事件流
事件流和两个阶段说明

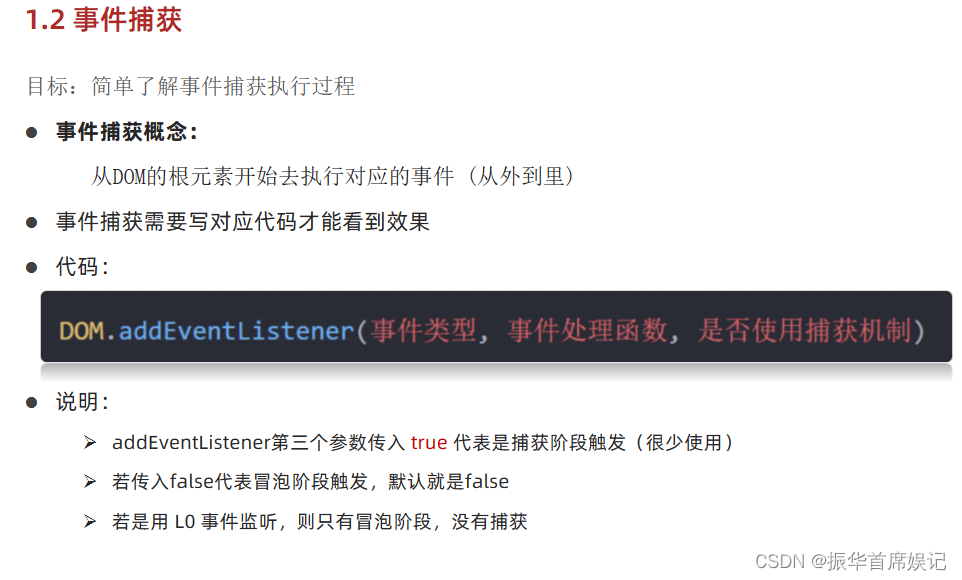
事件捕获

事件冒泡

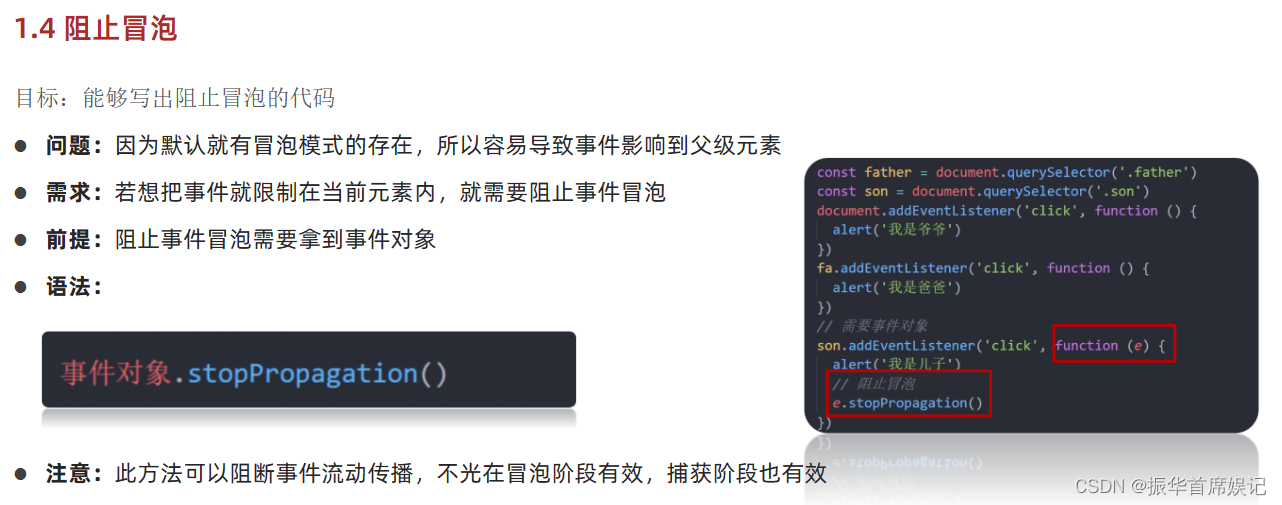
阻止冒泡



解绑事件




事件委托


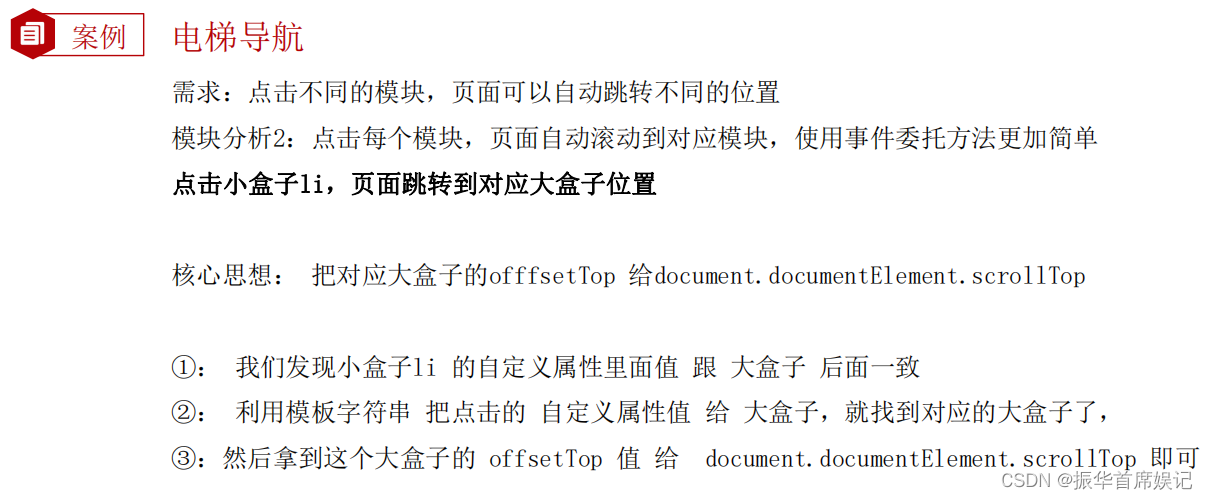
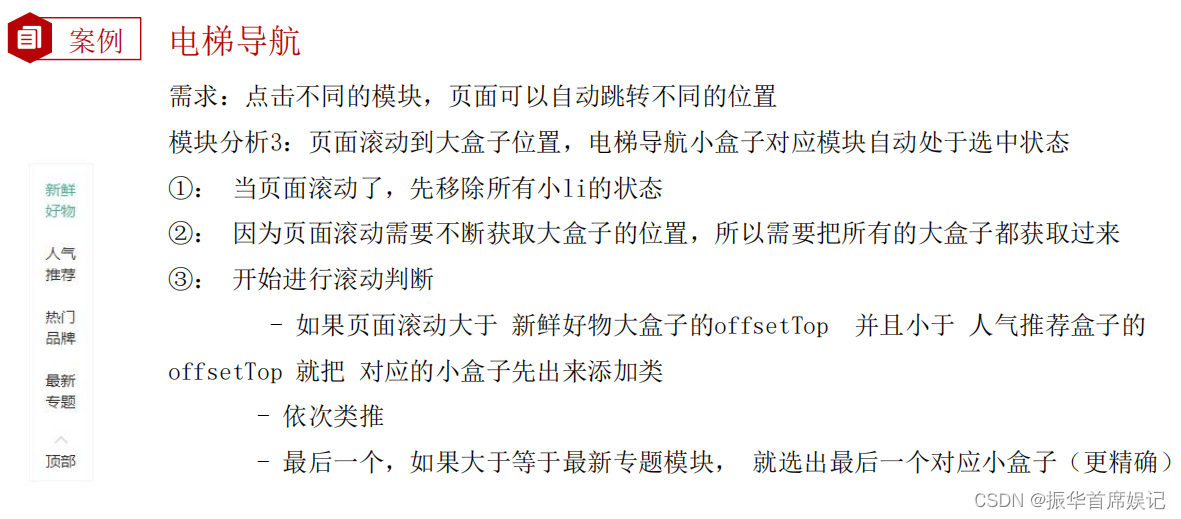
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;" data-id="0">精选</a></li>
<li><a href="javascript:;" data-id="1">美食</a></li>
<li><a href="javascript:;" data-id="2">百货</a></li>
<li><a href="javascript:;" data-id="3">个护</a></li>
<li><a href="javascript:;" data-id="4">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
const ul = document.querySelector('.tab-nav ul')
ul.addEventListener('click',function(e){
if(e.target.tagName === 'A'){
document.querySelector('.tab-nav .active').classList.remove('active')
// this 指向 ul,不能使用this
e.target.classList.add('active')
// 大盒子模块
const i = +e.target.dataset.id
document.querySelector('.tab-content .active').classList.remove('active')
document.querySelector(`.tab-content .item:nth-child(${i+1}`).classList.add('active')
}
})
</script>
</body>
</html>

其他事件
页面加载事件

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 等待页面所有资源加载完毕,就会执行回调函数
window.addEventListener('load', function () {
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert(11)
})
})
</script>
</head>
<body>
<button>点击</button>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 等待页面所有资源加载完毕,就会执行回调函数
document.addEventListener('DOMContentLoaded', function () {
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert(11)
})
})
</script>
</head>
<body>
<button>点击</button>
</body>
</html>

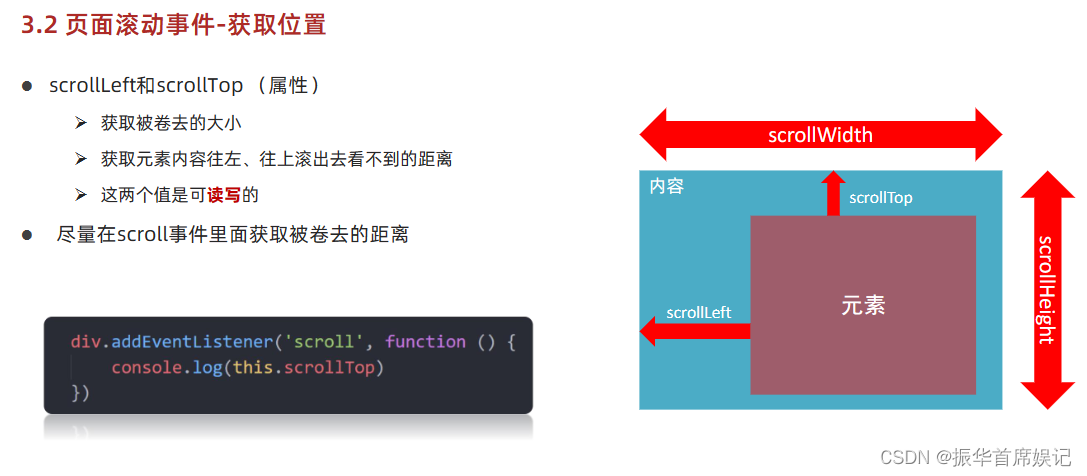
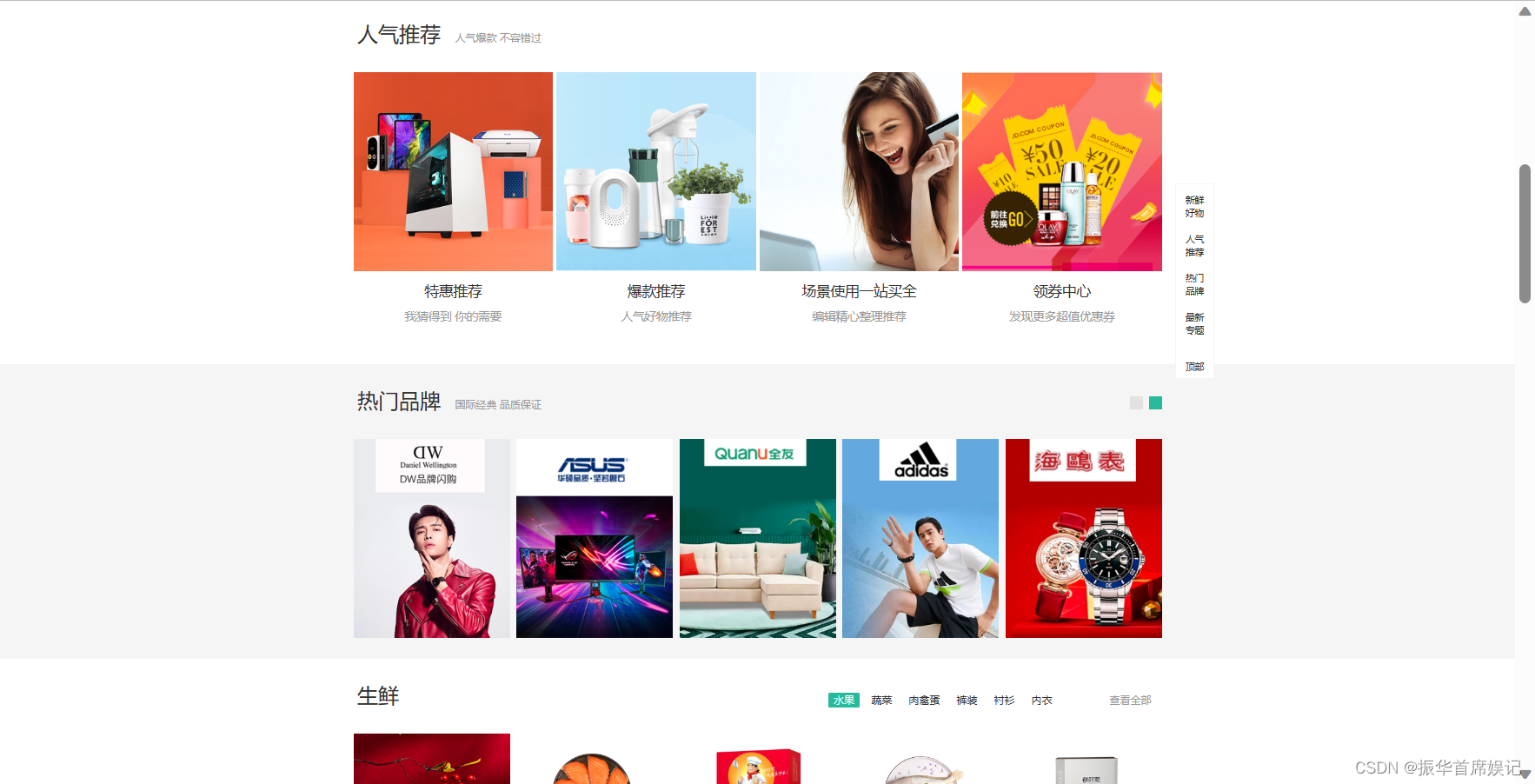
页面滚动事件




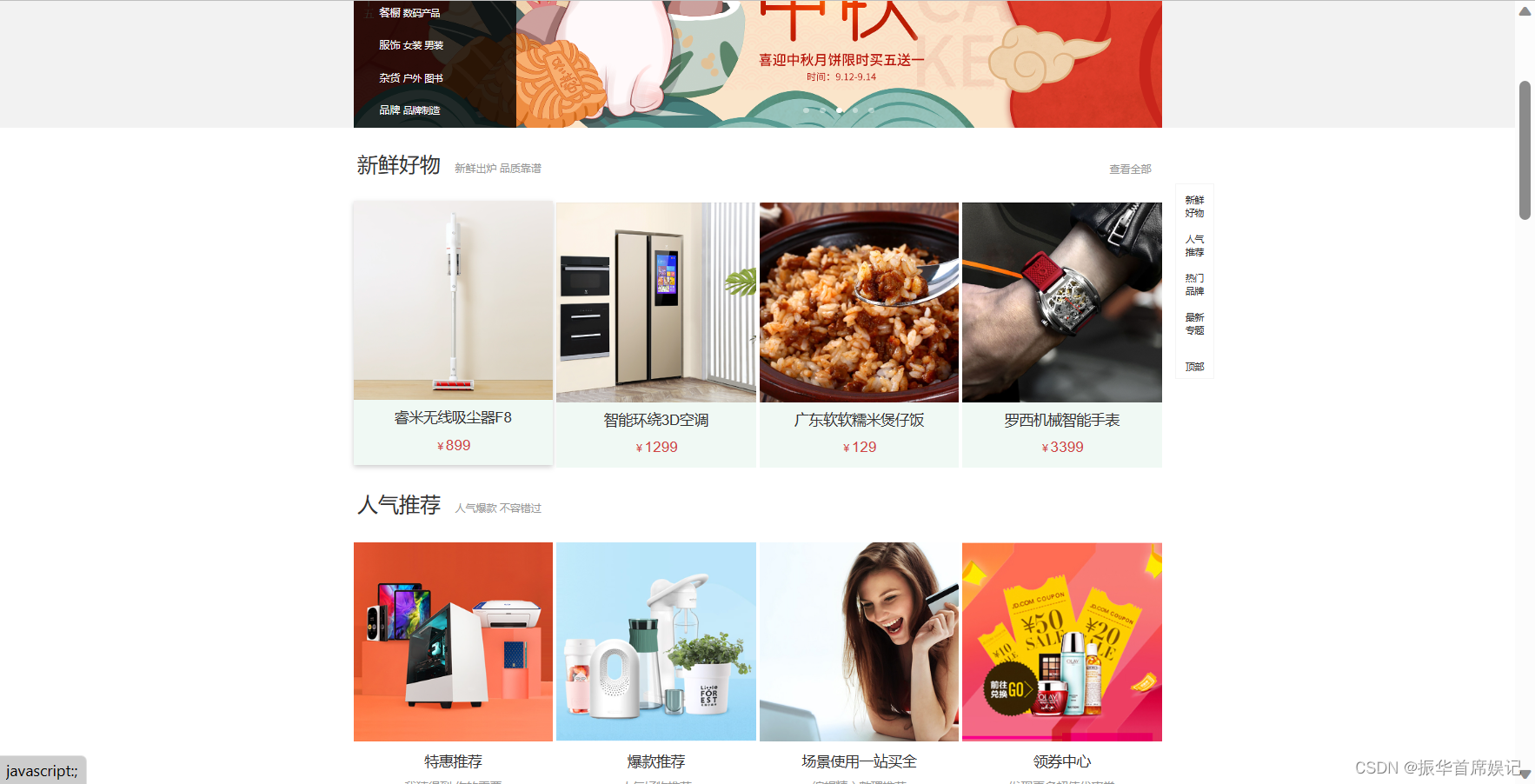
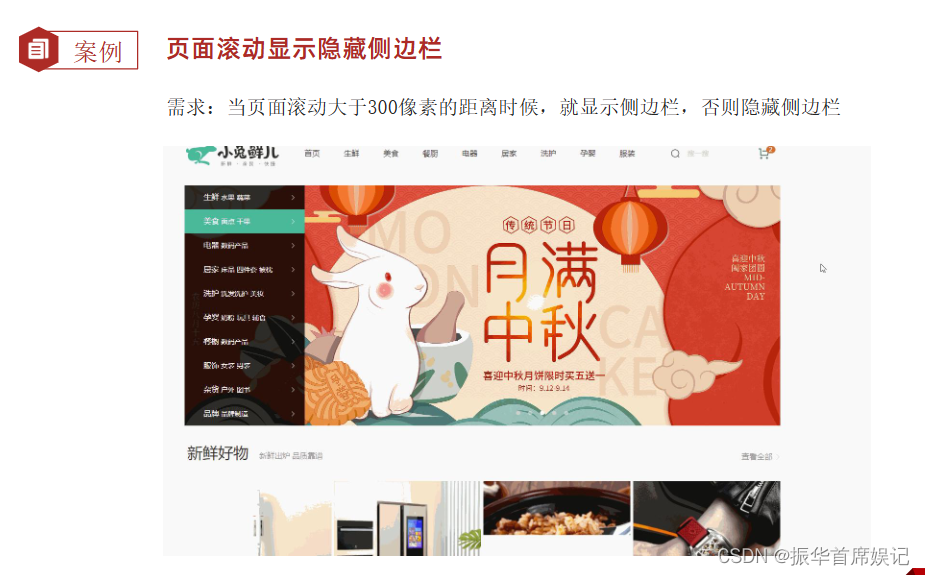
案例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="javascript:;">请先登录</a>
</li>
<li>
<a href="javascript:;">免费注册</a>
</li>
<li>
<a href="javascript:;">我的订单</a>
</li>
<li>
<a href="javascript:;">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a href="javascript:;">生鲜</a>
</li>
<li>
<a href="javascript:;">美食</a>
</li>
<li>
<a href="javascript:;">餐厨</a>
</li>
<li>
<a href="javascript:;">电器</a>
</li>
<li>
<a href="javascript:;">居家</a>
</li>
<li>
<a href="javascript:;">洗护</a>
</li>
<li>
<a href="javascript:;">孕婴</a>
</li>
<li>
<a href="javascript:;">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜">
</div>
</div>
</div>
</div>
<!-- 分类及焦点图 -->
<div class="xtx_entry">
<div class="wrapper">
<!-- 分类 -->
<div class="xtx_category">
<!-- 顶级分类 -->
<ul class="xtx_category_super">
<li>
<a href="javascript:;">
生鲜
<small>水果</small>
<small>蔬菜</small>
</a>
<i class="sprites"></i>
</li>
<li class="active">
<a href="javascript:;">
美食
<small>面点</small>
<small>干果</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
电器
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
居家
<small>床品</small>
<small>四件套</small>
<small>被枕</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
洗护
<small>洗发洗护</small>
<small>美妆</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
孕婴
<small>奶粉</small>
<small>玩具</small>
<small>辅食</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
餐橱
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
服饰
<small>女装</small>
<small>男装</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
杂货
<small>户外</small>
<small>图书</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
品牌
<small>品牌制造</small>
</a>
<i class="sprites"></i>
</li>
</ul>
<!-- 子分类 -->
<div class="xtx_category_subset">
</div>
</div>
<!-- 焦点图 -->
<div class="xtx_banner">
<ul>
<li>
<a href="javascript:;">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 切换按钮 -->
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites"></a>
<!-- 指示器 -->
<div class="indicator">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- 新鲜好物 -->
<div class="xtx_goods_new xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/new_goods_1.jpg" alt="">
<span class="name">睿米无线吸尘器F8</span>
<span class="price"><small>¥</small>899</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_2.jpg" alt="">
<span class="name">智能环绕3D空调</span>
<span class="price"><small>¥</small>1299</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_3.jpg" alt="">
<span class="name">广东软软糯米煲仔饭</span>
<span class="price"><small>¥</small>129</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_4.jpg" alt="">
<span class="name">罗西机械智能手表</span>
<span class="price"><small>¥</small>3399</span>
</a>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="xtx_goods_popular xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>人气推荐<small>人气爆款 不容错过</small></h3>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/popular_1.jpg">
<span class="title">特惠推荐</span>
<span class="alt">我猜得到 你的需要</span>
</a>
<a href="./index-hot.html">
<img src="./uploads/popular_2.jpg">
<span class="title">爆款推荐</span>
<span class="alt">人气好物推荐</span>
</a>
<a href="./index-one.html">
<img src="./uploads/popular_3.jpg">
<span class="title">场景使用一站买全</span>
<span class="alt">编辑精心整理推荐</span>
</a>
<a href="javascript:;">
<img src="./uploads/popular_4.jpg">
<span class="title">领券中心</span>
<span class="alt">发现更多超值优惠券</span>
</a>
</div>
</div>
</div>
<!-- 热门品牌 -->
<div class="xtx_goods_brand xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>热门品牌<small>国际经典 品质保证</small></h3>
<div class="page-bar">
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites active"></a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_goods">
<ul>
<li>
<a href="./index-brand.html">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
<a href="./brand-list.html">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 分类商品 -->
<div class="xtx_goods_category xtx_panel">
<div class="wrapper">
<!-- 生鲜 -->
<div class="xtx_panel_header">
<h3>生鲜</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/fresh_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>生鲜馆</span>
<span>全场3件8折</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p>
<p class="flag">火锅食材</p>
<p class="price"><small>¥</small>71.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>49.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>899</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">广西沃柑 柑橘1.5kg</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">进口 牛油果 6个装 单果重约130-180g</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>39.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">泰国进口山竹5A级 500g </p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>29.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 服饰 -->
<div class="xtx_panel_header">
<h3>服饰</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">行李箱</a>
<a href="javascript:;">男士包袋</a>
<a href="javascript:;">女士包袋</a>
<a href="javascript:;">钱包及小提袋</a>
<a href="javascript:;">男鞋</a>
<a href="javascript:;">女鞋</a>
<a href="javascript:;">拖鞋</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/clothes_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>服饰馆</span>
<span>3折狂欢</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p>
<p class="flag"></p>
<p class="price"><small>¥</small>55</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>209</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">拉夫劳伦t恤男正品 </p>
<p class="flag">圆领短袖</p>
<p class="price"><small>¥</small>99</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p>
<p class="flag"></p>
<p class="price"><small>¥</small>79</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p>
<p class="flag"></p>
<p class="price"><small>¥</small>179</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p>
<p class="flag"></p>
<p class="price"><small>¥</small>69</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 餐厨 -->
<div class="xtx_panel_header">
<h3>餐厨</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/kitchen_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>餐厨馆</span>
<span>大额优惠<br>等你来拿</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p>
<p class="flag"></p>
<p class="price"><small>¥</small>5.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p>
<p class="flag"></p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p>
<p class="flag"></p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">金纺不伤手柔顺剂 妈妈的选择</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p>
<p class="flag"></p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 居家 -->
<div class="xtx_panel_header">
<h3>居家</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">咖啡具</a>
<a href="javascript:;">水具酒具</a>
<a href="javascript:;">锅具</a>
<a href="javascript:;">餐具</a>
<a href="javascript:;">功能厨具</a>
<a href="javascript:;">茶具</a>
<a href="javascript:;">清洁保鲜</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/home_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>居家馆</span>
<span>全场满减</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">菜鸟异常专用链接 非请 勿拍</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>8999</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p>
<p class="flag"></p>
<p class="price"><small>¥</small>65</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p>
<p class="flag">料理机</p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">美式双人实木床 红实木 显档次</p>
<p class="flag"></p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 最新主题 -->
<div class="xtx_goods_topic xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>最新专题</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<div class="xtx_topic">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_1.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_2.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="liked">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_3.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
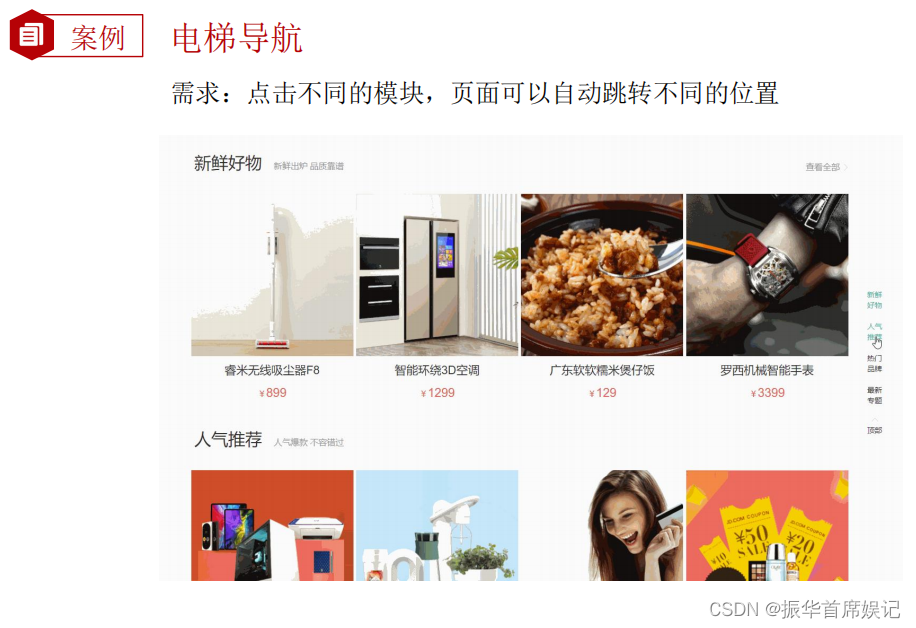
<!-- 电梯 -->
<div class="xtx-elevator">
<ul class="xtx-elevator-list">
<li><a href="javascript:;" data-name="new">新鲜好物</a></li>
<li><a href="javascript:;" data-name="popular">人气推荐</a></li>
<li><a href="javascript:;" data-name="brand">热门品牌</a></li>
<li><a href="javascript:;" data-name="topic">最新专题</a></li>
<li><a href="javascript:;" id="backTop"><i class="sprites"></i>顶部</a></li>
</ul>
</div>
<script>
// 获取元素
const elevator = document.querySelector('.xtx-elevator')
// 1. 当页面滚动大于300px就显示 电梯导航
// 2. 给页面添加滚动事件
window.addEventListener('scroll', function () {
// 被卷去的头部大于300px
const n = document.documentElement.scrollTop
if (n >= 300) {
elevator.style.opacity = 1
}
else {
elevator.style.opacity = 0
}
})
// 点击返回页面顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click',function(){
document.documentElement.scrollTop=0
})
</script>
</body>
</html>

页面滚动事件-滚动到指定的坐标

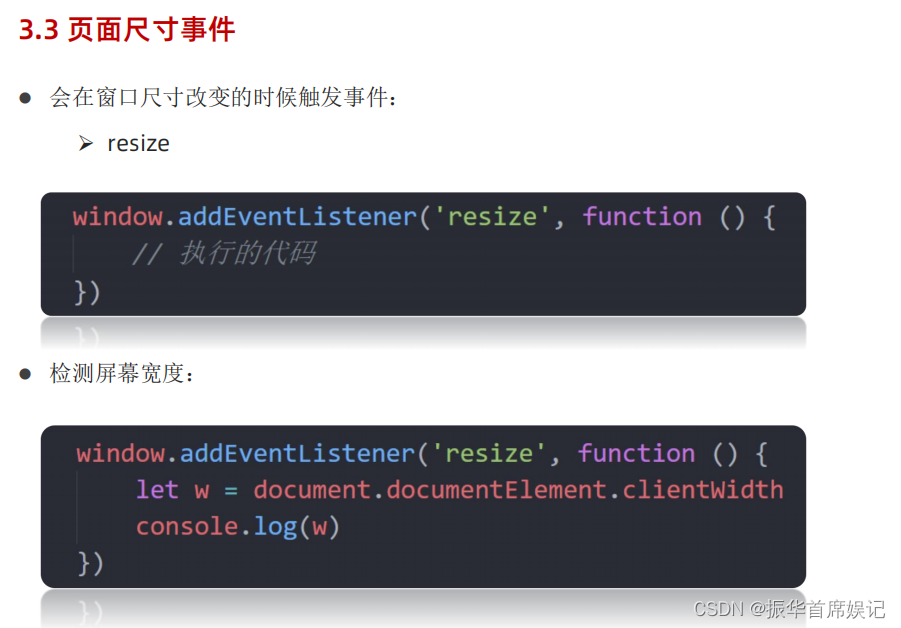
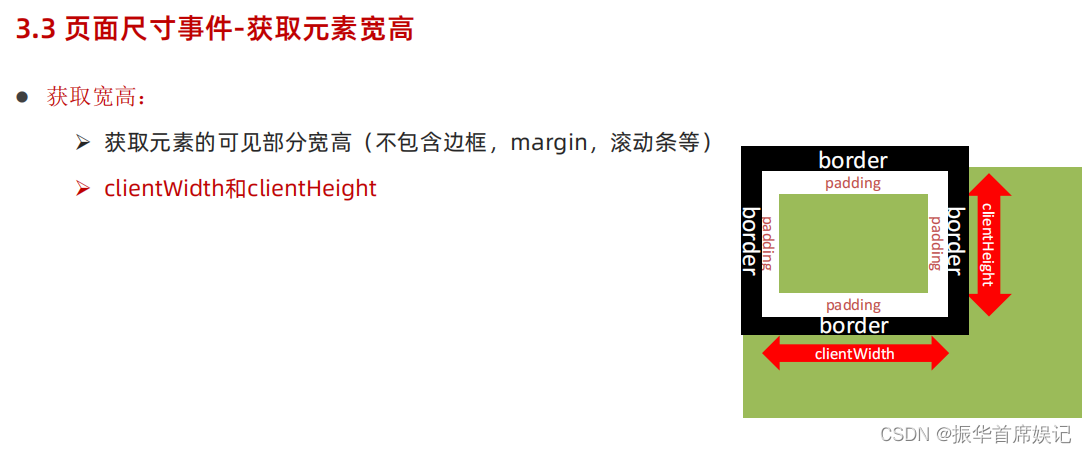
页面尺寸事件


案例

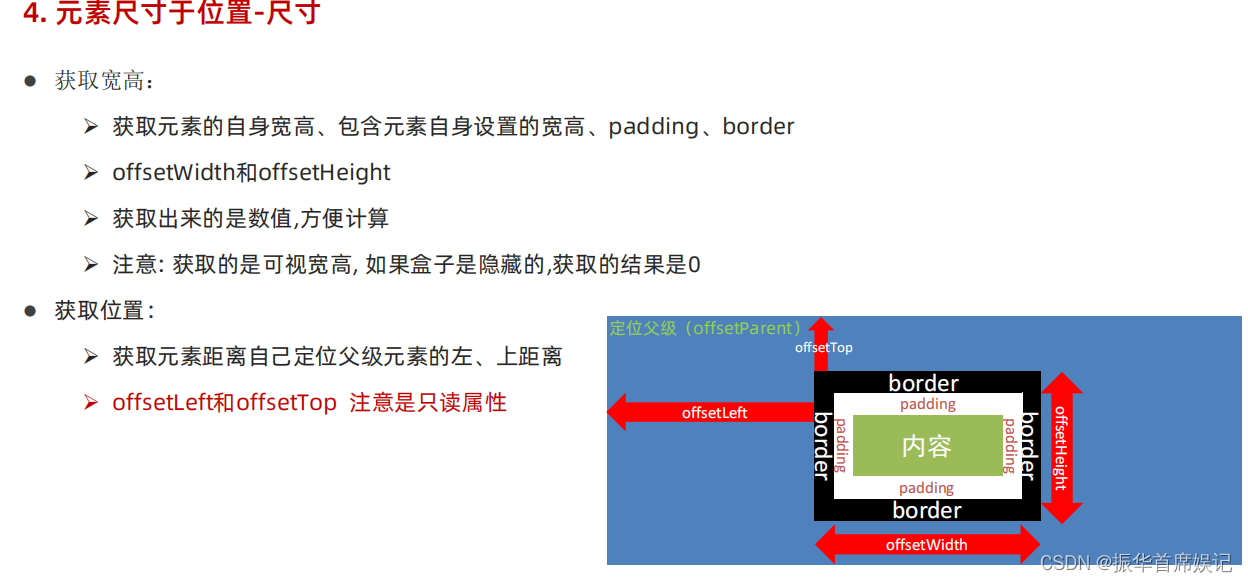
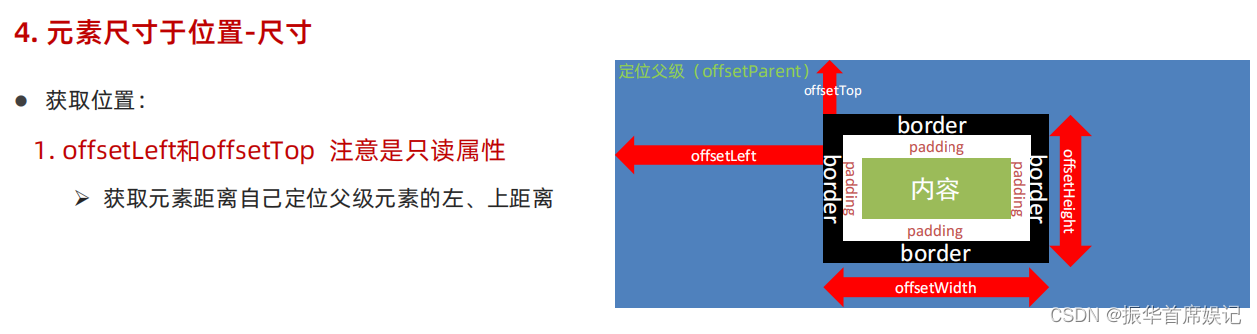
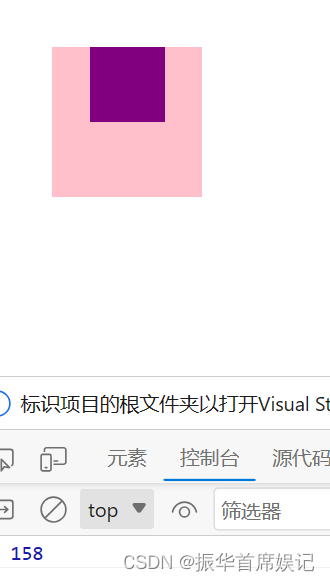
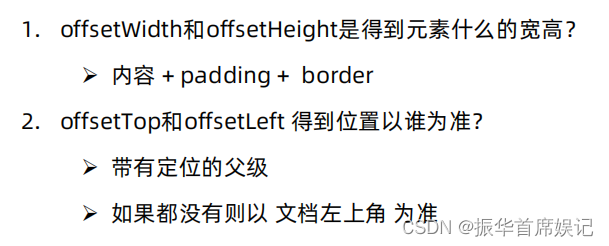
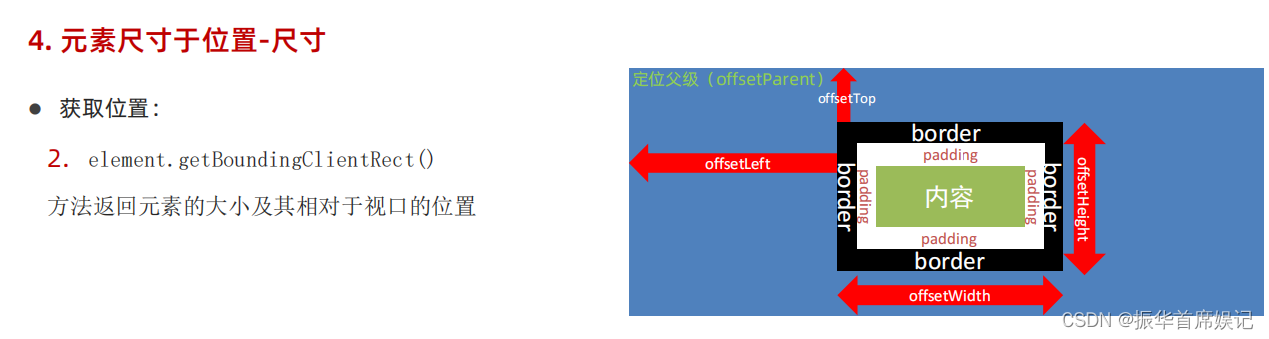
元素尺寸于位置


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
}
p {
width: 100px;
height: 100px;
background-color: purple;
margin: 50px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
const div = document.querySelector('div')
const p = document.querySelector('p')
// 检测盒子位置 最近一级带有定位的祖先元素
console.log(p.offsetLeft)
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="javascript:;">请先登录</a>
</li>
<li>
<a href="javascript:;">免费注册</a>
</li>
<li>
<a href="javascript:;">我的订单</a>
</li>
<li>
<a href="javascript:;">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a href="javascript:;">生鲜</a>
</li>
<li>
<a href="javascript:;">美食</a>
</li>
<li>
<a href="javascript:;">餐厨</a>
</li>
<li>
<a href="javascript:;">电器</a>
</li>
<li>
<a href="javascript:;">居家</a>
</li>
<li>
<a href="javascript:;">洗护</a>
</li>
<li>
<a href="javascript:;">孕婴</a>
</li>
<li>
<a href="javascript:;">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜">
</div>
</div>
</div>
</div>
<!-- 分类及焦点图 -->
<div class="xtx_entry">
<div class="wrapper">
<!-- 分类 -->
<div class="xtx_category">
<!-- 顶级分类 -->
<ul class="xtx_category_super">
<li>
<a href="javascript:;">
生鲜
<small>水果</small>
<small>蔬菜</small>
</a>
<i class="sprites"></i>
</li>
<li class="active">
<a href="javascript:;">
美食
<small>面点</small>
<small>干果</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
电器
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
居家
<small>床品</small>
<small>四件套</small>
<small>被枕</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
洗护
<small>洗发洗护</small>
<small>美妆</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
孕婴
<small>奶粉</small>
<small>玩具</small>
<small>辅食</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
餐橱
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
服饰
<small>女装</small>
<small>男装</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
杂货
<small>户外</small>
<small>图书</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
品牌
<small>品牌制造</small>
</a>
<i class="sprites"></i>
</li>
</ul>
<!-- 子分类 -->
<div class="xtx_category_subset">
</div>
</div>
<!-- 焦点图 -->
<div class="xtx_banner">
<ul>
<li>
<a href="javascript:;">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 切换按钮 -->
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites"></a>
<!-- 指示器 -->
<div class="indicator">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- 新鲜好物 -->
<div class="xtx_goods_new xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/new_goods_1.jpg" alt="">
<span class="name">睿米无线吸尘器F8</span>
<span class="price"><small>¥</small>899</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_2.jpg" alt="">
<span class="name">智能环绕3D空调</span>
<span class="price"><small>¥</small>1299</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_3.jpg" alt="">
<span class="name">广东软软糯米煲仔饭</span>
<span class="price"><small>¥</small>129</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_4.jpg" alt="">
<span class="name">罗西机械智能手表</span>
<span class="price"><small>¥</small>3399</span>
</a>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="xtx_goods_popular xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>人气推荐<small>人气爆款 不容错过</small></h3>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/popular_1.jpg">
<span class="title">特惠推荐</span>
<span class="alt">我猜得到 你的需要</span>
</a>
<a href="./index-hot.html">
<img src="./uploads/popular_2.jpg">
<span class="title">爆款推荐</span>
<span class="alt">人气好物推荐</span>
</a>
<a href="./index-one.html">
<img src="./uploads/popular_3.jpg">
<span class="title">场景使用一站买全</span>
<span class="alt">编辑精心整理推荐</span>
</a>
<a href="javascript:;">
<img src="./uploads/popular_4.jpg">
<span class="title">领券中心</span>
<span class="alt">发现更多超值优惠券</span>
</a>
</div>
</div>
</div>
<!-- 热门品牌 -->
<div class="xtx_goods_brand xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>热门品牌<small>国际经典 品质保证</small></h3>
<div class="page-bar">
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites active"></a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_goods">
<ul>
<li>
<a href="./index-brand.html">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
<a href="./brand-list.html">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 分类商品 -->
<div class="xtx_goods_category xtx_panel">
<div class="wrapper">
<!-- 生鲜 -->
<div class="xtx_panel_header">
<h3>生鲜</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/fresh_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>生鲜馆</span>
<span>全场3件8折</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p>
<p class="flag">火锅食材</p>
<p class="price"><small>¥</small>71.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>49.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>899</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">广西沃柑 柑橘1.5kg</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">进口 牛油果 6个装 单果重约130-180g</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>39.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">泰国进口山竹5A级 500g </p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>29.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 服饰 -->
<div class="xtx_panel_header">
<h3>服饰</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">行李箱</a>
<a href="javascript:;">男士包袋</a>
<a href="javascript:;">女士包袋</a>
<a href="javascript:;">钱包及小提袋</a>
<a href="javascript:;">男鞋</a>
<a href="javascript:;">女鞋</a>
<a href="javascript:;">拖鞋</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/clothes_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>服饰馆</span>
<span>3折狂欢</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p>
<p class="flag"></p>
<p class="price"><small>¥</small>55</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>209</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">拉夫劳伦t恤男正品 </p>
<p class="flag">圆领短袖</p>
<p class="price"><small>¥</small>99</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p>
<p class="flag"></p>
<p class="price"><small>¥</small>79</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p>
<p class="flag"></p>
<p class="price"><small>¥</small>179</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p>
<p class="flag"></p>
<p class="price"><small>¥</small>69</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 餐厨 -->
<div class="xtx_panel_header">
<h3>餐厨</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/kitchen_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>餐厨馆</span>
<span>大额优惠<br>等你来拿</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p>
<p class="flag"></p>
<p class="price"><small>¥</small>5.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p>
<p class="flag"></p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p>
<p class="flag"></p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">金纺不伤手柔顺剂 妈妈的选择</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p>
<p class="flag"></p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 居家 -->
<div class="xtx_panel_header">
<h3>居家</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">咖啡具</a>
<a href="javascript:;">水具酒具</a>
<a href="javascript:;">锅具</a>
<a href="javascript:;">餐具</a>
<a href="javascript:;">功能厨具</a>
<a href="javascript:;">茶具</a>
<a href="javascript:;">清洁保鲜</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/home_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>居家馆</span>
<span>全场满减</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">菜鸟异常专用链接 非请 勿拍</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>8999</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p>
<p class="flag"></p>
<p class="price"><small>¥</small>65</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p>
<p class="flag">料理机</p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">美式双人实木床 红实木 显档次</p>
<p class="flag"></p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 最新主题 -->
<div class="xtx_goods_topic xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>最新专题</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<div class="xtx_topic">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_1.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_2.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="liked">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_3.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<!-- 电梯 -->
<div class="xtx-elevator">
<ul class="xtx-elevator-list">
<li><a href="javascript:;" data-name="new">新鲜好物</a></li>
<li><a href="javascript:;" data-name="popular">人气推荐</a></li>
<li><a href="javascript:;" data-name="brand">热门品牌</a></li>
<li><a href="javascript:;" data-name="topic">最新专题</a></li>
<li><a href="javascript:;" id="backTop"><i class="sprites"></i>顶部</a></li>
</ul>
</div>
<script>
// 获取元素
const elevator = document.querySelector('.xtx-elevator')
const entry = document.querySelector('.xtx_entry')
// 1. 当页面滚动大于300px就显示 电梯导航
// 2. 给页面添加滚动事件
window.addEventListener('scroll', function () {
// 被卷去的头部大于300px
const n = document.documentElement.scrollTop
if (n >= entry.offsetTop) {
elevator.style.opacity = 1
}
else {
elevator.style.opacity = 0
}
})
// 点击返回页面顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click',function(){
document.documentElement.scrollTop=0
})
</script>
</body>
</html>


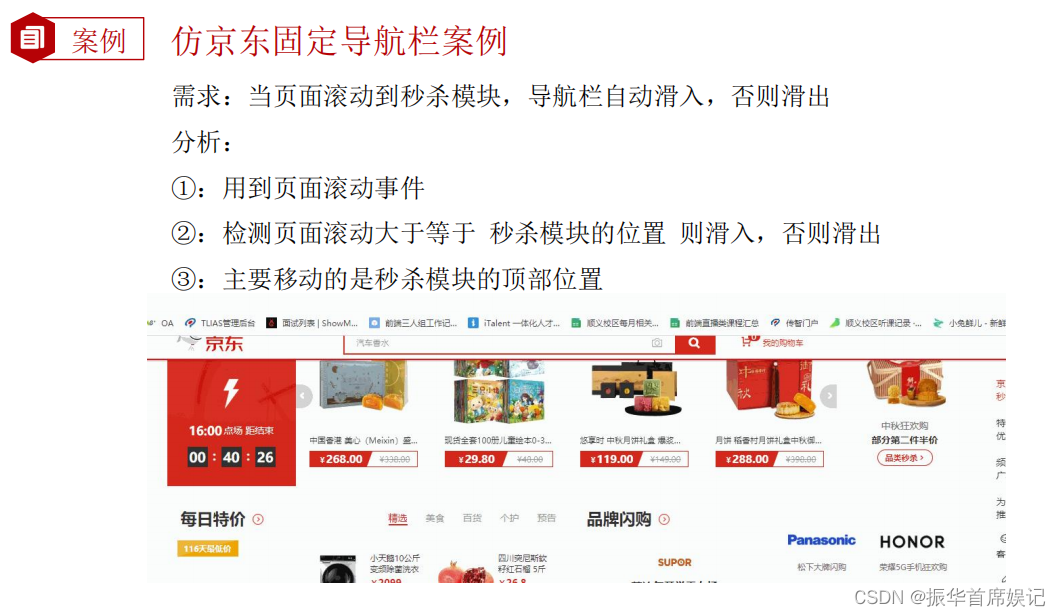
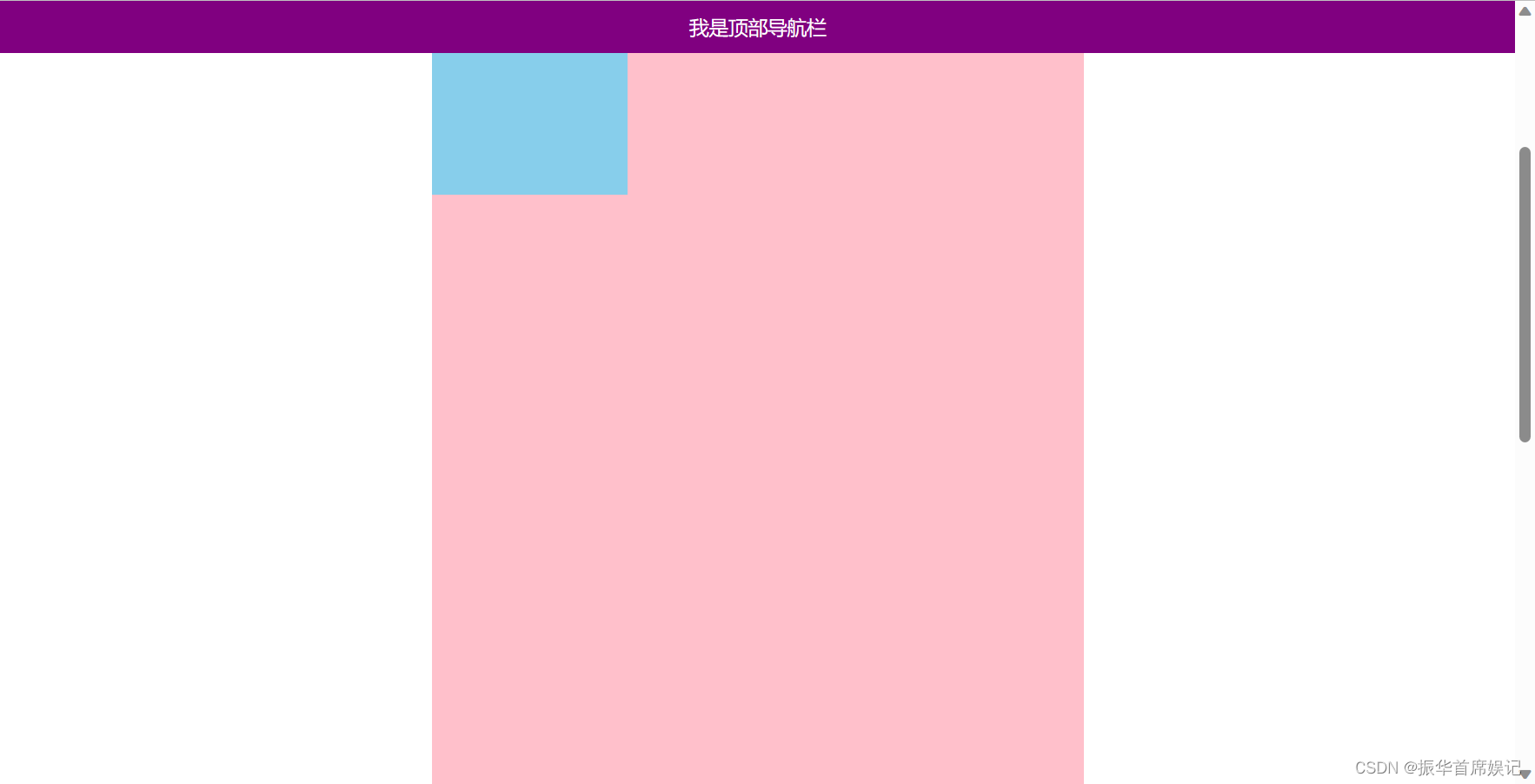
综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.content {
overflow: hidden;
width: 1000px;
height: 3000px;
background-color: pink;
margin: 0 auto;
}
.backtop {
display: none;
width: 50px;
left: 50%;
margin: 0 0 0 505px;
position: fixed;
bottom: 60px;
z-index: 100;
}
.backtop a {
height: 50px;
width: 50px;
background: url(./images/bg2.png) 0 -600px no-repeat;
opacity: 0.35;
overflow: hidden;
display: block;
text-indent: -999em;
cursor: pointer;
}
.header {
position: fixed;
top: -80px;
left: 0;
width: 100%;
height: 80px;
background-color: purple;
text-align: center;
color: #fff;
line-height: 80px;
font-size: 30px;
transition: all .3s;
}
.sk {
width: 300px;
height: 300px;
background-color: skyblue;
margin-top: 500px;
}
</style>
</head>
<body>
<div class="header">我是顶部导航栏</div>
<div class="content">
<div class="sk">秒杀模块</div>
</div>
<div class="backtop">
<img src="./images/close2.png" alt="">
<a href="javascript:;"></a>
</div>
<script>
const sk = document.querySelector('.sk')
const header = document.querySelector('.header')
// 页面滚动事件
window.addEventListener('scroll',function () {
// 当页面滚动到秒杀模块,就改变头部的top值
// 页面被卷去的头部 >= 秒杀模块的位置offsetTop
const n = document.documentElement.scrollTop
if(n>=sk.offsetTop){
header.style.top = 0
}
else{
header.style.top = '-80px'
}
})
</script>
</body>
</html>









<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="javascript:;">请先登录</a>
</li>
<li>
<a href="javascript:;">免费注册</a>
</li>
<li>
<a href="javascript:;">我的订单</a>
</li>
<li>
<a href="javascript:;">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a href="javascript:;">生鲜</a>
</li>
<li>
<a href="javascript:;">美食</a>
</li>
<li>
<a href="javascript:;">餐厨</a>
</li>
<li>
<a href="javascript:;">电器</a>
</li>
<li>
<a href="javascript:;">居家</a>
</li>
<li>
<a href="javascript:;">洗护</a>
</li>
<li>
<a href="javascript:;">孕婴</a>
</li>
<li>
<a href="javascript:;">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜">
</div>
</div>
</div>
</div>
<!-- 分类及焦点图 -->
<div class="xtx_entry">
<div class="wrapper">
<!-- 分类 -->
<div class="xtx_category">
<!-- 顶级分类 -->
<ul class="xtx_category_super">
<li>
<a href="javascript:;">
生鲜
<small>水果</small>
<small>蔬菜</small>
</a>
<i class="sprites"></i>
</li>
<li class="active">
<a href="javascript:;">
美食
<small>面点</small>
<small>干果</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
电器
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
居家
<small>床品</small>
<small>四件套</small>
<small>被枕</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
洗护
<small>洗发洗护</small>
<small>美妆</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
孕婴
<small>奶粉</small>
<small>玩具</small>
<small>辅食</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
餐橱
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
服饰
<small>女装</small>
<small>男装</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
杂货
<small>户外</small>
<small>图书</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
品牌
<small>品牌制造</small>
</a>
<i class="sprites"></i>
</li>
</ul>
<!-- 子分类 -->
<div class="xtx_category_subset">
</div>
</div>
<!-- 焦点图 -->
<div class="xtx_banner">
<ul>
<li>
<a href="javascript:;">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 切换按钮 -->
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites"></a>
<!-- 指示器 -->
<div class="indicator">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- 新鲜好物 -->
<div class="xtx_goods_new xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/new_goods_1.jpg" alt="">
<span class="name">睿米无线吸尘器F8</span>
<span class="price"><small>¥</small>899</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_2.jpg" alt="">
<span class="name">智能环绕3D空调</span>
<span class="price"><small>¥</small>1299</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_3.jpg" alt="">
<span class="name">广东软软糯米煲仔饭</span>
<span class="price"><small>¥</small>129</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_4.jpg" alt="">
<span class="name">罗西机械智能手表</span>
<span class="price"><small>¥</small>3399</span>
</a>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="xtx_goods_popular xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>人气推荐<small>人气爆款 不容错过</small></h3>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/popular_1.jpg">
<span class="title">特惠推荐</span>
<span class="alt">我猜得到 你的需要</span>
</a>
<a href="./index-hot.html">
<img src="./uploads/popular_2.jpg">
<span class="title">爆款推荐</span>
<span class="alt">人气好物推荐</span>
</a>
<a href="./index-one.html">
<img src="./uploads/popular_3.jpg">
<span class="title">场景使用一站买全</span>
<span class="alt">编辑精心整理推荐</span>
</a>
<a href="javascript:;">
<img src="./uploads/popular_4.jpg">
<span class="title">领券中心</span>
<span class="alt">发现更多超值优惠券</span>
</a>
</div>
</div>
</div>
<!-- 热门品牌 -->
<div class="xtx_goods_brand xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>热门品牌<small>国际经典 品质保证</small></h3>
<div class="page-bar">
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites active"></a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_goods">
<ul>
<li>
<a href="./index-brand.html">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
<a href="./brand-list.html">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 分类商品 -->
<div class="xtx_goods_category xtx_panel">
<div class="wrapper">
<!-- 生鲜 -->
<div class="xtx_panel_header">
<h3>生鲜</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/fresh_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>生鲜馆</span>
<span>全场3件8折</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p>
<p class="flag">火锅食材</p>
<p class="price"><small>¥</small>71.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>49.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>899</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">广西沃柑 柑橘1.5kg</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">进口 牛油果 6个装 单果重约130-180g</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>39.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">泰国进口山竹5A级 500g </p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>29.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 服饰 -->
<div class="xtx_panel_header">
<h3>服饰</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">行李箱</a>
<a href="javascript:;">男士包袋</a>
<a href="javascript:;">女士包袋</a>
<a href="javascript:;">钱包及小提袋</a>
<a href="javascript:;">男鞋</a>
<a href="javascript:;">女鞋</a>
<a href="javascript:;">拖鞋</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/clothes_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>服饰馆</span>
<span>3折狂欢</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p>
<p class="flag"></p>
<p class="price"><small>¥</small>55</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>209</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">拉夫劳伦t恤男正品 </p>
<p class="flag">圆领短袖</p>
<p class="price"><small>¥</small>99</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p>
<p class="flag"></p>
<p class="price"><small>¥</small>79</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p>
<p class="flag"></p>
<p class="price"><small>¥</small>179</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p>
<p class="flag"></p>
<p class="price"><small>¥</small>69</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 餐厨 -->
<div class="xtx_panel_header">
<h3>餐厨</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/kitchen_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>餐厨馆</span>
<span>大额优惠<br>等你来拿</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p>
<p class="flag"></p>
<p class="price"><small>¥</small>5.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p>
<p class="flag"></p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p>
<p class="flag"></p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">金纺不伤手柔顺剂 妈妈的选择</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p>
<p class="flag"></p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 居家 -->
<div class="xtx_panel_header">
<h3>居家</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">咖啡具</a>
<a href="javascript:;">水具酒具</a>
<a href="javascript:;">锅具</a>
<a href="javascript:;">餐具</a>
<a href="javascript:;">功能厨具</a>
<a href="javascript:;">茶具</a>
<a href="javascript:;">清洁保鲜</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/home_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>居家馆</span>
<span>全场满减</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">菜鸟异常专用链接 非请 勿拍</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>8999</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p>
<p class="flag"></p>
<p class="price"><small>¥</small>65</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p>
<p class="flag">料理机</p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">美式双人实木床 红实木 显档次</p>
<p class="flag"></p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 最新主题 -->
<div class="xtx_goods_topic xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>最新专题</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<div class="xtx_topic">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_1.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_2.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="liked">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_3.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<!-- 电梯 -->
<div class="xtx-elevator">
<ul class="xtx-elevator-list">
<li><a href="javascript:;" data-name="new">新鲜好物</a></li>
<li><a href="javascript:;" data-name="popular">人气推荐</a></li>
<li><a href="javascript:;" data-name="brand">热门品牌</a></li>
<li><a href="javascript:;" data-name="topic">最新专题</a></li>
<li><a href="javascript:;" id="backTop"><i class="sprites"></i>顶部</a></li>
</ul>
</div>
<script>
(function () {
// 第一大模块,页面滑动可以显示和隐藏
// 获取元素
const elevator = document.querySelector('.xtx-elevator')
const entry = document.querySelector('.xtx_entry')
// 1. 当页面滚动大于300px就显示 电梯导航
// 2. 给页面添加滚动事件
window.addEventListener('scroll', function () {
// 被卷去的头部大于300px
const n = document.documentElement.scrollTop
if (n >= entry.offsetTop) {
elevator.style.opacity = 1
}
else {
elevator.style.opacity = 0
}
});
// 点击返回页面顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click', function () {
document.documentElement.scrollTop = 0
})
})();
// 第二第三都放到另外一个执行函数里
(function () {
// 2. 点击页面可以滑动
const list = document.querySelector('.xtx-elevator-list')
list.addEventListener('click', function (e) {
if (e.target.tagName === 'A' && e.target.dataset.name) {
// 先获取类名
const old = document.querySelector('.xtx-elevator-list .active')
if (old) {
old.classList.remove('active')
}
e.target.classList.add('active')
// 获取自定义属性 new topic
// 获得大盒子offsetTop
const top = document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop
// 让页面滚动到对应位置
document.documentElement.scrollTop = top
}
})
// 3. 页面滚动,可以根据大盒子选小盒子 添加active类
window.addEventListener('scroll', function () {
// 3.1 先移除类
const old = document.querySelector('.xtx-elevator-list .active')
if (old) {
old.classList.remove('active')
}
// 3.2 判断页面当前滑动的位置,选择小盒子
// 获取4个大盒子
const news = document.querySelector('.xtx_goods_new')
const popular = document.querySelector('.xtx_goods_popular')
const brand = document.querySelector('.xtx_goods_brand')
const topic = document.querySelector('.xtx_goods_topic')
const n = document.documentElement.scrollTop
if (n >= news.offsetTop && n < popular.offsetTop) {
// 选择第一个小li
document.querySelector('[data-name=new]').classList.add('active')
}
else if (n >= popular.offsetTop && n < brand.offsetTop) {
document.querySelector('[data-name=popular]').classList.add('active')
}
else if (n >= brand.offsetTop && n < topic.offsetTop) {
document.querySelector('[data-name=brand]').classList.add('active')
}
else if (n >= topic.offsetTop) {
document.querySelector('[data-name=topic]').classList.add('active')
}
})
})();
</script>
</body>
</html>