一、源码打包
#在ui目录下
#安装依赖
npm install
#启动项目
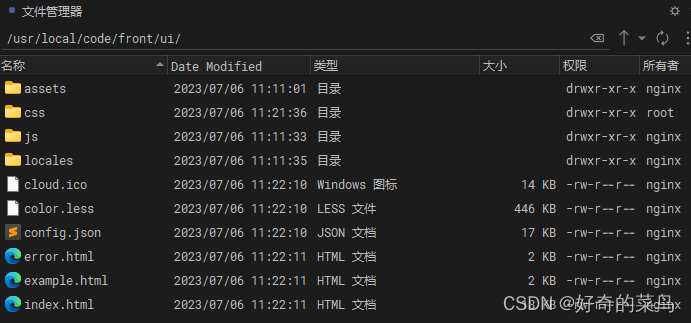
npm run serve 将打包后的文件复制到nginx的文件区域,示例使用/usr/local/code/front/ui/文件夹 二、配置nginx
二、配置nginx
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
add_header Cache-Control no-store;
alias /usr/local/code/front/ui/;
index index.html index.htm;
}
location /client/ {
proxy_pass http://localhost:8080/client/;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}给nginx用户和组执行权限,避免访问403
chown -R nginx:nginx /usr/local/code/front/ui/三、重启nginx
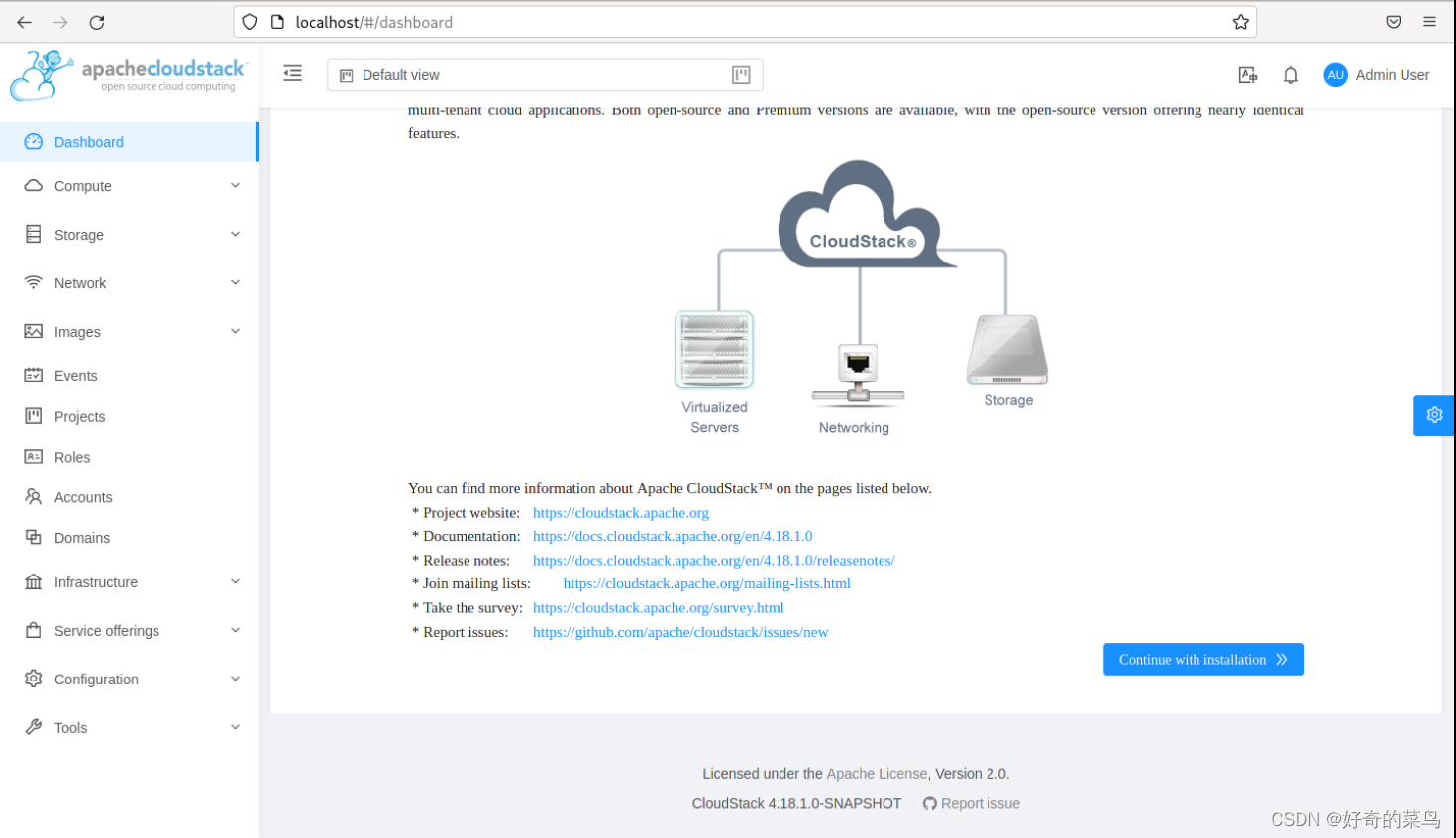
systemctl restart nginx.servicehttp://localhost/#/user/login?redirect=/dashboard 使用默认账号:admin 默认密码:password
UI Access
To get access to CloudStack’s web interface, merely point your browser to the IP address of your machine e.g. http://172.16.10.2:8080/client The default username is ‘admin’, and the default password is ‘password’.