for
1.访问元素和操作方式------通过索引访问数组元素,并可以执行任意操作。
const numbers = [1, 2, 3, 4, 5];
// for循环示例
for (let i = 0; i < numbers.length; i++) {
console.log("Number (for loop): " + numbers[i]);
}2.索引控制--------通过手动控制索引来迭代数组元素。
const fruits = ["apple", "banana", "orange"];
// for循环示例
for (let i = 0; i < fruits.length; i++) {
console.log("Fruit (for loop): " + fruits[i]);
}3.原数组是否改变 -------可以通过操作原数组来改变其内容。
// for循环示例,改变原数组
for (let i = 0; i < numbers.length; i++) {
numbers[i] = numbers[i] * 2;
}
console.log("Numbers (for loop): ", numbers);
for循环适用于需要直接访问索引或进行复杂迭代逻辑的场景。
foreach
1.访问元素方式------直接访问数组元素,并执行指定的回调函数对每个元素进行操作。
const numbers = [1, 2, 3, 4, 5];
// forEach循环示例
numbers.forEach(number => {
console.log("Number (forEach loop): " + number);
});2.索引控制--------由系统自动迭代数组元素,无需手动控制索引。
const fruits = ["apple", "banana", "orange"];
// forEach循环示例
fruits.forEach(fruit => {
console.log("Fruit (forEach loop): " + fruit);
});3.原数组是否改变 -------可以通过操作原数组来改变其内容。
// forEach循环示例,改变原数组
numbers.forEach((number, index) => {
numbers[index] = number * 2;
});
console.log("Numbers (forEach loop): ", numbers);forEach循环提供了更简洁和易读的语法,适用于简单的遍历场景,无需手动控制索引。
map
1.访问元素和操作方式------通过回调函数访问和操作数组元素,生成一个新的数组。
// map函数示例
const squaredNumbers = numbers.map(number => number * number);
console.log("Squared Numbers (map): ", squaredNumbers);2.原数组是否改变 -------不修改原数组,而是返回一个新的数组,保持原始数组的不变性。
// map函数示例,不改变原数组
const doubledNumbers = numbers.map(number => number * 2);
console.log("Doubled Numbers (map): ", doubledNumbers);
console.log("Numbers (original): ", numbers);对比
本质差异
- for循环:是一种传统的迭代循环,提供了更多灵活性和控制能力,可以应对复杂的迭代逻辑。
- forEach循环:是一种更高级的抽象,专注于对数组的每个元素进行操作,强调代码的简洁性和可读性。
- map函数:是一种函数式编程的范式,通过传入回调函数对数组的每个元素进行操作,返回一个新的数组。
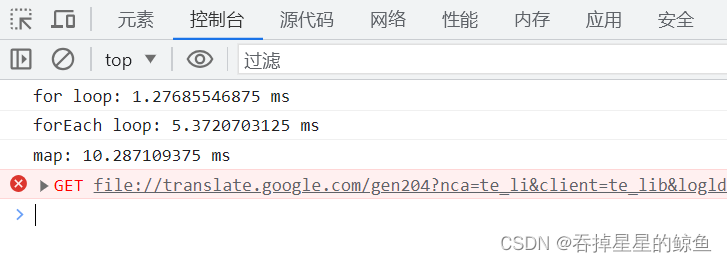
性能差异
- for循环:由于直接操作索引,循环的性能相对较高。在大规模数据的情况下,for循环通常是最高效的循环方式。
- forEach循环:在每次迭代时,需要执行回调函数,这会增加一定的性能开销。尤其在大规模数据的情况下,forEach循环的性能可能稍逊于for循环。
- map函数:由于使用了回调函数,在性能方面会略微低于for循环,但通常与forEach循环的性能相当。
语法差异
- for循环:通过指定循环的起始条件、终止条件和迭代方式来控制循环。语法相对较复杂,需要显式地操作索引或计数器。
- forEach循环:提供了一种简洁的语法,使用回调函数来对数组的每个元素进行操作,无需显式地操作索引。
- map函数:使用高阶函数的形式,通过传入回调函数对数组的每个元素进行操作,返回一个新的数组。
const numbers = [];
for (let i = 0; i < 1000000; i++) {
numbers.push(i);
}
console.time("for loop");
for (let i = 0; i < numbers.length; i++) {
// 执行一些操作
}
console.timeEnd("for loop");
console.time("forEach loop");
numbers.forEach(num => {
// 执行一些操作
});
console.timeEnd("forEach loop");
console.time("map");
numbers.map(num => {
// 执行一些操作
});
console.timeEnd("map");