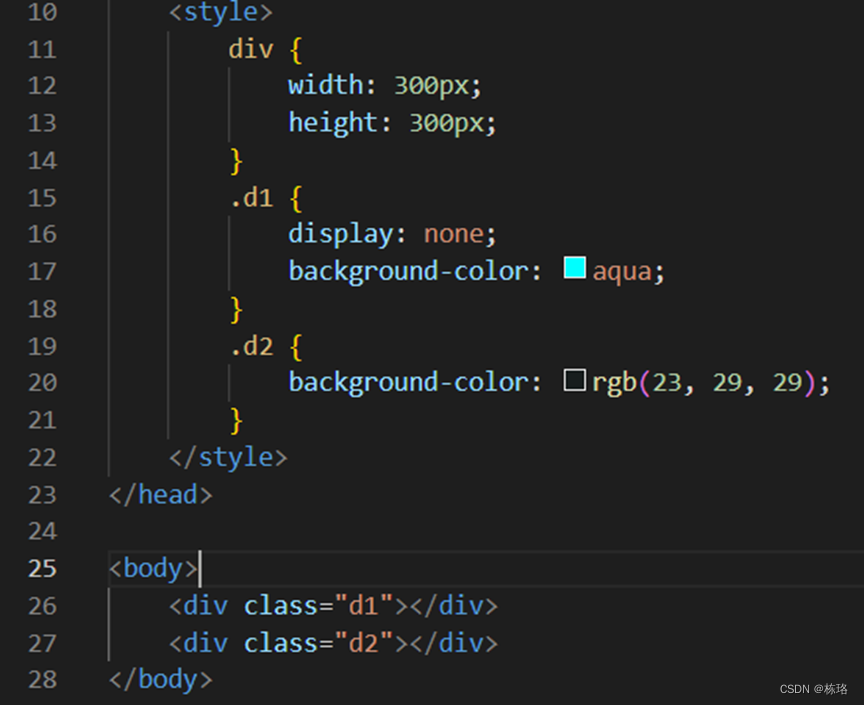
源代码


display属性用于设置一个元素应如何显示
display: none; 隐藏对象
display: block; block除了转换为块元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配JS可以做很多的网页特效
2、visibility可见性
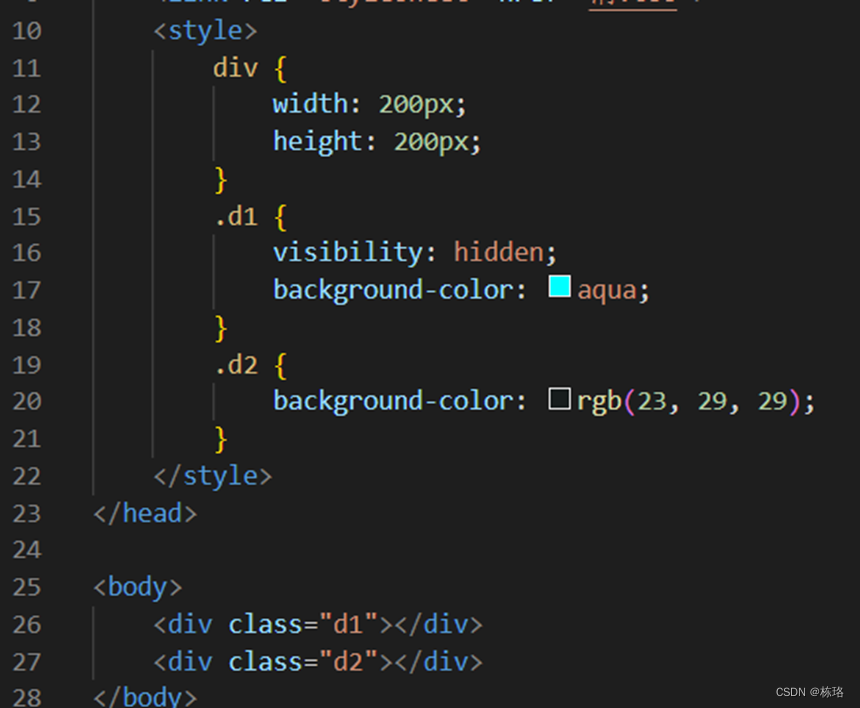
源代码


visibility属性用于指定一个元素应可见还是隐藏
visibility: visible; 元素可视
visibility: hidden; 元素隐藏
visibility隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用visibility: hidden;
如果隐藏元素不想要原来位置,就用display: none; (用处更多 重点)
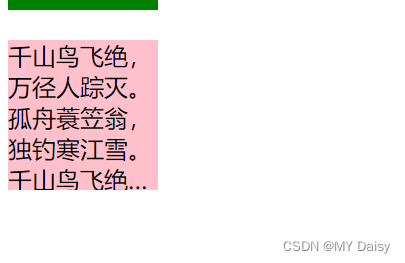
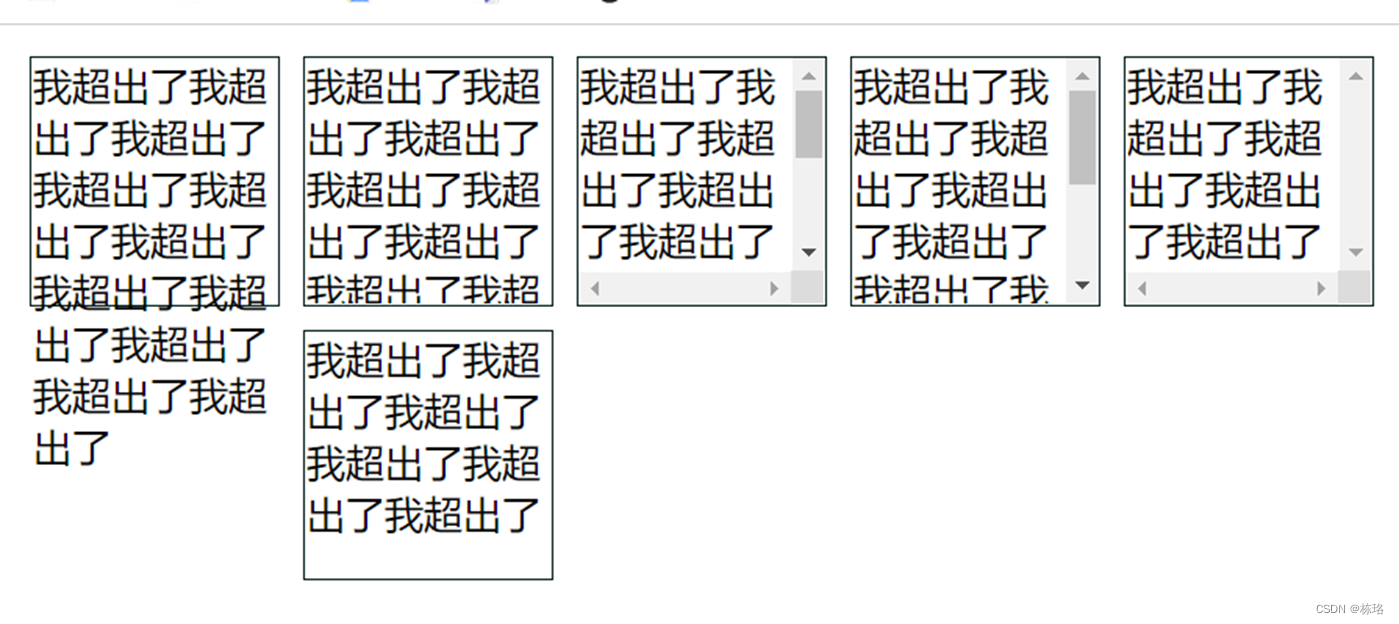
3、overflow溢出
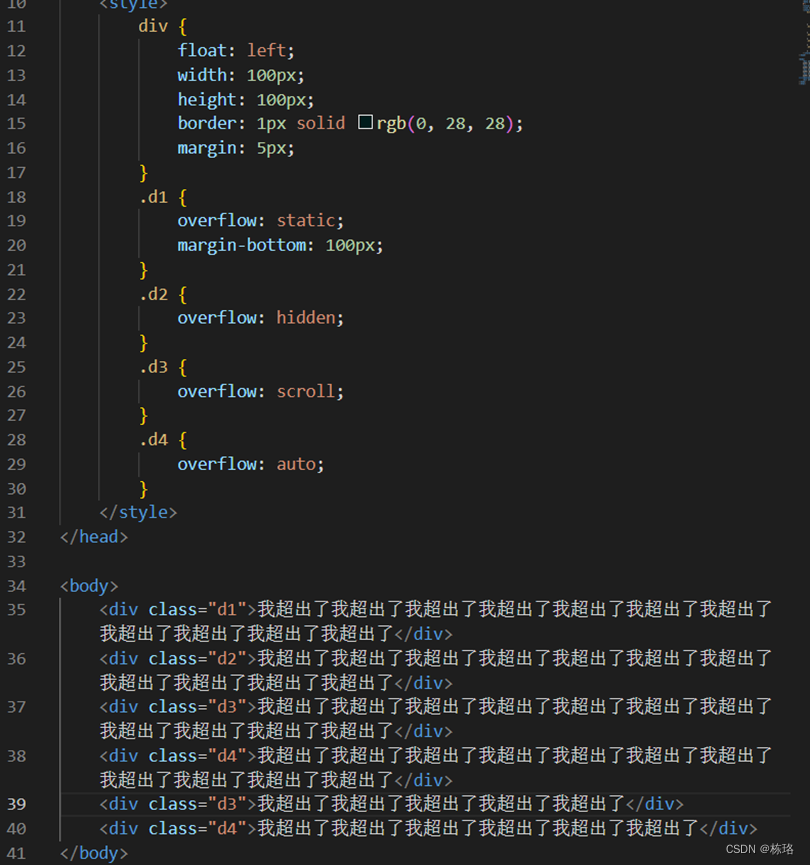
源代码


overflow属性指定了如果内容溢出元素的框(超过其指定高度及宽度)时,会发生什么
overflow: visible; 不剪切内容也不添加滚动条(默认属性值)
overflow: hidden; 不显示超过对象尺寸的内容,超出的部分隐藏掉
overflow: srcoll; 不管超出内容否,总是显示滚动条
overflow: auto; 超出自动显示滚动条,不超出不显示滚动条
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局
但是如果有定位的盒子,请慎用overflow: hidden; 因为它会隐藏多余的部分