参考视频:黑马程序员前端Html5教程,前端必备基础
目录
📚web标准
📚HTML认识
🐇HTML的概念
🐇开发工具
🐇HTML标签基础
⭐️HTML骨架标签
⭐️HTML元素标签分类
⭐️HTML标签关系(主要针对双标签)
⭐️文档类型
⭐️页面语言lang
⭐️字符集
🐇常用标签
⭐️排版标签
⭐️文本格式化标签
⭐️标签属性
⭐️图像标签img
⭐️链接标签
⭐️注释标签:
📚路径
🐇相对路径
🐇绝对路径
📚表格
🐇创建表格
🐇表格属性
🐇表头单元格标签th
🐇表格标题标签
🐇合并单元格
📚表单
🐇表单控件
⭐️input控件
⭐️label标签
⭐️textarea空间(文本域):常用于留言板
⭐️select下拉列表
🐇表单域
🐇列表
⭐️无序列表
⭐️有序列表(了解)
⭐️自定义列表(理解)
📚web标准
浏览器:谷歌应用最广
主要构成:
- 结构(structure) :结构用于对网页元素进行整理和分类,咱们主要学的是HTML。类似于人的身体。
- 表现(presentation) :表现用于设置网页元素的版式,颜色,大小等外观样式,主要知道是CSS。类似于人的着装。
- 行为(behavior):行为是指网页模型的定义及交互的编写,咱们主要学的是Javascript。类似于人的行为文件。

📚HTML认识
🐇HTML的概念
- HTML是超文本标记语言(Hyper Text Markup Language)
- 所谓超文本,因为它可以加入图片,声音,动画,多媒体等内容(超越文本限制)
- 它也可以从一个文件跳转到另一个文件(超级链接文本)
- HTML不是一种编程语言,而是一种标记语言(Markup Language)
- 标记语言是一套标记标签(markup tag)
- 网页是由网页元素组成的,这些元素是利用HTML标签描述出来,然后通过浏览器解析,就可以显示给用户了。
🐇开发工具
- sublime(轻量级)生成html骨架小技巧
- 双击打开软件
- 新建文件(Ctrl+n)
- 保存(Ctrl+s),保存为:文件名.html
- 生成页面骨架结构
- html:5 按下tab键
- ! 按下tab键
- 在浏览器中预览:直接右键在浏览器中打开
- sublime快捷操作emmet语法
- 生成标签,直接输入标签名,按tab键即可。比如 div 然后tab 键, 就可以生成 <div></div>。
- 如果想要生成多个相同标签,加上 * 就可以。比如 div*3 就可以快速生成3个div。
- 如果有父子级关系的标签,可以用 >。 比如 ul > li就可以了。
- 如果有兄弟关系的标签,用 + 就可以了。比如 div+p。
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two,tab 键就可以了。
- 如果生成的div 类名是有顺序的, 可以用自增符号 $。
🐇HTML标签基础
⭐️HTML骨架标签
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>- <html></html>:HTML标签,页面中最大的标签,我们称为根标签。
- <head></head>:文档的头部,注意在head标签中我们必须要设置的标签是title。
- <title></title>:文档的标题,让页面拥有一个属于自己的网页标题。
- <body></body>:文档的主体,元素包含文档的所有内容,页面内容基本都是放到body里面去的。
- 团队约定,HTML标签名,类名,标签属性和大部分属性值统一用小写。
⭐️HTML元素标签分类
- 常规元素(双标签):<标签名>内容</标签名>
- 空标签(单标签):<标签名/>
⭐️HTML标签关系(主要针对双标签)
- 嵌套关系(父子关系)
- 如果连个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab键是4个空格)
- 并列关系(兄弟关系)
⭐️文档类型
- <!DOCTYPE html>
- 这个声明位于文档中的最前面的位置,用于告诉浏览器按照html 5的标准
⭐️页面语言lang
- <html lang="en"> 用于指定html语言种类
- 常见:en定义语言为英文,zh-CN定义语言为中文
⭐️字符集
- <meta charset="UTF-8">这句话非常关键!!
- 常见字符集

🐇常用标签
HTML标签的语义化:在合适的地方给一个最为合理的标签,让结构更清晰
⭐️排版标签
- 标题标签:为了使网页语义化

- 段落标签:<p>文本内容<\p>
- 水平线标签:<hr />
- 换行标签:<br />,强制换行
换行标签和段落标签的对比
段落标签<p>内容</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.3 段落标签</title>
</head>
<body>
<h2>木兰花·拟古决绝词</h2>
<p>人生若只如初见,何事秋风悲画扇。</p>
<p>等闲变却故人心,却道故人心易变。</p>
<p>骊山语罢清宵半,泪雨零铃终不怨。</p>
<p>何如薄幸锦衣郎,比翼连枝当日愿。</p>
</body>
</html>
换行标签<br />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.3 段落标签</title>
</head>
<body>
<h2>木兰花·拟古决绝词</h2>
<p>人生若只如初见,何事秋风悲画扇。<br />
等闲变却故人心,却道故人心易变。<br />
骊山语罢清宵半,泪雨零铃终不怨。<br />
何如薄幸锦衣郎,比翼连枝当日愿。</p>
</body>
</html>
- div和span标签(结合css使用)
- 语法格式:<div>这是头部</div> <span>今日价格</span>
- 他们两个都是盒子,用来装我们网页元素的,只不过他们有区别。
- div标签是用来布局的,但是现在一行只能放一个div
- span标签是用来布局的,一行上可以放好多个span
⭐️文本格式化标签

就基本上都用后面的那个
⭐️标签属性
- <标签名 属性1="属性值1" 属性2="属性值2"...>内容</标签名>
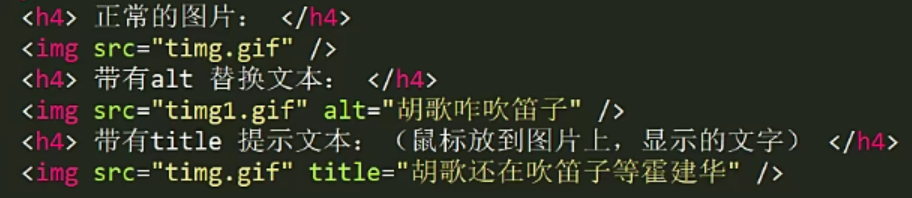
⭐️图像标签img
- <img src="图像URL"/>
- 基本属性

- 示例

- width和height同理跟后边就好了,注意,一般width和height只改一个
⭐️链接标签
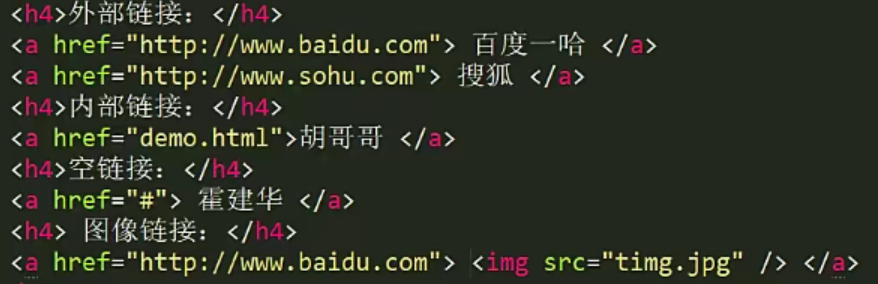
- 语法格式:<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
- href跳转:必须要写,用于跳转
- 外部链接:需要添加http://
- 内部链接:直接链接内部页面的名称即可
如果当时没有确定链接目标,通常将链接标签的href属性定义为"#",表示该链接暂时为一个空链接。
- 不仅可以创建文本链接,在网页中各种网页元素都可以添加超链接。
- 举例

- target设置:用于指定链接页面的打开方式,其中self 为默认值,_blank为在新窗口中打开

⭐️注释标签:<!--注释内容-->
注释是给人看的,帮助回忆这段代码有什么用,程序是不执行这个代码的。
- 快捷键:ctrl+/
- 注释约定,放在待注释代码的上方
📚路径
🐇相对路径
- 当保存于不同目录的网页引用同一个文件时,所使用的的路径将不相同,故称为相对路径。
- 同一级路径:只需输入图像文件的名称即可,如<img src="baidu.gif"/>
- 下一级路径:图像文件位于HTML文件同级文件夹下(例如文件夹名称为images),如<img src="images/baidu.gif"/>

- 上一级路径:在文件名之前加入"../",如果是上两级,则需要使用"../../",以此类推,如<img src="../baidu.gif"/>

- 相对路径,是从代码所在的这个文件出发,去寻找我们的目标文件,而我们所说的上一级,下一级,同一级,简单说,就是图片位于HTML页面的位置。
🐇绝对路径
- 以Web站点根目录为参考基础的目标路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的的路径都是一样的,"D:\web\img\logo.gif",或完整的网络地址(直接去复制)
- 绝对路径用的比较少,注意,它的写法是 \ 而不是相对路径的 / 。
📚表格
用来展示数据,让数据显示整齐规范
🐇创建表格
- 基本语法
<table>
<tr>
<td>单元格里的文字</td>
...
</tr>
...
</table>- table用于定义一个表格标签
- tr标签用于定义表格中的行,必须嵌套在table标签中
- td(table data)用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
- 表格中没有列元素,列的个数取决于行的单元格个数
- 表格不要纠结于外观,那是CSS的作用
🐇表格属性

🐇表头单元格标签th
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中。
- 用法:只需用表头标签<th></th>替代相应的单元格标签<td></td>即可
- th也是一个单元格,只不过和普通的td单元格不一样,它会让自己里面的文字居中且加粗。
🐇表格标题标签
- <caption>我是表格标题</caption>
- caption元素定义表格标题,通常这个标题会被居中且显示在表格之上
- caption标签必须紧随table标签之后。
- 这个标签只存在表格里面才有意义。
🐇合并单元格
- 合并单元格的两种方式
- 跨行合并:rowspan="合并单元格的个数"(竖着是跨行)
- 跨列合并:colspan="合并单元格的个数"(横着是跨列)
- 合并单元格顺序:合并的顺序(寻找目标单元格)按照先上后下 先左后右的顺序
- 合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据先上后下,先左后右的原则找到目标单元格,然后写上合并方式还有要合并的单元格数量,比如:<td colspan="3"></td>
- 删除多余的单元格(不然会出错)
📚表单
用来收集用户信息,组成:表单控件,提示信息,表单域
🐇表单控件
⭐️input控件
- 语法:<input type="属性值" value="请输入用户名"/>,value是显示在那个框框里的字
- 常用属性:

- name用于区分不同的表单,且相同name来规定单选(针对单选按钮,但复选框规定同一个名字也问题不大)
- 普通按钮需要写value,提交按钮默认有提交,但依旧可以改。
- 关于image一定要给出图片路径,显然不再需要value。
- 文件域用来上传文件用的。
⭐️label标签
- 主要目的是为了提高用户体验(配合input使用)
- 作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
当我们鼠标点击label标签里面的文字时,光标会定位到指定的表单里面 - 绑定方法
- 方法一:直接用label包含input(在比较复杂的结构中可能会绑定出错,就是说不方便直接包)
- 方法二:for属性规定label与那个表单元素绑定

⭐️textarea空间(文本域):常用于留言板
- 语法:<textarea ></textarea>,cols="每行中的字符数" ,rows="显示的行数",我们实际开发不用
⭐️select下拉列表
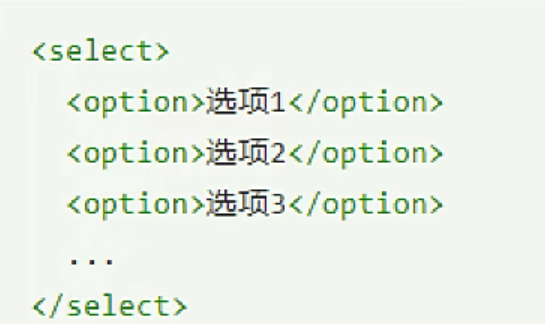
- 语法:

- 注意点:select至少包含一个option
- selected="selected"同样适用
- 但实际开发中select用的比较少
🐇表单域
将收集的用户信息传递给服务器
- 语法:

- 常用属性

🐇列表
用来布局,列表可以使页面布局整齐规范,跟表格相似,但是自由度会更高
⭐️无序列表
- 基本语法形式:他们之间是没有顺序的,每个前边会有一个小点,先写的放前边。

- 注意点:
- <ul>里面只能嵌套<li>
- <li>和</li>之间相当于一个容器,可以容纳所有元素
- 无序列表会有自己的样式属性,由CSS来
⭐️有序列表(了解)
- 基本语法形式:有顺序,最后每个前边会有序号。

⭐️自定义列表(理解)
- 基本语法形式:通常对术语或者名词进行解释和描述,每个前边没有符号,但有缩进区别。

小结:

参考博客:
-
html段落标签p的简介以及和换行标签br的区别
 https://blog.csdn.net/JSPSEO/article/details/125924822?ops_request_misc=&request_id=30e5c5732aa641db9374cc572771b336&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-1-125924822-null-null.268%5Ev1%5Econtrol&utm_term=%E6%8D%A2%E8%A1%8C%E6%A0%87%E7%AD%BE%E5%92%8C%E6%AE%B5%E8%90%BD%E6%A0%87%E7%AD%BE%E7%9A%84%E5%AF%B9%E6%AF%94&spm=1018.2226.3001.4450
https://blog.csdn.net/JSPSEO/article/details/125924822?ops_request_misc=&request_id=30e5c5732aa641db9374cc572771b336&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-1-125924822-null-null.268%5Ev1%5Econtrol&utm_term=%E6%8D%A2%E8%A1%8C%E6%A0%87%E7%AD%BE%E5%92%8C%E6%AE%B5%E8%90%BD%E6%A0%87%E7%AD%BE%E7%9A%84%E5%AF%B9%E6%AF%94&spm=1018.2226.3001.4450