文章目录
- 序
- 原始类型与引用类型
- 基本概念
- 两种类型的区别
- 赋值
- 比较
- 函数传参
- 对象拷贝
- 对象克隆的使用场景:
- 对象拷贝的分类:
- 浅拷贝
- 深拷贝
序
解决JavaScript中比较烧脑的问题:
- 原始类型与引用类型
- 闭包
- 原型对象
- this关键字
- bind、apply、call
- 异步编程
等等
原始类型与引用类型
开发中是否遇到以下问题:
- 修改了一个变量,发现另一个变量也随之变化(浅拷贝、深拷贝?对象?引用类型?)
- 对比两个变量,明明是相同的,但比较的结果就是flase(
==?===?)
基本概念
原始类型(值类型、基本类型): 数值、字符串、布尔、null、undefined、(bigint、symbol)
引用类型:对象Object(Array Date Math)
两种类型的区别
原始类型与引用类型三种情况下的对比:
- 赋值
- 比较
- 函数传参
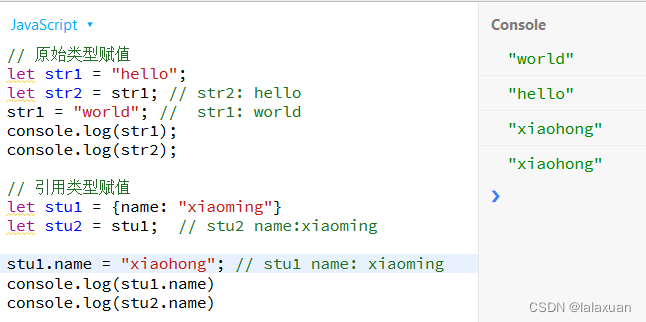
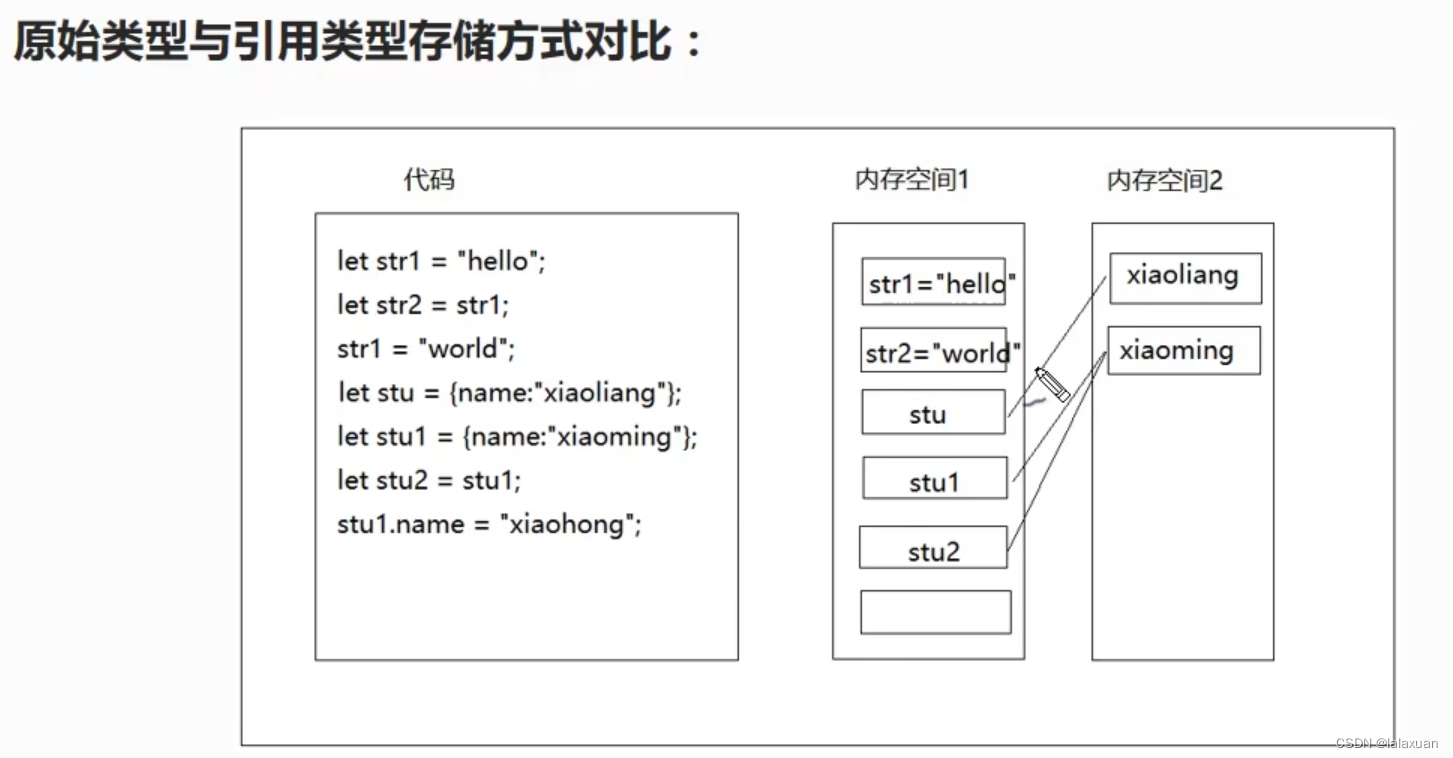
赋值

发生以上不一样的情况是因为:原始类型与引用类型的存储方式不同

总结:原始类型赋【值】;引用类型赋【引用】,(引用就是复制的是一个内存地址,原始的就是赋值一个内存空间)
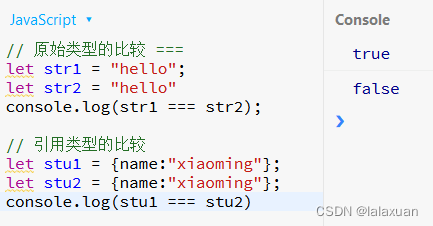
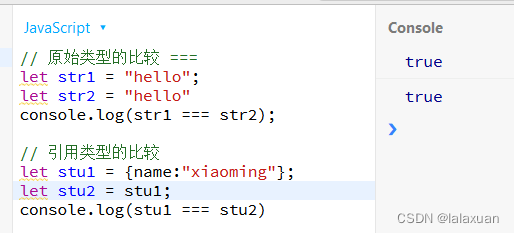
比较


比较:原始类型比较的是值是否相等;引用类型比较的是【引用】是否指向同一对象
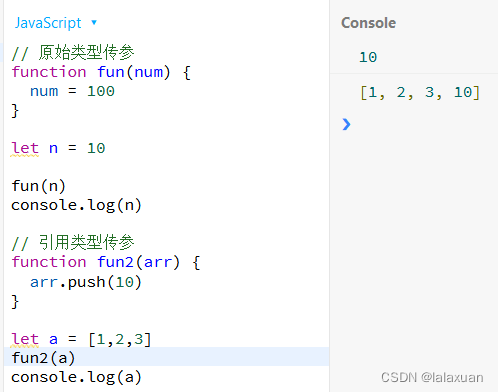
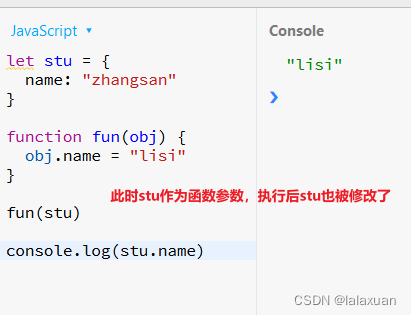
函数传参

原始类型作为参数,函数内的操作不影响实参的值;引用类型作为参数,函数内的操作会影响实参的值
对象拷贝
对象拷贝有什么意义:
在开发项目的时候,我们如何得到两个相同的对象:
例如:
stu1 = {name: "xiaoming"};
stu2 = stu1
通过赋值仅仅是赋值了一个引用,这两个变量仍然指向同一个对象,
使用对象克隆技术,才能得到真正的,两个相同的对象
对象克隆的使用场景:
- 将对象作为函数参数的时候,不希望操作原对象
- 面试常见问题

对象拷贝的分类:
- 浅拷贝
- 深拷贝
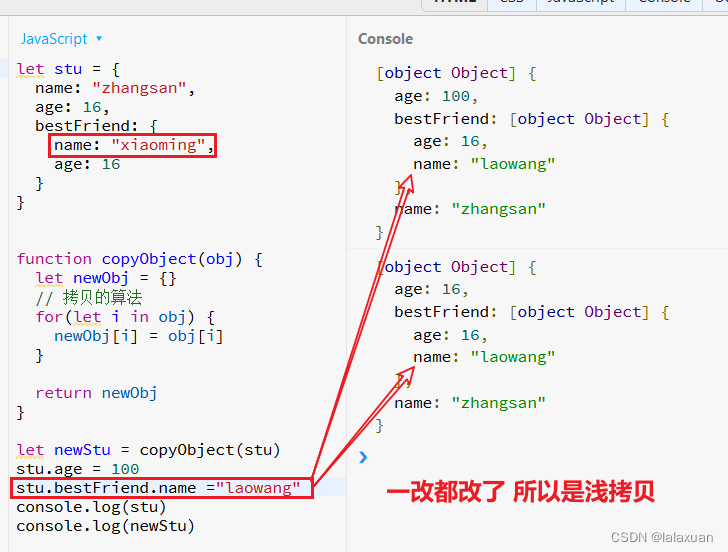
浅拷贝针对原始类型,深拷贝针对引用类型
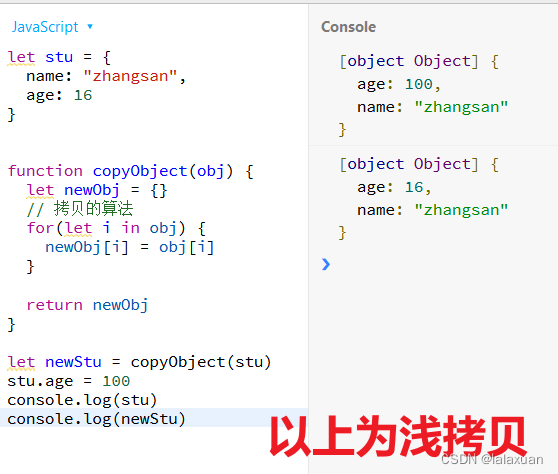
浅拷贝

let stu = {
name: "zhangsan",
age: 16
}
function copyObject(obj) {
let newObj = {}
// 拷贝的算法
for(let i in obj) {
newObj[i] = obj[i]
}
return newObj
}
let newStu = copyObject(stu)
stu.age = 100
console.log(stu)
console.log(newStu)

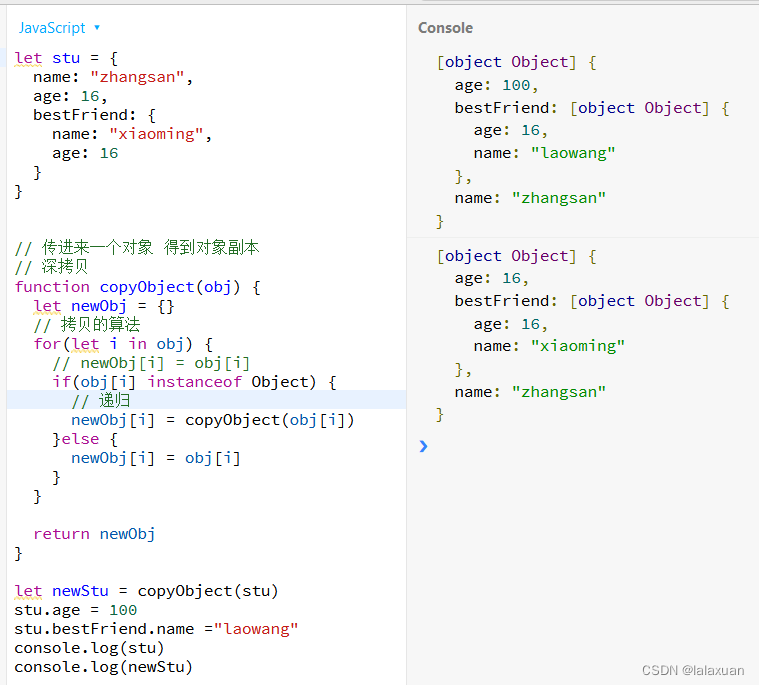
深拷贝

let stu = {
name: "zhangsan",
age: 16,
bestFriend: {
name: "xiaoming",
age: 16
}
}
// 传进来一个对象 得到对象副本
// 深拷贝
function copyObject(obj) {
let newObj = {}
// 拷贝的算法
for(let i in obj) {
// newObj[i] = obj[i]
if(obj[i] instanceof Object) {
// 递归
newObj[i] = copyObject(obj[i])
}else {
newObj[i] = obj[i]
}
}
return newObj
}
let newStu = copyObject(stu)
stu.age = 100
stu.bestFriend.name ="laowang"
console.log(stu)
console.log(newStu)
两种方式实现对象拷贝:
- 递归
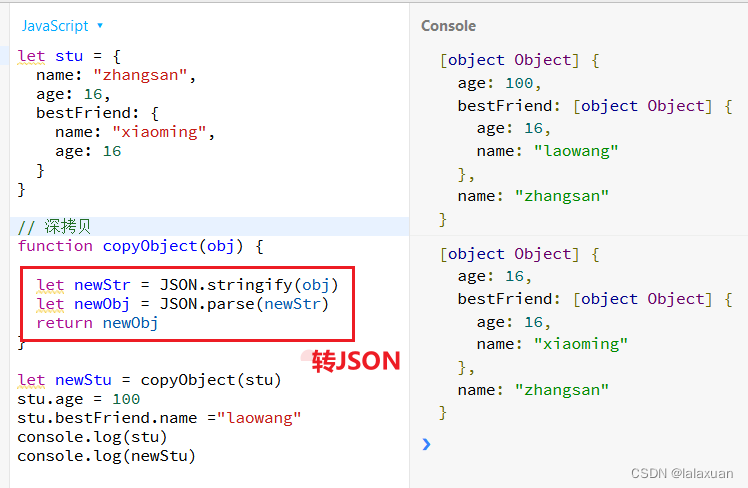
- 转JSON

let stu = {
name: "zhangsan",
age: 16,
bestFriend: {
name: "xiaoming",
age: 16
}
}
// 深拷贝
function copyObject(obj) {
let newStr = JSON.stringify(obj)
let newObj = JSON.parse(newStr)
return newObj
}
let newStu = copyObject(stu)
stu.age = 100
stu.bestFriend.name ="laowang"
console.log(stu)
console.log(newStu)











![[附源码]JAVA毕业设计田径运动会管理系统(系统+LW)](https://img-blog.csdnimg.cn/e22e84f30bd642d980bcd75a414d8611.png)