JavaWeb 是使用 Java 技术来构建 Web 应用程序的一种方法。

HTML(超文本标记语言,负责网页的结构)是一种用于创建网页结构和内容的标记语言。它由一系列标签组成,每个标签都有特定的功能。开发人员可以使用 HTML 来定义页面的结构、文本、图像、链接和其他元素。
CSS(层叠样式表,负责网页的表现)是一种用于描述 HTML 文档外观和样式的语言。它可以控制网页的布局、颜色、字体、大小等方面。通过将 CSS 样式与 HTML 结构分离,开发人员可以更好地组织和管理网页样式。
JavaScript (负责网页的行为)是一种脚本语言,可以在网页上实现各种功能,如表单验证、动态加载内容、响应用户操作等。它可以与 HTML 和 CSS 进行交互,通过修改元素属性、处理事件等来改变页面的行为和外观。
一、HTML快速入门
HTML 在线编辑器官网地址:HTML/CSS/JS 在线工具 | 菜鸟工具
①、基本标签
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>讲 究(这是一个一级标题)</h1>
<h2>前端教程(这是一个二级标题)</h2>
<h3>这是一个三级标题</h3>
<h4>这是一个四级标题</h4>
<h5>这是一个五级标题</h5>
<h6>这是一个六级标题</h6>
1 HTML背景介绍<br />
2 HTML基本语法<br />
< p > 是一个段落标签
< a > 标签定义超链接,它用于从一个页面连接到另一个页面。<br />
3 <a href="#live">HTML常用标签</a><br />
4 <a href="#zuopin">主要作品</a><br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br />
<h3>相关介绍</h3>
HTML5作为Web前端开发的重要标准,在设计网页的时候需要开发者遵循一定的规范和语法。本文将会介绍HTML5的常见语法和示例代码,帮助初学者更好地掌握这门技术。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。中六上学期后,他到香港电视广播有限公司的艺员训练班受训,从而开始了演艺之路[20] 。
<h3>具体描述</h3>
HTML5提供了更丰富的标签,包括多媒体标签、表单标签等。以下是一些常用的HTML5标签及其示例代码。
多媒体标签
HTML5提供了多媒体标签,如 <video> 和 <audio> 标签,用于显示和播放视频和音频。src 属性是指向视频或音频文件的URL。controls 属性用于显示控制条。
<form> 标签用于定义表单,<label> 标签用于定义字段名,<input> 标签用于定义表单输入项,<submit> 标签用于定义提交按钮。HTML5标记的属性
HTML5标签的属性用于描述标签的特征和行为。以下是HTML5常用的标记属性和它们的说明:
class 属性用于指定标记的类名,可以用于CSS样式中对该类别样式进行修改。
HTML5的语法是前端开发人员必须掌握的基础,熟练掌握HTML5的语法可以设计出更好的网页,提升页面的效果和易用性。上面介绍了HTML5常见的基本结构、标记、属性和注释,初学者可以通过这些示例代码和说明更好地了解和学习HTML5。
任何 HTML 元素都可以具有属性。属性通常是一个名称和一个值之间的键值对结构,其中名称和值之间使用等号 = 连接。例如:
<a href="www.google.com">Visit Google</a >
上述代码中,“<a href="www.google.com">”中的 href 就是一个属性,它的值是 "www.google.com"。 值得注意的是,属性名是不区分大小写的。这意味着 class 和 CLASS 在使用时是等价的。
1983年,与张曼玉搭档主演剧情片《家在香港》,在片中饰演急功近利的青年人亚伦[34] ;同年,主演动作片《毁灭号地车》,在片中与一个越南少女演绎了一段爱情故事[35] 。1984年,在爱情片《停不了的爱》中饰演富家公子Eric[36] 。
1985年,在与叶德娴共同主演的剧情片《法外情》中饰演少年得志的青年律师刘志鹏[37] 。1986年,主演科幻冒险片《魔翡翠》,在片中饰演冒险专家猎鹰一号,这也是他首度出演科幻题材的电影[38] ;同年,出演喜剧片《最佳福星》,在片中饰演身手矫健的特警组警员蓝保[39] 。1987年,主演警匪片《肝胆相照》,在片中饰演亦正亦邪的犯罪集团成员阿定[40] 。
1988年,主演王家卫执导的黑帮片《旺角卡门》,在片中饰演重情重义的江湖混混华仔,并凭借该片获得第8届香港电影金像奖最佳男主角奖提名[41] ;同年,主演警匪片《猎鹰计划》,在片中饰演具有正义感的警员国华[42] ;此外,他还再度与叶德娴合作,在剧情片《法内情》中与叶德娴饰演绎了一段母子情[43] 。
1989年,在动作片《至尊无上》中饰演有“亚洲第一快手”之称的
刘德华写真
刘德华写真(4张)
陈亚蟹[44] ;同年,主演剧情片《神行太保》,在片中饰演一名公正、能干、勇敢的太保;此外,他还主演了动作片《人海孤鸿》,在片中饰演没有接受过良好教育的古惑仔沙士[45] ;12月,与周润发共同主演动作片《赌神》,在片中饰演赌神高进的徒弟刀仔[46] 。
1990年,主演爱情片《天若有情之追梦人》,在片中饰演善良热情、讲义气的黑社会混混华Dee[47] ;同年,主演剧情片《至尊计状元才》;12月,与周星驰合作主演赌片《赌侠》,在片中饰演身怀绝技的陈刀仔[48] 。
1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万[49] ;6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》;此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品[50] 。
1992年,凭借传记片《五亿探长雷洛传》获得第11届香港电影金像奖最佳男主角提名[51] ;8月,与王祖贤、叶德娴合作出演剧情片《庙街十二少》;11月,与林青霞、叶德娴共同主演古装片《绝代双骄》,在片中饰演聪明绝顶的小鱼儿[52] ;同年,主演爱情片《九二神雕侠侣之痴心情长剑》,在片中饰演痴情大侠情仁[53] 。
1993年,在古装片《战神传说》中扮演一个武功超群的渔民[54] ;同年,主
1985年,加入华星唱片公司;同年,发行首张
刘德华
刘德华(6张)
个人专辑《只知道此刻爱你》,从而正式进入歌坛[109] 。1987年,加入百代唱片公司;同年,发行粤语专辑《情感的禁区》。
1988年2月,发行第三张个人专辑《回到你身边》;这张专辑拓展了歌曲题材的表达范围,专辑所收录的歌曲也不再局限于爱情类型的歌曲[110] 。1989年2月,发行个人首张国语专辑《回到你身边·法内情》;10月,发行国语专辑《爱的连线》,收录了包括情歌《在我的胸前安歇》、《忘了爱》在内的8首歌曲[111] 。
1990年,凭借专辑《可不可以》奠定其在歌坛的地位[112] ;专辑同名主打歌《可不可以》获得第十三届十大中文金曲奖[113] ;4月,发行国语专辑《如果你是我的传说》[111] ;专辑发行后在东南亚的销售量达150万张;这张专辑收录的歌曲多数采用了近似的题材与曲式,同名主打歌《如果你是我的传说》由刘德华个人填词[114] ;12月,发行粤语专辑《再会了》;专辑同名主打歌获得十大劲歌金曲奖[115] 。
1991年1月,发行专辑《一起走过的日子》,专辑同名主打歌获得十大劲歌金曲奖以及十大中文金曲奖[116-117] ;2月,发行粤语专辑《爱不完》[118] ;该专辑发行首日录音带的销量达到16万张,而激光唱片的销量则有7.2万张[119] ;6月,发行国语专辑《我和我追逐的梦》;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[116] 。
1992年,在洛杉矶、旧金山等地举行美加巡回演唱会;9月,发行加入
刘德华
刘德华(3张)
华纳唱片公司以后的首张专辑《真我的风采》;该专辑发行后销量达到40万张[119] ;同年,在提前录制的央视春晚视频中,刘德华与毛阿敏合唱歌曲《心中常驻芳华》[120] ;此外,他还发行了专辑《谢谢你的爱》,同名主打歌曲获得第十六届十大中文金曲奖[121] 。
1993年1月至2月,在香港红磡体育馆举行20场“真我的风采演唱会”;4月,推出加入飞碟唱片公司后的首张专辑《真情难收》,其中的主打歌曲《一辈子的错》由刘德华作词;11月,推出专辑粤语专辑《答案就是你》,专辑中的歌曲《永远寂寞》获得第16届十大中文金曲获奖[121] 。
1994年,发行国语专辑《忘情水》,同名主打歌获得第17届十大中文金曲奖最受欢迎国语歌曲金奖以及第1届华语榜中榜Channel [V]中文Top 20榜中榜歌曲奖[122-123] ;8月6日至25日,在香港红磡体育馆举行20场演唱会;11月25日,发行国语专辑《天意》;专辑中表达友情的主打歌曲《友谊历久一样浓》是刘德华个人填词的作品;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[11] 。
1995年,加入艺能动音唱片公司;8月,发行国语专辑《真永远》,其中的代表作是具有励志色彩的歌曲《今天》;该专辑是刘德华在音乐视角上的一个分水岭,从这张专辑开始,刘德华歌唱爱的角度开始变得多元化;同年,首次登上央视春晚舞台,并演唱歌曲《忘情水》;此外,他还在洛杉矶、芝加哥等地举行“刘德华真永远美加巡回演唱会”;12月,发行粤语专辑《情未鸟》,同名主打歌获得十大劲歌金曲奖以及第19届十大中文金曲奖[124-125] 。
1996年,发行国语专辑《相思成灾》,同名主打歌获得第19届十大中
<h3 id="live">个人生活</h3>
刘德华的父亲刘礼在启德机场做过消防员的工作。20世纪60年代,刘礼开了一间小吃杂货店以赚钱维持家用。刘德华在家中还有三位姐姐,一位妹妹以及一位弟弟(刘德盛)[158] 。
感情
1986年,刘德华随香港明星足球队赴吉隆坡时,结识了朱丽倩。2008年6月23日,刘德华与朱丽倩在美国拉斯维加斯注册结婚[159] 。2012年5月9日,刘德华的妻子朱丽倩生下一个女儿。[160-161] 2016年3月,刘德华的妻子朱丽倩怀上第2胎。[162]
<h3 id="zuopin">主要作品</h3>
参演电影
侠盗联盟2017-07
导演冯德伦 主演让-雷诺, 舒淇
拆弹专家2017
饰演拆弹专家 导演邱礼涛 主演姜武, 小宋佳,
黄宗泽
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面
<a href="http://www.itcast.cn" target="_blank">传智播客</a>
<h4>2.内部链接: 网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
<img src="img.jpg" />
<img src="images/img.jpg" />
<img src="C:\Users\apple\Desktop\前端基础第一天-HTML\案例\img.jpg" />
<img src="http://www.itcast.cn/2018czgw/images/logo.png" />
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
------白白白鲤鱼
<p>段落标签,换行标签<br /> 能始终秉承着初心做教育的企业为数不多,而在李开复老师的心中,传智播客就是其中之一。在11年的风雨历程中,
传智播客在中国IT教育行业留下了“为莘莘学子改变命运而讲课,为千万学生少走弯路而著书”的独特烙印。同时,传智播客也凭借着良好的口碑、
更注重品质的教学及优秀的业绩增长成功吸引了众多知名投资者们的青睐,其中不乏创新工场、经纬、君度、蓝图、北城壹号等多个投资机构。</p>
<p>在中国,李开复老师至少影响了70和80后两代人,然而翻开他的履历,我们并没有看到诸如马云、马化腾那样堪称传奇的成功经历,我们看到的只是一位厚积薄发、深耕在世界IT互联网行业多年的“导师”:</p>
<hr>
2023年03月02日 分割线标签
<hr>
<h4> 图像标签的使用:</h4>
<!--
img标签:
src: 图片资源路径
width: 宽度(px, 像素 ; % , 相对于父元素的百分比)
height: 高度(px, 像素 ; % , 相对于父元素的百分比)
<img src="img/news_logo.png" width="80%" >
路径书写方式:
绝对路径:
1. 绝对磁盘路径: C:\Users\Administrator\Desktop\HTML\img\news_logo.png
<img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">
2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">
相对路径:
./ : 当前目录 , ./ 可以省略的
../: 上一级目录
-->
<img src="img/news_logo.png"> 新浪政务 > 正文
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是pink老师"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="我是pink老师思密达" alt="我是pink老师"/>
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" border="15"/>
</body>
</html>②、表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>注册页面</title>
</head>
<body>
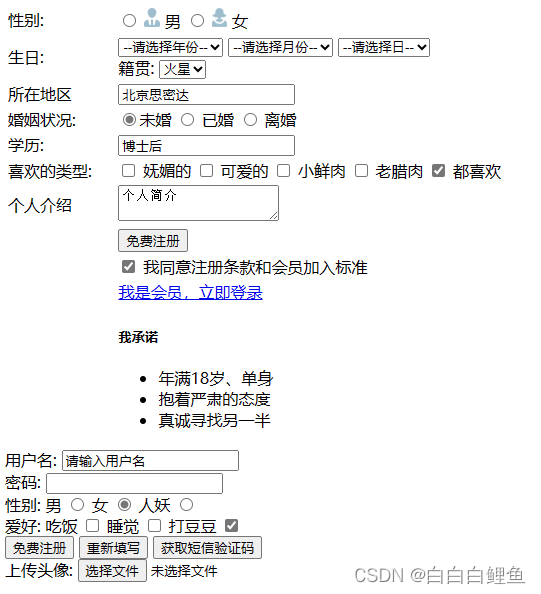
<h4>青春不常在,抓紧谈恋爱</h4>
<!-- 创建一个表格,并指定表格的宽度为600像素。-->
<table width="600" >
<!--tr 定义表格中的一行,这是第一行 -->
<tr>
<td>性别:</td>
<!--td 定义表格中的一个单元格。-->
<td>
<!-- <input type="radio">:创建一个单选按钮。<label>:定义一个标签,并与相应的表单元素关联。<img src="images/man.jpg">:插入一张图片。-->
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg" > 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg" > 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<!-- <select>:创建一个下拉列表。-->
<select>
<!--<option>:定义下拉列表中的选项。-->
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<form>
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">火星</option>
</select>
</form>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<!--<input type="text">:创建一个文本输入框。-->
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<!--<input type="checkbox">:创建一个复选框。-->
<input type="checkbox" name="love" > 妩媚的
<input type="checkbox" name="love" > 可爱的
<input type="checkbox" name="love" > 小鲜肉
<input type="checkbox" name="love" > 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<!--<textarea>:创建一个多行文本输入框。-->
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<!--<input type="submit">:创建一个提交按钮。-->
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<!--<a href="#">:创建一个链接。-->
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<!-- <ul>:定义无序列表。-->
<ul>
<!-- <li>:定义列表中的一项。-->
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd"> <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked">
人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input
type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file">
</form>
<h4>您喜欢的食物?</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>
<p>123</p>
</li>
</ul>
<h4>粉丝排行榜</h4>
<!--有序列表-->
<ol>
<li>刘德华 10000</li>
<li>刘若英 1000</li>
<li>pink老师 1</li>
</ol>
<!--自定义列表(重点)-->
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" width="500" height="249" border="1" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html> 
二、CSS快速入门
内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字不加粗 */
font-weight: 400;
/* 让h1里面的文字水平居中对齐 */
text-align: center;
}
a {
text-decoration: none;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
/* #666666 #666
#ff00ff #f0f */
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
</style>
</head>
<body>
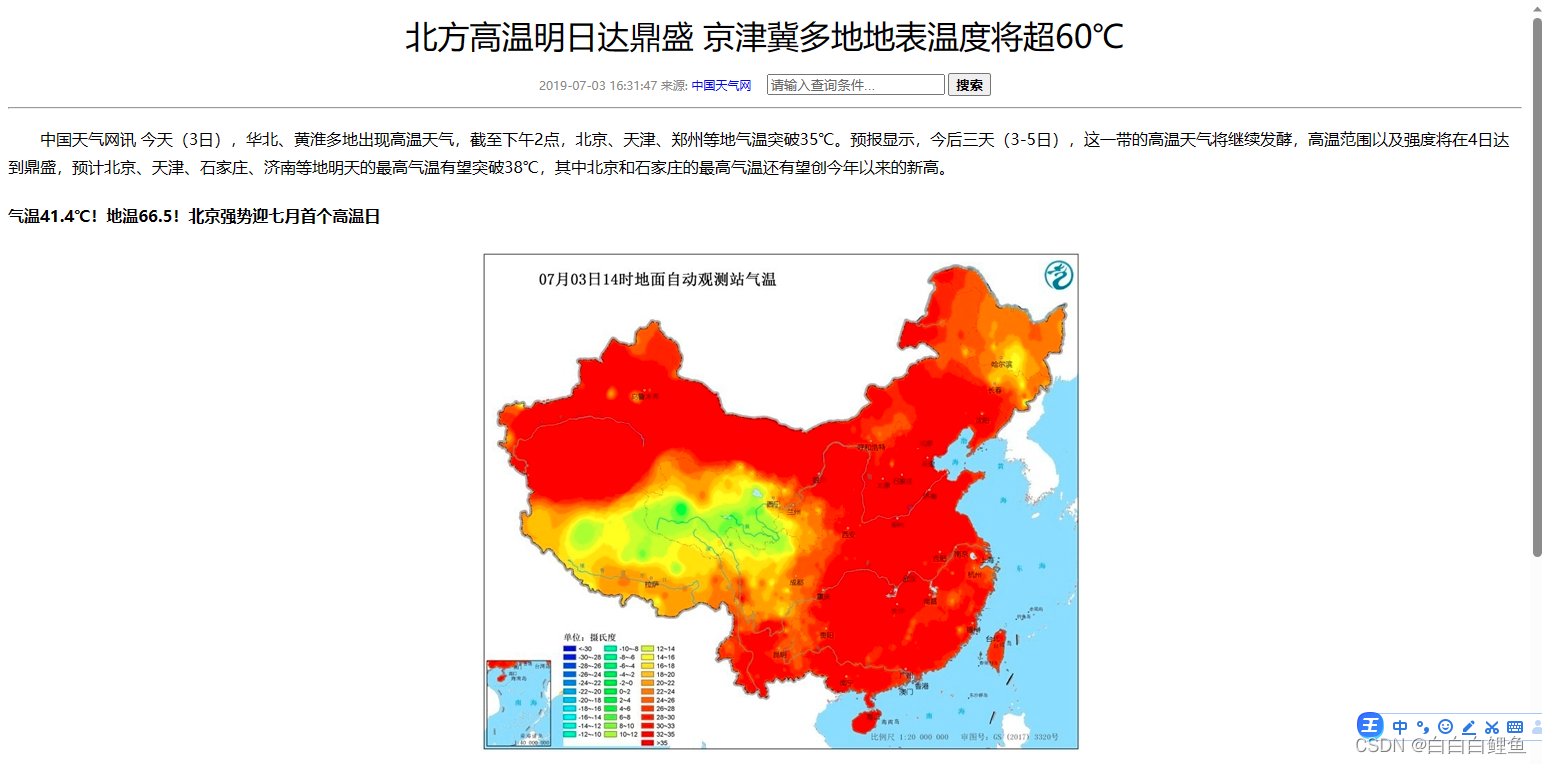
<h1> 北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p class="pic">
<img src="images/pic.jpeg" alt="">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>但一般实际上不这样使用,而是外部样式表的方式使用的更多一点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1> 北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p class="pic">
<img src="images/pic.jpeg" alt="">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>然后再单独写一个style.css文件
/* 这css文件里面只有样式没有标签 */
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字不加粗 */
font-weight: 400;
/* 让h1里面的文字水平居中对齐 */
text-align: center;
}
a {
text-decoration: none;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
/* #666666 #666
#ff00ff #f0f */
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}最终的效果是一样的。






![Go []uint8和string的爱恨情仇](https://img-blog.csdnimg.cn/76e0cc7413d9439eb73fd48634dfc7bf.jpeg)