ps:我是标题党,目前还没见过三分钟完成任务的,三分钟只能打通Midjourney接口。我花了一天时间接入应用哈哈哈!

首先,我要感谢laf赞助我,让我可以免费使用Midjourney进行开发和测试。来自白嫖党的快乐。
其次,我要感谢白夜、米开朗基杨@sealos.io等大佬的耐心解答和AlexDev大佬很细、全网最细的指导文档,让我更快地借助laf搭建我的项目。
那么,什么是laf呢?它可以帮助开发者像写博客一样写代码,随时随地快速发布上线应用。点击了解一下
最后,别忘了文末的【体验网址】哦。如果不及时体验,说不定哪天接口就挂了。所以,赶紧去试试吧,感受一下laf+mj带来的奇妙体验!
开始
最近laf又在搞事情,有一个快速上手Midjourney《人人都能接入 Midjourney》的活动,具体活动,可以查看laf开发者社区。现在只要注册新账号就送一个月免费试用,因为mj需要魔法,所以国内的laf官网不能体验mj,我们需要注册laf的新加坡环境账号,网址👉🏻laf 云开发。
首先我的思路是,先打通mj接口,再通过上层代码处理mj的数据,不管是mj还是GPT,都是要有底层代码对接api,再去扩展,至于最后要对接什么应用看个人需求。
代码
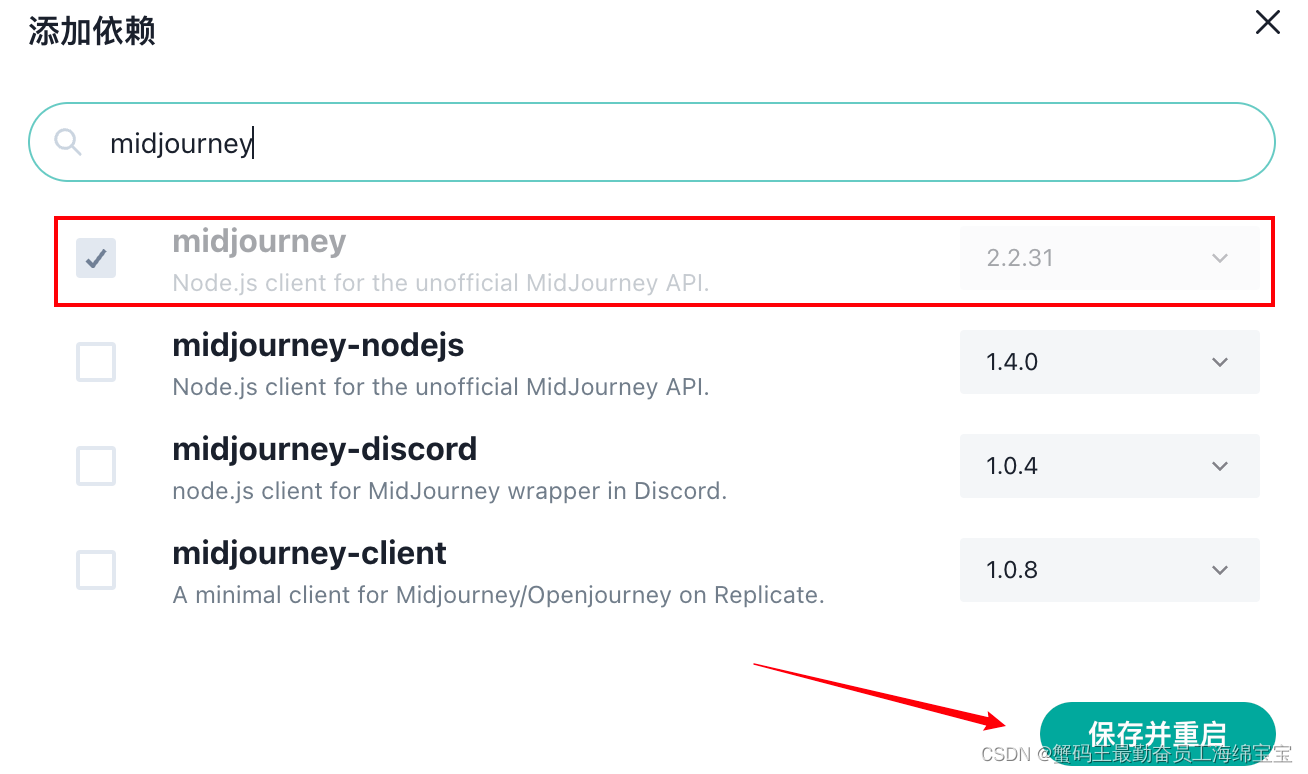
第一步,你得先添加依赖才能进行后续开发🐶

添加Midjourney依赖

添加完成后保存并重启
laf可以通过云函数实现api接口,不理解的可以先去了解一下laf云平台快速入门。
laf官方提供了一个云函数对接mj:
import cloud from '@lafjs/cloud'
import { Midjourney, MidjourneyMessage } from 'midjourney'
const SERVER_ID = '' // Midjourney 服务 ID
const CHANNEL_ID = '' // Midjourney 频道 ID
const SALAI_TOKEN = '' // Midjourney 服务 Token
const Limit = 100
const MaxWait = 3
const client = new Midjourney({
ServerId: SERVER_ID,
ChannelId: CHANNEL_ID,
SalaiToken: SALAI_TOKEN,
Debug: true,
SessionId: SALAI_TOKEN,
Limit: Limit,
MaxWait: MaxWait
});
export default async function (ctx: FunctionContext) {
const { type, param } = ctx.body
switch (type) {
case 'RetrieveMessages':
return await RetrieveMessages(param)
case 'imagine':
return await imagine(param)
case 'upscale':
return await upscale(param)
case 'variation':
return await variation(param)
}
}
// 查询最近消息
async function RetrieveMessages(param) {
console.log("RetrieveMessages")
const client = new MidjourneyMessage({
ChannelId: CHANNEL_ID,
SalaiToken: SALAI_TOKEN,
});
const msg = await client.RetrieveMessages();
console.log("RetrieveMessages success ", msg)
return msg
}
// 创建生图任务
async function imagine(param) {
console.log("imagine", param)
const { question, msg_Id } = param
const msg = await client.Imagine(
`[${msg_Id}] ${question}`,
(uri: string, progress: string) => {
console.log("loading", uri, "progress", progress);
}
);
console.log("imagine success ", msg)
return true
}
// upscale 放大图片
async function upscale(param) {
console.log("upscale", param)
const { question, index, id, url } = param
const hash = url.split("_").pop()?.split(".")[0] ?? ""
console.log(hash)
const msg = await client.Upscale(
question,
index,
id,
hash,
(uri: string, progress: string) => {
console.log("loading", uri, "progress", progress);
}
);
console.log("upscale success ", msg)
return msg
}
// variation 变换图片
async function variation(param) {
console.log("variation", param)
const client = new Midjourney({
ServerId: SERVER_ID,
ChannelId: CHANNEL_ID,
SalaiToken: SALAI_TOKEN,
Debug: true,
SessionId: SALAI_TOKEN,
Limit: Limit,
MaxWait: 100
});
const { question, index, id, url } = param
const hash = url.split("_").pop()?.split(".")[0] ?? ""
const msg = await client.Variation(
question,
index,
id,
hash,
(uri: string, progress: string) => {
console.log("loading", uri, "progress", progress);
}
);
console.log("variation success ", msg)
return msg
}
没有账号可以到社区找 米开朗基杨@sealos.io 大佬 要获取方式。
- 画图
画图首先需要创建绘画任务,比如我的需求就是一只鸡正在打篮球穿着吊带,调用云函数的imagine方法。请求方式都是用post。
{
"type": "imagine",
"param": {
"question": "A chicken is playing basketball, wearing a white shirt and black suspender, with gray white hair in the middle, and leather shoes,He is thin and thin",
"msg_Id": 1684585158 //自己定义便于按id查询生成的图片,msg_Id 别打错了
}
}请求成功会返回true,稍等一会儿就可以调用查询方法查看生成的图片链接
- 查询
RetrieveMessages方法是查询最近的图片信息,传type就可以了
{
"type":"RetrieveMessages"
}如果要根据id查询,可以修改一下云函数里的方法:
// 查询最近消息根据id
async function RetrieveMessagesById(param) {
console.log("RetrieveMessages")
const client = new MidjourneyMessage({
ChannelId: CHANNEL_ID,
SalaiToken: SALAI_TOKEN,
});
const msg = await client.RetrieveMessages();
const result = msg.find(v=>v.content.includes(param.msg_Id))
return result
}这样就可以按id查询了,参数只要多传一个id就行
{
"param": {
"msg_Id": "tudou007"
},
"type": "RetrieveMessagesById"
}返回结果就会包含生成的图片链接,url,但是在国内是打不开的,解决办法看个人。这里推荐使用laf云存储,你的免费laf有一定额度的云存储空间,一般测试够用了,具体怎么用,我还在研究哈哈哈。
注意:返回的数据可能会缺少部分属性,不用在意,有可能任务创建失败,有可能在排队出图,或者是正在出图,一般情况下,宽高大于512就成功了。我的处理方案就是,只要拿不到我想要的数据,统一按正在出图中处理。
- 放大
放大图片就是四张缩略图选一张放大,这里的id就是返回的id,index就是四张图片的下标,question就是你创建绘图任务的prompt,url不用说了。放大之后重新根据id获取就会得到一张大图。
{
"type": "upscale",
"param": {
"id": "dasdasdasdasd23123",
"question":"chekin",
"index": 3,
"url":"https://cdn.discordapp.com/attachments/1109368983364313204/1109460469628022915/johnsonmaureen_1684585158_a_chekin_d5b7e35c-0fce-4f7d-b440-35f5602d2f25.png"
}
}
- 重绘
可以从四张图中选一张图的风格进行重绘,参数和放大一样的,只是type换了
{
"type": "variation",
"param": {
"id": "1109460470152319086",
"question": "a chekin",
"index": 3,
"url": "https://cdn.discordapp.com/attachments/1109368983364313204/1109460469628022915/johnsonmaureen_1684585158_a_chekin_d5b7e35c-0fce-4f7d-b440-35f5602d2f25.png"
}
}
完结
完结撒花,第一次在csdn写文章,写的不好多多包涵,
我的公众号有个小彩蛋: 玛卡巴卡和他的猫
不用找体验地址了,mj体验账号被封了,目前来晚的还想白嫖的同学就等我的应用吧,等我做完会有体验入口。

![[工具推荐] LICEcap 动图gif录制工具 轻量/开源/免费](https://img-blog.csdnimg.cn/5f739b3970424fb2884d64e6a78d6b24.png)