学习核心Java相关的技术和知识可以按照以下步骤进行:
学习Java基础:
从Java语言的基础知识开始学习,了解语法、数据类型、运算符、控制流程等基本概念。
可以通过在线教程、书籍或学习资源进行自学,如Oracle官方的Java教程、Java编程书籍等。

学习面向对象编程(OOP):
Java是一种面向对象的编程语言,理解和掌握面向对象编程的概念和原则是非常重要的。
学习类、对象、继承、多态、封装等概念,并实践使用它们进行编程。
掌握Java核心库:
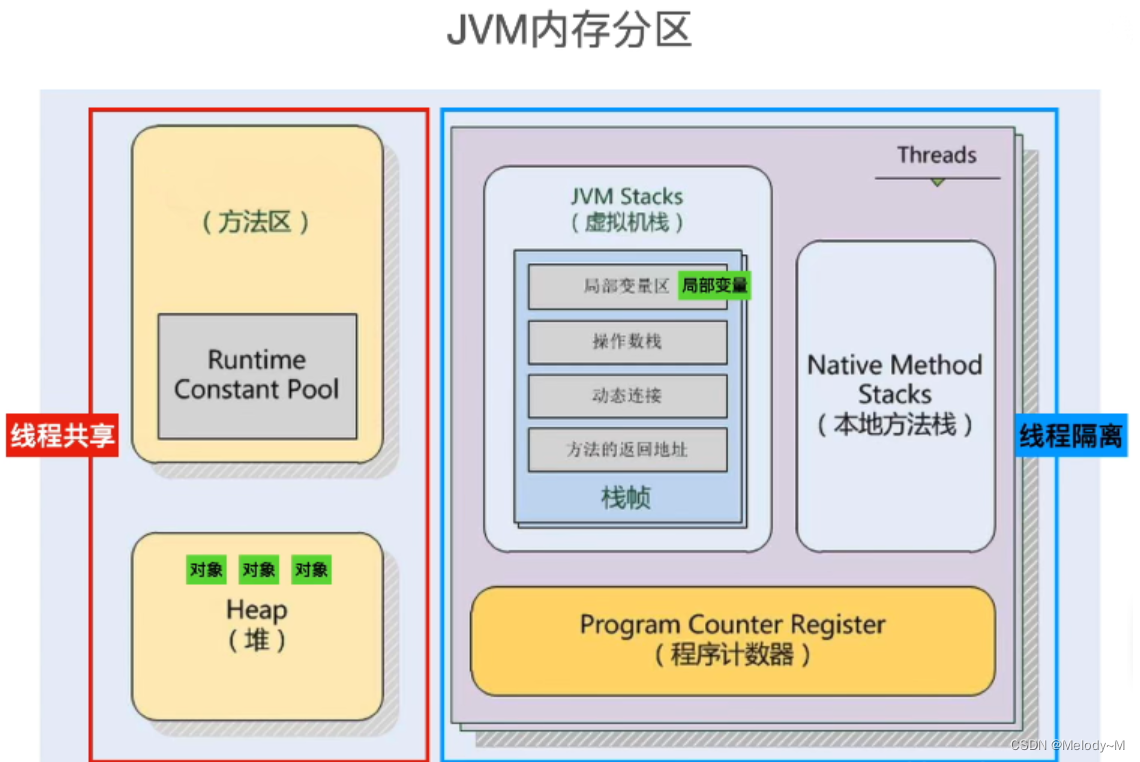
了解并熟悉Java核心库,如java.lang、java.util、java.io等包,学习使用库中提供的类和方法解决常见编程问题。
多线程编程:
学习Java多线程编程,理解线程的概念、线程的生命周期、线程同步与互斥等,掌握使用线程处理并发编程和提高程序性能的技巧。
异常处理:
了解Java中的异常处理机制,学习如何捕获和处理异常,并编写健壮的代码。
学习Java集合框架:
熟悉Java集合框架,包括列表、集合、映射等数据结构,学习如何使用集合进行数据操作和管理。
学习I/O编程:
了解Java的输入输出(I/O)操作,包括文件读写、网络编程等,学习使用Java提供的API进行数据的输入和输出。
学习核心Java技术和知识需要坚持学习、实践和不断提升的态度。
通过系统的学习和实践,逐步深入理解和掌握Java编程的核心概念和技术,从而成为一名优秀的Java开发者












![[工具推荐] LICEcap 动图gif录制工具 轻量/开源/免费](https://img-blog.csdnimg.cn/5f739b3970424fb2884d64e6a78d6b24.png)