系列文章
C#底层库–记录日志帮助类
本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、项目源码
- 2.1 Promise的状态
- 2.2 Promise的结果
- 2.3 Promise的then方法参数
- 2.4 Promise的then方法获取数据
- 三、效果展示
- 四、资源链接
前言
本专栏为【H5】,主要介绍前端知识点。

一、技术介绍
CSV文件和DataTable对象转换帮助类。我们数据库导出文件为“CSV”格式,当你要读取“CSV”文件时,可以使用本类库。
注意:请填写
二、项目源码
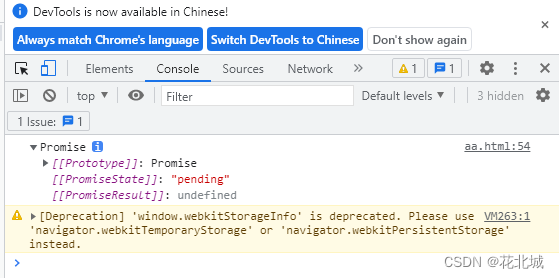
2.1 Promise的状态
Promise有三种状态:
pending(准备,待定态)、fulfilled(已完成,成功态)、rejected(已拒绝,失败态),Promise的状态改变是一次性的。
<script>
const p = new Promise((resolve,reject)=>{
// resolve()
// reject()
});
console.dir(p);
</script>
</html>

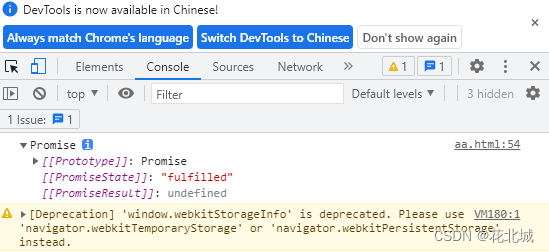
<script>
const p = new Promise((resolve,reject)=>{
resolve()
// reject()
});
console.dir(p);
</script>

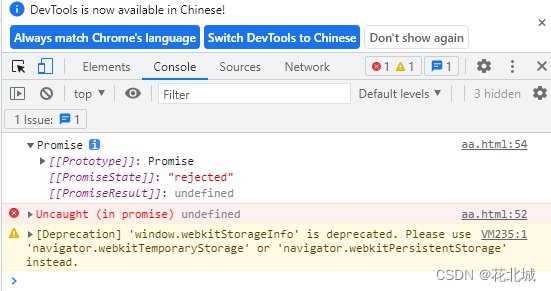
<script>
const p = new Promise((resolve,reject)=>{
// resolve()
reject()
});
console.dir(p);
</script>

2.2 Promise的结果
PromiseResult 结果
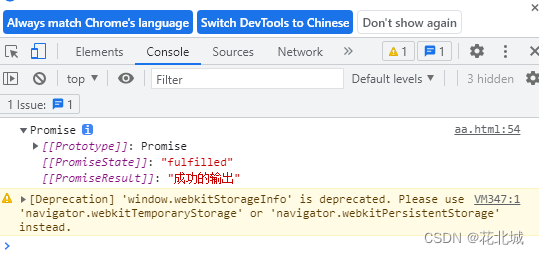
<script>
const p = new Promise((resolve,reject)=>{
resolve('成功的输出')
// reject('失败的输出')
});
console.dir(p);
</script>

2.3 Promise的then方法参数
then方法有两个参数。
参数:
1、一个函数,value接收
2、另一个函数,reason或err接收
返回值:Promise对象
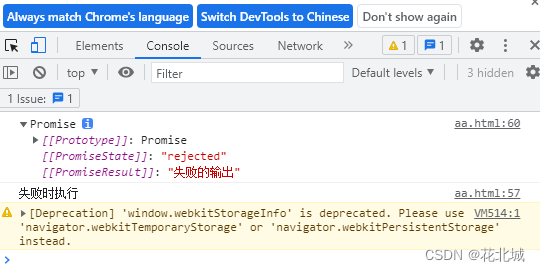
<script>
const p = new Promise((resolve, reject) => {
// resolve('成功的输出')
reject('失败的输出')
});
p.then(() => {
console.log('成功时执行');
}, () => {
console.log('失败时执行');
});
console.dir(p);
</script>

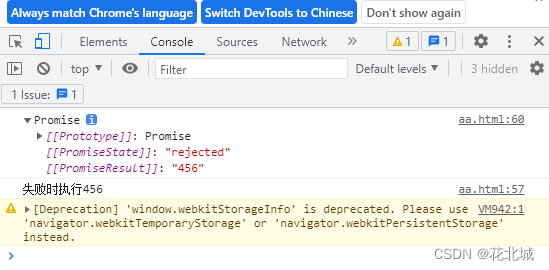
2.4 Promise的then方法获取数据
<script>
const p = new Promise((resolve, reject) => {
// resolve('123')
reject('456')
});
p.then(value => {
console.log('成功时执行:' + value);
}, (reason) => {
console.log('失败时执行' + reason);
});
console.dir(p);
</script>