1、单行文本溢出显示省略号
满足条件:
(1)先强制一行内显示文本
white-space:nowrap;/*默认不写,或值是normal自动换行*/)
(2)超出的部分隐藏
overflow:hidden;
(3)文字用省略号代替超出部分
text-overflow:ellipsis;
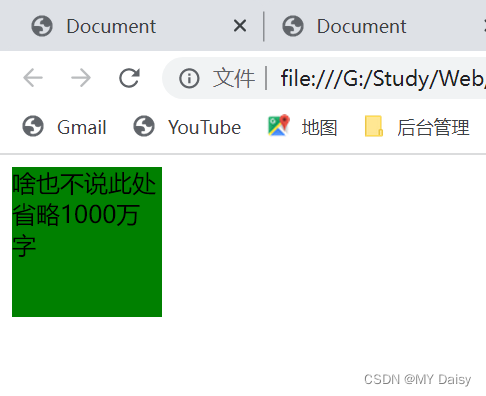
默认自动换行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
啥也不说此处省略1000万字
</div>
</body>
</html>

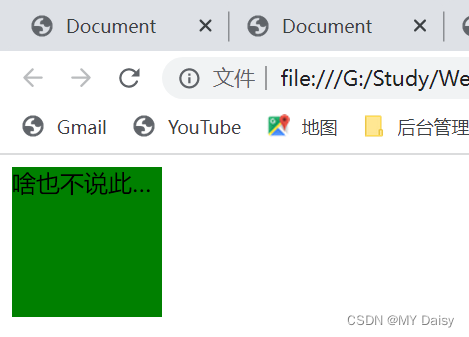
实现溢出使用省略号展示的方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: green;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
啥也不说此处省略1000万字
</div>
</body>
</html>

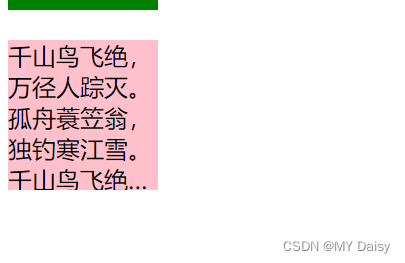
2、多行文本溢出显示省略号
适合webkit浏览器或移动端(大部分是webkit内核)
语法:
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box2 {
width: 100px;
height: 100px;
background-color: pink;
margin-top: 20px;
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 5;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box2">
千山鸟飞绝,万径人踪灭。孤舟蓑笠翁,独钓寒江雪。千山鸟飞绝,万径人踪灭。孤舟蓑笠翁,独钓寒江雪。
</div>
</body>
</html>