发展
DCloud于2012年开始研发小程序技术,优化webview的功能和性能,并加入W3C和HTML5中国产业联盟。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。
为将该技术发扬光大,DCloud将技术标准捐献给工信部旗下的HTML5中国产业联盟 ,并推进各家流量巨头接入该标准,开展小程序业务。
在2015年9月,DCloud推进微信团队开展小程序业务,演示了流应用的秒开应用、扫码获取应用、分享链接获取应用等众多场景案例,以及分享了webview体验优化的经验。
微信团队经过分析,于2016年初决定上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。
DCloud持续在业内普及小程序理念,推进各大流量巨头,包括手机厂商,陆续上线类似小程序/快应用等业务。部分公司接入了联盟标准,但更多公司因利益纷争严重,标准难以统一。
例如:


造成混乱的局面非DCloud所愿。于是开发了一个免费开源的框架 -----uni-app。
什么是uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app 是免费并且属于Apache2.0开源协议的产品。DCloud官方承诺无论HBuilderX、uni-app,面向全球程序员永久免费。大家可以放心使用。
uni-app简单来说是 vue的语法 + 小程序的api。
它遵循Vue.js语法规范,组件和API遵循微信小程序命名
使用
原生小程序和uni-app
触摸事件:
①微信小程序:bindtap
②uni-app:@click
函数传参方式:
①微信小程序:<view bindtap="click" data-id="id"></view>
②uni-app:<view @click="click(id)"></view>
函数接收参数:
①微信小程序:function(e){this.setData(currentId:e.currentTarget.dataset.id)}
②uni-app:function(id){this.currentId = id}
for 循环:
①微信小程序:<view wx:for="{{currentList}}" wx:for-index="s_index" wx:for-item="s_item"></view>
②uni-app:<view v-for="(s_item,s_index) in currentList"></view>
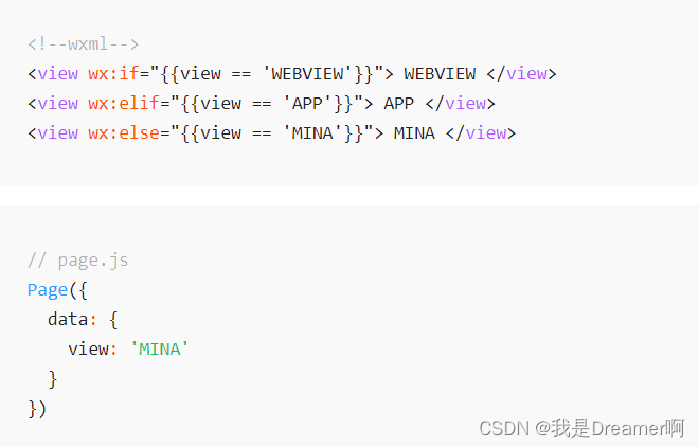
if 判断:
①微信小程序:<view wx:if="{{isShow}}"></view>
②uni-app:<view v-if="isShow"></view>
- 由此可见,使用原生的小程序我们需要学习一套新的小程序语法,而使用uni-app则可以使用vue的语法,不用根据不同的小程序平台写不同的代码
小程序和h5 区别
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,因此浏览器专用的window、document、navigator、location对象,包括cookie等存储,app和小程序都不支持。
这意味着依赖document的很多HTML的库,比如jquery无法使用。
当然app和小程序支持web-view组件,里面可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
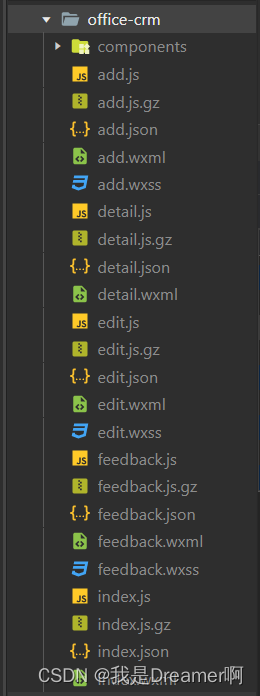
小程序和uni-app项目目录结构区别


组件
uni-app组件
UI库
uView是uni-app生态专用的UI框架
uView来源于社区,也回归到社区,正是有一群热爱uni-app生态的同学推着它前行,而我们也一如既往的承诺,uView永久开源,永远免费。
关于uView的取名来由,首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件是uni-app中 最基础,最重要的组件,故取名uView,表达源于uni-app和Vue之意,同时在此也对它们表示感谢。
uView
uni-app和原生小程序的api
uni-app 基于 ECMAScript 扩展了 uni 对象,并且 API 命名与小程序保持兼容。
uni-app和微信小程序的api基本相同,只是微信小程序使用wx.api(),使用uni-app时使用uni.api()
各平台的 API 新增,不需要 uni-app 升级,开发者就可以直接使用。
uni-API