jenkins环境jenkins需要使用root用户启动可通过修改 vim /etc/sysconfig/jenkins改为root,也可直接命令行root启动新增流水线项目安装远程构建插件Generic Webhook Trigger勾选触发远程构建保存之后,访问 /generic-webhook-trigger/invoke?token=easyswoole-test,即可自动bui...
jenkins环境
jenkins需要使用root用户启动可通过修改
vim /etc/sysconfig/jenkins
改为root,也可直接命令行root启动
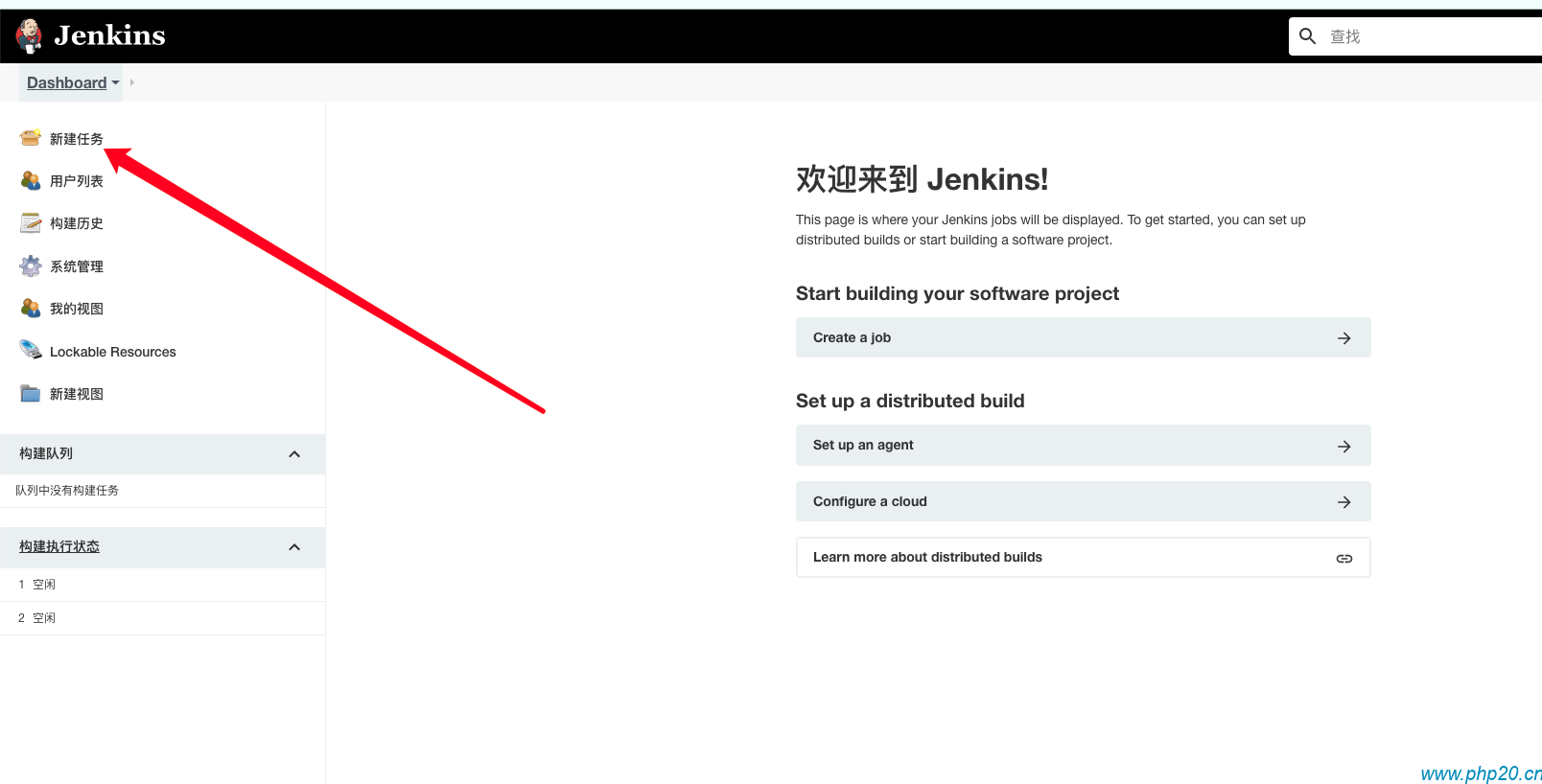
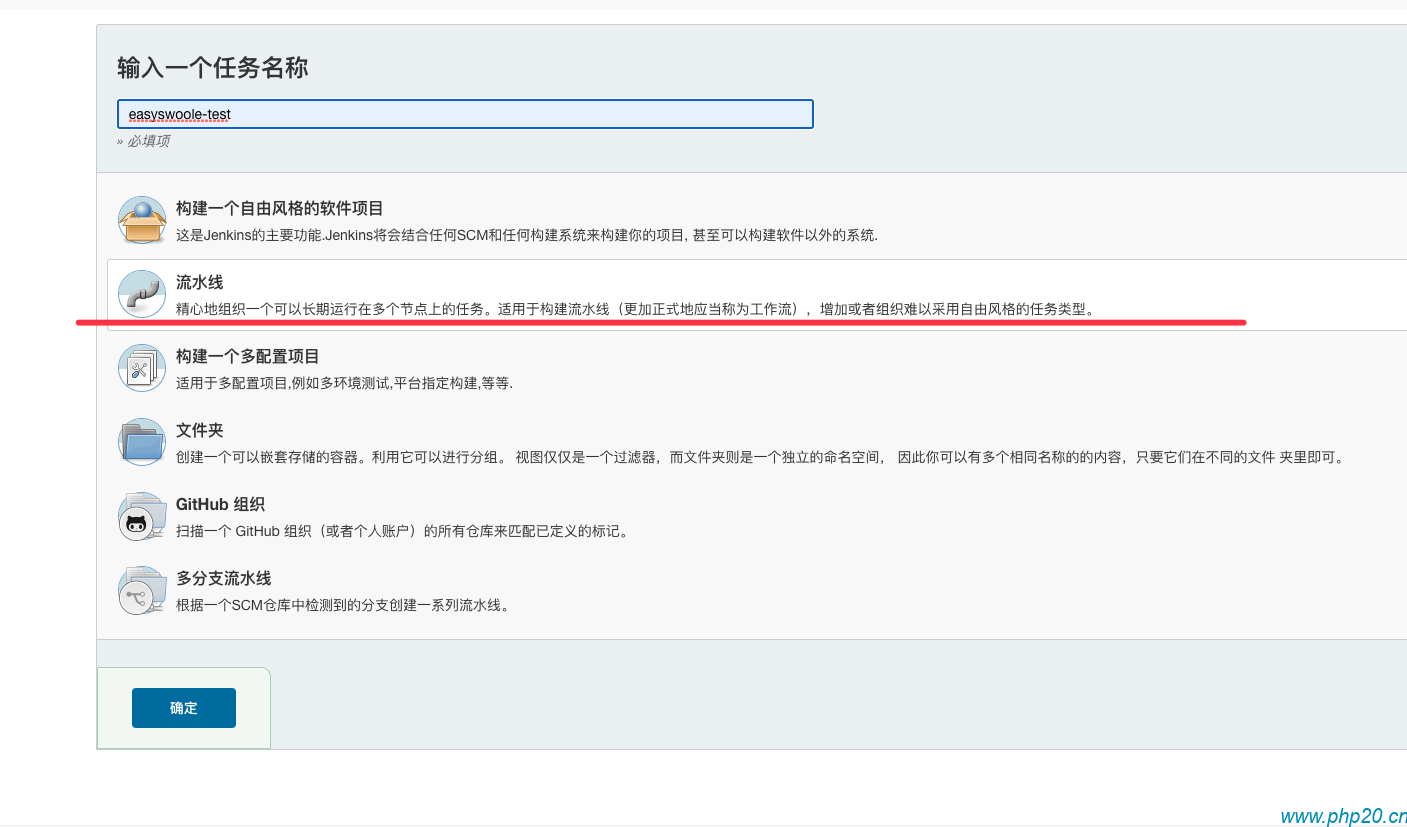
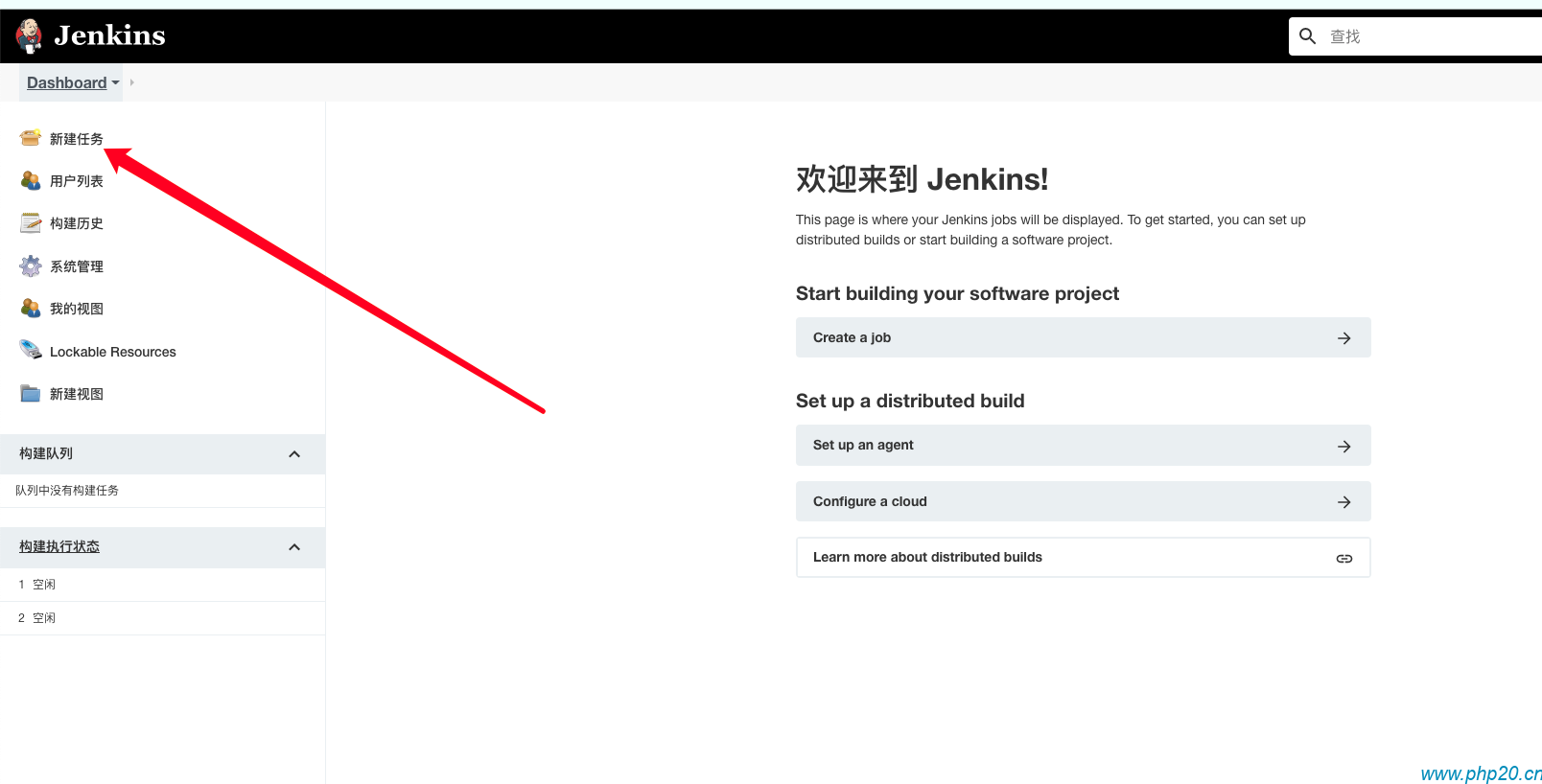
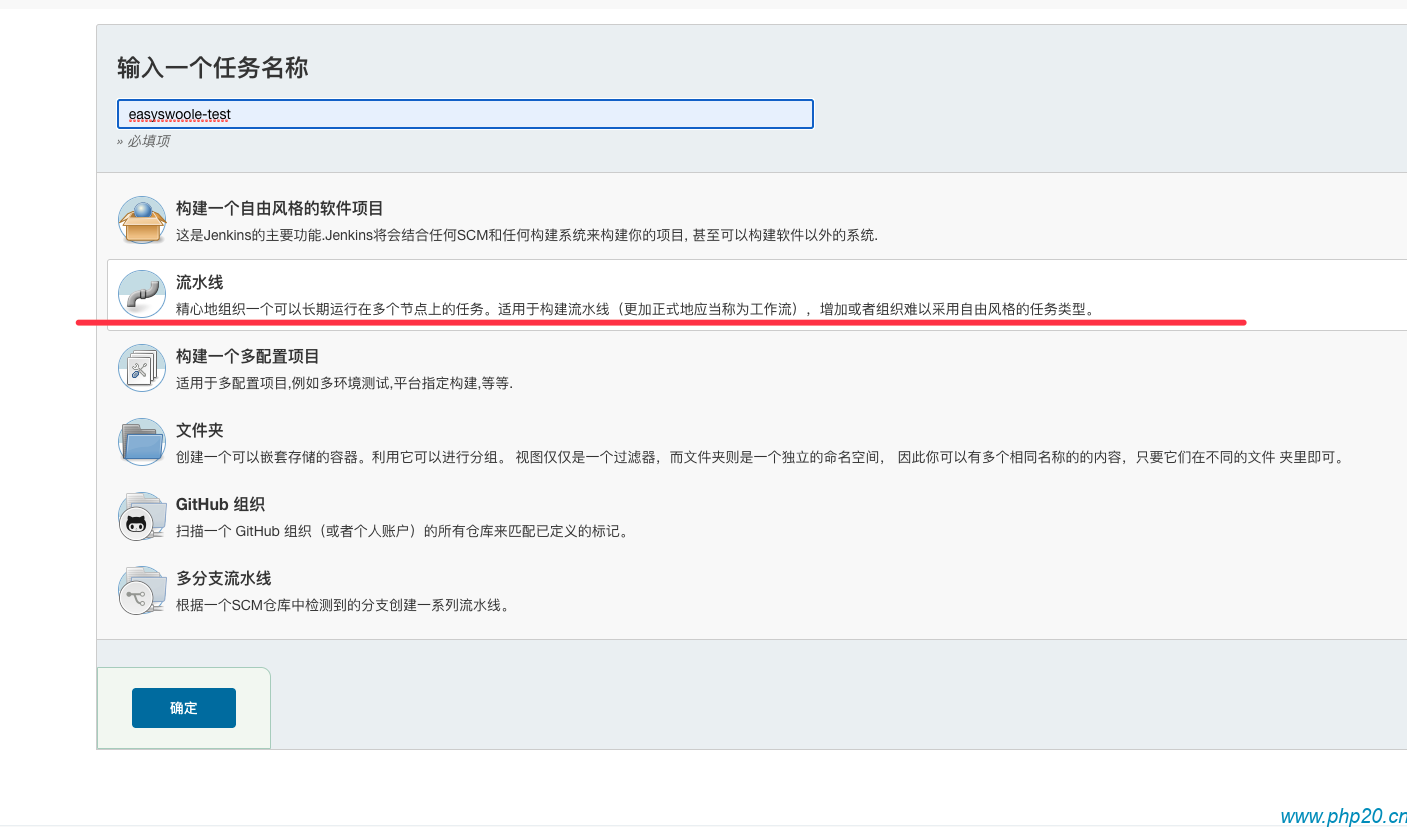
新增流水线项目


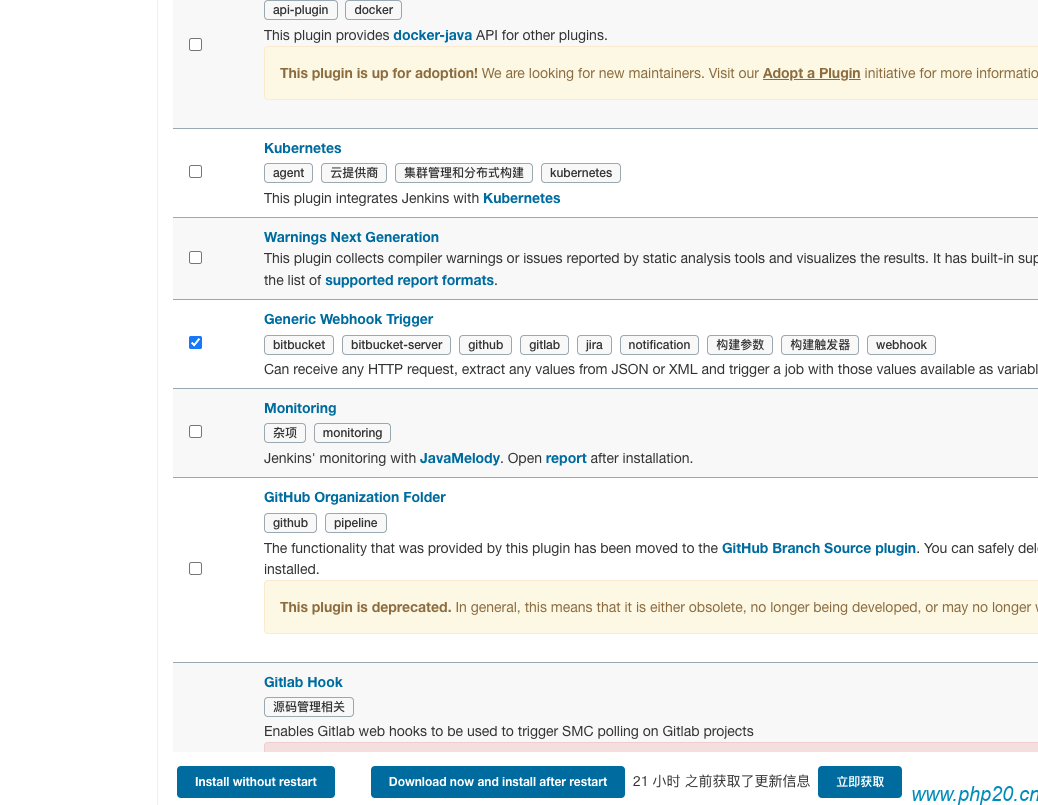
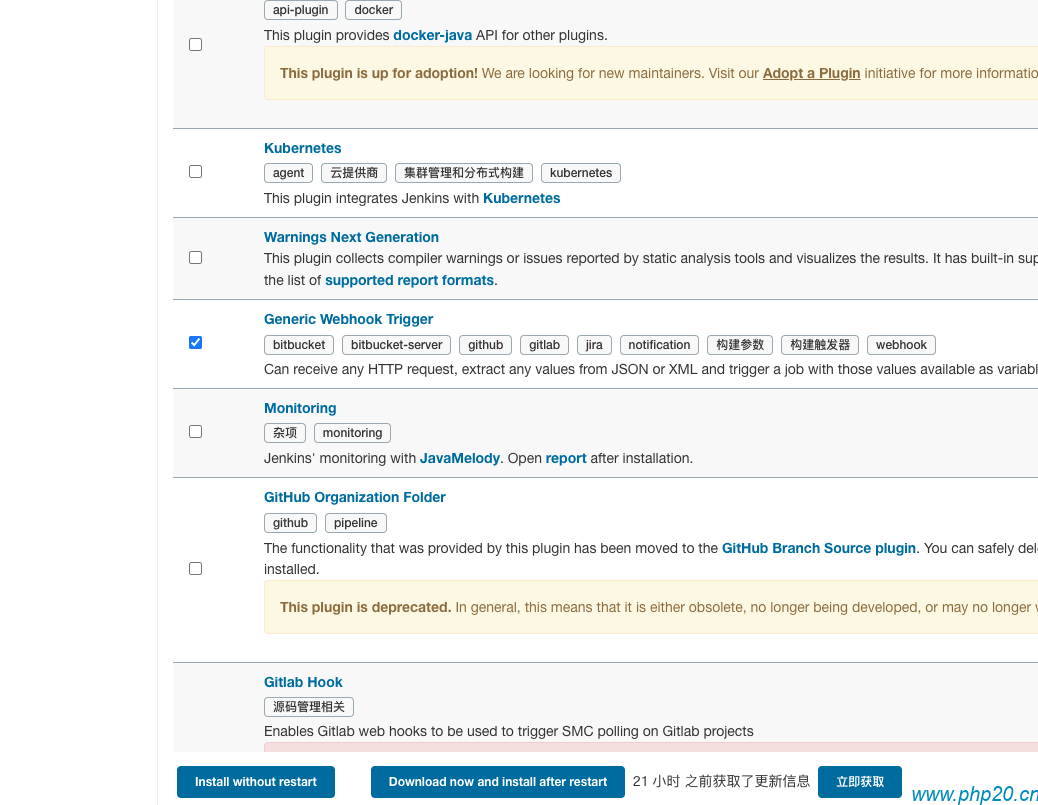
安装远程构建插件
Generic Webhook Trigger

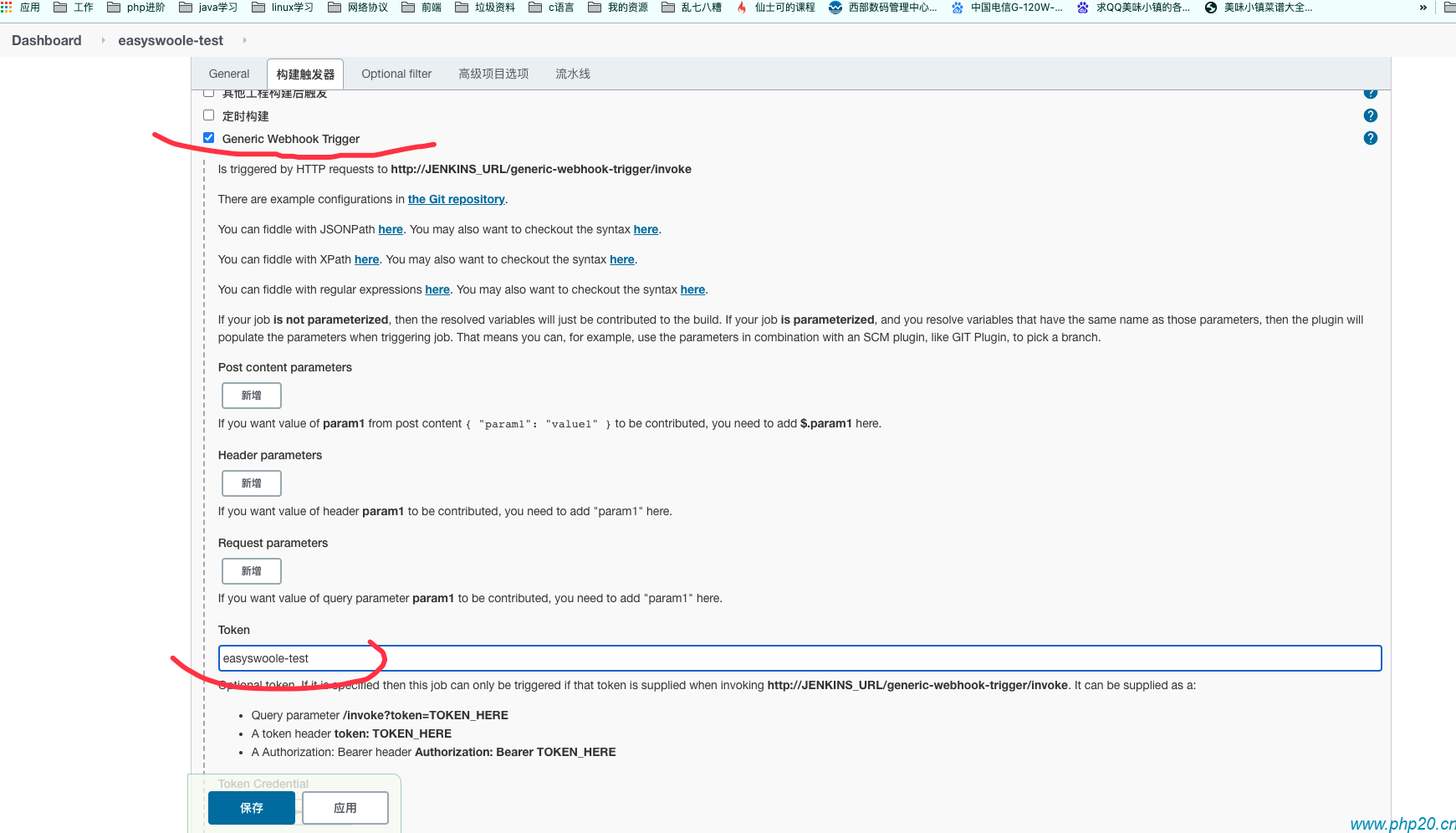
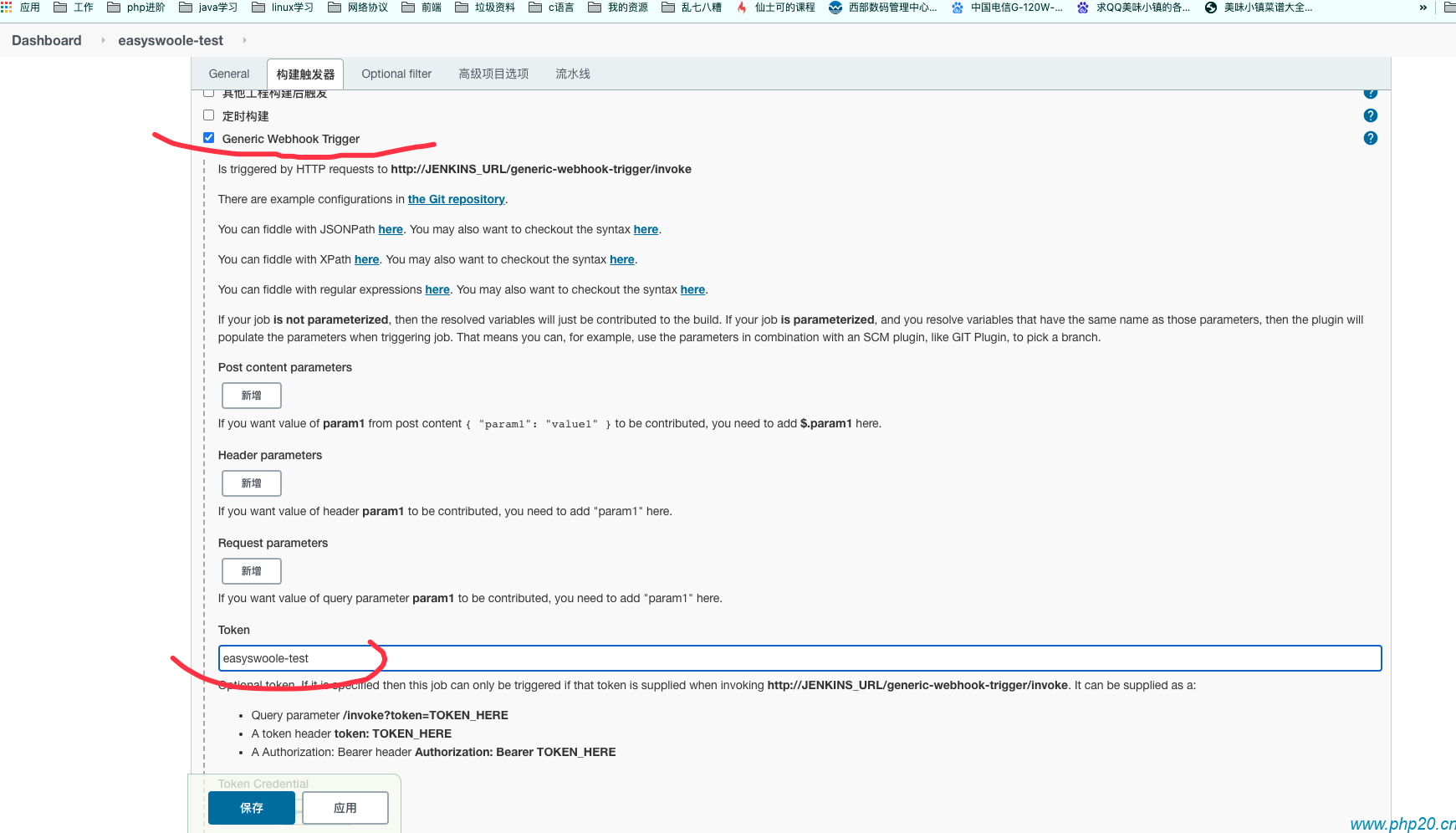
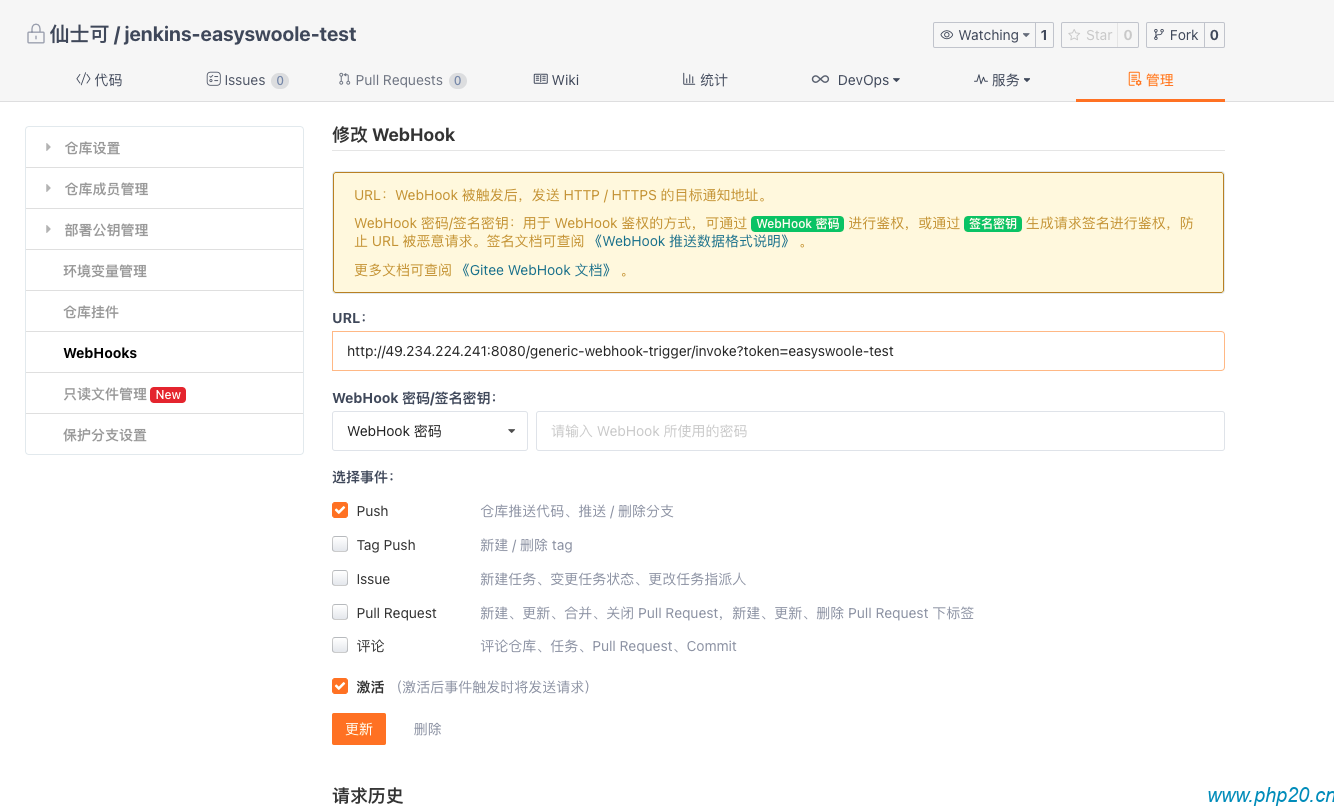
勾选触发远程构建

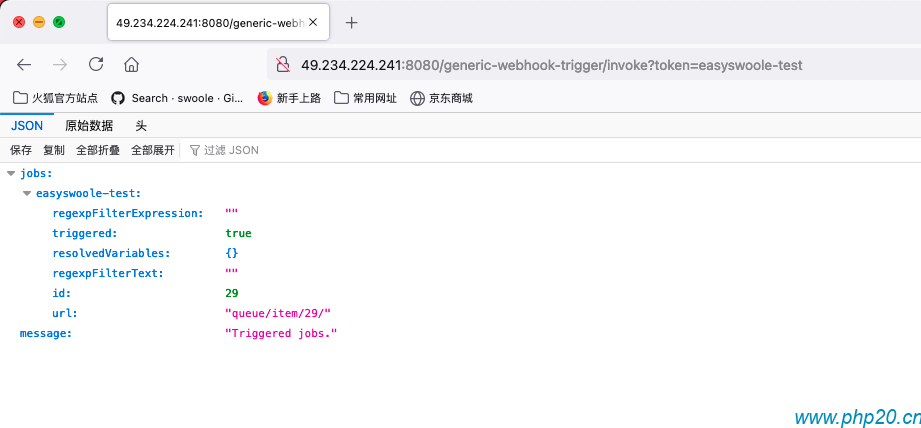
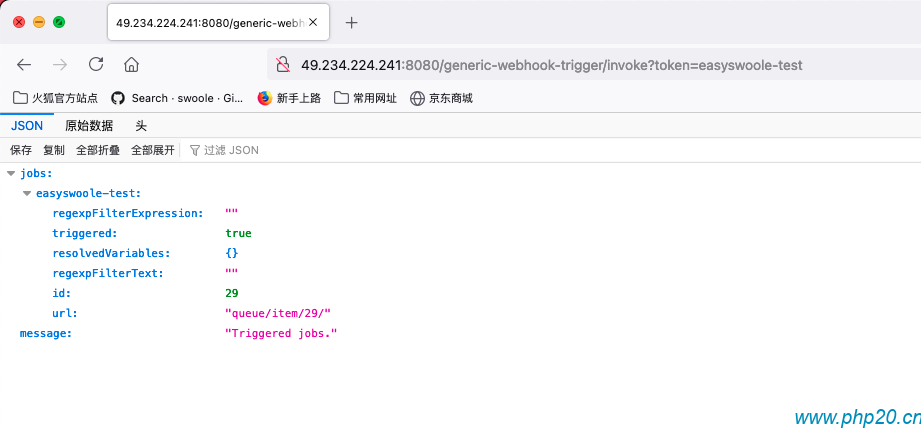
保存之后,访问 /generic-webhook-trigger/invoke?token=easyswoole-test,即可自动build:

初始化项目
通过docker安装easyswoole项目,并运行,可使用 http://www.php20.cn/article/sw/docker/271 编译镜像
docker build -t easyswoole -f ./dockerfile ./ #编译easyswoole镜像
docker run -itd --privileged \
--name=easyswoole-test -p 0.0.0.0:9501:9501 -v /var/lib/jenkins/workspace/easyswoole-test:/work \
easyswoole /usr/sbin/init #启动一个容器
cd /var/lib/jenkins/workspace/easyswoole-test # 进入映射目录
git clone ## 拉取自己的git项目代码
docker exec -it easyswoole-test bash ## 进入docker容器
cd /work/easyswoole-test/ ## 进入项目目录
composer up
php ./vendor/bin/easyswoole install
php easyswoole server start -d访问 localhost:9501,即可看到输出

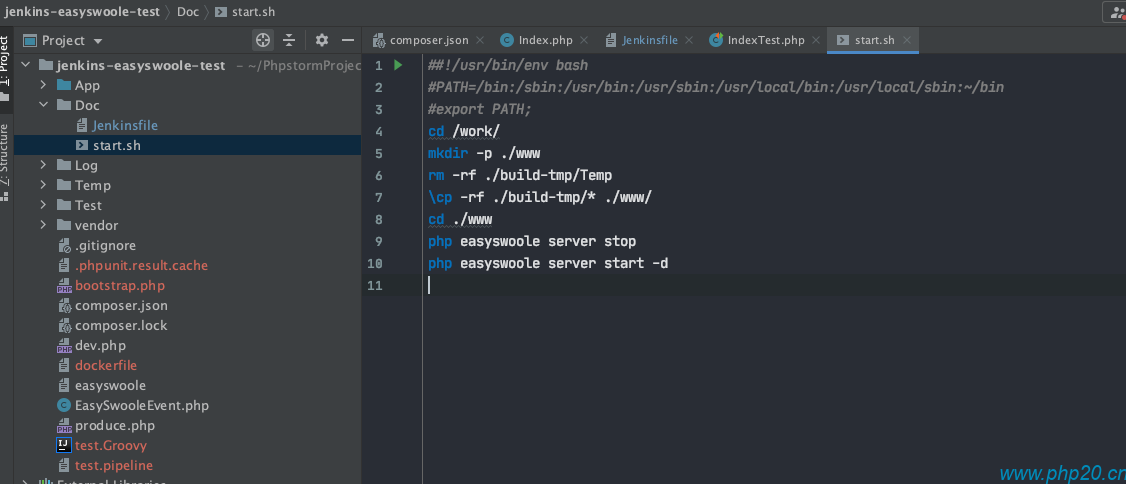
在easyswoole项目附带上 /Doc/start.sh 脚本,并上传到git项目中:
##!/usr/bin/env bash
#PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin
#export PATH;
cd /work/
mkdir -p ./www
rm -rf ./build-tmp/Temp
\cp -rf ./build-tmp/* ./www/
cd ./www
php easyswoole server stop
php easyswoole server start -d
持续集成/持续部署流程说明
通过git hook,每次commit都将自动触发build,并且开始自行更新代码,执行单元测试,如果单元测试过了,那就更新到线上版本

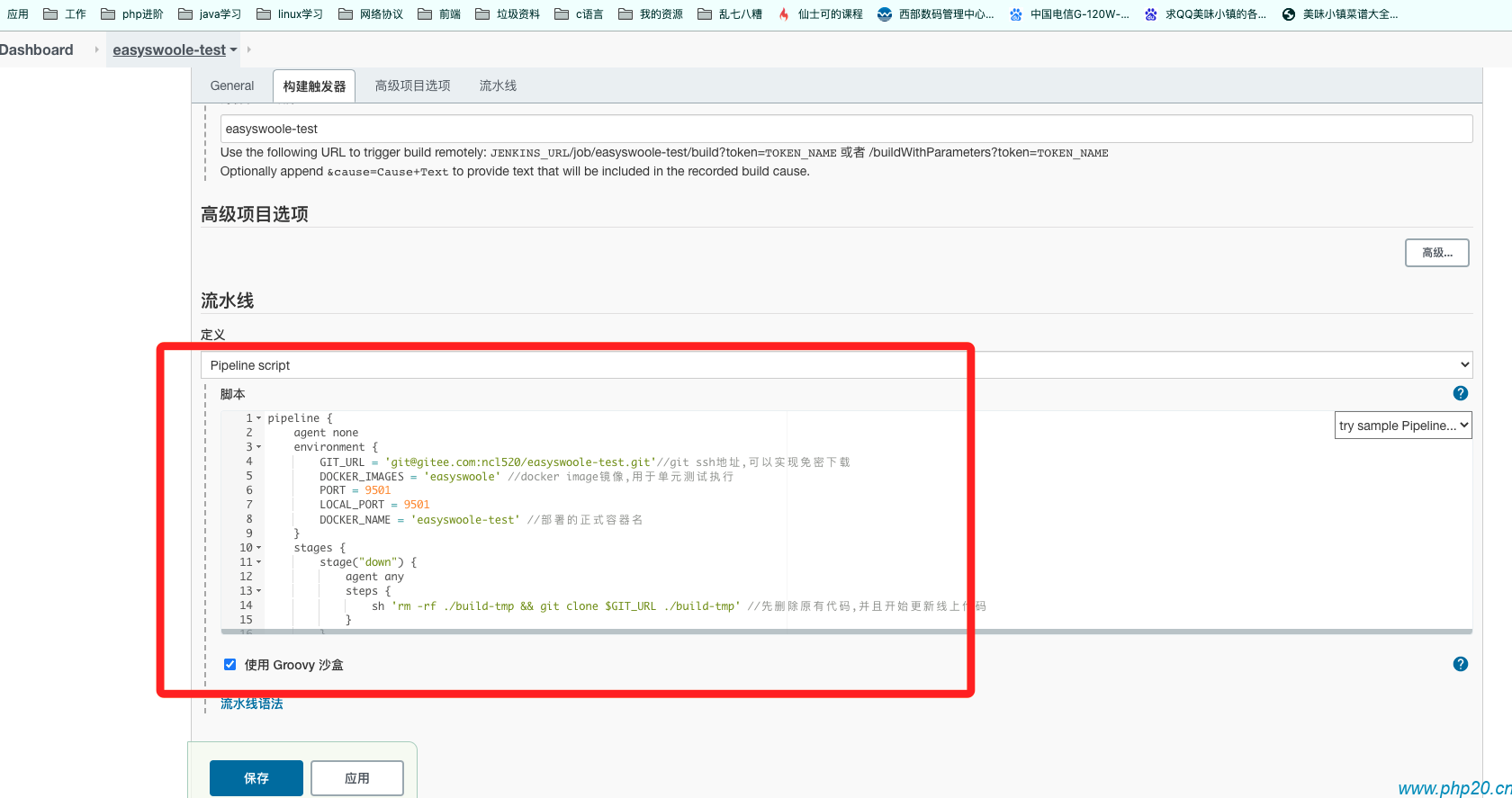
pipeline代码
pipeline {
agent none
environment {
GIT_URL = 'git@gitee.com:ncl520/easyswoole-test.git'//git ssh地址,可以实现免密下载
DOCKER_IMAGES = 'easyswoole' //docker image镜像,用于单元测试执行
PORT = 9501
LOCAL_PORT = 9501
DOCKER_NAME = 'easyswoole-test' //部署的正式容器名
}
stages {
stage("down") {
agent any
steps {
sh 'rm -rf ./build-tmp && git clone $GIT_URL ./build-tmp' //先删除原有代码,并且开始更新线上代码
}
}
stage('build') {
agent {
docker {
image 'easyswoole'//通过easyswoole环境,安装composer
}
}
steps {
sh "cd ./build-tmp && composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ && composer up"
echo "build success"
}
}
stage('Test') {
agent {
docker {
image 'easyswoole'//通过easyswoole环境,启动一个easyswoole 测试版,并执行单元测试
}
}
steps {
sh "cd ./build-tmp && php easyswoole server start -d"
sh "cd ./build-tmp && php easyswoole phpunit ./Test"
}
}
stage('Deploy') { //进入部署阶段,进入正式容器里面执行更新命令
agent any
steps {
sh 'docker exec $DOCKER_NAME bash /work/build-tmp/Doc/start.sh' ## 调用Doc/start.sh脚本
echo "hello world"
}
}
}
post {
success { //成功后发送邮件
emailext (
subject: "SUCCESSFUL: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]'",
body: """<p>SUCCESSFUL: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]':</p>
<p>Check console output at "<a href="${env.BUILD_URL}">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a>"</p>""",
to: "1067197739@qq.com",
from: "1067197739@qq.com"
)
}
failure {
emailext (
subject: "FAILED: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]'",
body: """<p>FAILED: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]':</p>
<p>Check console output at "<a href="${env.BUILD_URL}">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a>"</p>""",
to: "1067197739@qq.com",
from: "1067197739@qq.com"
)
}
}
}
jenkins实现easyswoole 持续集成/持续部署

仙士可 发表于 2023/06/21 17:30:00
71 0 0
【摘要】 jenkins环境jenkins需要使用root用户启动可通过修改 vim /etc/sysconfig/jenkins改为root,也可直接命令行root启动新增流水线项目安装远程构建插件Generic Webhook Trigger勾选触发远程构建保存之后,访问 /generic-webhook-trigger/invoke?token=easyswoole-test,即可自动bui...
jenkins环境
jenkins需要使用root用户启动可通过修改
vim /etc/sysconfig/jenkins
改为root,也可直接命令行root启动
新增流水线项目


安装远程构建插件
Generic Webhook Trigger

勾选触发远程构建

保存之后,访问 /generic-webhook-trigger/invoke?token=easyswoole-test,即可自动build:

初始化项目
通过docker安装easyswoole项目,并运行,可使用 http://www.php20.cn/article/sw/docker/271 编译镜像
docker build -t easyswoole -f ./dockerfile ./ #编译easyswoole镜像
docker run -itd --privileged \
--name=easyswoole-test -p 0.0.0.0:9501:9501 -v /var/lib/jenkins/workspace/easyswoole-test:/work \
easyswoole /usr/sbin/init #启动一个容器
cd /var/lib/jenkins/workspace/easyswoole-test # 进入映射目录
git clone ## 拉取自己的git项目代码
docker exec -it easyswoole-test bash ## 进入docker容器
cd /work/easyswoole-test/ ## 进入项目目录
composer up
php ./vendor/bin/easyswoole install
php easyswoole server start -d复制
访问 localhost:9501,即可看到输出

在easyswoole项目附带上 /Doc/start.sh 脚本,并上传到git项目中:
##!/usr/bin/env bash
#PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin
#export PATH;
cd /work/
mkdir -p ./www
rm -rf ./build-tmp/Temp
\cp -rf ./build-tmp/* ./www/
cd ./www
php easyswoole server stop
php easyswoole server start -d复制

持续集成/持续部署流程说明
通过git hook,每次commit都将自动触发build,并且开始自行更新代码,执行单元测试,如果单元测试过了,那就更新到线上版本

pipeline代码
pipeline {
agent none
environment {
GIT_URL = 'git@gitee.com:ncl520/easyswoole-test.git'//git ssh地址,可以实现免密下载
DOCKER_IMAGES = 'easyswoole' //docker image镜像,用于单元测试执行
PORT = 9501
LOCAL_PORT = 9501
DOCKER_NAME = 'easyswoole-test' //部署的正式容器名
}
stages {
stage("down") {
agent any
steps {
sh 'rm -rf ./build-tmp && git clone $GIT_URL ./build-tmp' //先删除原有代码,并且开始更新线上代码
}
}
stage('build') {
agent {
docker {
image 'easyswoole'//通过easyswoole环境,安装composer
}
}
steps {
sh "cd ./build-tmp && composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ && composer up"
echo "build success"
}
}
stage('Test') {
agent {
docker {
image 'easyswoole'//通过easyswoole环境,启动一个easyswoole 测试版,并执行单元测试
}
}
steps {
sh "cd ./build-tmp && php easyswoole server start -d"
sh "cd ./build-tmp && php easyswoole phpunit ./Test"
}
}
stage('Deploy') { //进入部署阶段,进入正式容器里面执行更新命令
agent any
steps {
sh 'docker exec $DOCKER_NAME bash /work/build-tmp/Doc/start.sh' ## 调用Doc/start.sh脚本
echo "hello world"
}
}
}
post {
success { //成功后发送邮件
emailext (
subject: "SUCCESSFUL: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]'",
body: """<p>SUCCESSFUL: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]':</p>
<p>Check console output at "<a href="${env.BUILD_URL}">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a>"</p>""",
to: "1067197739@qq.com",
from: "1067197739@qq.com"
)
}
failure {
emailext (
subject: "FAILED: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]'",
body: """<p>FAILED: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]':</p>
<p>Check console output at "<a href="${env.BUILD_URL}">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a>"</p>""",
to: "1067197739@qq.com",
from: "1067197739@qq.com"
)
}
}
}复制
jenkins配置pipeline

注意,git地址这边,如果是ssh方式,需要先生成ssh公钥放到git服务器中,可查看:使用ssh RSA加密方式授权git
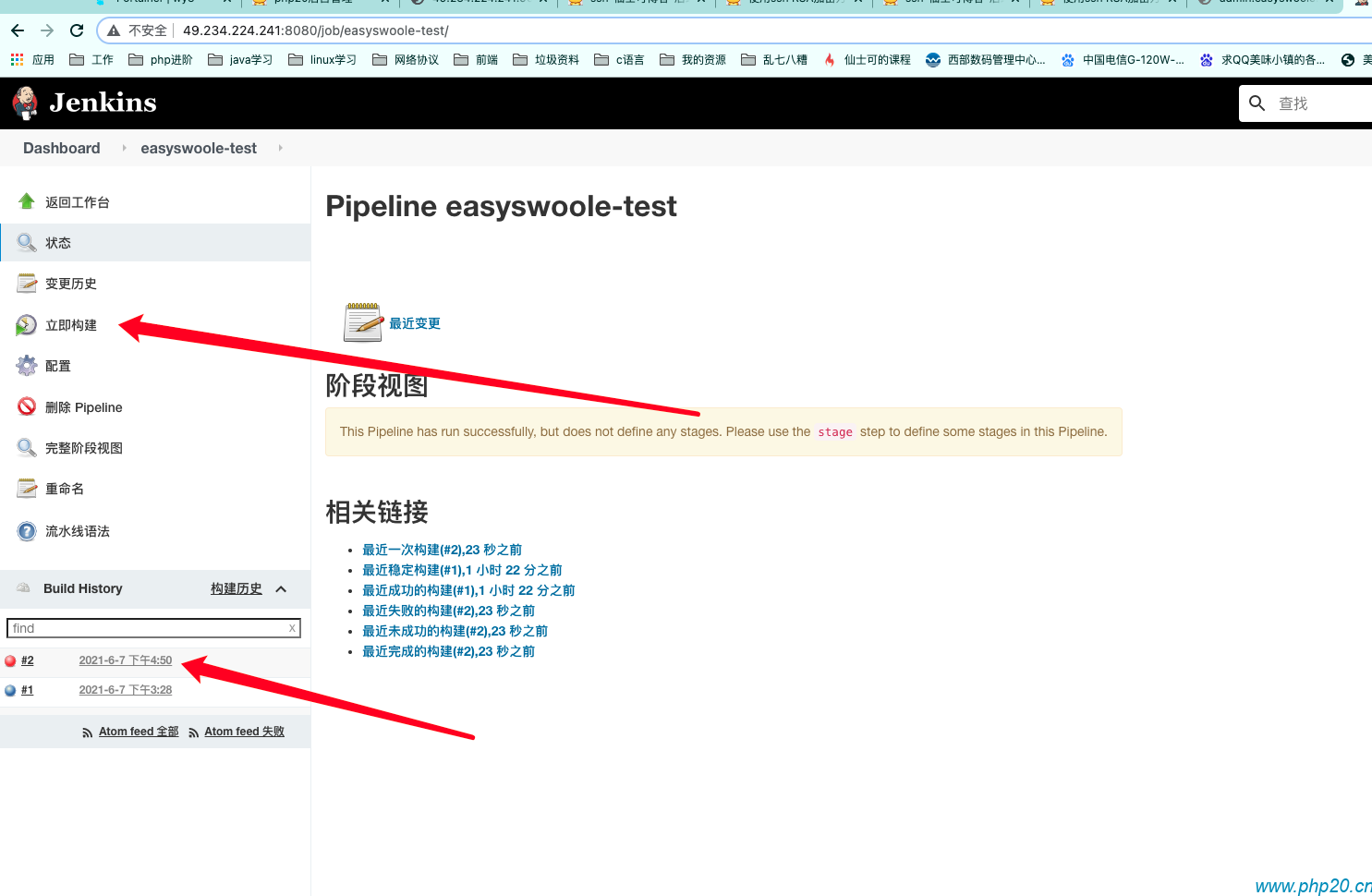
构建
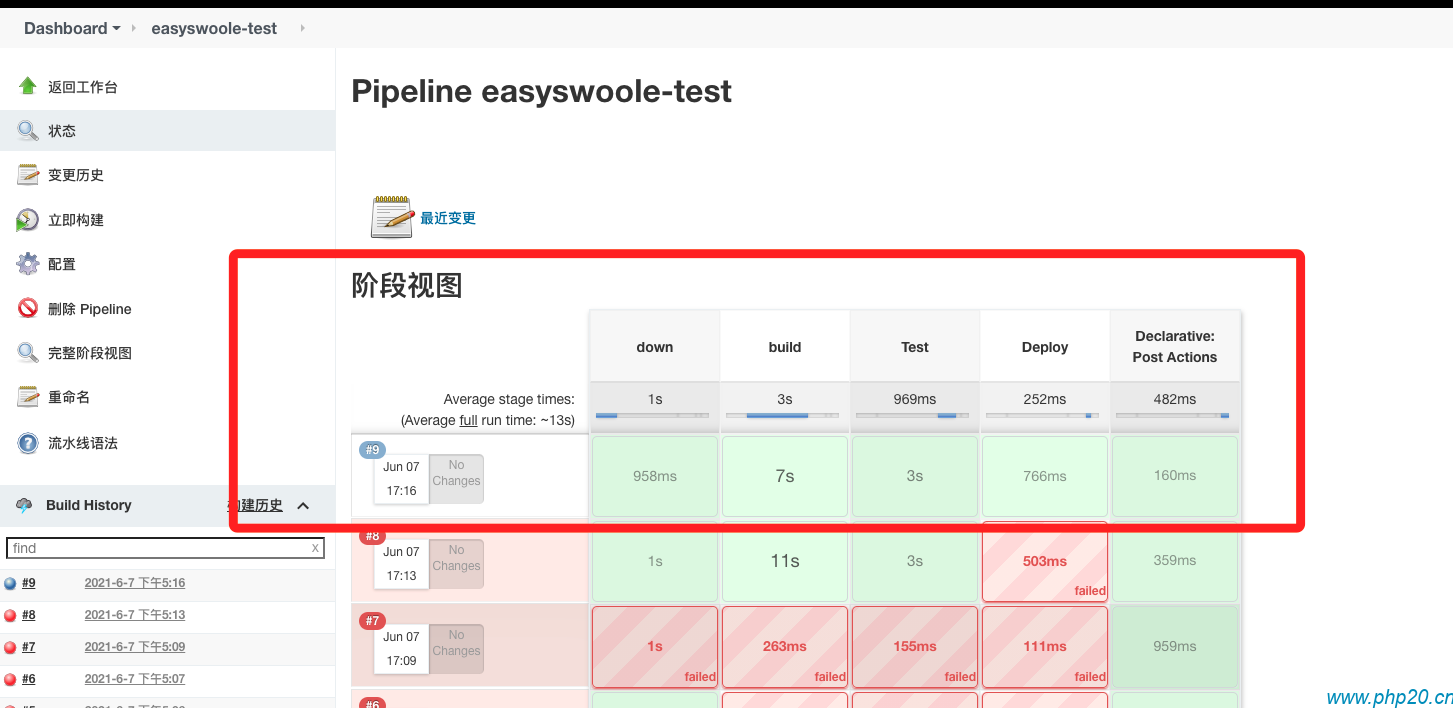
点击立即构建,可在下面查看构建详细情况

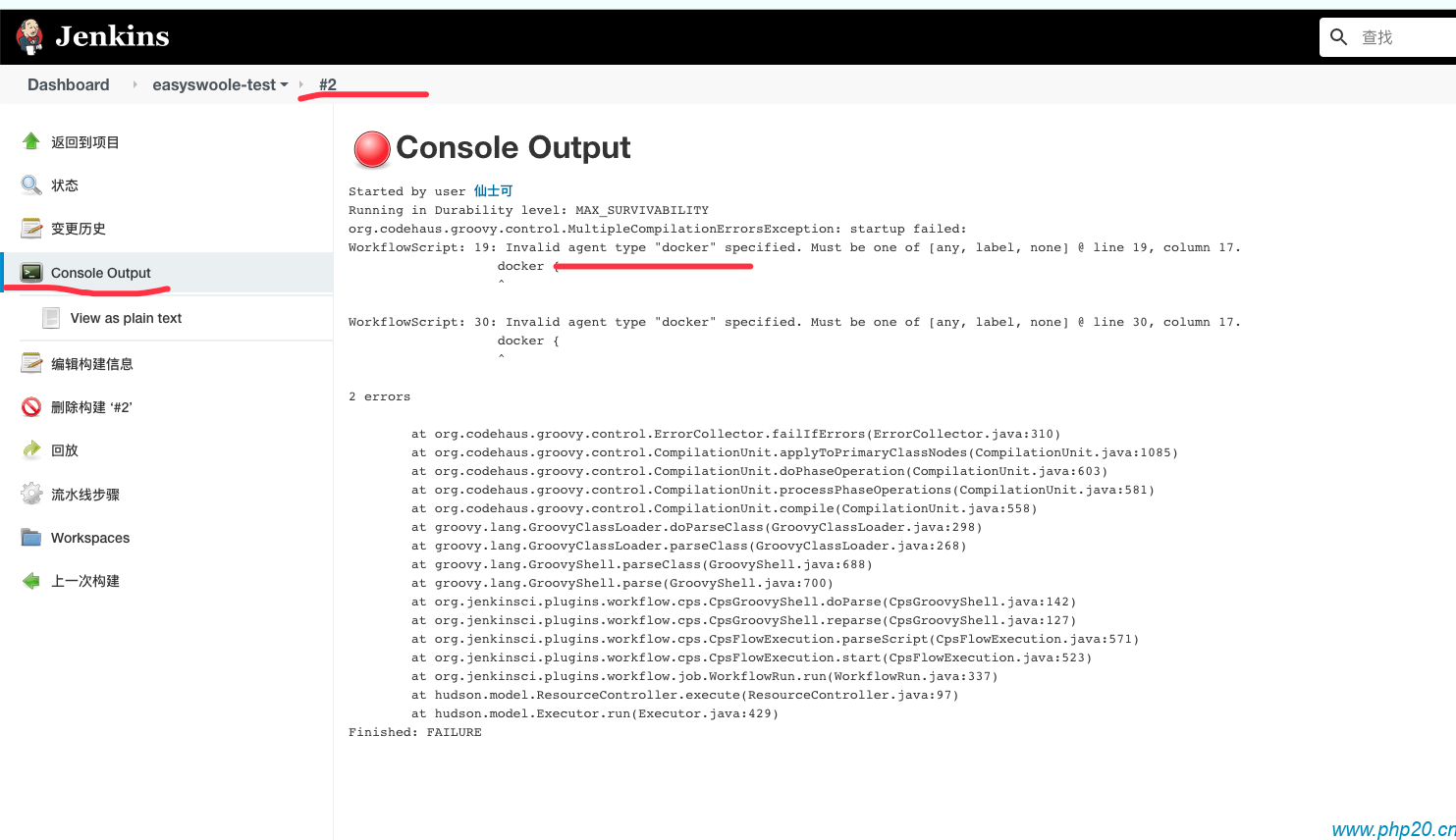
红点表示报错,可点击查看报错详情,图中为没有安装docker执行插件

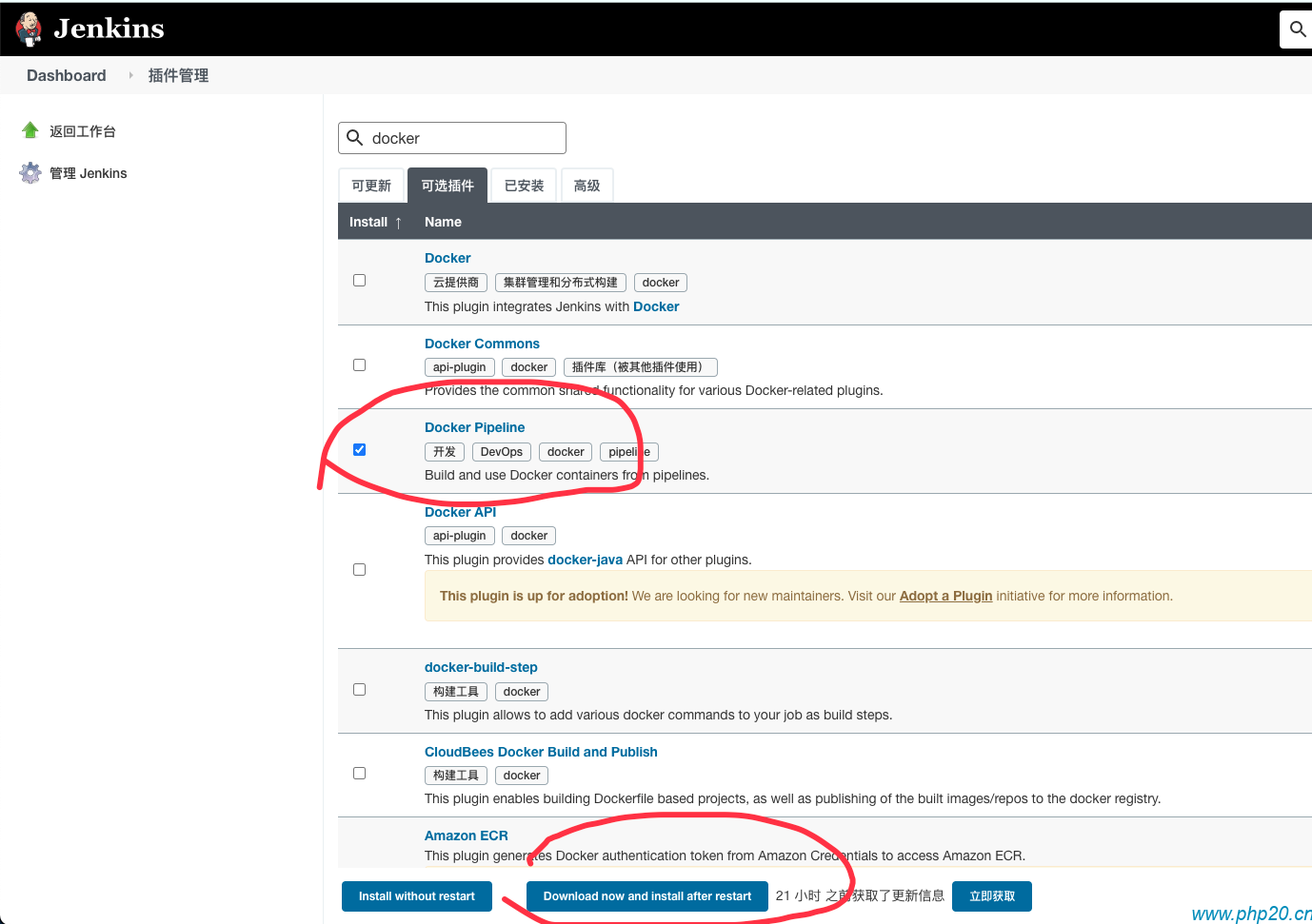
安装docker插件
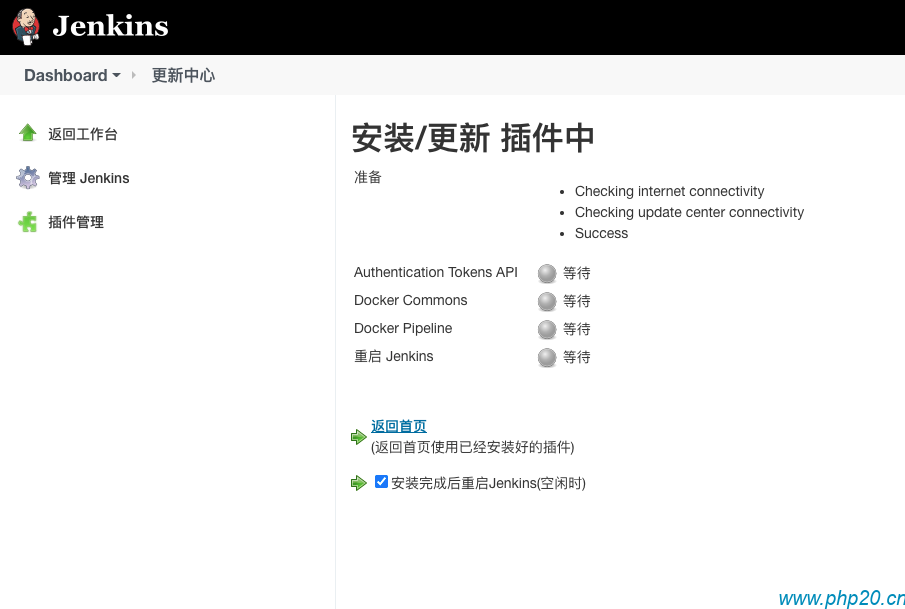
进入系统管理->插件管理,安装docker-pipeline

安装成功之后重启,再进行构建

重新构建

测试构建成功.
git-hook

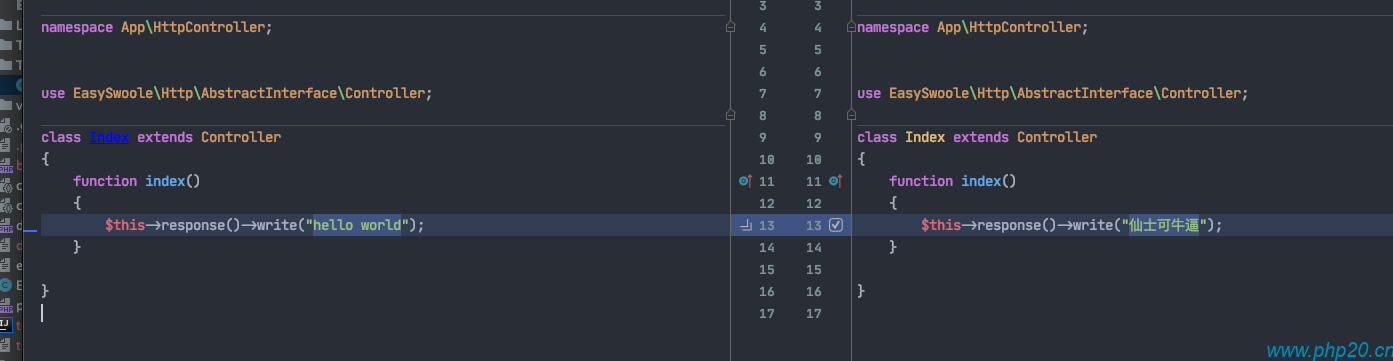
更新项目代码,并提交
记得更新单元测试,否则会不通过


jenkins将自动构建并更新


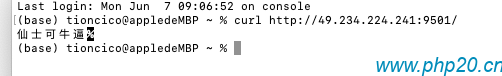
输出内容自动更新为了新的,并且通过了单元测试
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取