JavaWeb_瑞吉外卖_项目优化Day12-前后端分离
- 前后端分离开发
- 介绍
- 开发流程
- 前端技术栈
- Yapi
- Swagger
- 介绍
- 使用方式
- 常用注解
- 项目部署
- 部署架构
- 部署环境说明
- 部署前端项目
- 部署后端项目
- 来源
前后端分离开发
介绍

开发流程

前端技术栈
- 开发工具
- Visual Studio Code
- hbuilder
- 技术框架
- nodejs: 前端开发基石
- VUE: 前端开发框架
- ElementUI: 提供UI组件
- mock: 前端测试工具, 提供数据
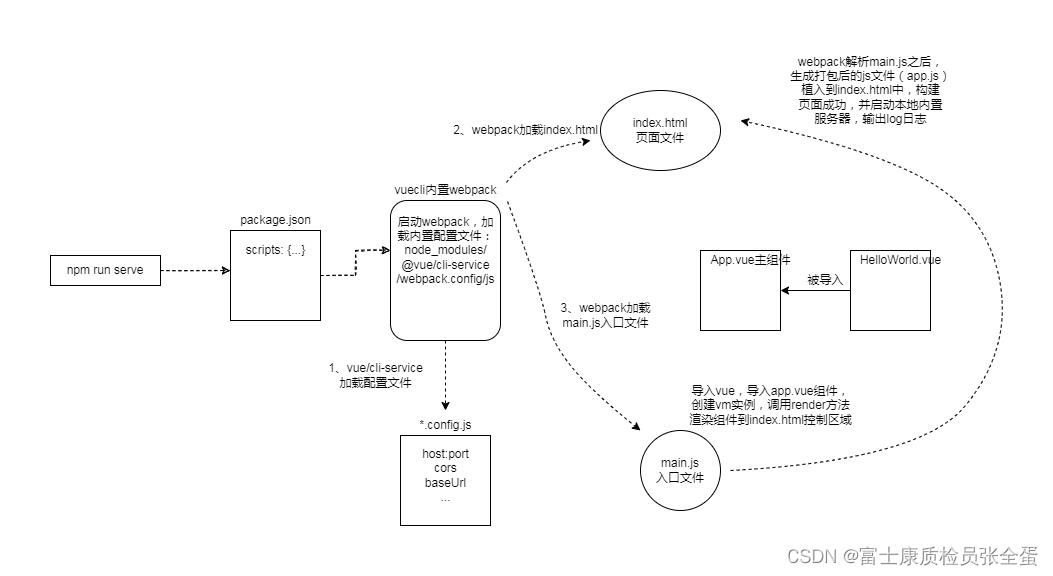
- webpack: 前端打包工具
Yapi
需要本地部署
Swagger
介绍
- 使用Swagger你只需要按照它的规范去定义接口及接口相关的信息,再通过Swagger衍生出来的一系列项目和工具, 就可以做到生成各种格式的接口文档,以及在线接口调试页面等等.
- knife4j是Java MVC框架集成Swagger生成Api文档的增强解决方案.
使用方式
- 导入knife4j的maven坐标
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>knife4j-spring-boot-starter</artifactId> <version>3.0.2</version> </dependency> - 导入knife4j相关配置类
... @EnableSwagger2 @EnableKnife4j public class WebMvcConfig extends WebMvcConfigurationSupport { ... @Bean public Docket createRestApi() { // 文档类型 return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com.itheima.reggie.controller")) .paths(PathSelectors.any()) .build(); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("瑞吉外卖") .version("1.0") .description("瑞吉外卖接口文档") .build(); } } - 设置静态资源,否则接口文档页面无法访问
... public class WebMvcConfig extends WebMvcConfigurationSupport { /** * 设置静态资源映射 * @param registry */ @Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/"); registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/"); ... } ... } - 在LoginCheckFilter中设置不需要处理的请求路径
// 定义不需要处理的请求路径 String[] urls = new String[]{ ... "/doc.html", "/webjars/**", "/swagger-resources", "/v2/api-docs" };
常用注解
| 注解 | 说明 |
|---|---|
| @Api | 用在请求的类上, 例如Controller, 表示对类的说明 |
| @ApiModel | 用在类上, 通常是实体类, 表示一个返回响应数据的信息 |
| @ApiModelProperty | 用在属性上, 描述响应类的属性 |
| @ApiOperation | 用在请求的方法上, 说明方法的用途, 作用 |
| @ApiImplicitParams | 用在请求的方法上, 表示一组参数说明 |
| @ApiImplicitParam | 用在@ApiImplicitParams注解中, 指定一个请求参数的各个方面 |
项目部署
部署架构

部署环境说明
服务器:
- 192.168.174.133(服务器A)
- Nginx: 部署前端项目, 配置反向代理
- Mysql: 主从复制结构中的主库
- 192.168.174.134(服务器B)
- jdk: 运行Java项目
- git: 版本控制工具
- maven: 项目构建工具
- jar: Spring Boot项目打成jar包基于内置Tomcat运行
- Mysql: 主从复制结构中的从库
- localhost(服务器C)
- Redis: 缓存中间件
部署前端项目
- 将dist目录上传到Nginx的html目录下
- 修改Nginx配置文件nginx.conf
server { listen 80; server_name localhost; location / { root html/dist; index index.html; } # 反向代理配置 location ^~ /api/ { rewrite ^/api/(.*)$ /$1 break; proxy_pass http://192.168.174.134:8080; } }
部署后端项目
- 安装jdk, git, maven, mysql, 使用git clone将git远程仓库的代码克隆下来
- 上传reggieStart.sh文件, 通过chmod设置执行权限
- 执行reggieStart.sh脚本文件, 自动部署项目
- 修改图片资源路径
来源
黑马程序员. 瑞吉外卖项目






![[数据分析与可视化] 基于matplotlib和plottable库绘制精美表格](https://img-blog.csdnimg.cn/img_convert/08af8feeb34df6aa6b01cc4efe71773b.png)