目录
数据类型
数据类型的检测
🎁更多干货
完整版文档下载方式:
数据类型
JavaScript的基础数据类型有,NaN string undefined Null Boolen Symbol Bigint 这些都是基础数据类型,还有一个引用数据类型,object。
而object又分为 ,array(数组),regexp(正则表达式) ,date(日期), math(数学函数), function(函数)
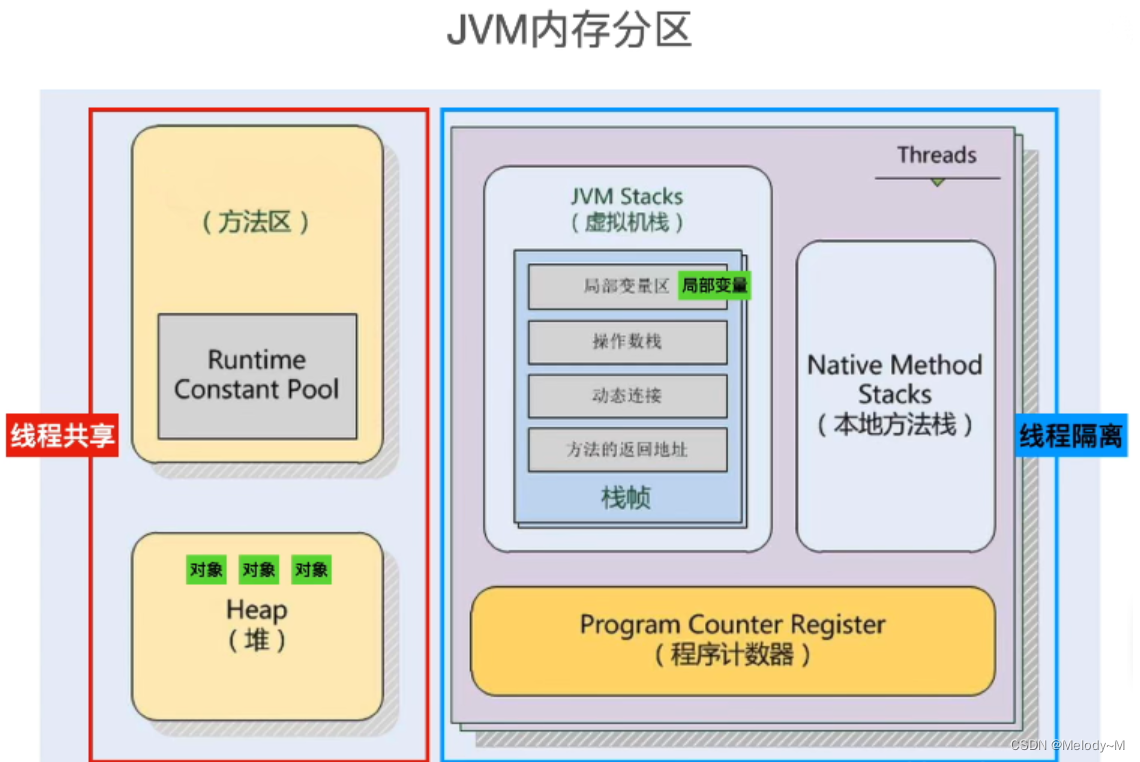
基础数据类型会存在栈内存中,这种储存在复制的时候会创建一个完全一样的变量
引用数据类型会存在堆内存中。
数据类型的检测
数据类型的检测主要分为三类
1.typeof
typeof方法可以检测基础数据类型,用法如
var a=1
conselo.log(typeof a)//number
或者typeof(a)
注意
在使用typeof的时候是无法判断引用数据类型的,如果知识用于判断基础数据类型的话建议写一个if判断
判断是否为基础数据类型,如果不是就进行下一步验证
2.instanceof
通过instaneof能判断这个函数是否为之前那个构造函数生成的对象,用法如:
let car = function () { }
let bwm = new car()
console.log(bwm instanceof car);//true
let Car = new String('x7')
console.log(Car instanceof String);//true
let str = "ccc"
console.log(str instanceof String);//false如何自己写一个验证方法?
function myInstanceof(left, right) {
// 这里先用typeof来判断基础数据类型,如果是,直接返回false
if(typeof left !== 'object' || left === null) return false;
// getProtypeOf是Object对象自带的API,能够拿到参数的原型对象
let proto = Object.getPrototypeOf(left);
while(true) { //循环往下寻找,直到找到相同的原型对象
if(proto === null) return false;
if(proto === right.prototype) return true;//找到相同原型对象,返回true
proto = Object.getPrototypeof(proto);
}
}
// 验证一下自己实现的myInstanceof是否OK
console.log(myInstanceof(new Number(123), Number)); // true
console.log(myInstanceof(123, Number)); // falseinstanceof可以准确的判断数据的引用类型,但是无法判断基础数据类型
注意:为了代码的严谨性,不建议单独用typeof或者instanceof,建议两者混合编写
🎁更多干货

完整版文档下载方式:
这些资料,对于从事【软件测试】等相关工作的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享。
在评论区和我互动交流或者私❤我【软件测试学习】领取即可,拿走不谢。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
















![[工具推荐] LICEcap 动图gif录制工具 轻量/开源/免费](https://img-blog.csdnimg.cn/5f739b3970424fb2884d64e6a78d6b24.png)