安装
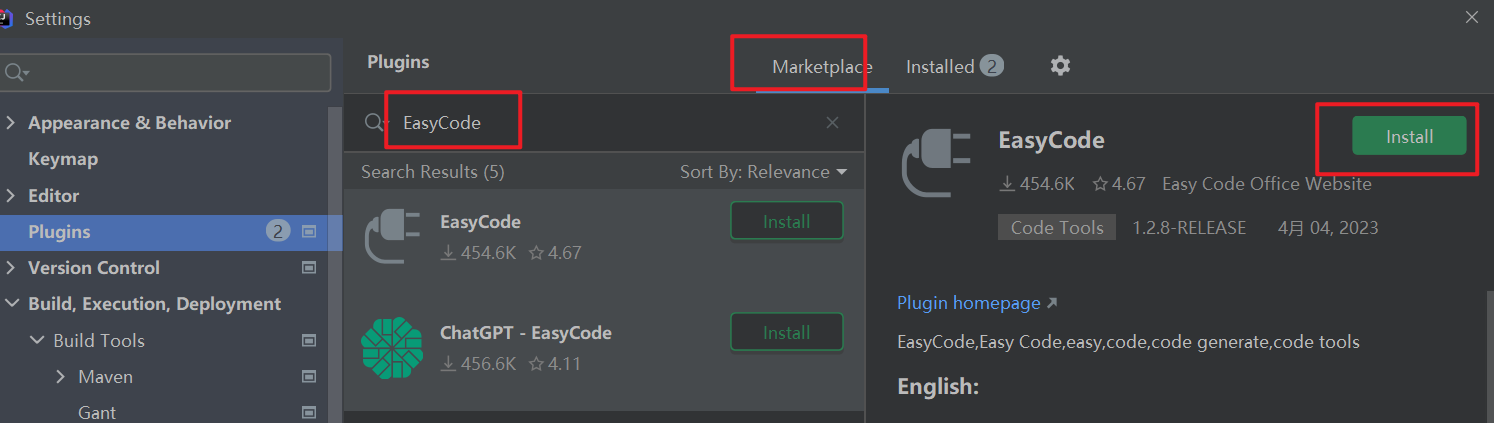
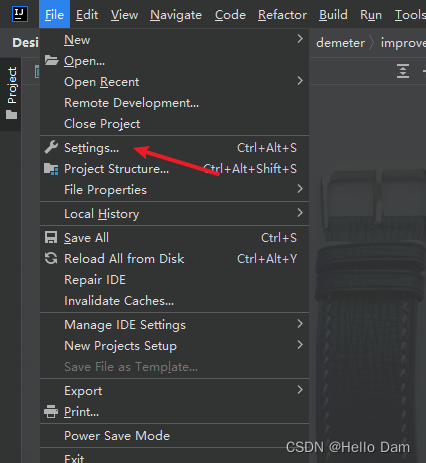
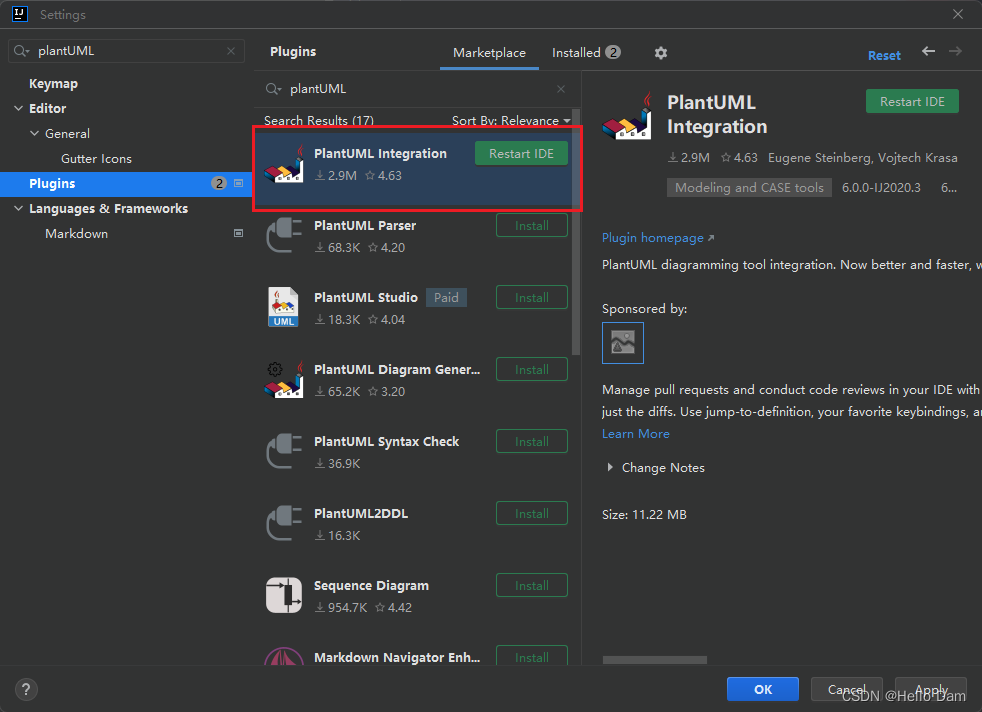
IDEA安装插件


安装完插件记得重启一下IDEA
安装Graphviz(亲测win11可以使用)
安装完插件之后,还需要安装Graphviz才可以渲染图形。
Graphviz安装包下载地址

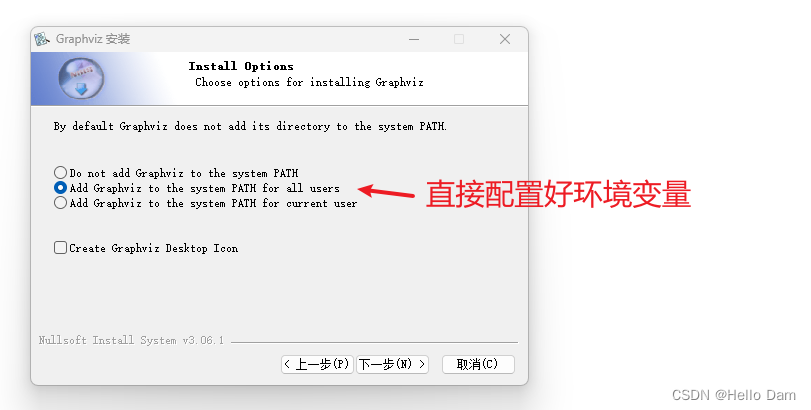
安装过程很简单,直接双击或者管理员身份运行即可,注意下面两个操作,其他都是接受、下一步即可
【操作一:选择是否配置环境变量】

【操作二:选择好软件要安装的路径,建议安装在C盘以外的其他盘】
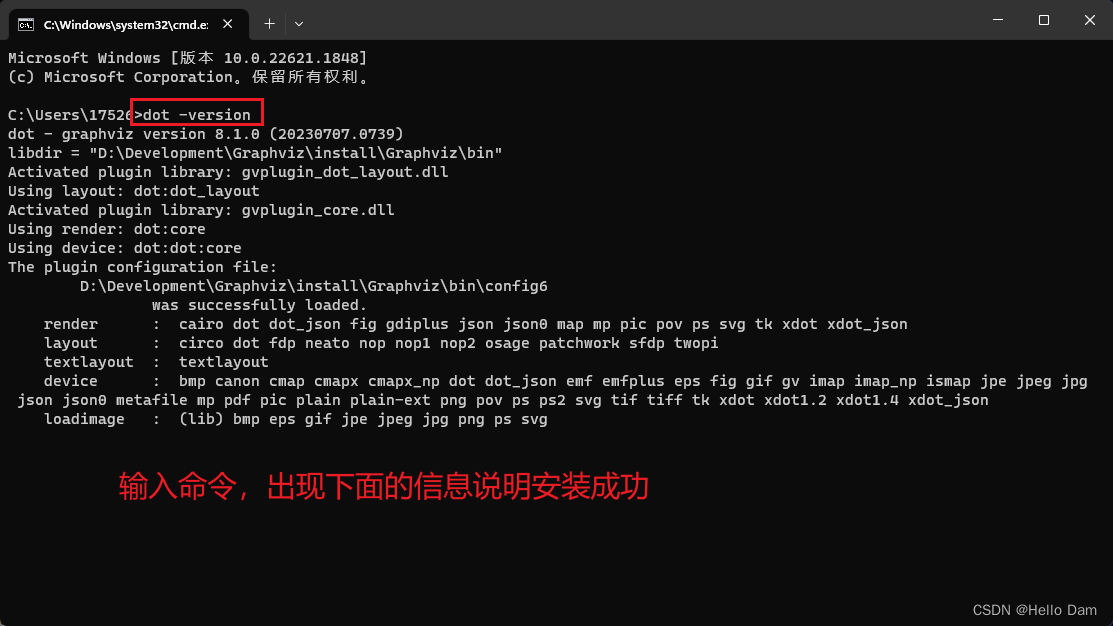
【验证Graphviz是否安装成功】
dot -version

绘制
步骤一:创建UML文件


绘制语法
令人伤心的是,使用PlantUML并不能直接采用拖动元素的方式来绘制UML类图,但是提供了写代码操控的方式,该方式不仅可以更好地装逼,还可以自动帮我们生成合理的布局。只要掌握了语法,写代码操控类图的方式是非常高效的,骚年们,快学起来,不要被劝退了。
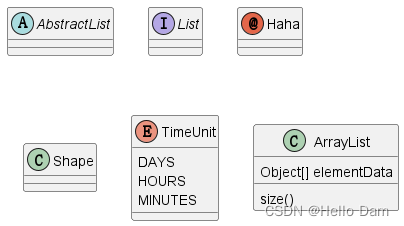
声明元素
@startuml
'声明抽象类
abstract class AbstractList
'声明接口
interface List
'声明注解
annotation Haha
'声明类
class Shape
'声明枚举类
enum TimeUnit {
DAYS
HOURS
MINUTES
}
'给类定义方法和成员变量
class ArrayList {
'定义变量
Object[] elementData
'定义方法
size()
}
@enduml

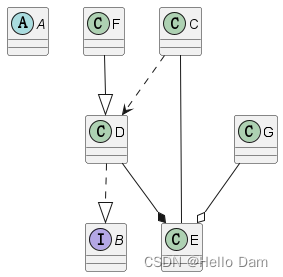
描述元素之间的关系
@startuml
abstract class A
interface B
class C
class D
class E
class F
class G
'依赖关系:C使用D
C ..> D
'关联关系:C关联D
C -- E
'继承关系:F继承D
F --|> D
'实现关系:D实现B接口
D ..|> B
'聚合关系:G聚合E
G --o E
'组合关系:D组合E
D --* E
@enduml

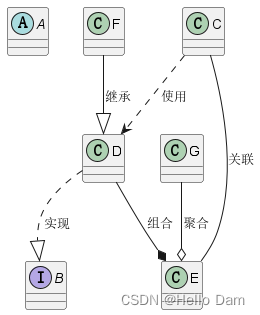
如果觉得关系不太明了,可以关系上面添加注释
@startuml
abstract class A
interface B
class C
class D
class E
class F
class G
'依赖关系:C使用D
C ..> D :使用
'关联关系:C关联D
C -- E :关联
'继承关系:F继承D
F --|> D :继承
'实现关系:D实现B接口
D ..|> B :实现
'聚合关系:G聚合E
G --o E :聚合
'组合关系:D组合E
D --* E :组合
@enduml

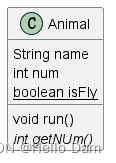
给元素添加成员变量和方法
@startuml
class Animal{
String name
int num
'静态变量
{static} boolean isFly
void run()
'抽象方法
{abstract}int getNUm()
@enduml

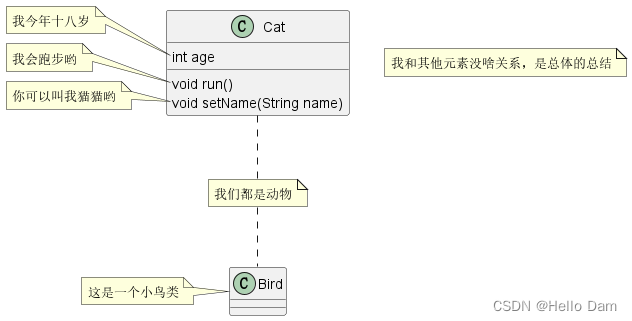
添加注释
@startuml
class Cat{
int age
void run()
void setName(String name)
}
'注释变量
note left of Cat::age
我今年十八岁
end note
note left of Cat::run()
我会跑步哟
end note
note left of Cat::"setName(String name)"
你可以叫我猫猫哟
end note
class Bird{
}
'写在哪个元素下方,就是对哪个元素做注释
'选择left/bottom/left/right 分别是在 上下左右 进行备注
note left
这是一个小鸟类
end note
note "我和其他元素没啥关系,是总体的总结" as note1
note "我们都是动物" as note2
Cat .. note2
note2 .. Bird
@enduml