概述
ant 是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于 Java 环境中的软件开发。
在与 Jmeter 生成的 jmx 文件配合使用中,ant 会完成jmx计划的执行和生成jtl文件,并将jtl文件转化为html页面进行查看。
还可与 Jenkins 配合使用。
优点:跨平台、操作简单、维护简单、集成方便。
依赖
在使用 ant 时请确保已经安装了 java jdk,因为ant的使用需要依赖java环境。
并且需要配置java环境变量。
安装
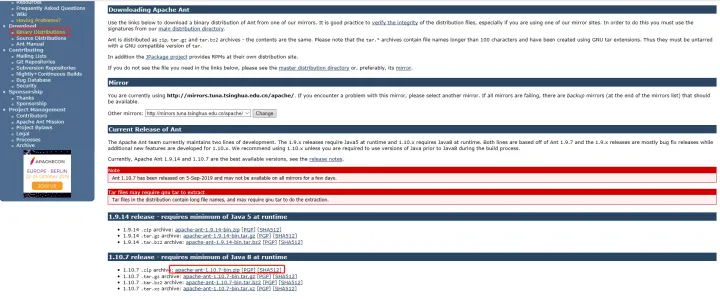
进入apache-ant 官网并下载 zip 包。https://ant.apache.org/bindownload.cgi

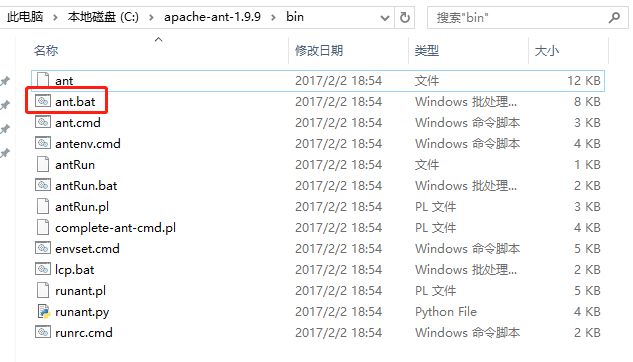
将下载好的 zip 解压。
解压后的 bin 目录是 ant 的程序运行入口,如果没用对 ant 进行环境变量的配置,在 bin 目录中运行bat程序,同样可以达到 build 任务目的。

ANT环境变量配置
为了使用起来方便,对 ant 进行环境变量配置。
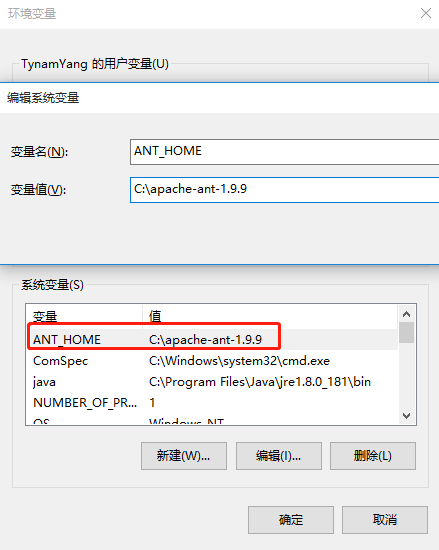
在我的电脑 –> 右键属性 –> 高级系统配置 -> 环境变量->系统变量中添加 ant 路径。
新建系统变量 ANT_HOME = C:\apache-ant-1.9.9

在环境变量PATH的最后面添加一下内容:
;%ANT_HOME%\bin 注意前面的分号。

校验安装成功
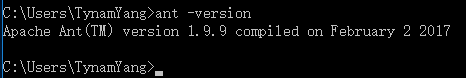
使用 ant -version 对配置进行验证

使用
设置
jmeter默认保存的是.csv格式的文件,所以需要设置 bin/jmeter.properties 文件内容,将 jmeter.save.saveservice.output_format=csv 取消注释,并且将csv修改为xml;

将apache-jmeter-5.1.1\extras\ant-jmeter-1.1.1.jar拷贝到apache-ant-1.9.9\lib目录下;
这样ant运行时才能找到 “org.programmerplanet.ant.taskdefs.jmeter.JMeterTask” 这个类,从而成功触发JMeter脚本。
新建 build.xml
在存放Jmeter导出的 jmx 目录下,新建build.xml文件,并且编辑内容如下:
在ant运行时会在当前目录下寻找build.xml文件,所以在运行时要确保 build.xml 在当前目录下。
<?xml version="1.0" encoding="utf-8"?>
<project name="Ant-Jmeter-Test" default="all" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="F:\yang\apache-jmeter-5.1.1" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="F:\yang\apache-jmeter-5.1.1\report" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="F:\yang\apache-jmeter-5.1.1\report" />
<!-- 生成的报告的前缀 -->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="all">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 -->
<testplans dir="F:\yang\apache-jmeter-5.1.1\case" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" />
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
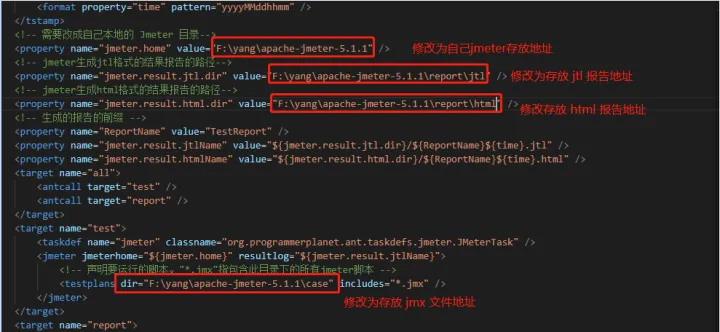
如果使用上面 build.xml 内容则需要修改四个地方
修改内容如下图

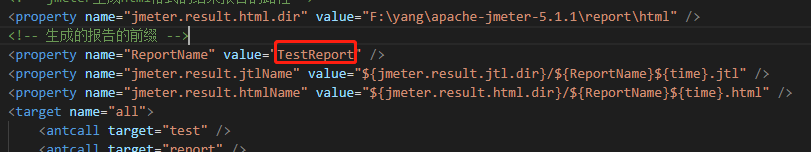
还可以修改报告的名称,如下图标记的地方为测试报告的名称

ant 运行
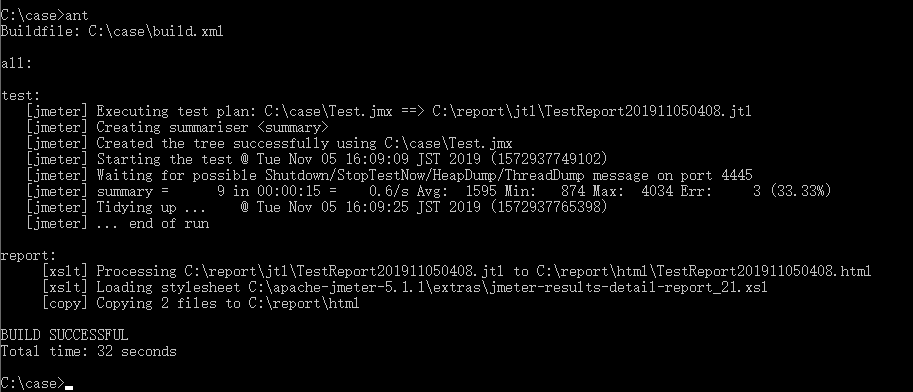
进入build.xml 所在的目录,在命令行中使用 ant 命令进行运行q

进入report的 html 目录下查看生成结果

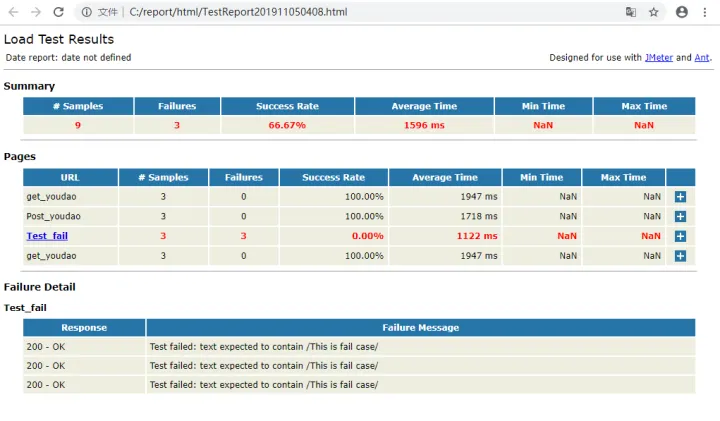
打开 html 报告

但是时间显示为NaN
需要从Jmeter 的 lib 中将 xalan-2.7.2.jar 和 serializer-2.7.2.jar 两个包 copy到 Ant 的 lib 目录下
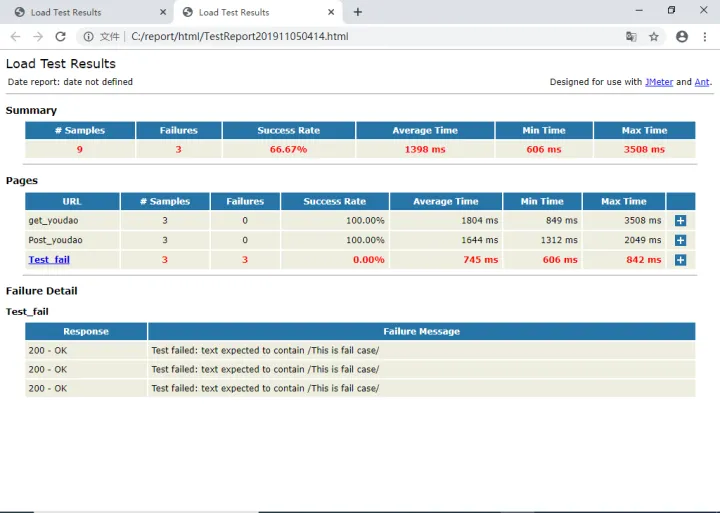
重新运行 ant 命令生成报告,结果如下

HTML 报告强化
下载 jmeter.results.shanhe.me.xsl 文件
下载地址: https://pan.baidu.com/s/1MJb3ctyEHS3eWwP_AVZbzg
下载后将文件放在…\apache-jmeter-5.1.1\extras 目录下
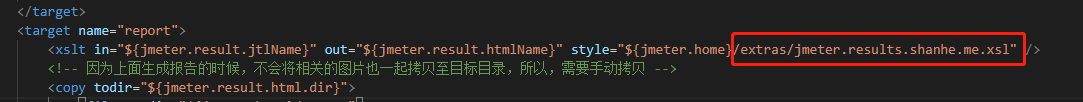
修改 build.xml 中 对应 style 的值,替换成下载的文件名,如下图

重新运行 ant 命令生成报告,结果如下

比起上个报告,多了好多参数。
是不是很赞
学习安排上
如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片进群即可自行领取。