我们在使用Vue.js时,创建单页面应用一定会用到路由,Vue Router 是 Vue.js 官方的路由管理器,我们在开发框架中过程中,需要结合Vue Router路由管理器提供的功能,设计和实现系统中菜单的配置。
一、实现原理
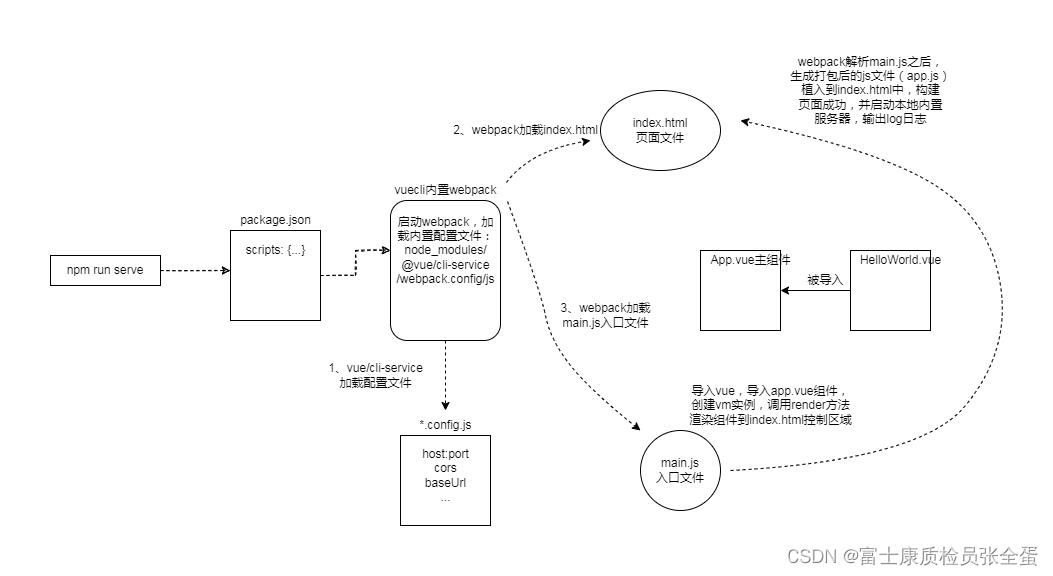
- 一级菜单resource.resourceUrl为Layout,resource.resourcePageName: 一级菜单配置为RouteView,二级菜单配置为PageView, PageView显示标签头,默认为RouteView。
- 二级菜单和包含子菜单resource.resourceUrl 为nested
- 以https://和http://开头的resource.resourcePath为跳转外站链接
- 关于子路由嵌套问题:
条件:
比如一个数据表格页面是父页面parent,然后编辑或者新建是打开新页面child,新页面child作为数据表格页面路由parent的子路由页面。此时,如果在父页面parent数据表格页面不添加的话,子页面编辑页面child是不会显示的,当把数据表格父页面parent和编辑页面child作为同级路由时,是可以展示的。
如果选择在父页面parent添加,那么显示需要修改样式,用显示的子页面child的内容来覆盖掉父页面parent的内容。
还有一种方式,是新建一个父页面super当做,然后数据表格父页面parent和编辑子页面child作为同级子页面,父页面super默认跳转到父页面parent,就可以实现,子页面child覆盖父页面parent的效果。
这里需要修改动态路由跳转方式:判断当前路由请求的路径resource.resourceUrl是否是子路由resourcePath中的其中一个,如果是其中一个,那么也是父级路由。
关于前端路由控制的一点思考:
在配置路由菜单时,首先按功能区分:系统 ->子系统 ->功能模块 ->菜单、按钮(跳转链接)、接口。
功能模块设置为Layout(AntDesign中为RouterView等等),菜单有嵌套父菜单,不进行任何跳转,子菜单进行跳转。还有嵌套菜单,是进入页面后再进行其他跳转,这时,需要设置一个通用父菜单,嵌套父菜单和子菜单属于同一级才能正常进行跳转。
二、使用指南
RBAC权限模型下,资源权限菜单配置是必不可少的功能,其逻辑很简单:新建需要权限控制访问的资源权限(菜单)–> 为角色分配资源权限(菜单)–> 为用户分配角色。从而实现用户是否有访问某个资源权限(菜单)的权限控制功能。
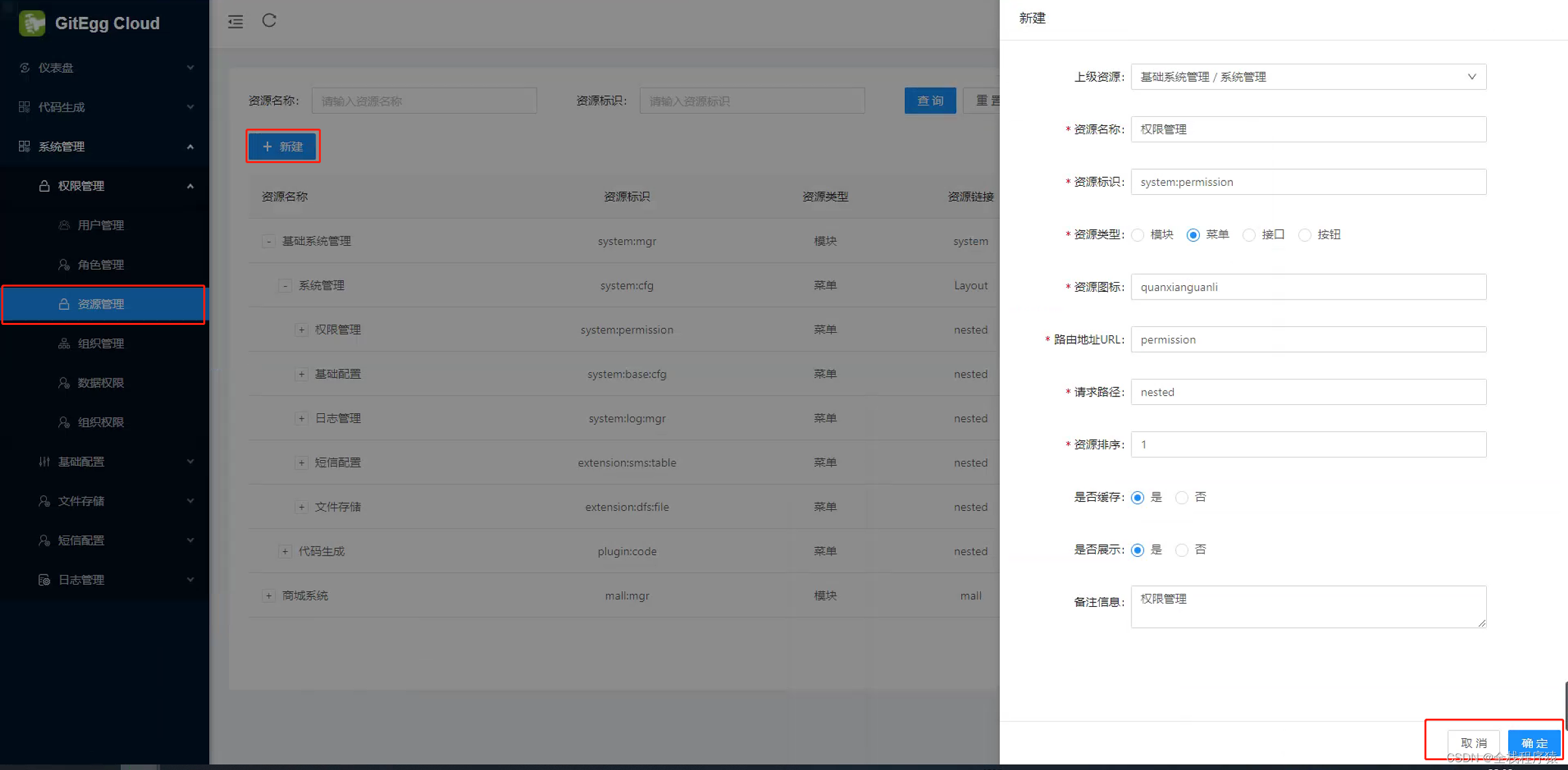
- 资源权限配置

参数说明:
● 上级资源 :选择当前操作资源的上级资源,如果是菜单类型,那么就是上级菜单。
● 资源名称 :资源的名称信息,如果是菜单类型,那么就是菜单的名称。
● 资源标识 :资源的唯一标识,用于后台及前端页面鉴权时区分。
● 资源类型 :资源的类型:模块、菜单、按钮、接口。
● 资源图标 :这里主要给菜单类型使用,可以配置菜单显示的图标,这些图标在前端代码的src/assets/icons/svg目录下配置。
● 路由地址URL: 显示在浏览器地址栏的地址,也就是前端页面的路由地址。
● 请求路径 :请求后台的服务接口。
● 资源排序 :如果是菜单类型,这里是菜单的显示顺序。
● 是否缓存 :是否缓存页面,离开后再次进入,页面信息不变。
● 是否展示 :有些是菜单类型,但是不在菜单栏展示,可能通过链接等其他方式访问,这里可以设置成否。
● 备注信息 :备注信息。
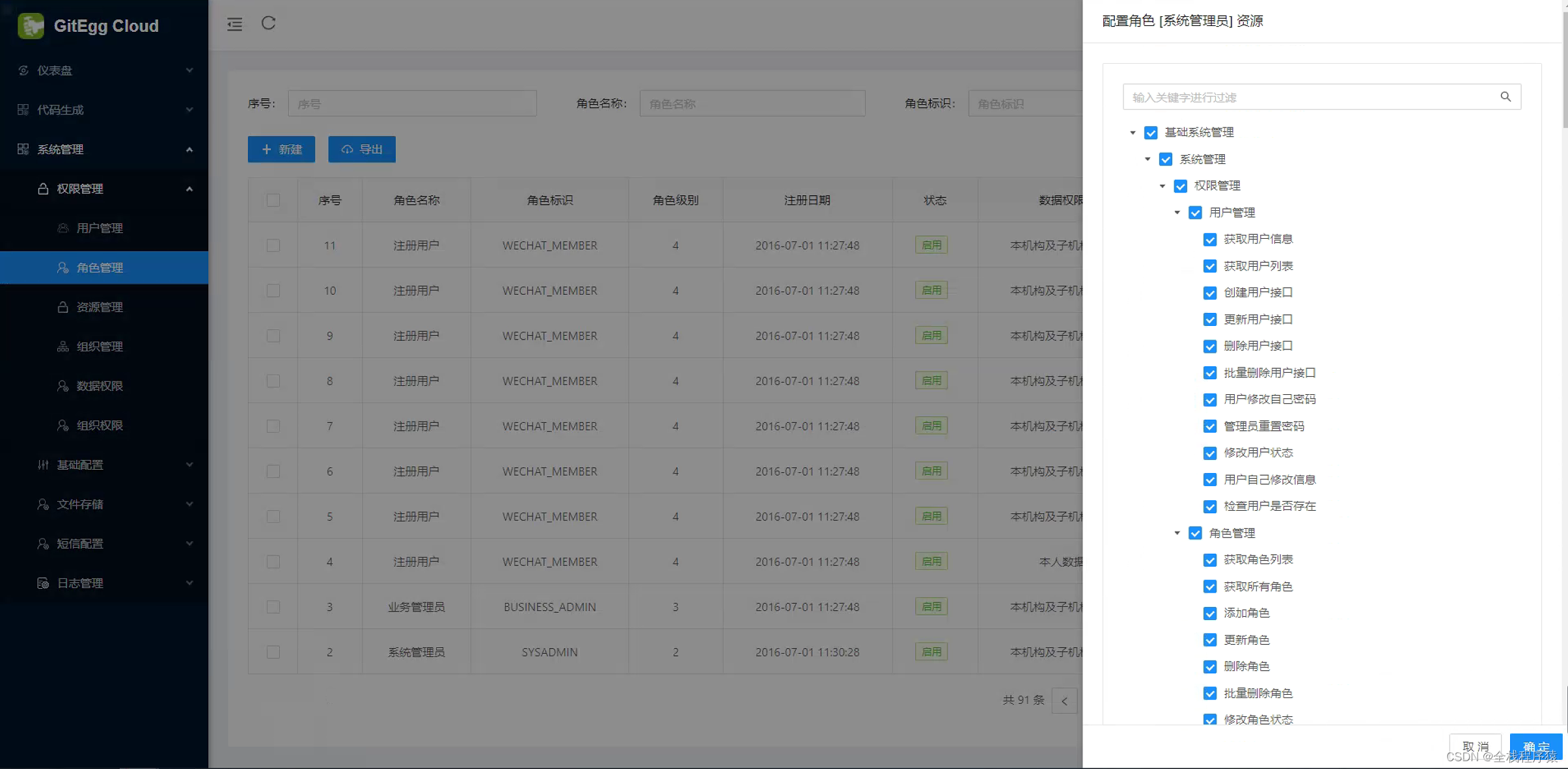
- 为角色分配资源权限,决定哪些角色拥有此资源权限

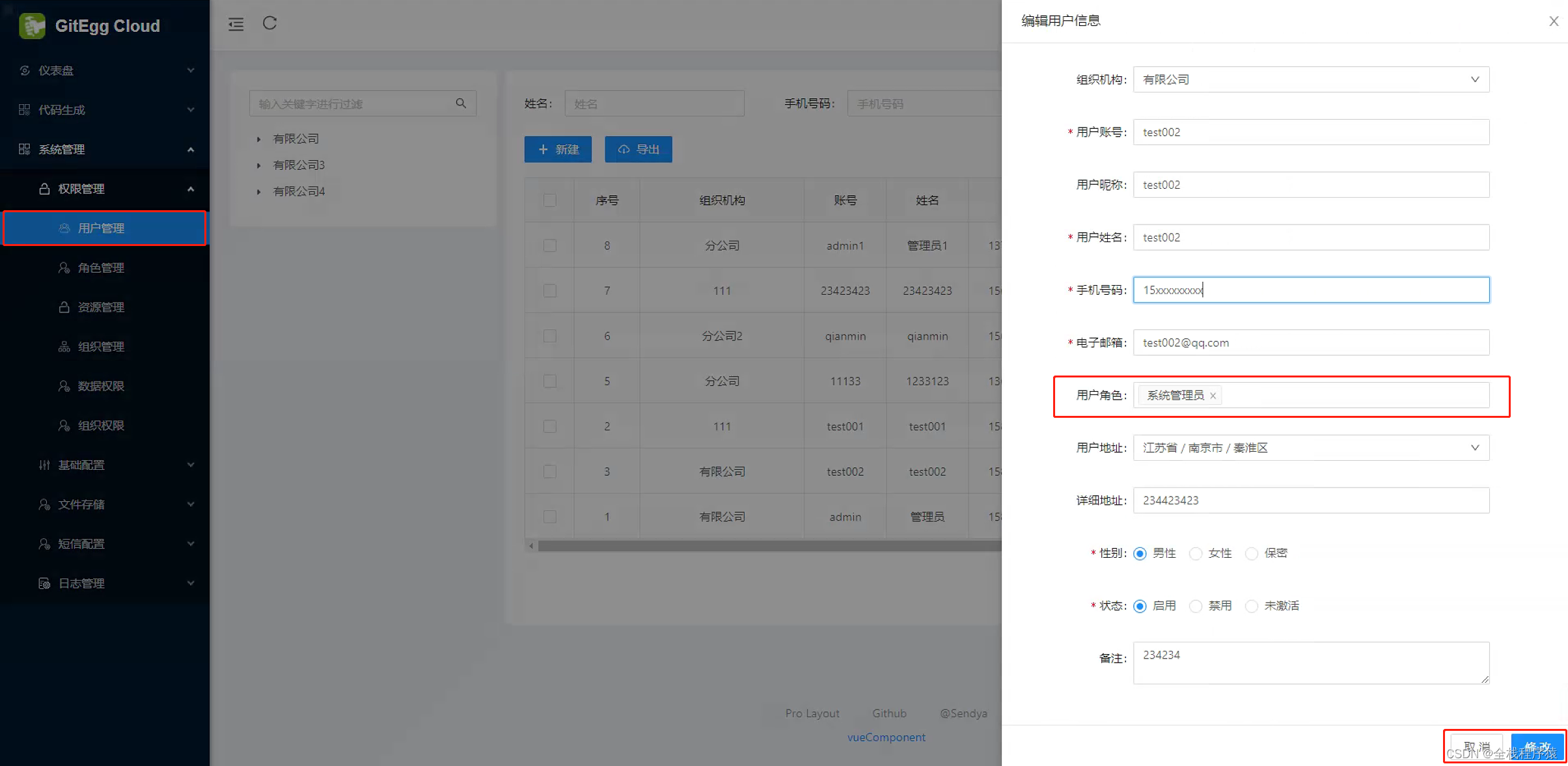
- 为用户分配角色,如果用户已拥有该角色权限,这里可以不修改。






![[数据分析与可视化] 基于matplotlib和plottable库绘制精美表格](https://img-blog.csdnimg.cn/img_convert/08af8feeb34df6aa6b01cc4efe71773b.png)