flex布局子项属性
1、flex属性
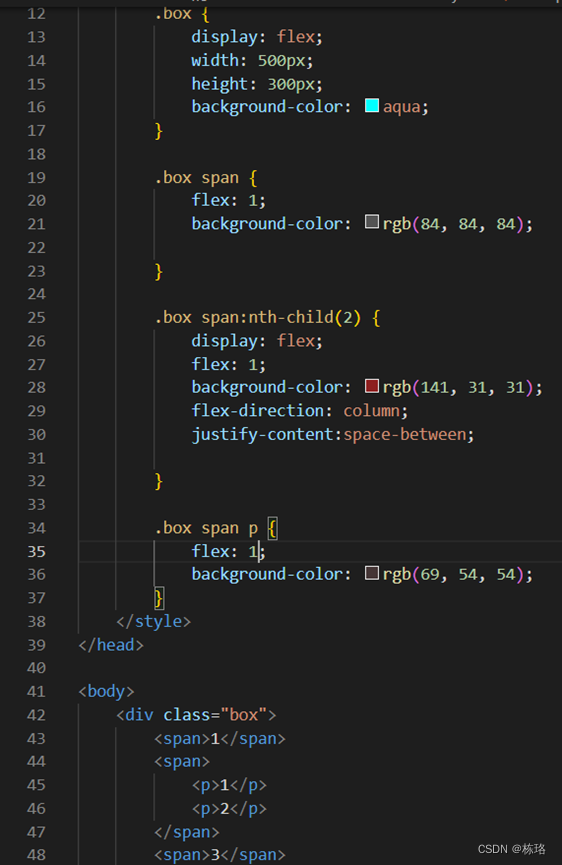
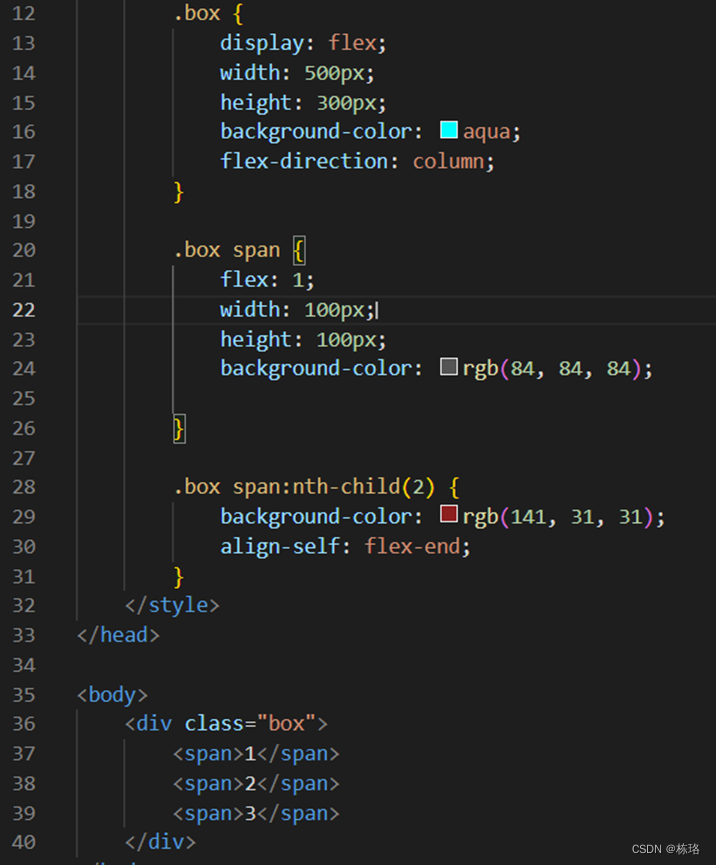
源代码


flex属性定义子项目分配剩余空间,用flex来表示占多少份数
flex: number; 填数值,分配剩余空间的占比
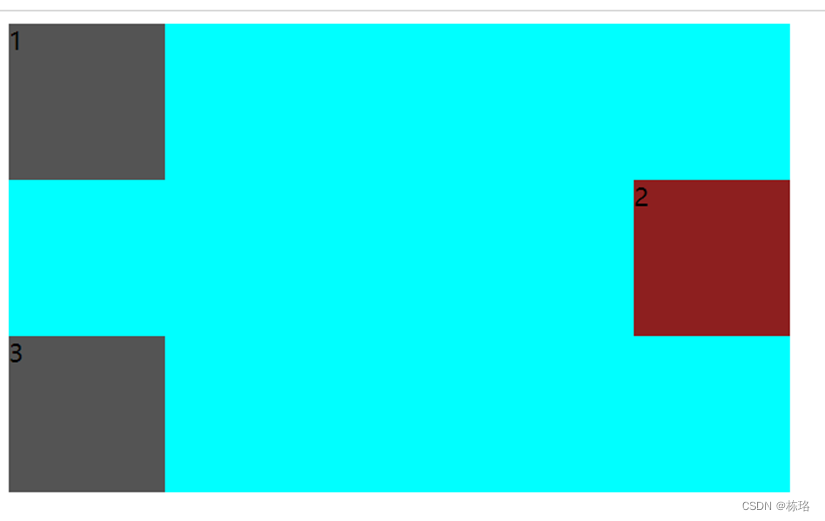
2、align-self控制子项自己在侧轴上的排列方式
源代码


align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: flex-start; 头部排列
align-self: center; 中间排列
align-self: flex-end; 尾部排列
3、order属性定义项目的排列顺序
源代码


数值越小,排列越靠前,默认为0
注意:和z-index不一样
order: number; 填数值,越小排列越靠前