Eureka 的作用和案例使用
- 一、Eureka 的作用(注册中心)
- 二、Eureka 代码
- (1) 搭建 Eureka 注册中心
- ① 创建项目,引入 spring-cloud-starter-netflix-eureka-server 依赖【eureka 服务端依赖】
- ② 编写 eureka 服务端启动类(启动类添加 @EnableEurekaServer 注解)
- ③ 在项目的 application.yml 文件中配置如下信息
- (2) 服务注册
- ① 引入 spring-cloud-starter-netflix-eureka-client 依赖【eureka 服务端依赖】
- ② 在项目的配置文件中配置微服务名称和地址信息
- (3) 服务发现
- ① 修改 order-service 项目的代码(用服务名代替 ip 和端口)
- ② 给 order-service 项目的启动类OrderApplication 中的 RestTemplate 添加负载均衡注解 @LoadBalanced
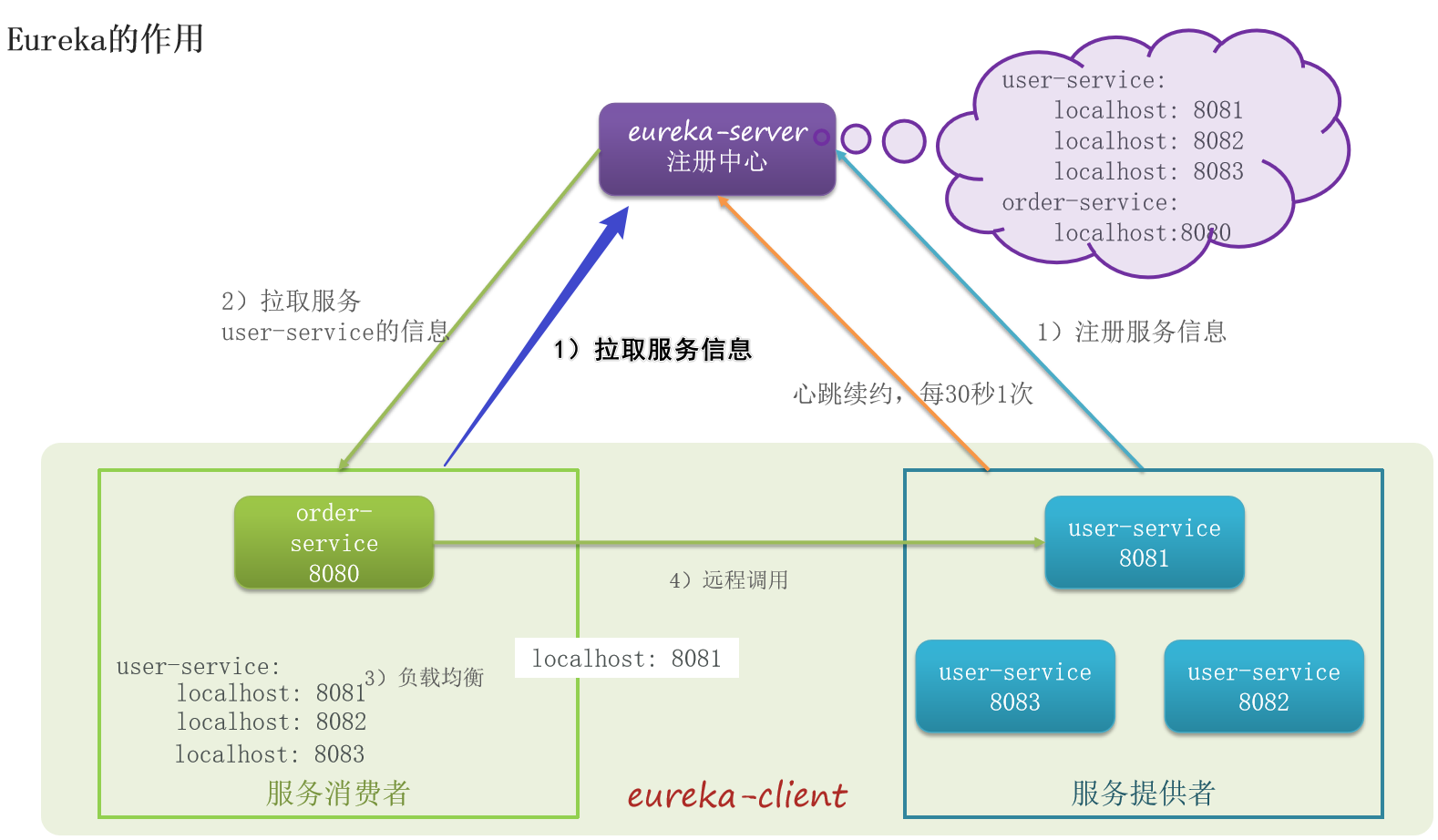
一、Eureka 的作用(注册中心)


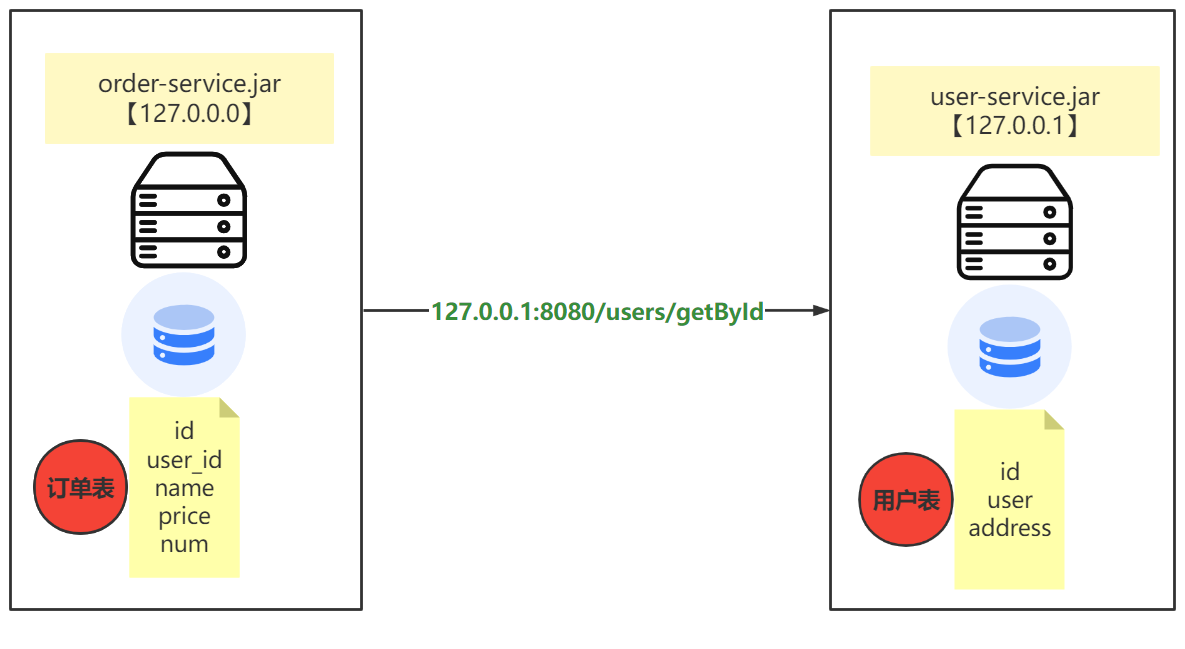
✏️ 【上图】服务器 127.0.0.0 部署了 order-service.jar 项目
✏️ 服务器 127.0.0.1 部署了 user-service.jar 项目
✏️ order-service.jar 项目的数据库中有一个订单表,订单表中有 user_id 字段。但该项目的数据库中是没有 user 数据的
✏️ 它只能向另一个服务器(127.0.0.1)的 order-service.jar 发送网络请求,进而获取用户数据
📝 服务提供者: 一次业务中,被其它微服务调用的服务(提供接口给其它微服务调用的服务)【如 user-service】
📝 服务消费者: 一次业务中,调用其它微服务的服务(调用其它微服务提供的接口)【如 order-service】

❓ 消费者该如何获取服务提供者的具体信息 ❓
📝 服务提供者启动时向 eureka 注册自己的地址信息
📝 eureka 保存这些信息
📝 消费者根据服务名称向 eureka 拉取提供者信息
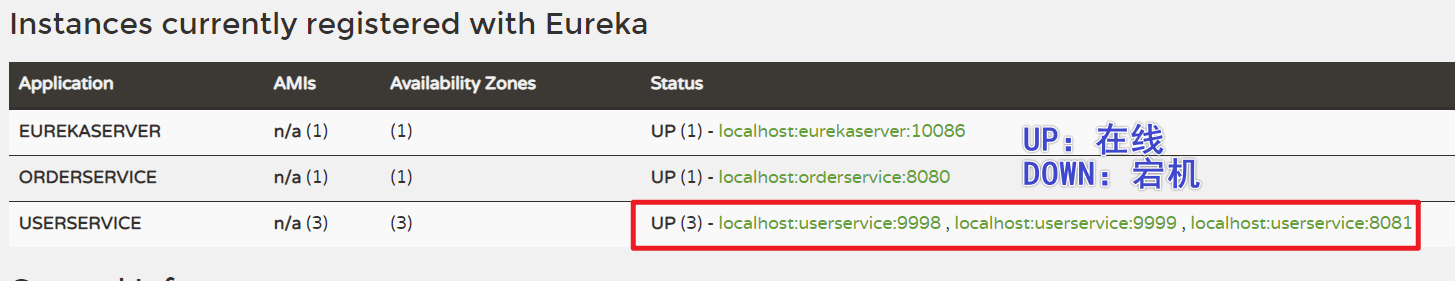
❓ 如果有多个服务提供者,消费者该如何选择 ❓
📝 服务消费者利用负载均衡算法,从服务列表中挑选一个
❓ 消费者如何感知服务提供者健康状态 ❓
📝 服务提供者会每隔30秒向 eureka-server(Eureka 服务端) 发送心跳请求,报告健康状态
📝 eureka 会更新服务列表信息,心跳不正常会被剔除
📝 消费者可拉取到最新的服务提供者信息
📝 在 eureka 架构中,微服务角色有两类:
✏️ EurekaServer:服务端,注册中心
✒️ 记录服务信息
✒️ 心跳监控
✏️ EurekaClient:客户端
✒️ provider:服务提供者(如 user-service)
- 注册自己的信息到 EurekaServer
- 每隔30秒向 EurekaServer 发送心跳
✒️ consumer:服务消费者(如 order-service) - 根据服务名称从 EurekaServer 拉取服务列表信息
- 基于服务列表做负载均衡,选一个微服务发起远程调用
二、Eureka 代码
(1) 搭建 Eureka 注册中心
🎨 需要创建一个全新的微服务
🎨 需要创建一个全新的项目
① 创建项目,引入 spring-cloud-starter-netflix-eureka-server 依赖【eureka 服务端依赖】
<project>
<!-- 不加 parent 相等于没有 springboot 环境 -->
<!-- 没有 springboot 配置的依赖版本信息 -->
<!-- 进而会找不到 eureka 服务端依赖 -->
<parent>
<artifactId>cloud-demo</artifactId>
<groupId>com.zgq</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>eureka-server</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<!--eureka 服务端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>
</project>
② 编写 eureka 服务端启动类(启动类添加 @EnableEurekaServer 注解)
@SpringBootApplication
@EnableEurekaServer // 启动 eureka 的服务端
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
}
}
③ 在项目的 application.yml 文件中配置如下信息
server:
port: 10086 # 服务的端口号
# 以下两个配置是在做服务的注册
spring:
application:
name: eurekaserver # 微服务名称(Eureka 服务端本身也是一个微服务)
eureka:
client: # eureka 客户端服务地址(eureka 也是微服务, eureka 也会把自己的地址信息添加进注册中心, 方便 eureka 集群)
service-url:
defaultZone: http://127.0.0.1:10086/eureka/ # eureka 地址信息(defaultZone 没有代码提示)
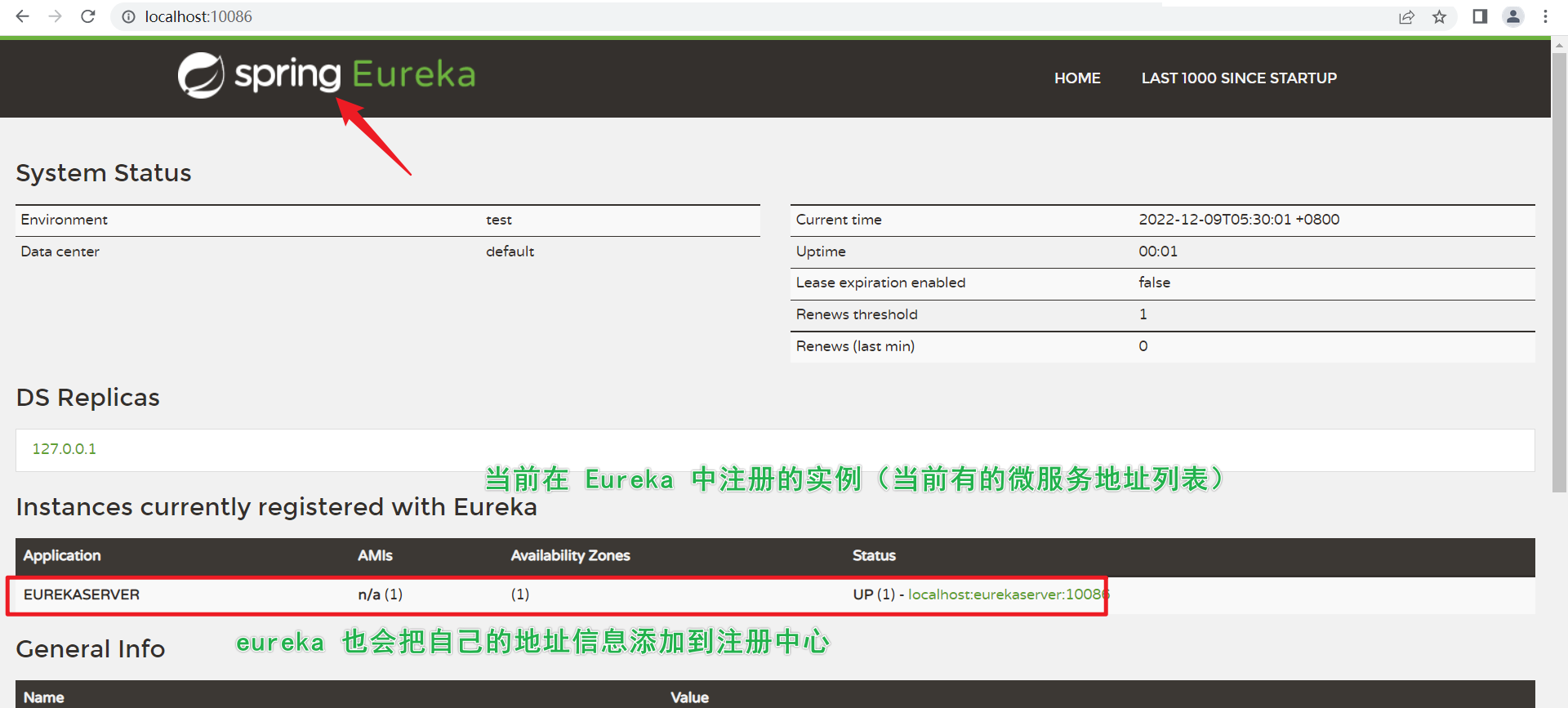
🔋 启动该项目,并访问可看到 eureka 服务默认的页面【http://localhost:10086/】

🔋 部署的一个微服务就是一个实例(Instance)
(2) 服务注册
🔋 将微服务注册到 Eureka 中
① 引入 spring-cloud-starter-netflix-eureka-client 依赖【eureka 服务端依赖】
<dependencies>
<!--eureka 客户端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
</dependencies>
② 在项目的配置文件中配置微服务名称和地址信息
server:
port: 8080
spring:
application:
name: orderservice
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka/

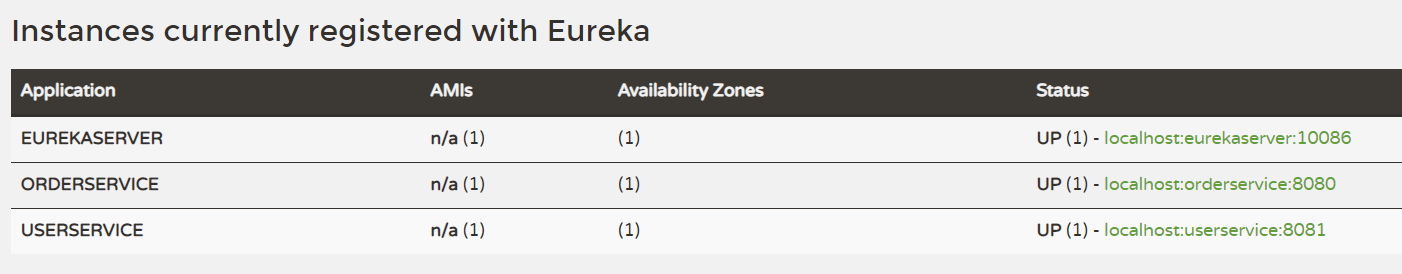
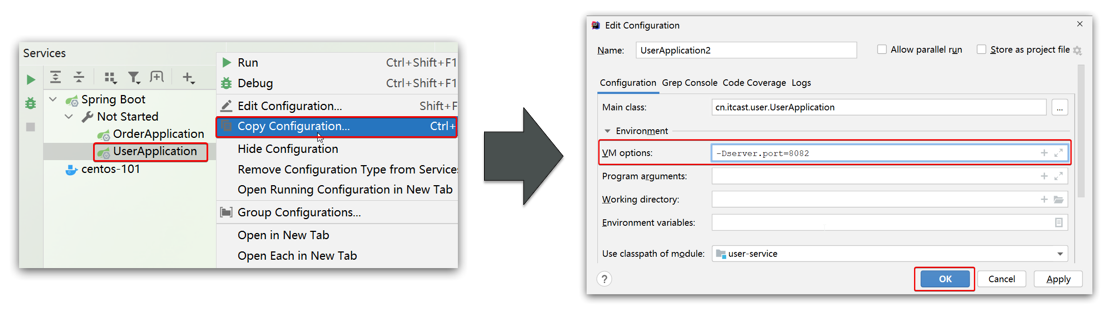
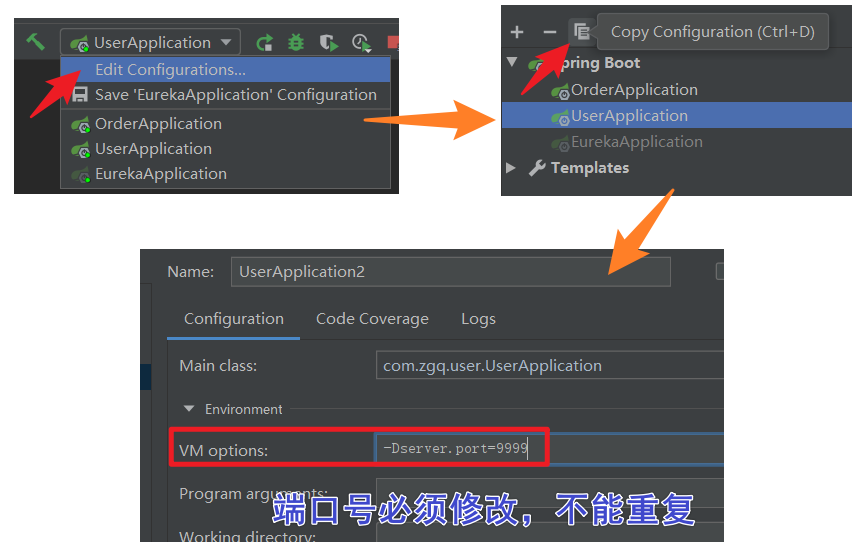
🔋 模拟一个服务(项目)在不同环境部署

🔋 无论是消费者还是提供者,引入 eureka-client 依赖,且知道 eureka 地址,即可完成服务注册
(3) 服务发现
🔋 服务拉取: 基于服务名称获取服务列表,然后对服务列表做负载均衡(根据负载均衡策略选择一个服务地址访问)
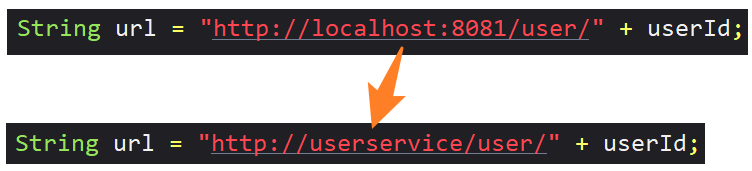
① 修改 order-service 项目的代码(用服务名代替 ip 和端口)

② 给 order-service 项目的启动类OrderApplication 中的 RestTemplate 添加负载均衡注解 @LoadBalanced

🔉 根据 Bilibili 黑马程序员学习
🔉 可一起讨论学习哦(私信我)
🔉 如有错误请不吝赐教
















![[附源码]JAVA毕业设计田径运动会管理系统(系统+LW)](https://img-blog.csdnimg.cn/e22e84f30bd642d980bcd75a414d8611.png)