要想拥有一个拥有优惠券功能的小程序商城,首先我们需要搭建一个小程序。以乔拓云第三方平台为例,我们可以通过以下步骤来完成。

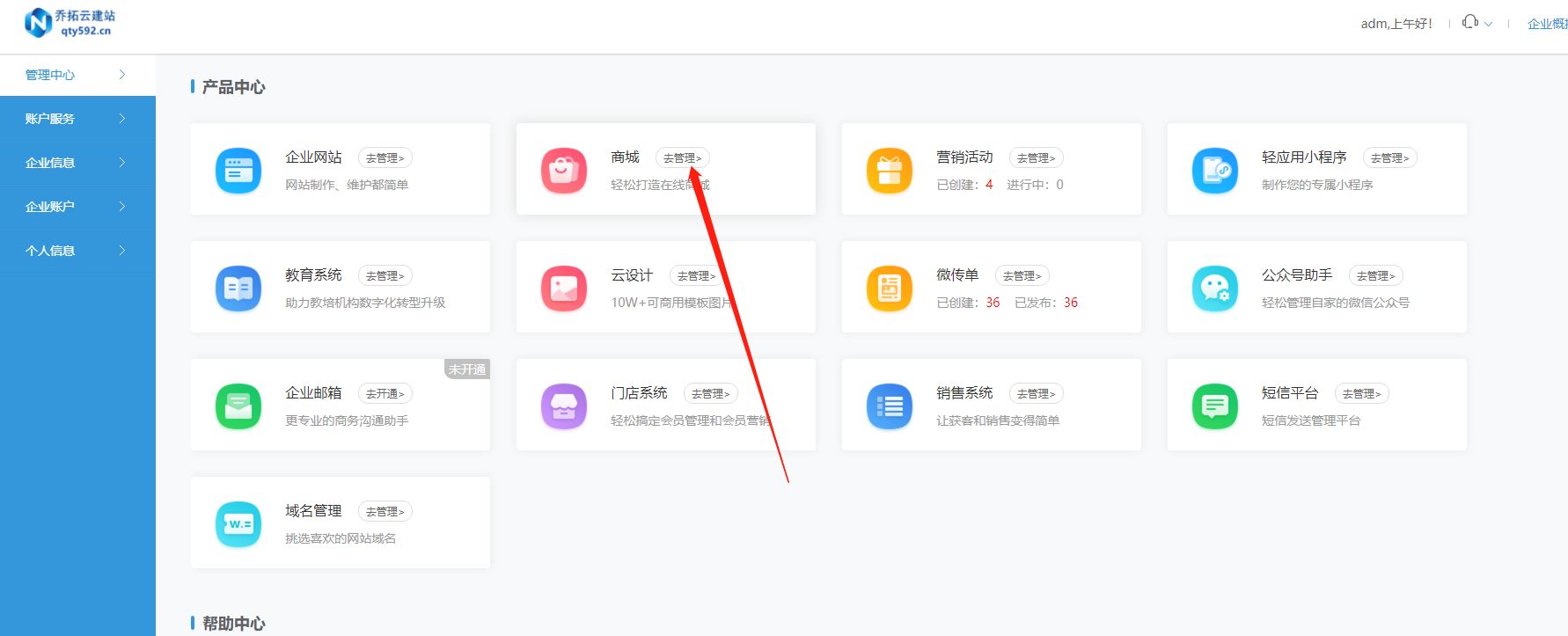
首先,登录乔拓云平台,进入【乔拓云】后台管理页面。乔拓云功能强大,不仅可以搭建小程序商城,营销活动制作、海报制作、微传单制作也不在话下,感兴趣的可以详细了解一下。

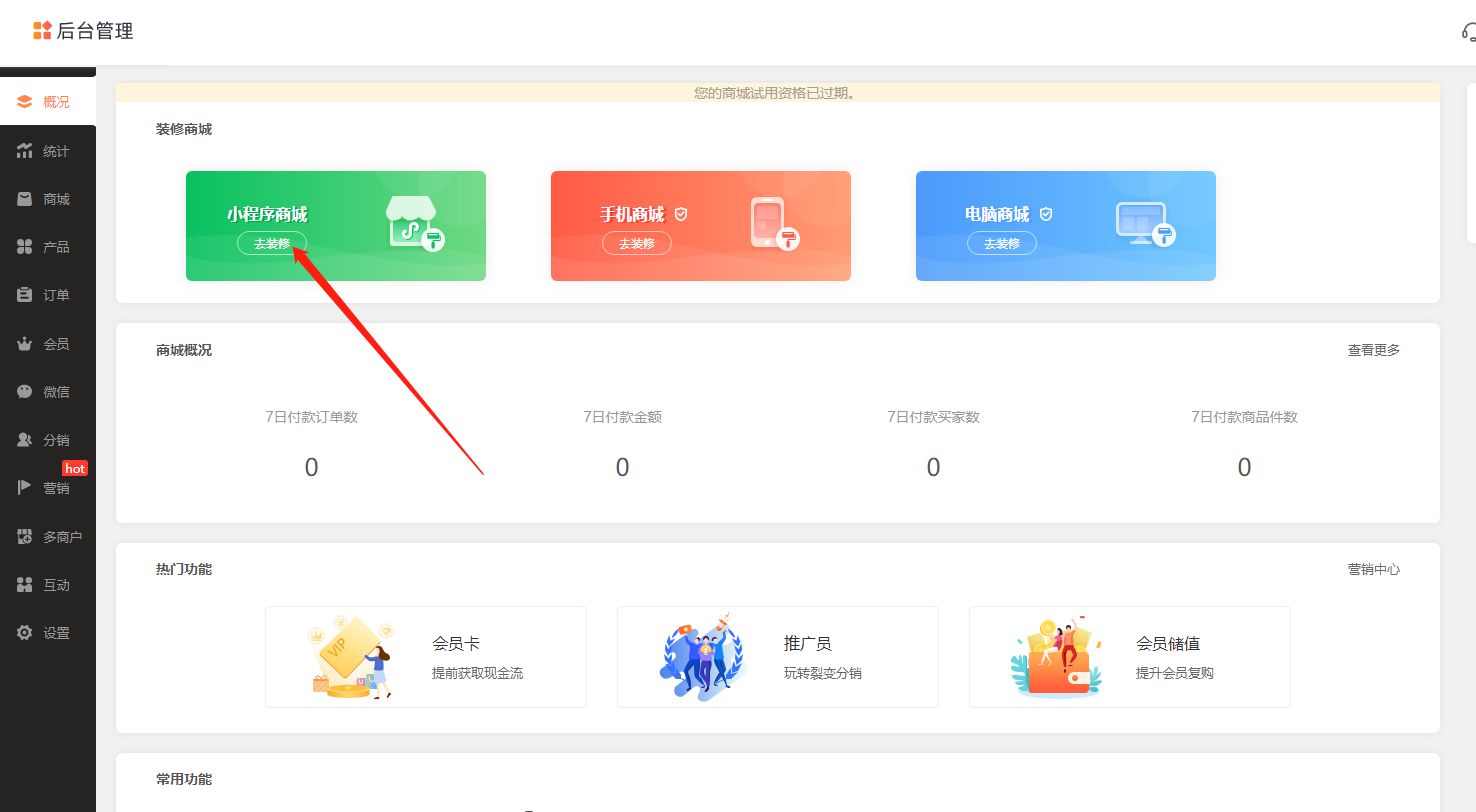
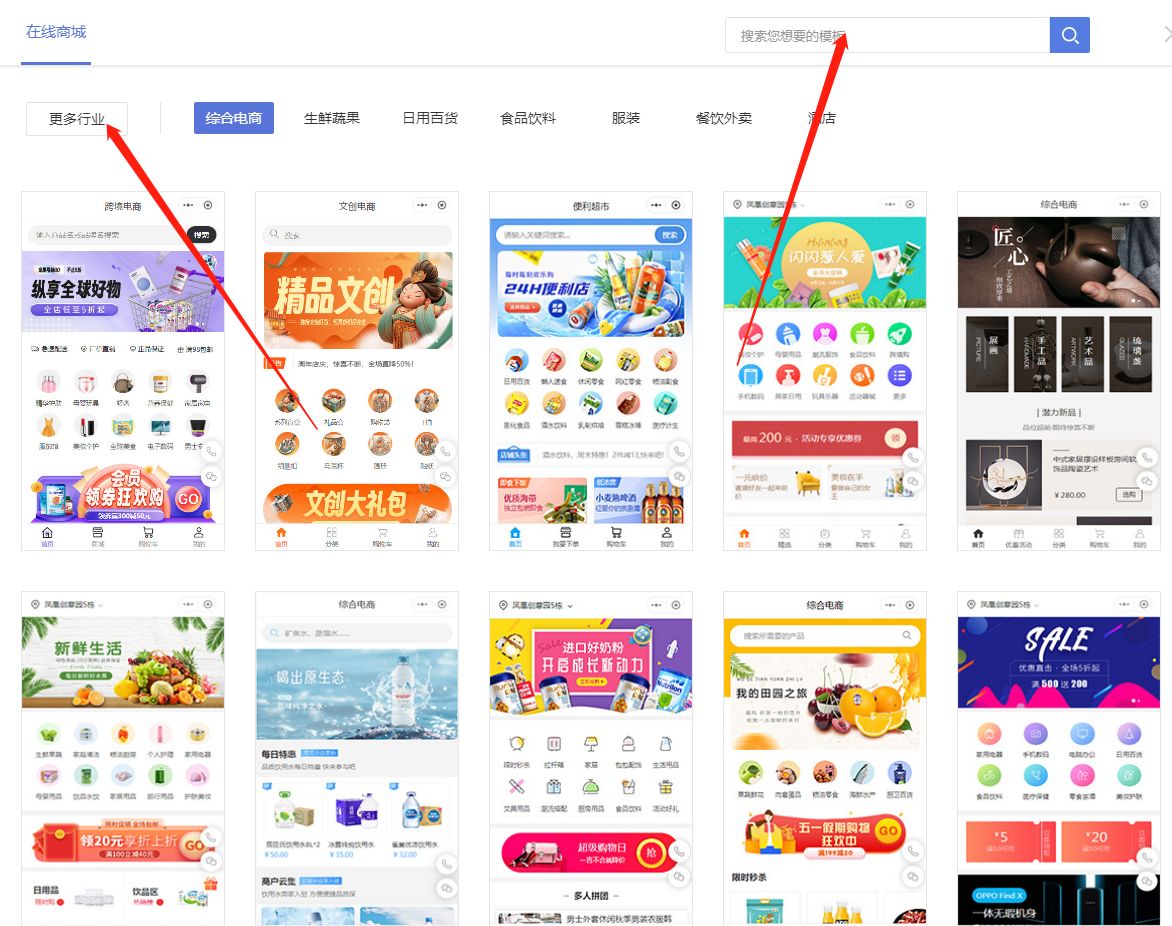
接下来,点击【小程序商城】-【去装修】,选择一个合适的小程序模板。在这个页面中,你可以对小程序商城进行各种管理操作,比如商品管理、订单管理等等。


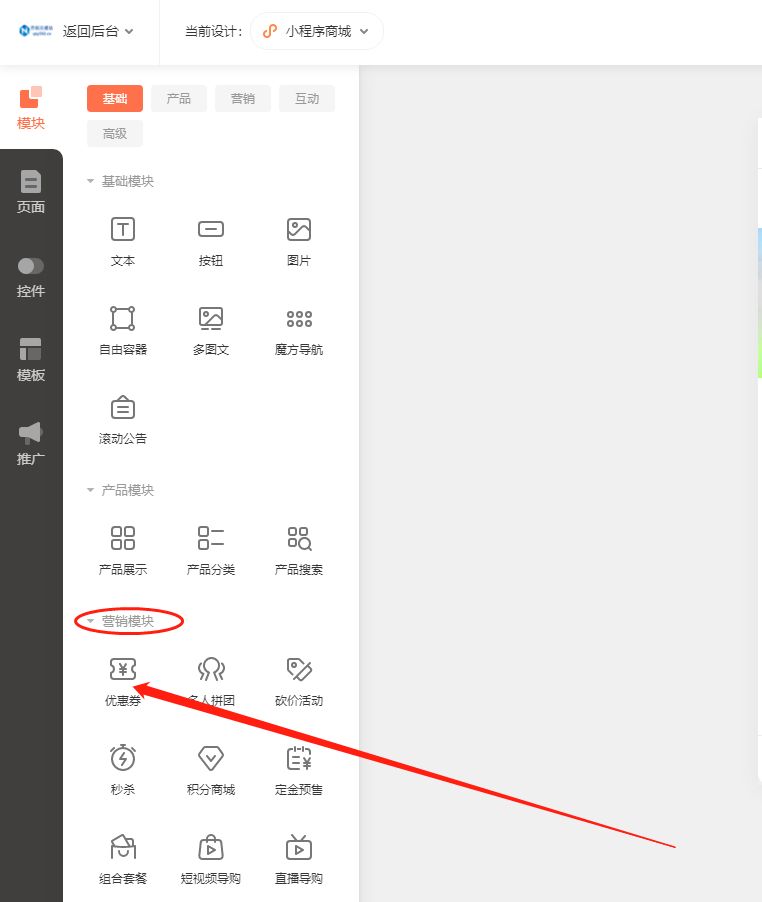
点击【营销模块】-【优惠券】,加入优惠券功能。乔拓云平台提供了优惠券功能,你可以根据自己的需求设置不同类型的优惠券,比如满减券、折扣券等等。

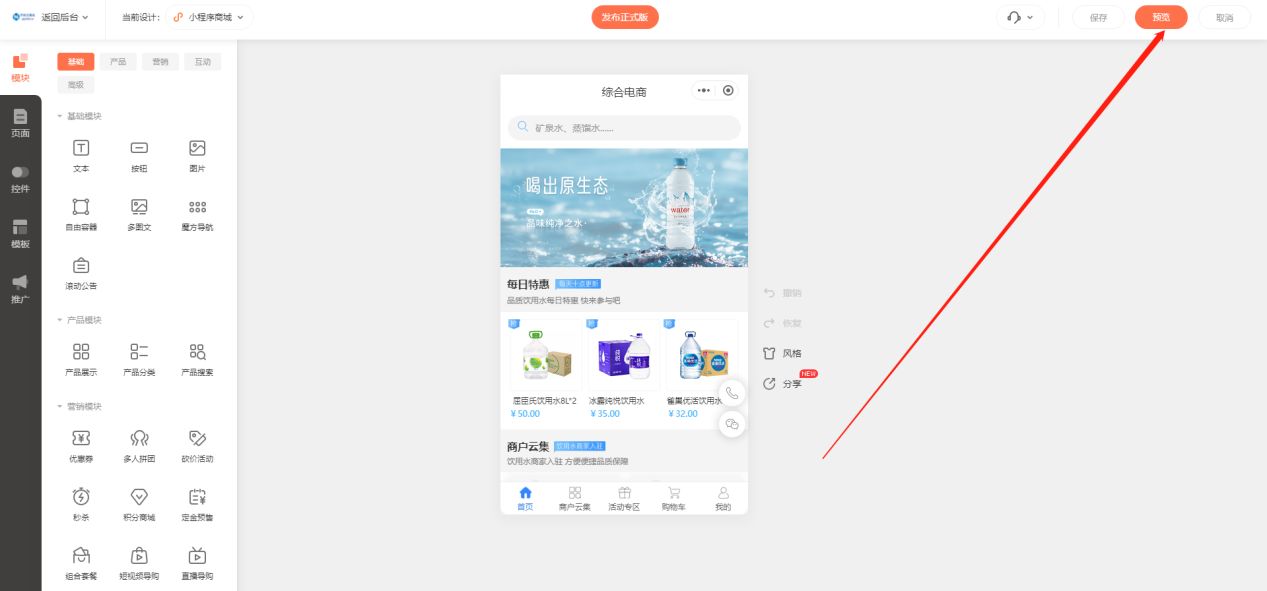
完成编辑制作后,点击预览并确认无需再修改。在预览过程中,你可以查看小程序的效果,确认没有问题后,即可提交小程序商城进行审核。

通过以上步骤,你就可以开通并制作一个拥有优惠券功能的小程序商城了!快来尝试一下吧!

![[gtp]购物车案例参考](https://img-blog.csdnimg.cn/98c829cdf8cb4eddbd509999092652ce.png)















![[数据分析与可视化] 基于matplotlib和plottable库绘制精美表格](https://img-blog.csdnimg.cn/img_convert/08af8feeb34df6aa6b01cc4efe71773b.png)