登录注册静态组件
 刚刚报了一个错误,找不到图片的资源
刚刚报了一个错误,找不到图片的资源
assets文件夹--放置全部组件共用静态资源
 在样式当中也可以使用@符号【src别名】。切记在前面加上
在样式当中也可以使用@符号【src别名】。切记在前面加上
注册业务上
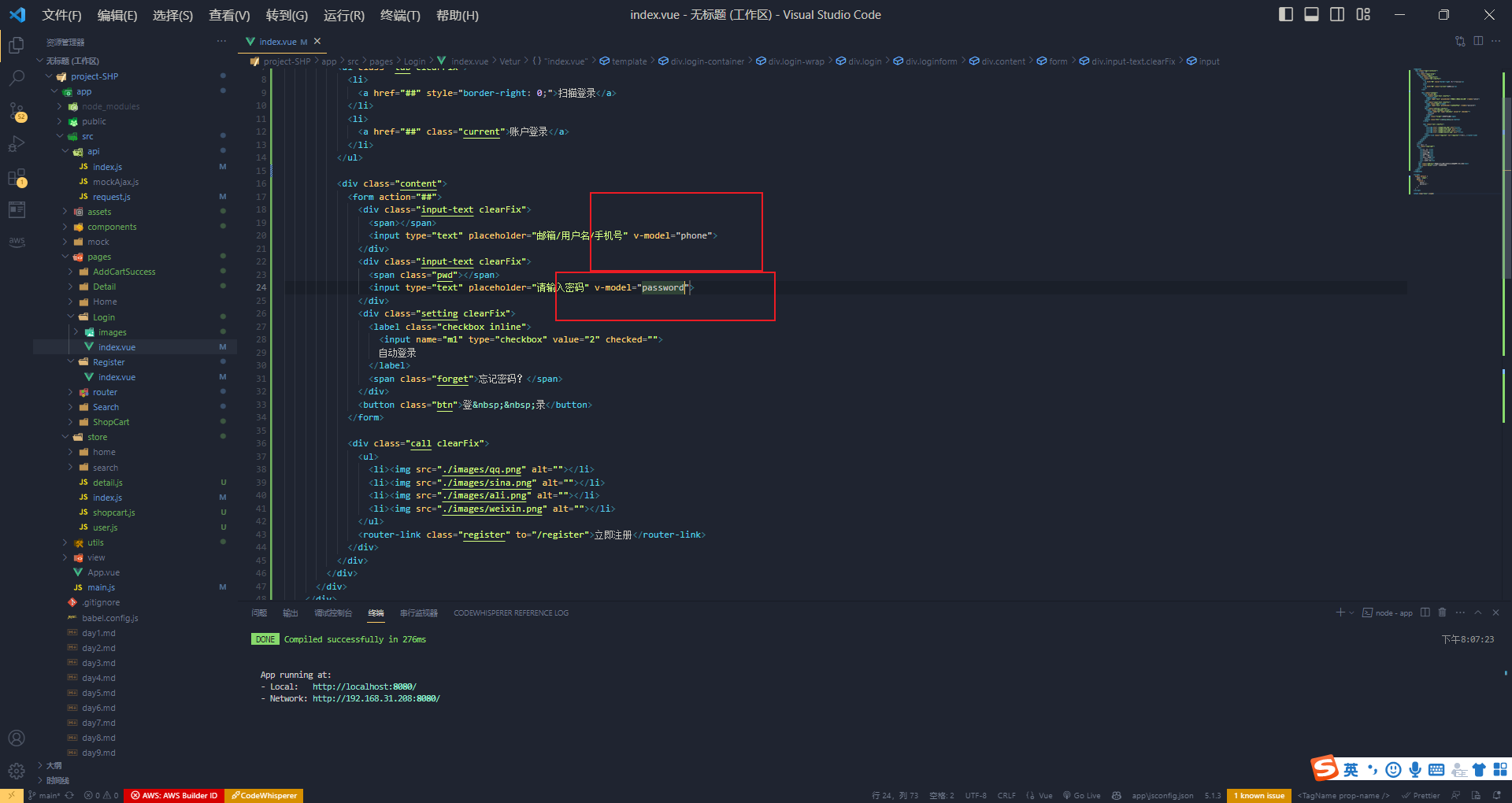
 先修改原先的接口成这个按钮
先修改原先的接口成这个按钮
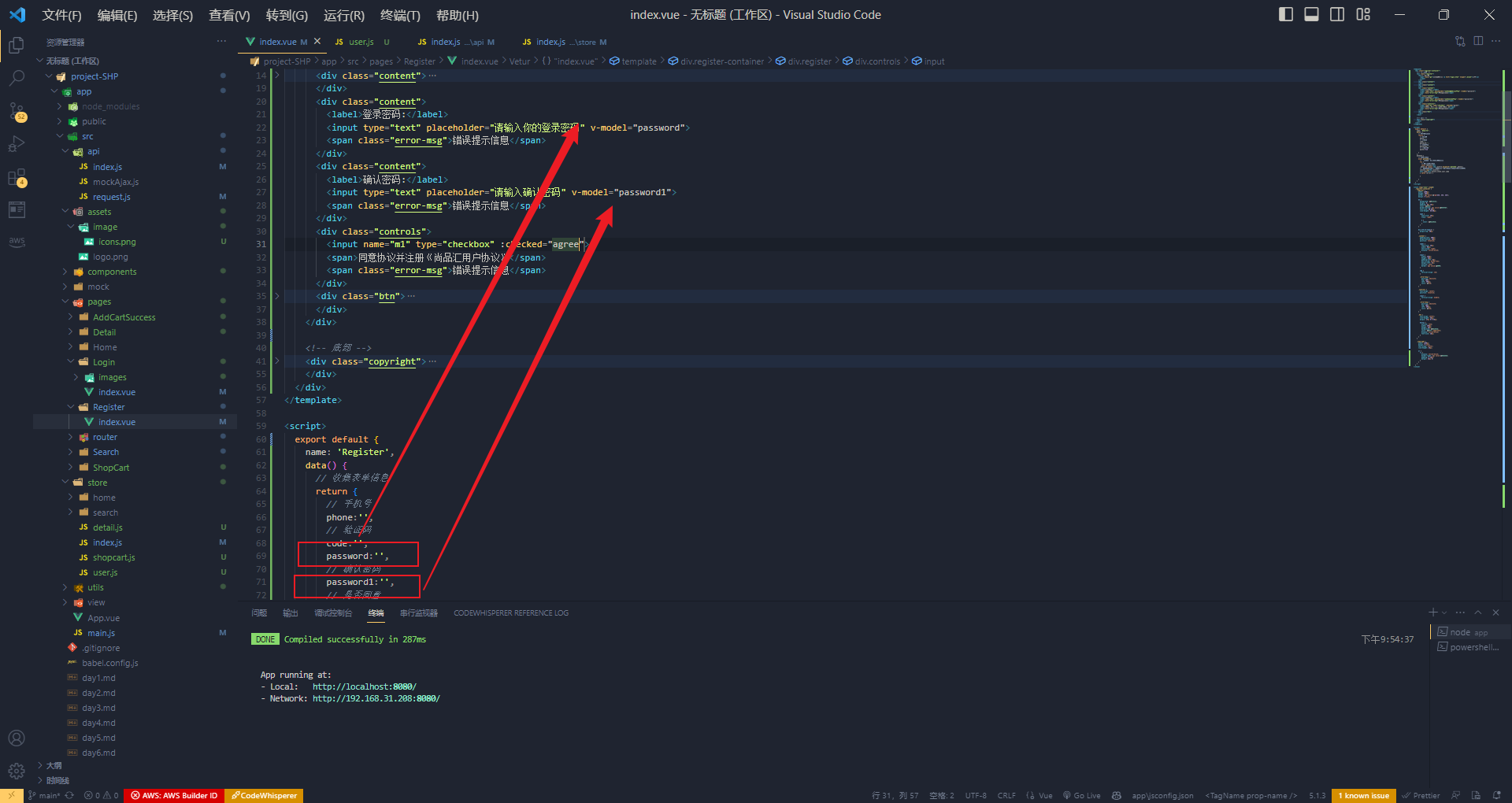
 然后把input框里面的数据保存到data中
然后把input框里面的数据保存到data中
注册业务下
就是点击获取验证码,就要发起请求
下面是接口:
/api/user/passport/sendCode/{phone}
获取验证码
get
/api/user/userAddress/auth/findUserAddressList
获取用户地址信息
get
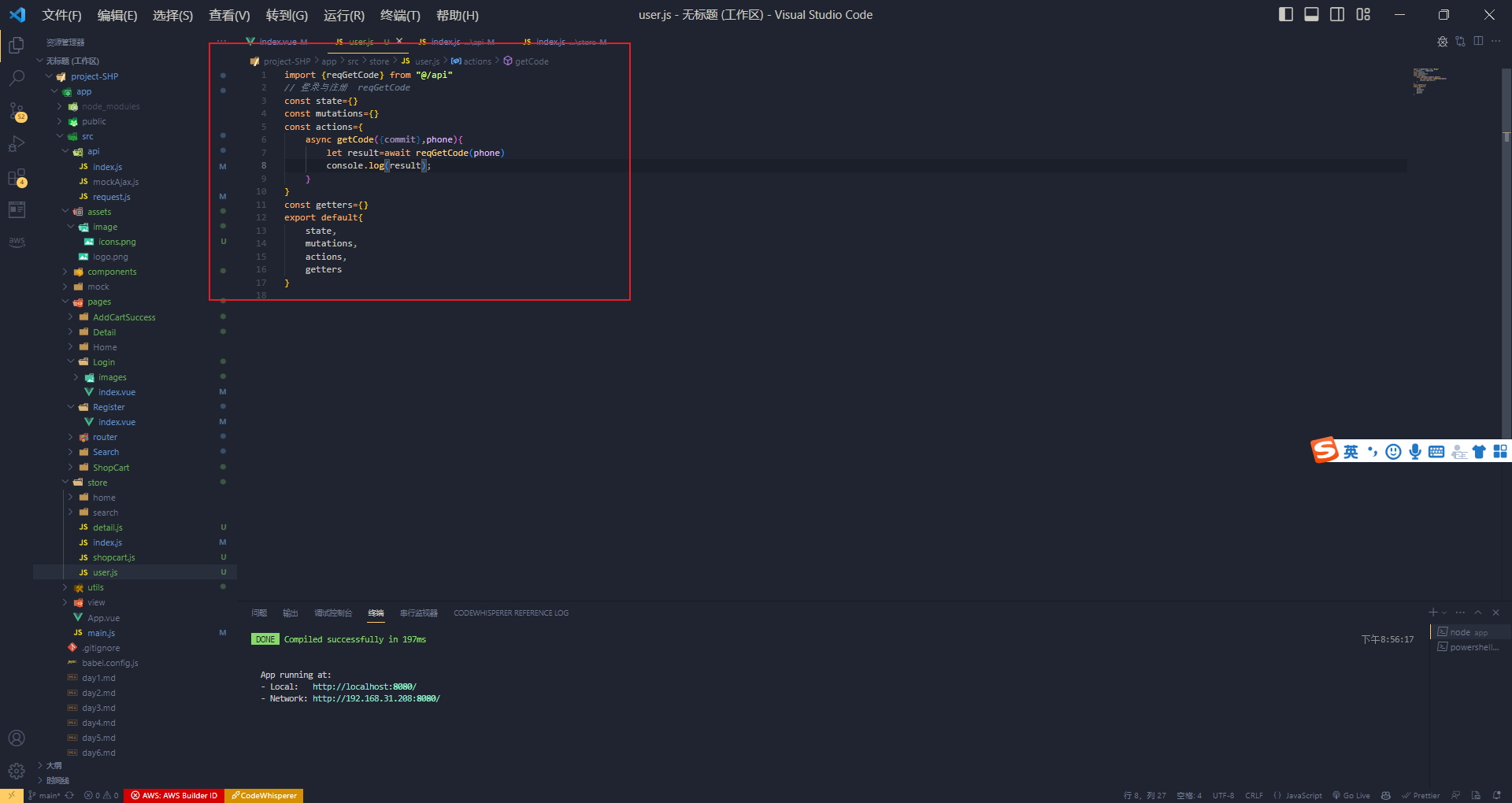
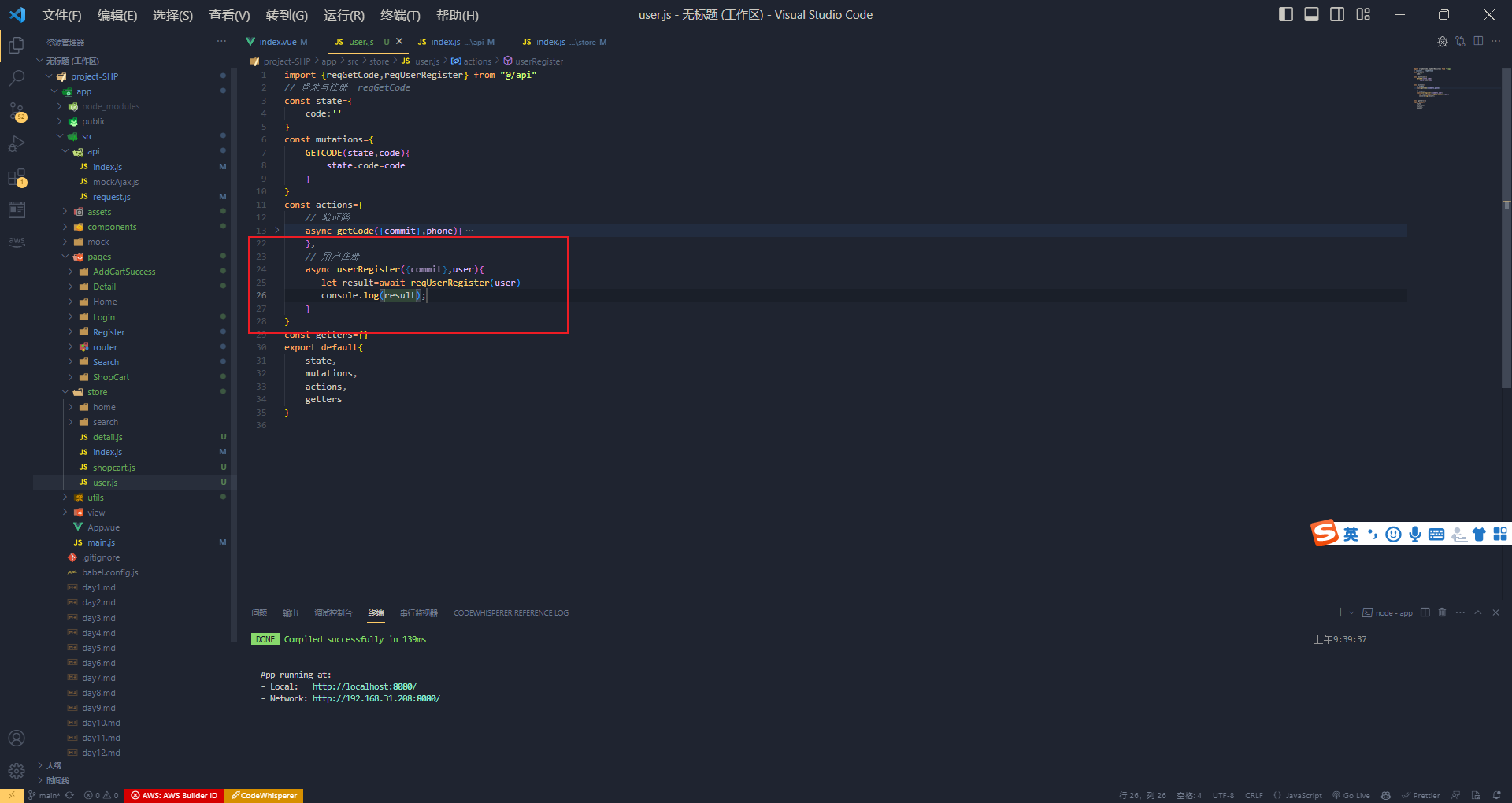
 请求给完,写仓库。这里把登录和注册合为一个仓库
请求给完,写仓库。这里把登录和注册合为一个仓库

 然后去调用它
然后去调用它
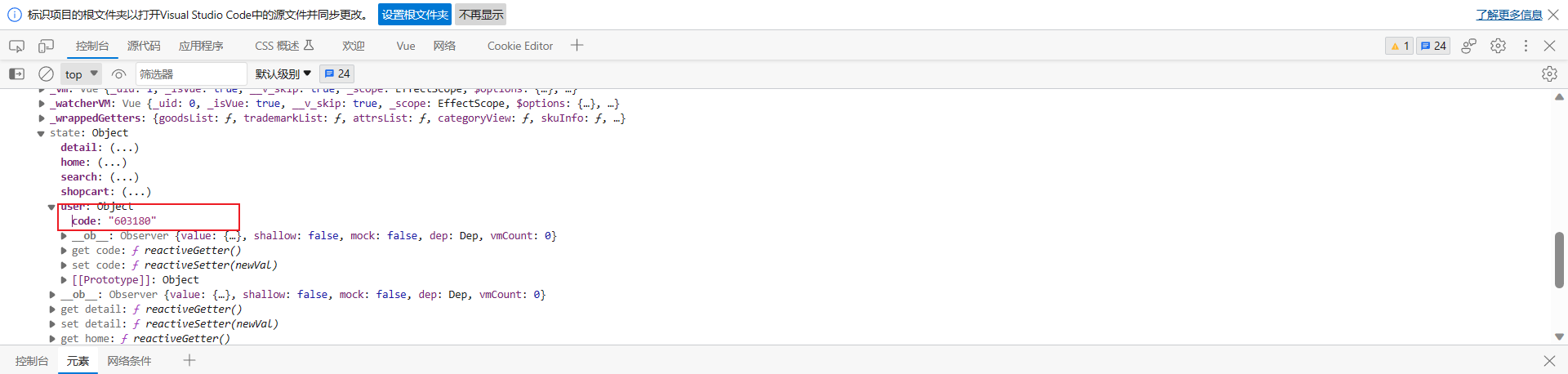
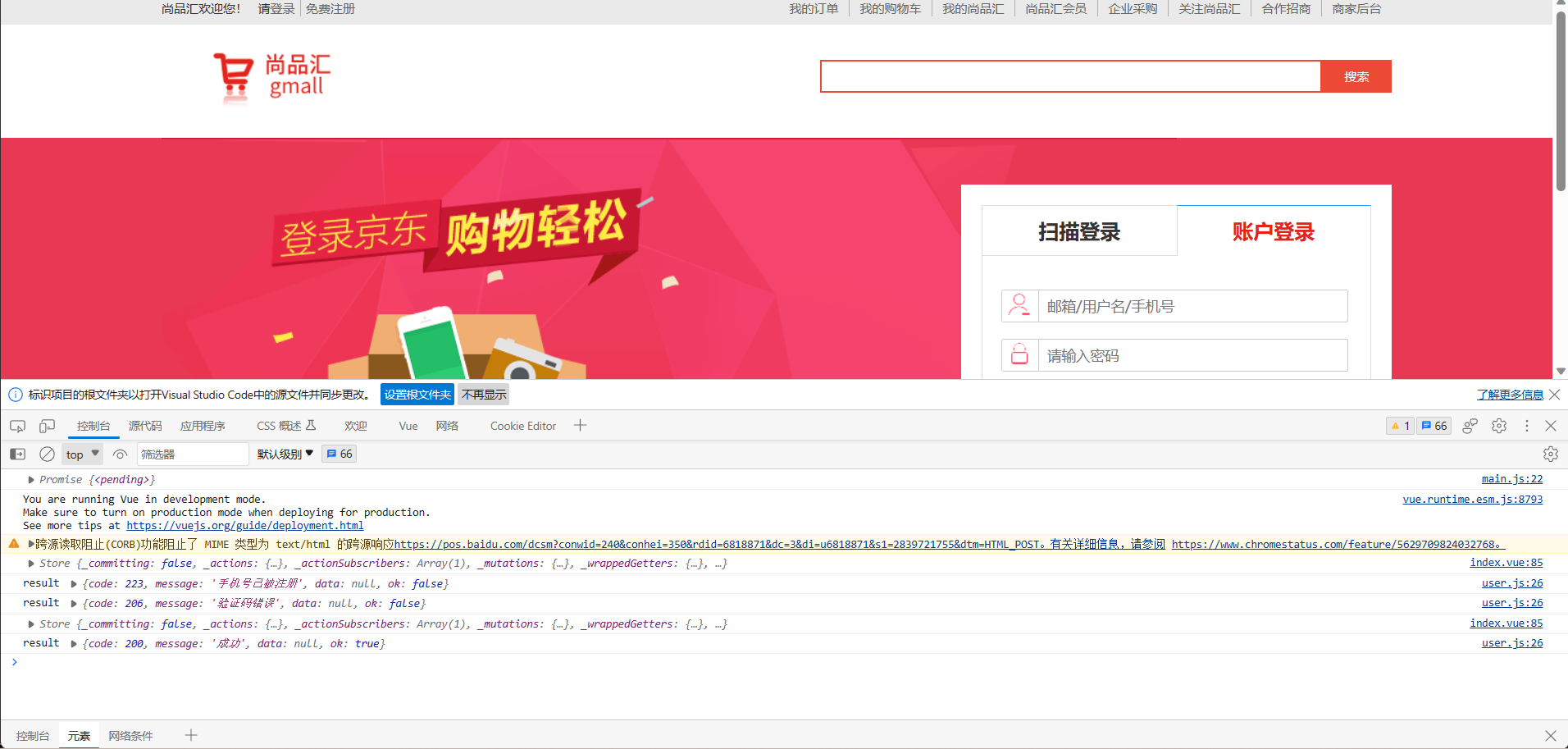
 成功返回了一个验证码
成功返回了一个验证码
获取验证码的这个接口,把验证码返回,但是正常情况,后台验证码发送到用户手机上【省钱】
 这样就把数据存储进去了,此时我们就可以在组件中拿数据了
这样就把数据存储进去了,此时我们就可以在组件中拿数据了
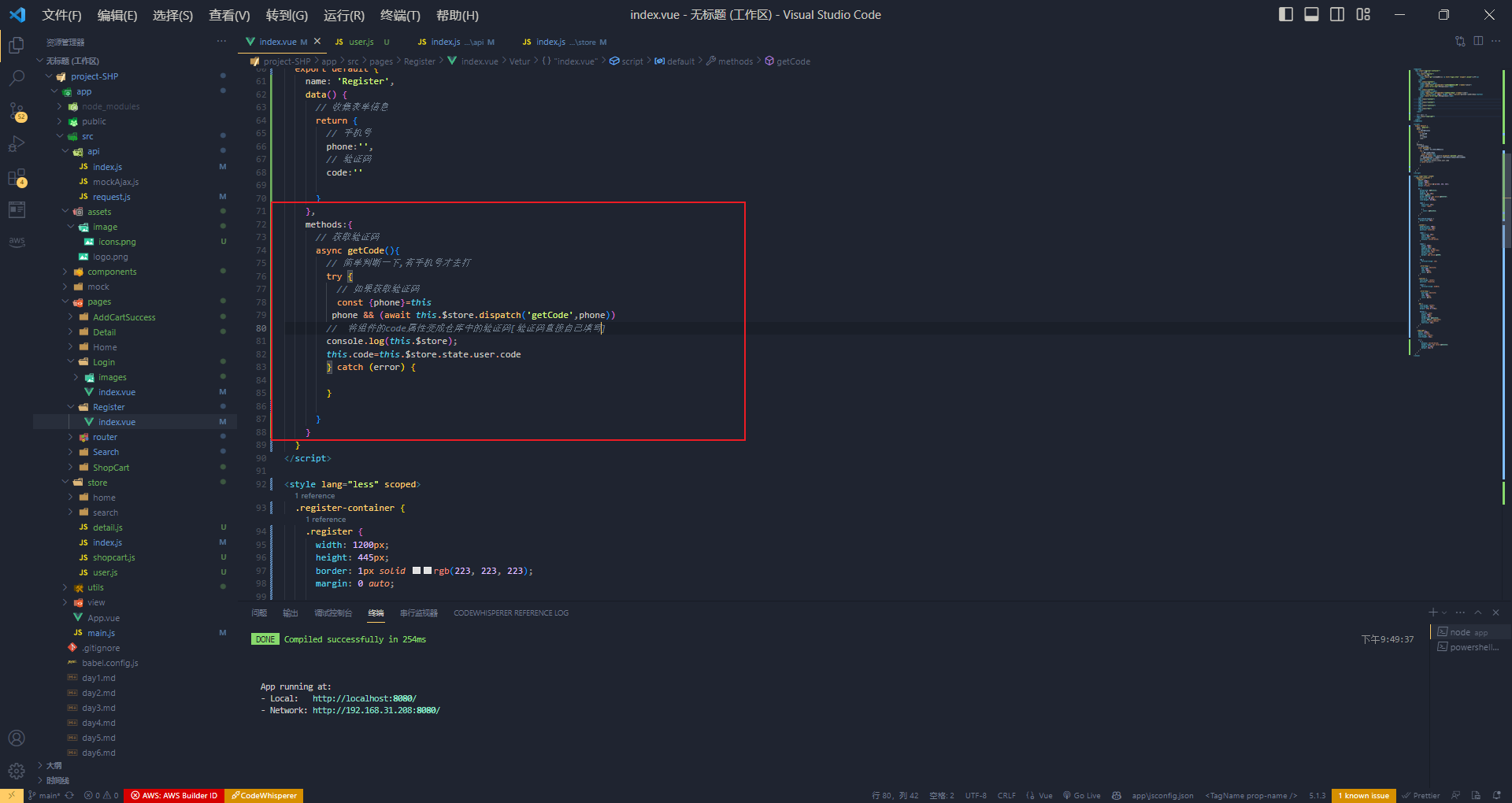
 添加一个事件,用于获取vuex中的验证码
添加一个事件,用于获取vuex中的验证码
 获取成功
获取成功
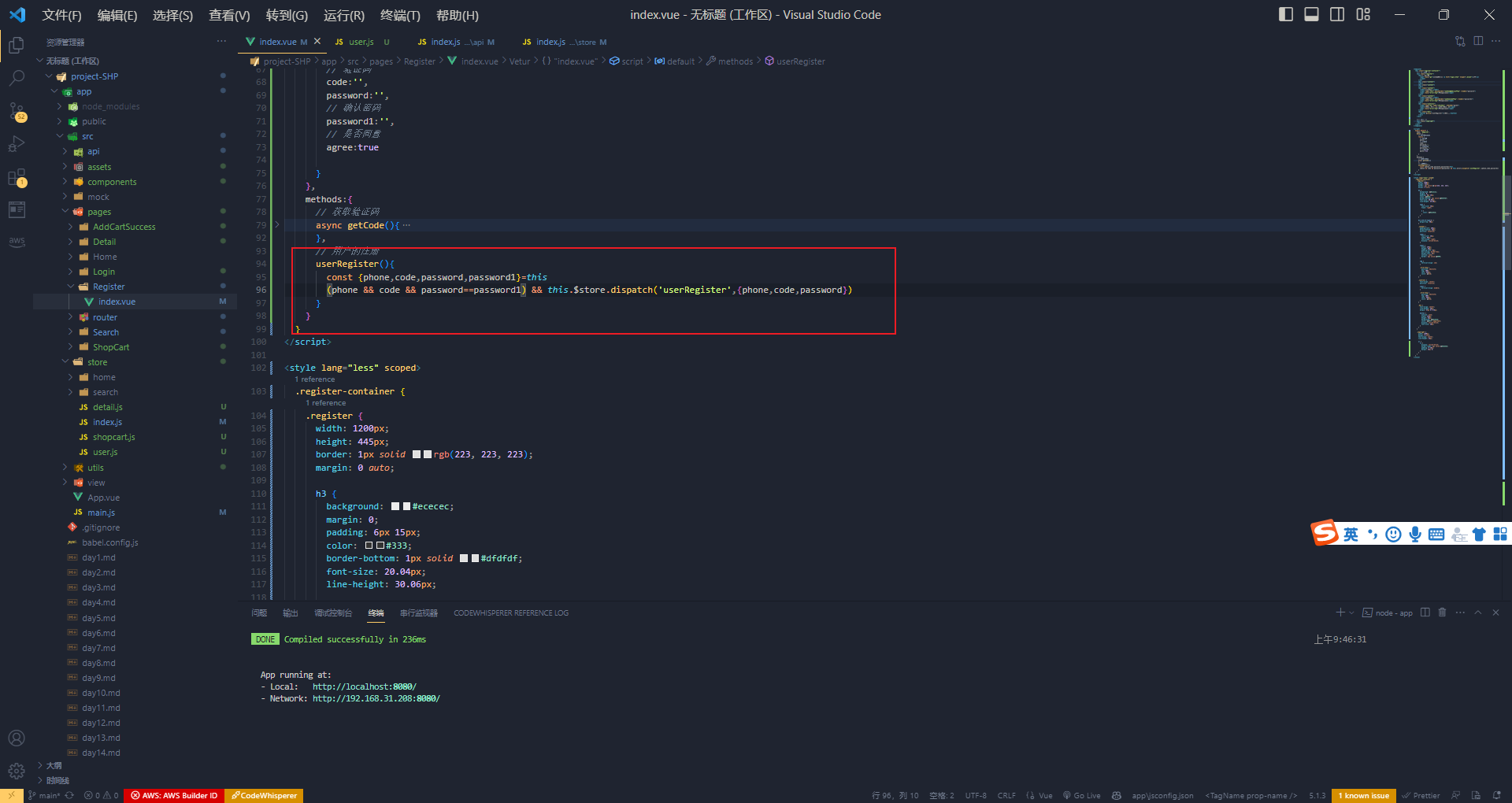
完成下一个逻辑,俩个密码之间的判断
 当然,注册按钮也是有点击事件,也是向服务器发起请求
当然,注册按钮也是有点击事件,也是向服务器发起请求
看接口文档
注册用户
请求地址
/api/user/passport/register
请求方式
POST
参数类型
| 参数名称 | 类型 | 是否必选 | 描述 |
| phone | string | Y | 注册手机号 |
| password | string | Y | 密码 |
| code | string | Y | 验证码 |
返回示例
成功:
| { "code": 200, "message": "成功", "data": null, "ok": true } |
 先写接口,然后去仓库发起请求
先写接口,然后去仓库发起请求
 派发action
派发action

 测试登录成功
测试登录成功

完善代码
 成功回调
成功回调
登录业务(token)
在登陆界面收集用户名和密码
 然后是登陆的接口
然后是登陆的接口
请求地址
/api/user/passport/login
请求方式
POST
参数类型
| 参数名称 | 类型 | 是否必选 | 描述 |
| phone | string | Y | 用户名 |
| password | string | Y | 密码 |
返回示例
成功:
| { code: 200 message: "成功" data:{ nickName:"Administrator", name:"Admin", token: 90aa16f24d04c7d882051412f9ec45b" } ok: true } |
失败:
| { code: 201 message: "失败" data: null ok: false } |
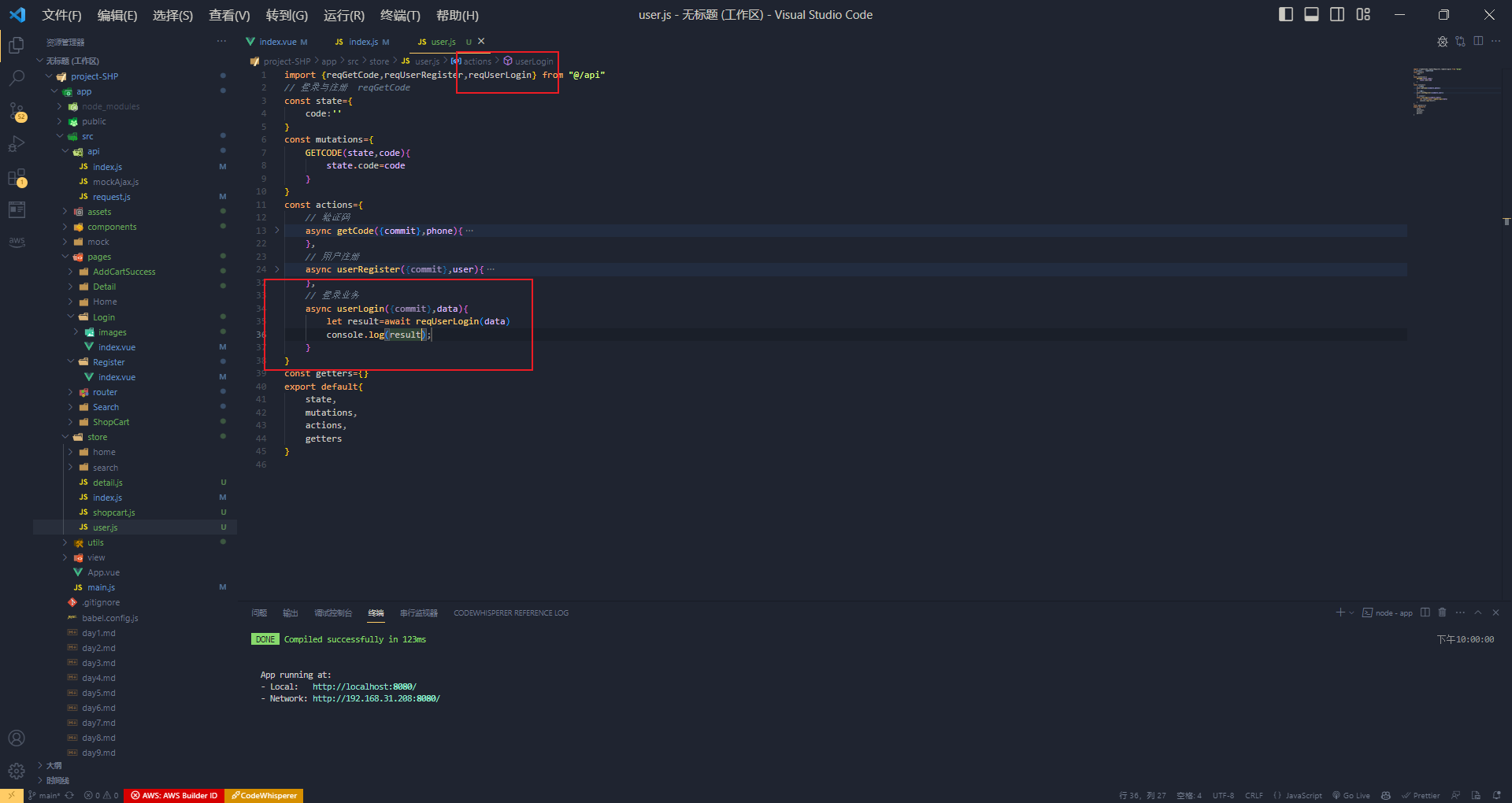
 先写接口,然后在仓库中去调用这个接口
先写接口,然后在仓库中去调用这个接口
 然后去派发action
然后去派发action
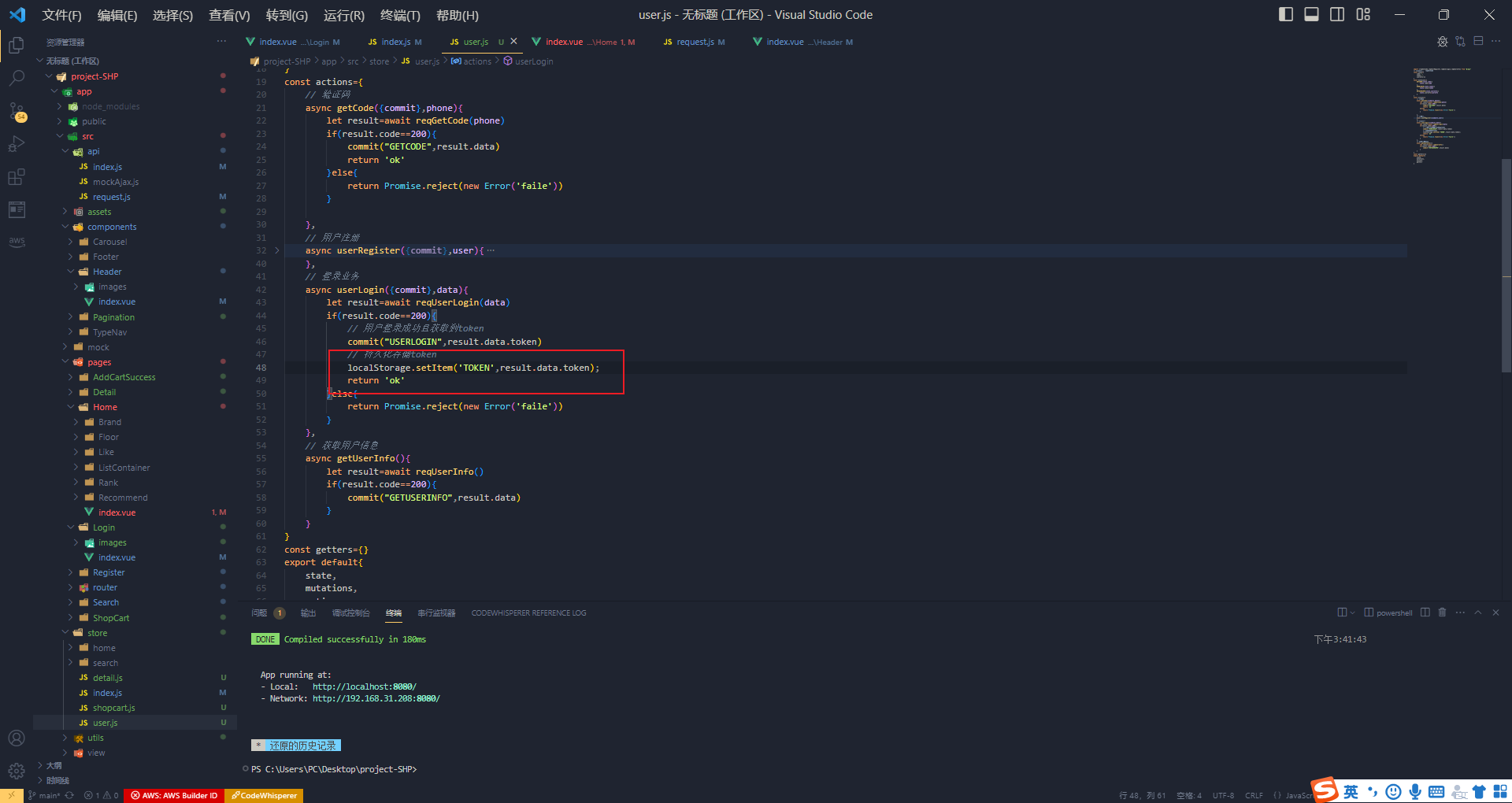
写一个登陆的回调
 这里我们要注意的一点,就是阻止表单的默认行为。
这里我们要注意的一点,就是阻止表单的默认行为。
这里有一个注意点
Cannot access ‘phone‘ before initialization 我报了这个错误
 解决方案就是const {phone,password}=this;少了;号
解决方案就是const {phone,password}=this;少了;号
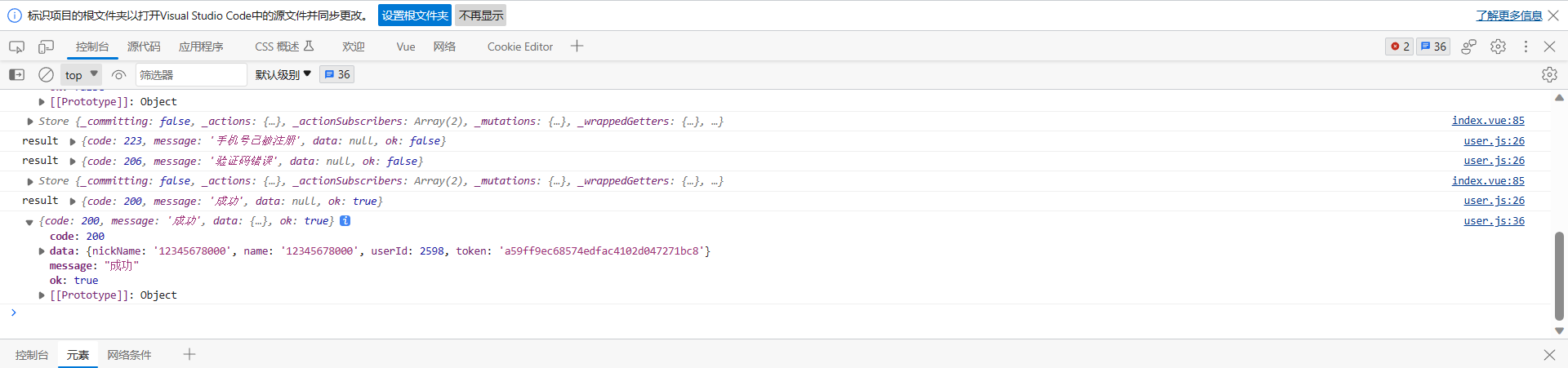
 登录成功他会返回三个值
登录成功他会返回三个值
其中一个token要注意
登录成功的时候,后台为了区分你这个用户是谁-服务器下发token【令牌:唯一标识符】
登录接口:做的不完美,一般登录成功服务器会下发token,前台持久化存储token,【带着token找服务器要用户信息进行展示】

我们需要持久化存储这个token的值,但是要注意的一点就是,vuex是不能持久化的存储数据
用户登录携带token获取用户信息
复习:
1.完成了登录和注册的静态组件【assets文件夹:组件共用的静态资源 css当中书写@符号】
2.表单验证暂时没有处理,最后一天统一处理
3.vuex存储数据非持久化
添加了token校验获取用户登录信息,用户登录只保存用户的token
token校验
http://182.92.128.115/api/user/passport/auth/getUserInfo
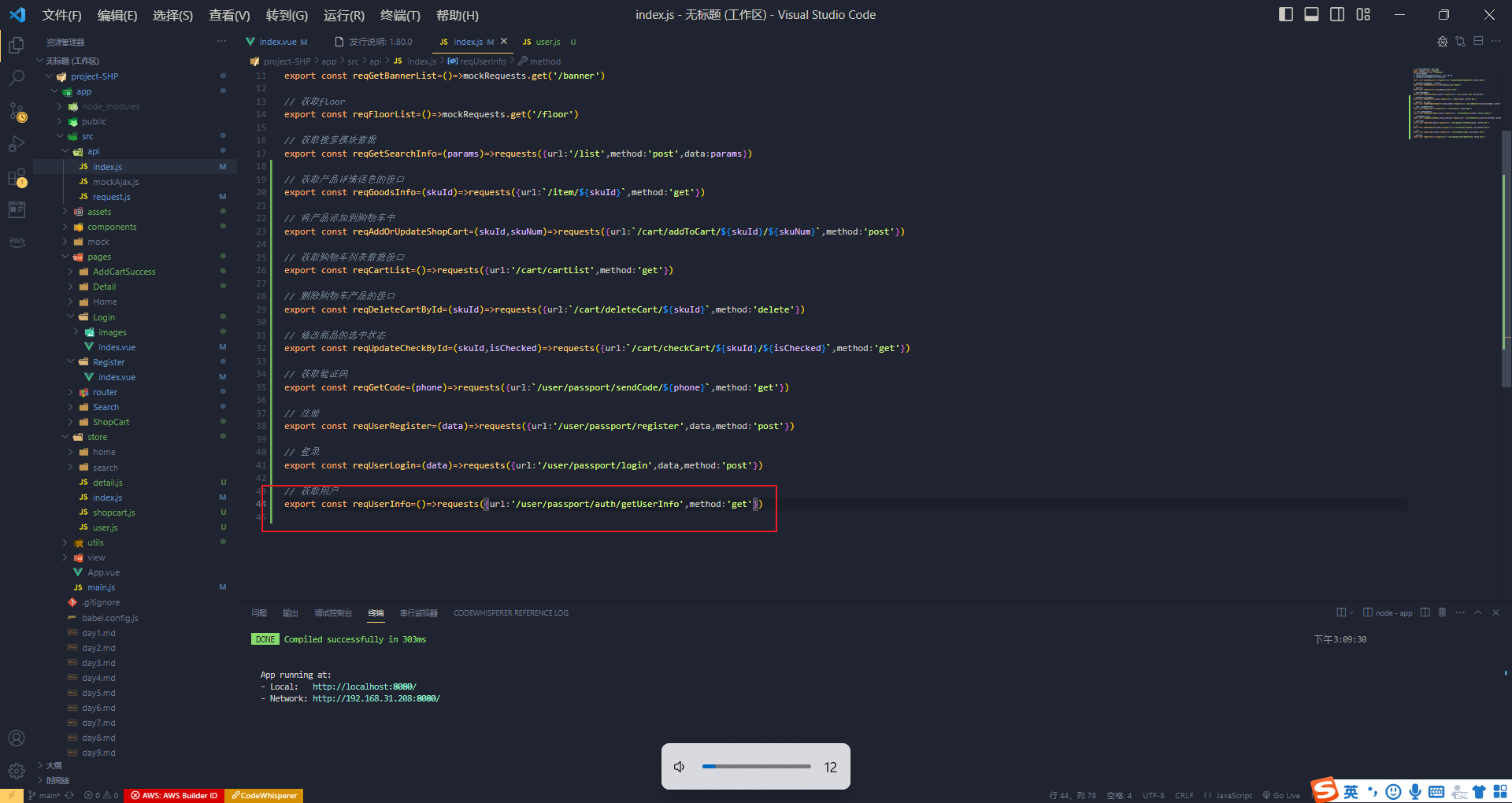
先写接口

写完api,搞三连环

然后在请求拦截器中,设置他的token

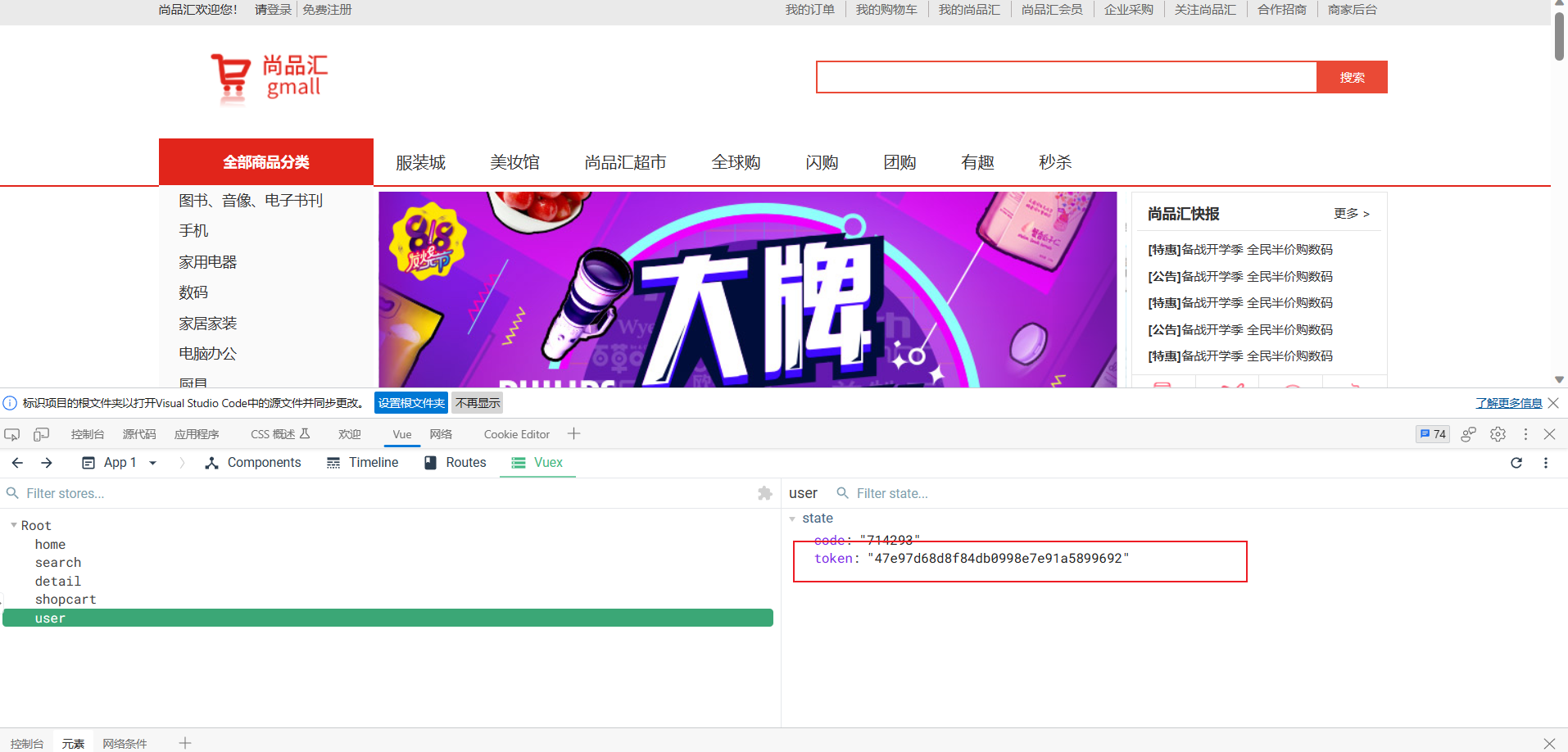
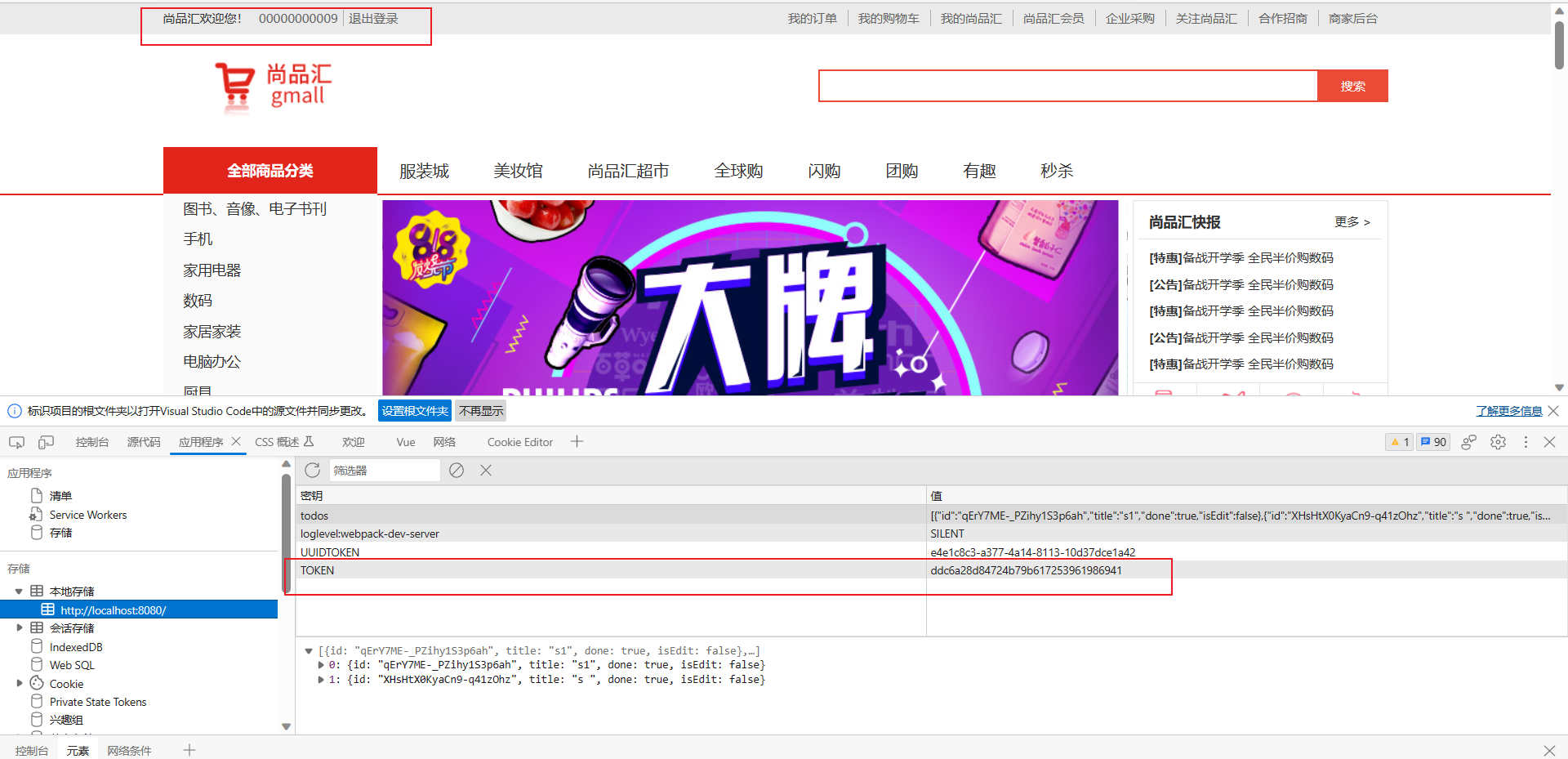
 此时登录,然后跳转就能token了
此时登录,然后跳转就能token了
 然后使用v-if把登录先后页面需要展示的显示出来
然后使用v-if把登录先后页面需要展示的显示出来
但是在刷新,token就没了。因为没有再次派发事件,所以,现在我们这种写法没有持久化存储,不完整的。
登录业务中讲解存在问题

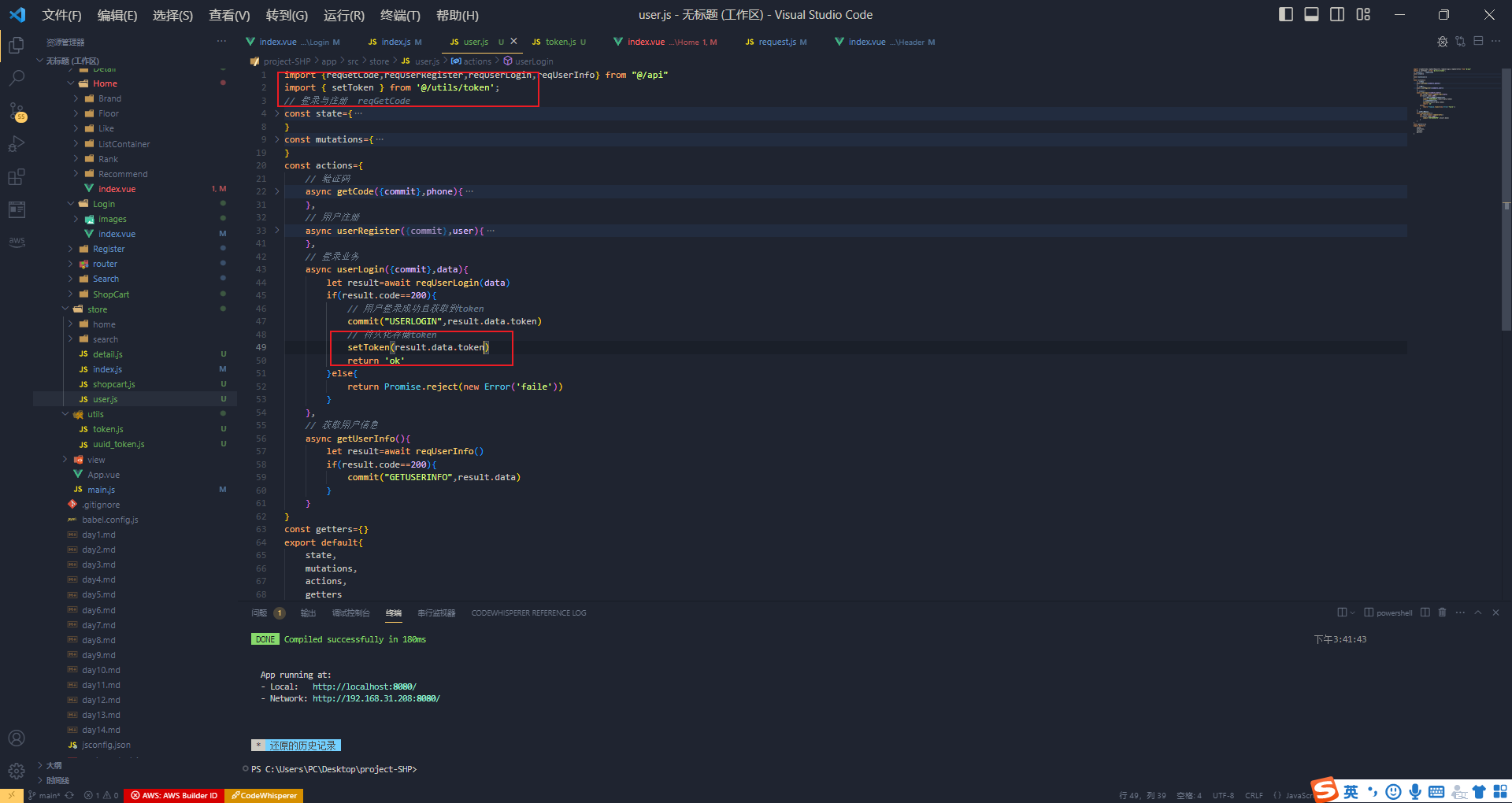
持久化存储,也可以采用外部封装的方式
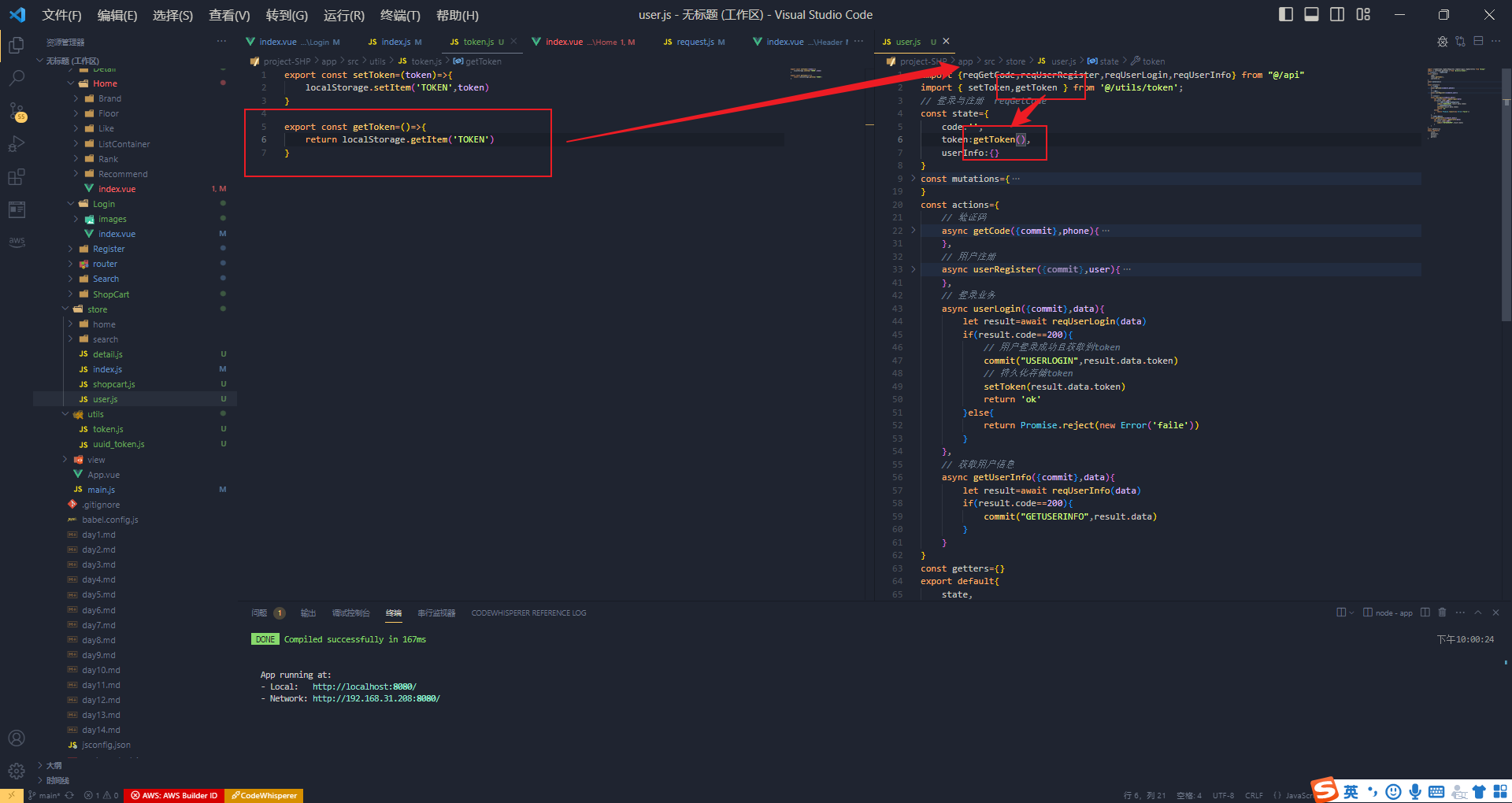
 外部封装了一个,然后引用它
外部封装了一个,然后引用它
 现在我们确实是存了,但是并没有取出来使用
现在我们确实是存了,但是并没有取出来使用
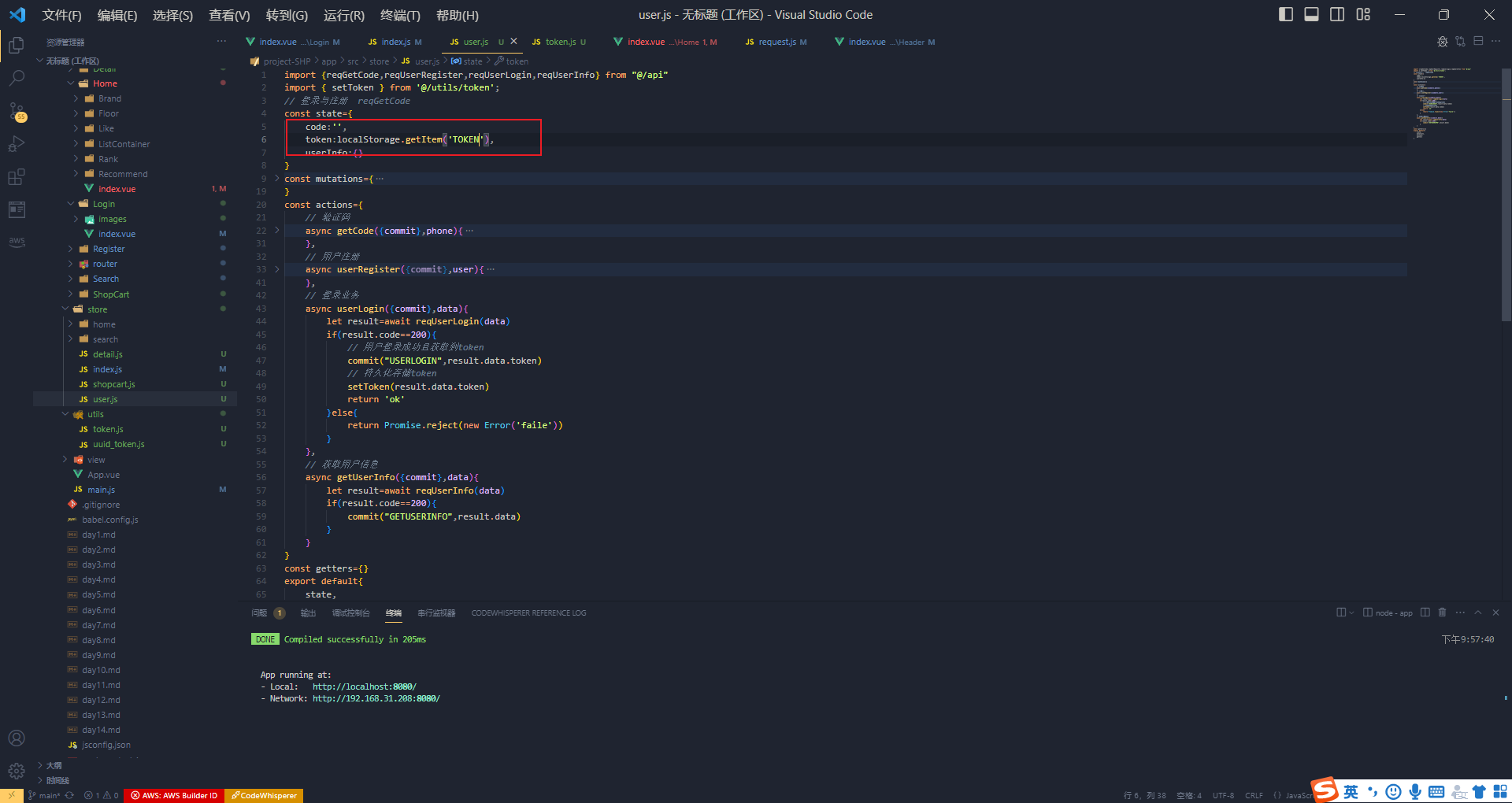
 上面获取用户信息的代码有点问题,我并没有写完成,因此参数没有传进来。因此报错了,下面是完整代码
上面获取用户信息的代码有点问题,我并没有写完成,因此参数没有传进来。因此报错了,下面是完整代码
async getUserInfo({commit},data){
let result=await reqUserInfo(data)
if(result.code==200){
commit("GETUSERINFO",result.data)
}
}
这就能实现持久化存储
 也可以封装成一个模块
也可以封装成一个模块
但是现在只是在home页面中有效果,因为我们只在home配发了这个。
现在还存在俩个问题1.多个组件展示用户信息需要在每一个组件的mounted中出发 this.$store.dispatch('getUserInfo')不行
2.用户登录了,就不应该在会有登录页
退出登录
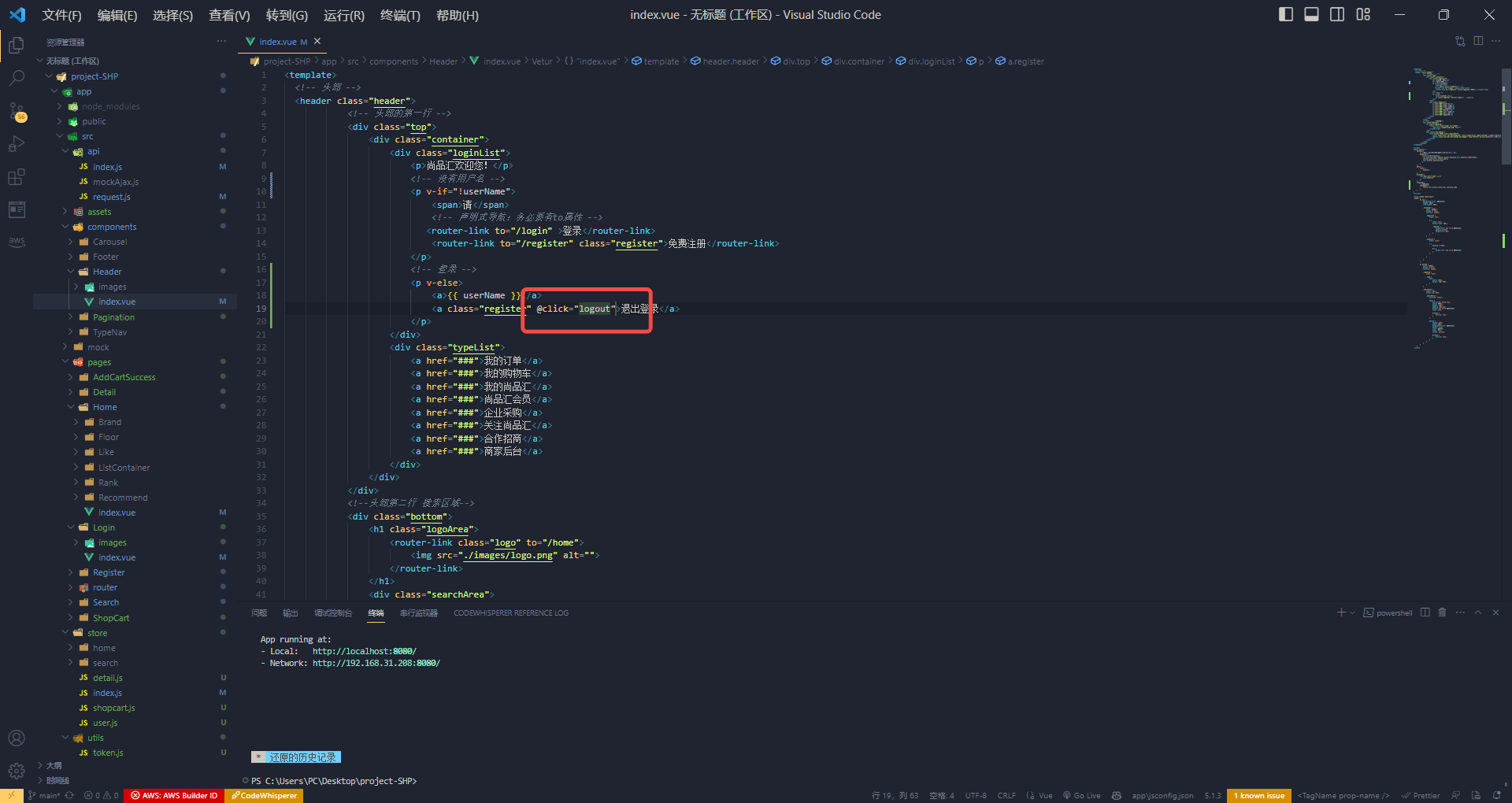
 先给退出按钮绑定一个事件
先给退出按钮绑定一个事件
1.需要发请求,通知服务器退出登录【清除一些数据,token】
2.清除项目当中的数据【userinfo.token】
退出请求文档:
退出登陆
请求地址
/api/user/passport/logout
请求方式
GET
参数类型
无
返回示例
成功:
| { "code": 200, "message": "成功", "data": null, "ok": true } |
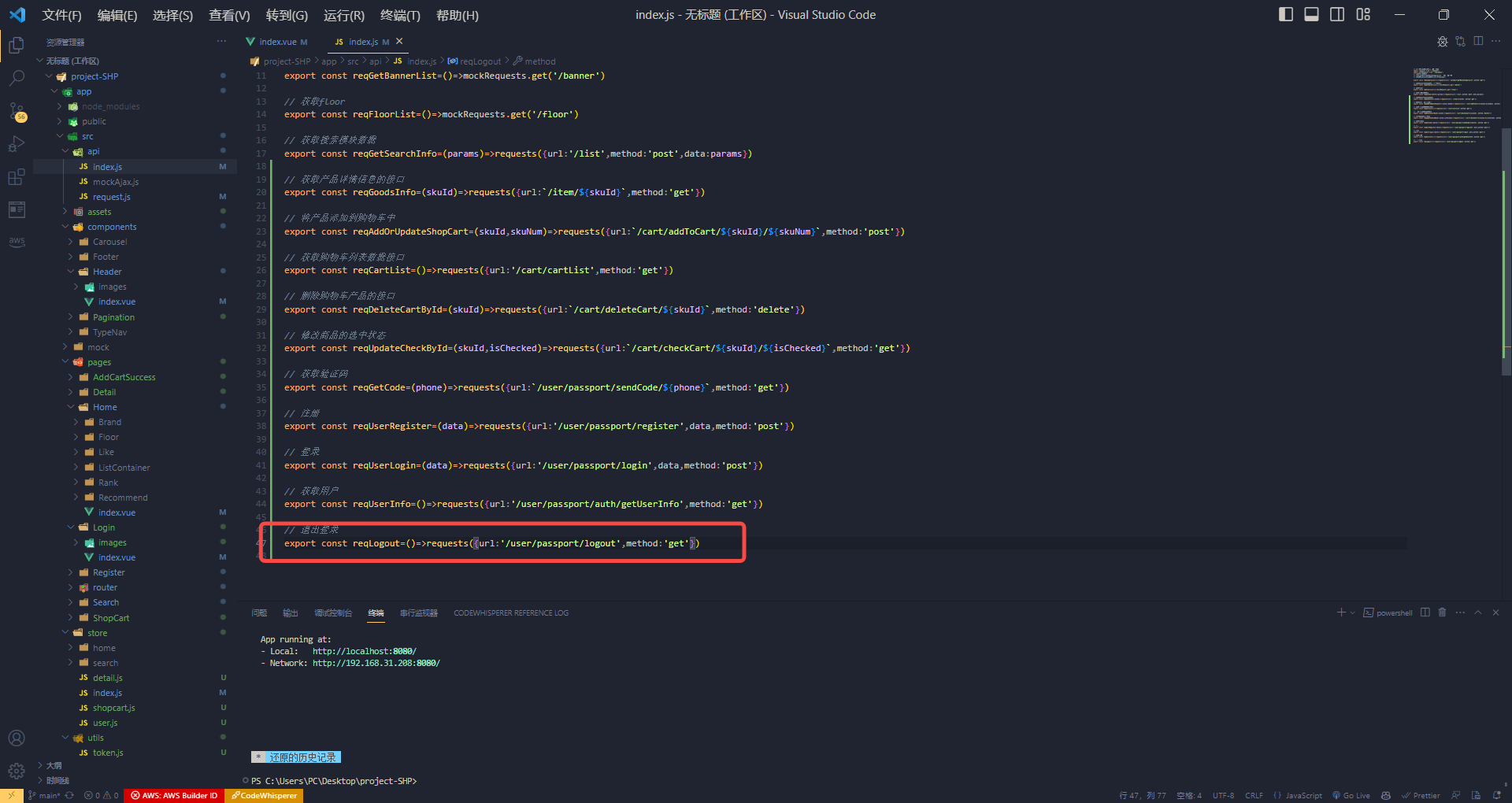
老样子先写api
 然后仓库三连环
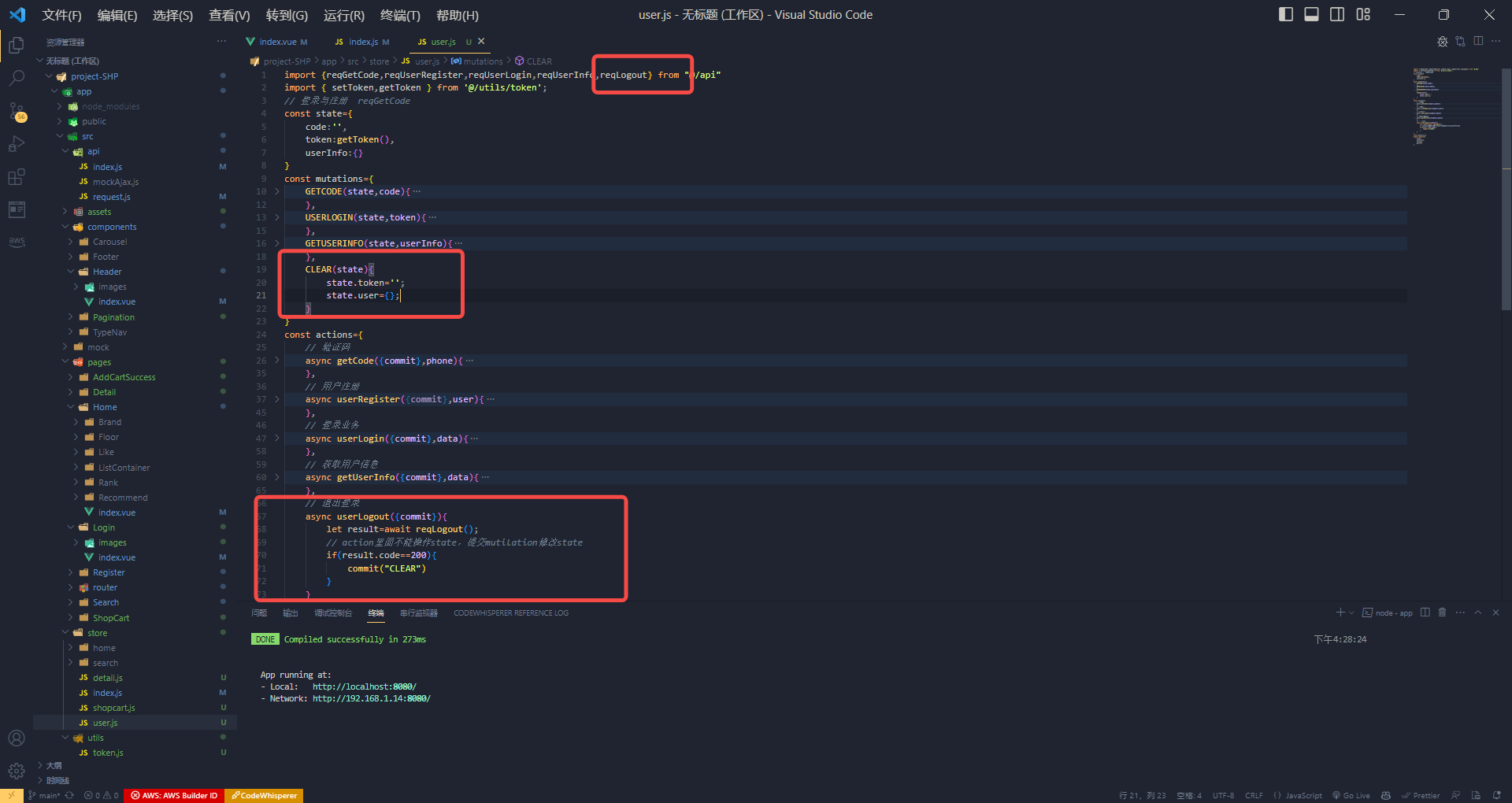
然后仓库三连环
 然后还有清除本地数据
然后还有清除本地数据

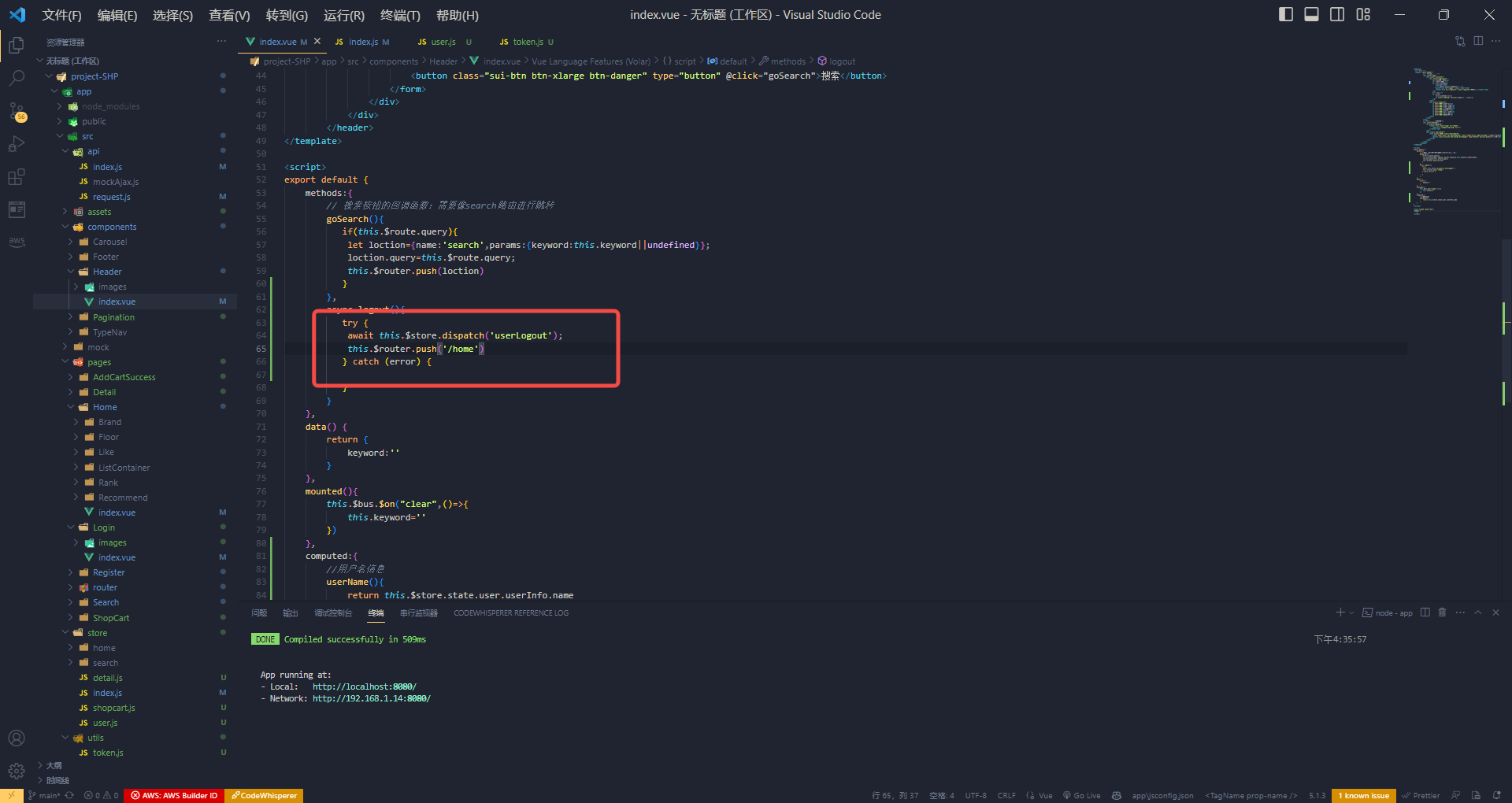
 然后派发action
然后派发action
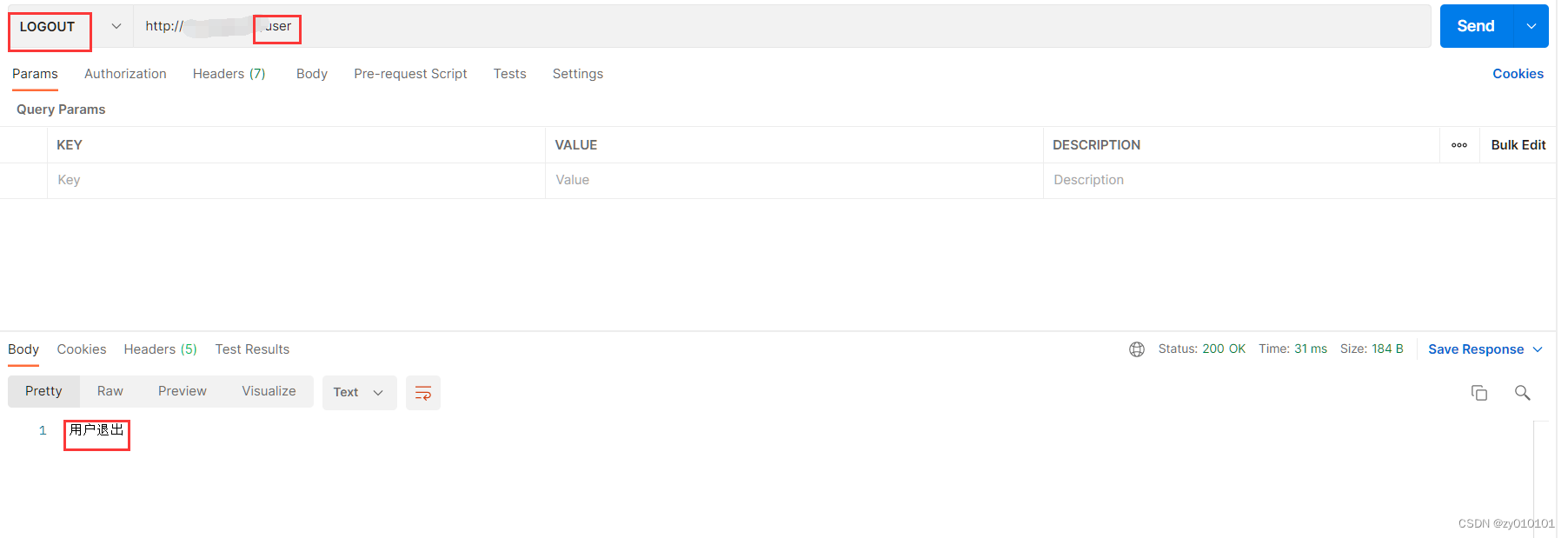
 退出成功,返回home页面
退出成功,返回home页面







![[已解决]Running setup.py install for MinkowskiEngine ... error](https://img-blog.csdnimg.cn/6030787cf4f54dcd810ae5ea3fd00827.png)