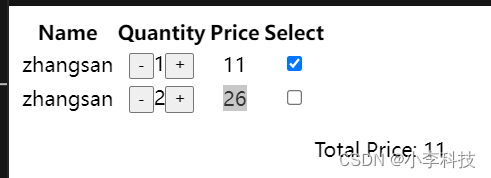
react hooks,购物车案例.
在列表上点击+或者-更新数量,调用接口更新单个价格. 点击table的checkbox勾选后,计算总价?

对于React Hooks和购物车案例,您可以使用useState来管理列表中商品的数量和总价。当点击"+“或”-"按钮时,可以更新相应商品的数量,并通过调用接口来更新单个商品的价格。当勾选表格中的复选框时,可以使用一个状态来记录被选中的商品,并根据选中的商品重新计算总价。
下面是一个简单的示例代码:
import React, { useState } from 'react';
const ShoppingCart = () => {
const [items, setItems] = useState([
{ id: 1, name: '商品1', quantity: 1, price: 10 },
{ id: 2, name: '商品2', quantity: 2, price: 20 },
// ...其他商品数据
]);
const [selectedItems, setSelectedItems] = useState([]);
const handleQuantityChange = (itemId, newQuantity) => {
setItems(prevItems =>
prevItems.map(item =>
item.id === itemId ? { ...item, quantity: newQuantity } : item
)
);
// 调用接口来更新单个商品的价格
updateItemPrice(itemId, newQuantity);
};
const handleCheckboxChange = (itemId) => {
setSelectedItems(prevSelectedItems => {
if (prevSelectedItems.includes(itemId)) {
return prevSelectedItems.filter(id => id !== itemId);
} else {
return [...prevSelectedItems, itemId];
}
});
};
const calculateTotalPrice = () => {
let totalPrice = 0;
selectedItems.forEach(itemId => {
const selectedItem = items.find(item => item.id === itemId);
totalPrice += selectedItem.quantity * selectedItem.price;
});
return totalPrice;
};
return (
<div>
<table>
<thead>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Price</th>
<th>Select</th>
</tr>
</thead>
<tbody>
{items.map(item => (
<tr key={item.id}>
<td>{item.name}</td>
<td>
<button onClick={() => handleQuantityChange(item.id, item.quantity - 1)}>-</button>
{item.quantity}
<button onClick={() => handleQuantityChange(item.id, item.quantity + 1)}>+</button>
</td>
<td>{item.price}</td>
<td>
<input
type="checkbox"
checked={selectedItems.includes(item.id)}
onChange={() => handleCheckboxChange(item.id)}
/>
</td>
</tr>
))}
</tbody>
</table>
<p>Total Price: {calculateTotalPrice()}</p>
</div>
);
};
export default ShoppingCart;
updateItemPrice实现
const updateItemPrice = (itemId, newQuantity) => {
// 构建请求参数
const payload = {
itemId: itemId,
quantity: newQuantity
};
// 发起HTTP请求,更新商品价格
fetch('/api/updateItemPrice', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(payload)
})
.then(response => response.json())
.then(data => {
// 处理成功响应
console.log('Item price updated successfully.');
})
.catch(error => {
// 处理错误
console.error('Failed to update item price:', error);
});
};
items = [
{
id:0,
name:'zhangsan',
quantity:1 ,
price :11.00
},
{
id:1,
name:'zhangsan',
quantity:2 ,
price :13.00
}
]
import React, { useState, useEffect } from 'react';
const ShoppingCart = () => {
const [items, setItems] = useState([]);
const [selectedItems, setSelectedItems] = useState([]);
useEffect(() => {
// 模拟从后端获取商品数据的函数
const fetchItems = async () => {
try {
const response = await fetch('/api/items');
const data = await response.json();
setItems(data.items);
} catch (error) {
console.error('Failed to fetch items:', error);
}
};
fetchItems();
}, []);
const handleQuantityChange = async (itemId, newQuantity) => {
try {
// 调用接口来更新单个商品的数量和价格
const response = await fetch(`/api/updateItem/${itemId}`, {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ quantity: newQuantity })
});
if (response.ok) {
const updatedItem = await response.json();
// 更新商品数量和价格
setItems(prevItems =>
prevItems.map(item =>
item.id === itemId ? { ...item, quantity: updatedItem.quantity, price: updatedItem.price } : item
)
);
} else {
console.error(`Failed to update item with ID ${itemId}`);
}
} catch (error) {
console.error('Failed to update item:', error);
}
};
const handleCheckboxChange = (itemId) => {
setSelectedItems(prevSelectedItems => {
if (prevSelectedItems.includes(itemId)) {
return prevSelectedItems.filter(id => id !== itemId);
} else {
return [...prevSelectedItems, itemId];
}
});
};
const calculateSinglePrice = (itemId) => {
const selectedItem = items.find(item => item.id === itemId);
return selectedItem ? selectedItem.price * selectedItem.quantity : 0;
};
const calculateTotalPrice = () => {
let totalPrice = 0;
selectedItems.forEach(itemId => {
totalPrice += calculateSinglePrice(itemId);
});
return totalPrice;
};
return (
<div>
<table>
<thead>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Price</th>
<th>Select</th>
</tr>
</thead>
<tbody>
{items.map(item => (
<tr key={item.id}>
<td>{item.name}</td>
<td>
<button onClick={() => handleQuantityChange(item.id, item.quantity - 1)}>-</button>
{item.quantity}
<button onClick={() => handleQuantityChange(item.id, item.quantity + 1)}>+</button>
</td>
<td>{calculateSinglePrice(item.id)}</td>
<td>
<input
type="checkbox"
checked={selectedItems.includes(item.id)}
onChange={() => handleCheckboxChange(item.id)}
/>
</td>
</tr>
))}
</tbody>
</table>
<p>Total Price: {calculateTotalPrice()}</p>
</div>
);
};
export default ShoppingCart;
在上述示例中,我们在handleQuantityChange函数中调用了后端API来更新商品的数量和价格。当用户点击增加或减少按钮时,我们会调用这个函数,并将新的数量传递给API。在成功更新商品信息后,我们会使用setItems方法来更新对应商品的数量和价格。
同时,我们定义了calculateSinglePrice函数来根据选中的商品以及其对应的数量来计算单个商品的价格。在calculateTotalPrice函数中,我们遍历选中的商品数组,将每个选中商品的价格累加到totalPrice变量中。
请注意,上述代码仅供参考,实际情况可能因您的数据结构和需求而有所不同。您需要根据实际情况调整代码以正确计算和显示单个商品价格和总价。















![[数据分析与可视化] 基于matplotlib和plottable库绘制精美表格](https://img-blog.csdnimg.cn/img_convert/08af8feeb34df6aa6b01cc4efe71773b.png)