目录
内容介绍
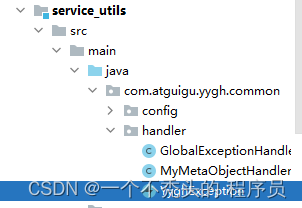
统一异常处理
统一日志处理
前端介绍、工具使用
ES6入门
Vue入门
Vue语法
Vue语法高级
内容介绍
| 1、统一异常处理 2、统一日志处理(了解) 3、前端介绍 4、ES6 5、VUE入门、基本语法 6、VUE高级语法 7、axios(重点) 8、node 9、npm(重点) |
统一异常处理
3、特殊异常处理 @ExceptionHandler(ArithmeticException.class)
@ResponseBody
public R error(ArithmeticException e){
e.printStackTrace();
return R.error().message("特殊异常处理");
}
4、自定义异常处理 (1)创建自定义异常
@Data
@AllArgsConstructor
@NoArgsConstructor
public class YyghException extends RuntimeException {
@ApiModelProperty(value = "状态码")
private Integer code;
@ApiModelProperty(value = "异常信息")
private String msg;
} (2)抓取异常 @ExceptionHandler(YyghException.class)
@ResponseBody
public R error(YyghException e){
e.printStackTrace();
return R.error().code(e.getCode()).message(e.getMsg());
} (3)手动抛异常
|
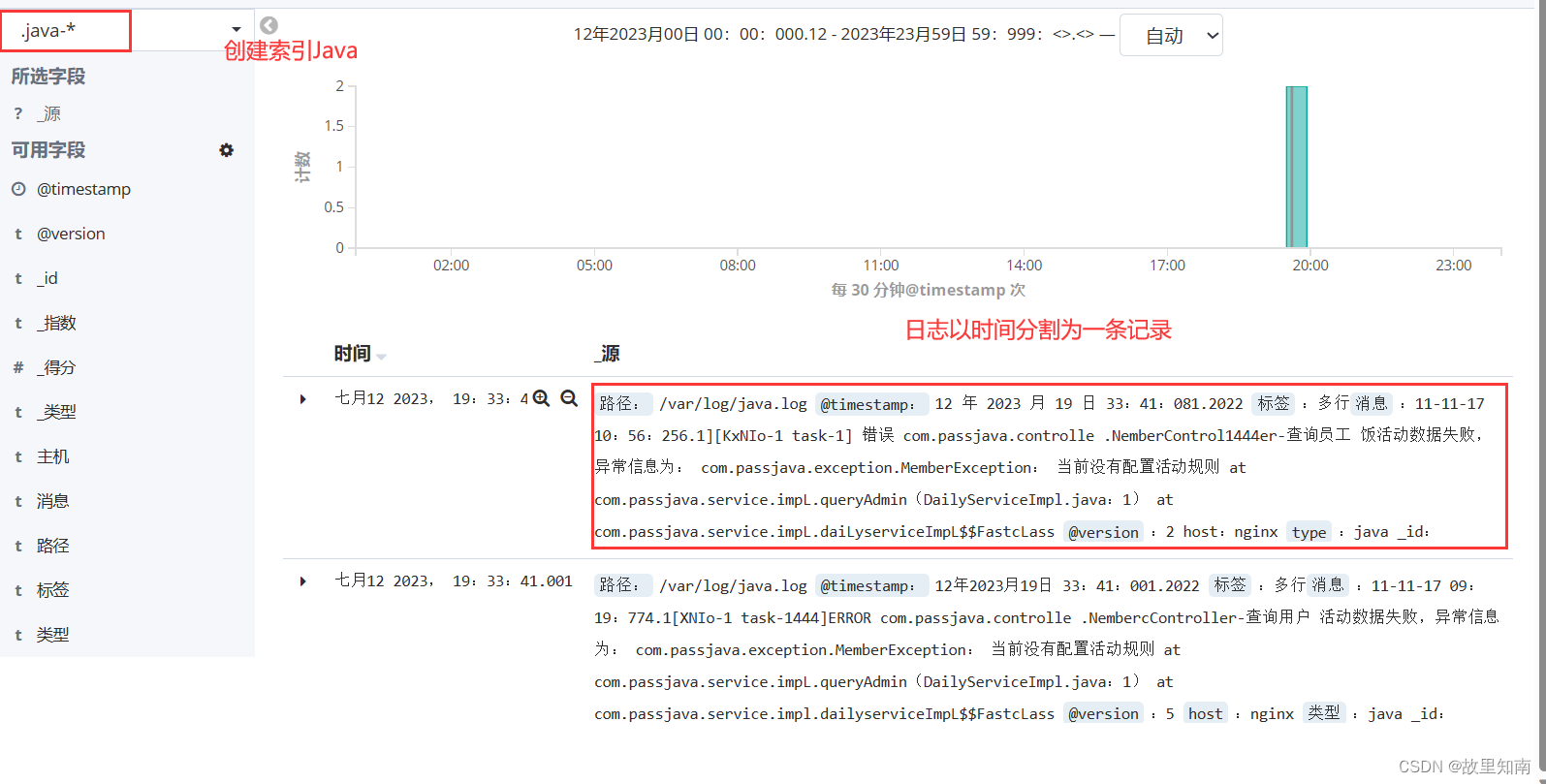
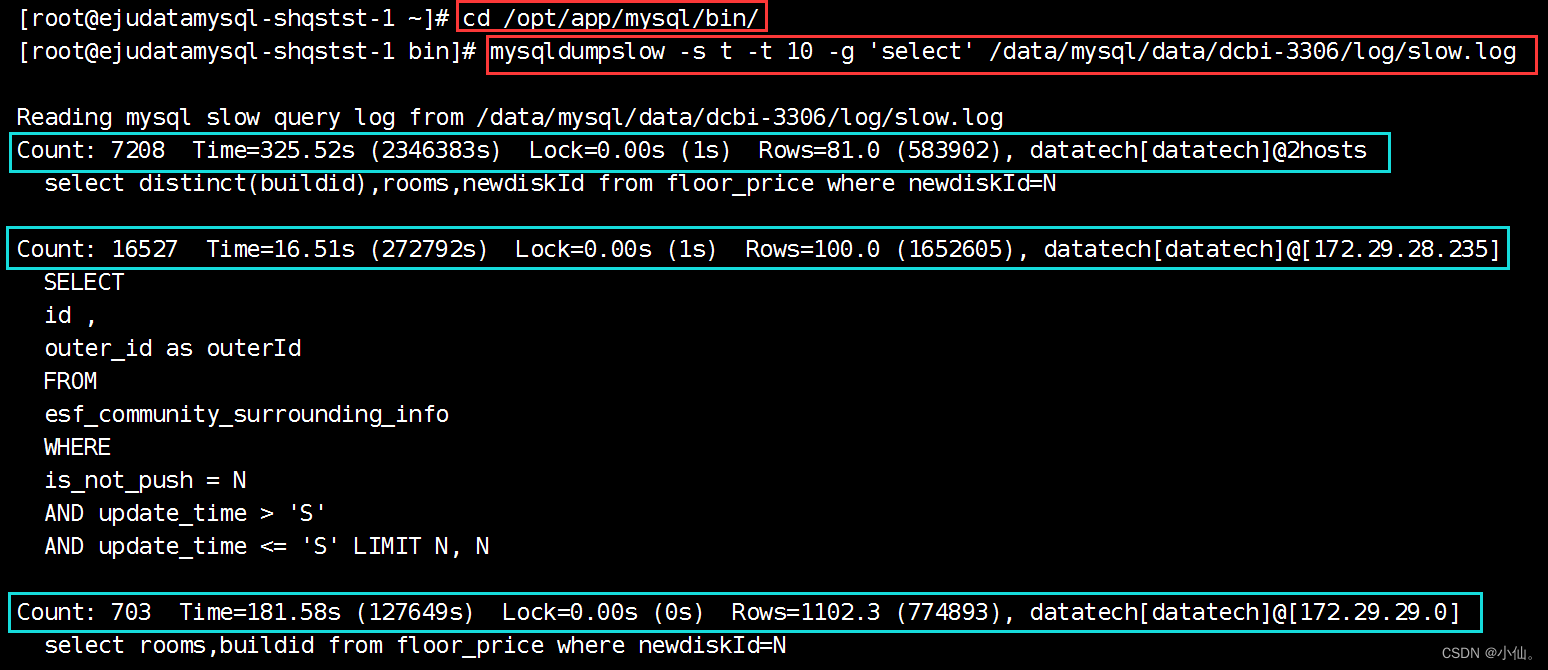
统一日志处理
| 1、日志级别 ERROR、WARN、INFO、DEBUG 2、切换级别 # 设置日志级别
logging.level.root=DEBUG 3、Logback日志 spring boot内部使用Logback作为日志实现的框架。 Logback和log4j非常相似,如果你对log4j很熟悉,那对logback很快就会得心应手。 |
前端介绍、工具使用
| 1、前端介绍 2、VS Code (1)安装
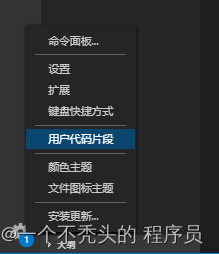
(2)安装插件
(3)项目初始化
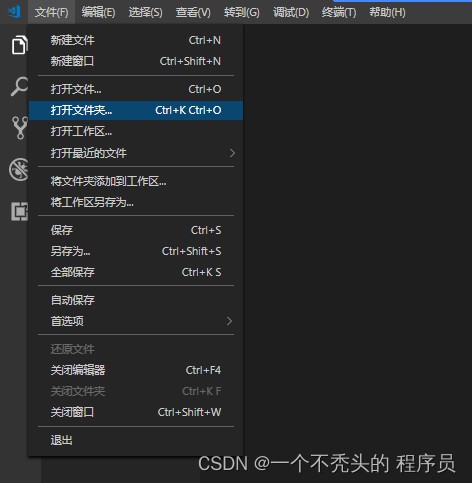
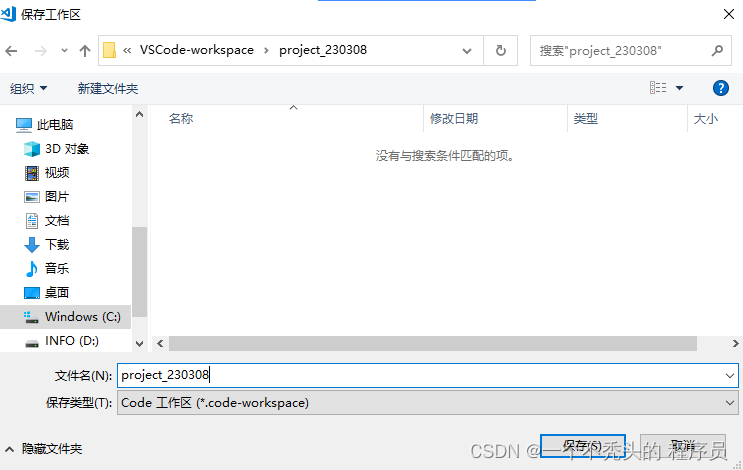
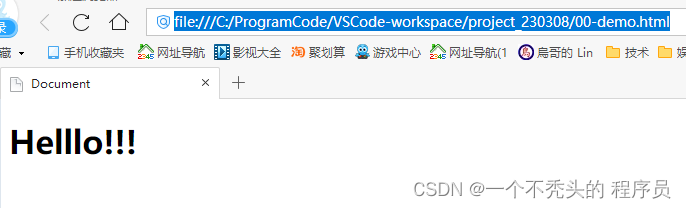
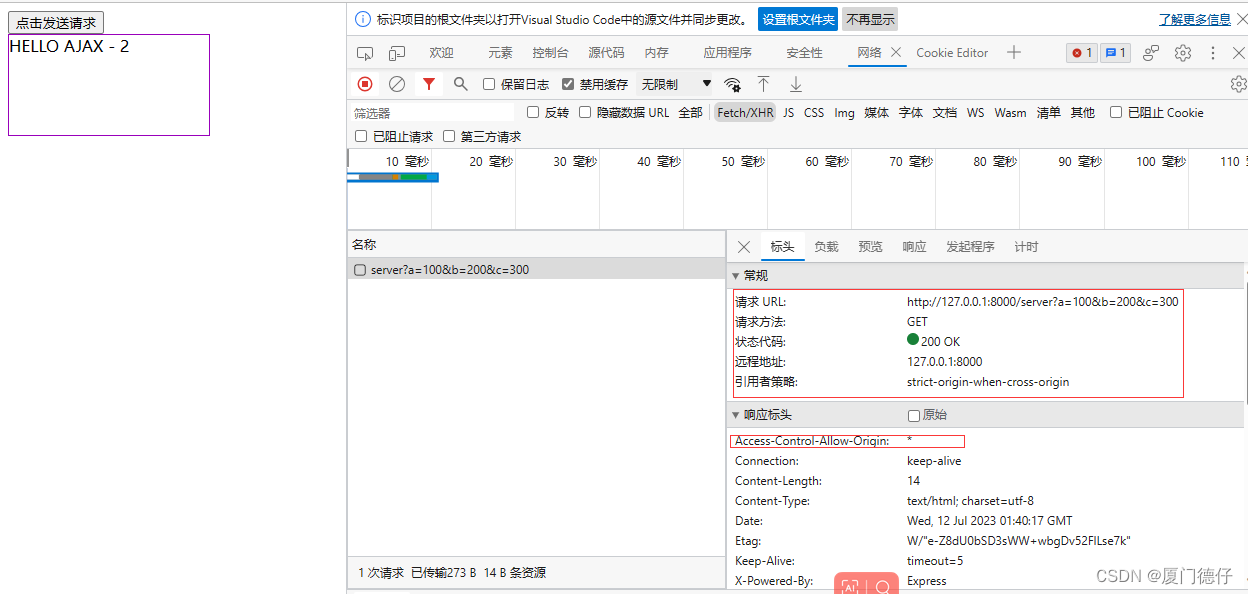
(4)实例 (5)发布方式一
(6)发布方式二
*没有弹出浏览器
|
ES6入门
| 1、是什么 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准 2、基本语法 (7)对象拓展运算符 |
Vue入门
| 1、是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 官方网站:Vue.js - 渐进式 JavaScript 框架 | Vue.js 2、使用vue (1)导入依赖
(2)编写实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <h1>{{message}}</h1> </div> <script src="vue.min.js"></script> <script> let app = new Vue({ el:'#app', data:{ message:'Hello Vue' } }) </script> </body> </html>
(1)步骤
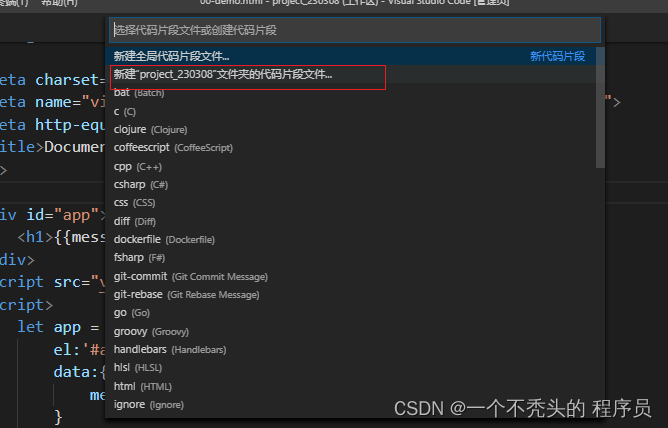
(2)代码片段 |
Vue语法
|
Vue语法高级
| 1、组件 (1)是什么 组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 (2)局部组件 3、路由 (1)是什么 Vue.js 路由允许我们通过不同的 URL 访问不同的内容。 (2)添加js库 (3)引入依赖 (4)实例 |