交流所记:
面向对象的三要素:
- 封装:把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的类或者对象隐藏信息
- 继承:它可以使用现有类的所有功能,并在无需重新编写原来的类的情况下对这些功能进行扩展。
- 多态:一个类实例的相同方法在不同情形下有不同的表现形式。多态机制使具有不同内部结构的对象可以共享相同的外部接口。
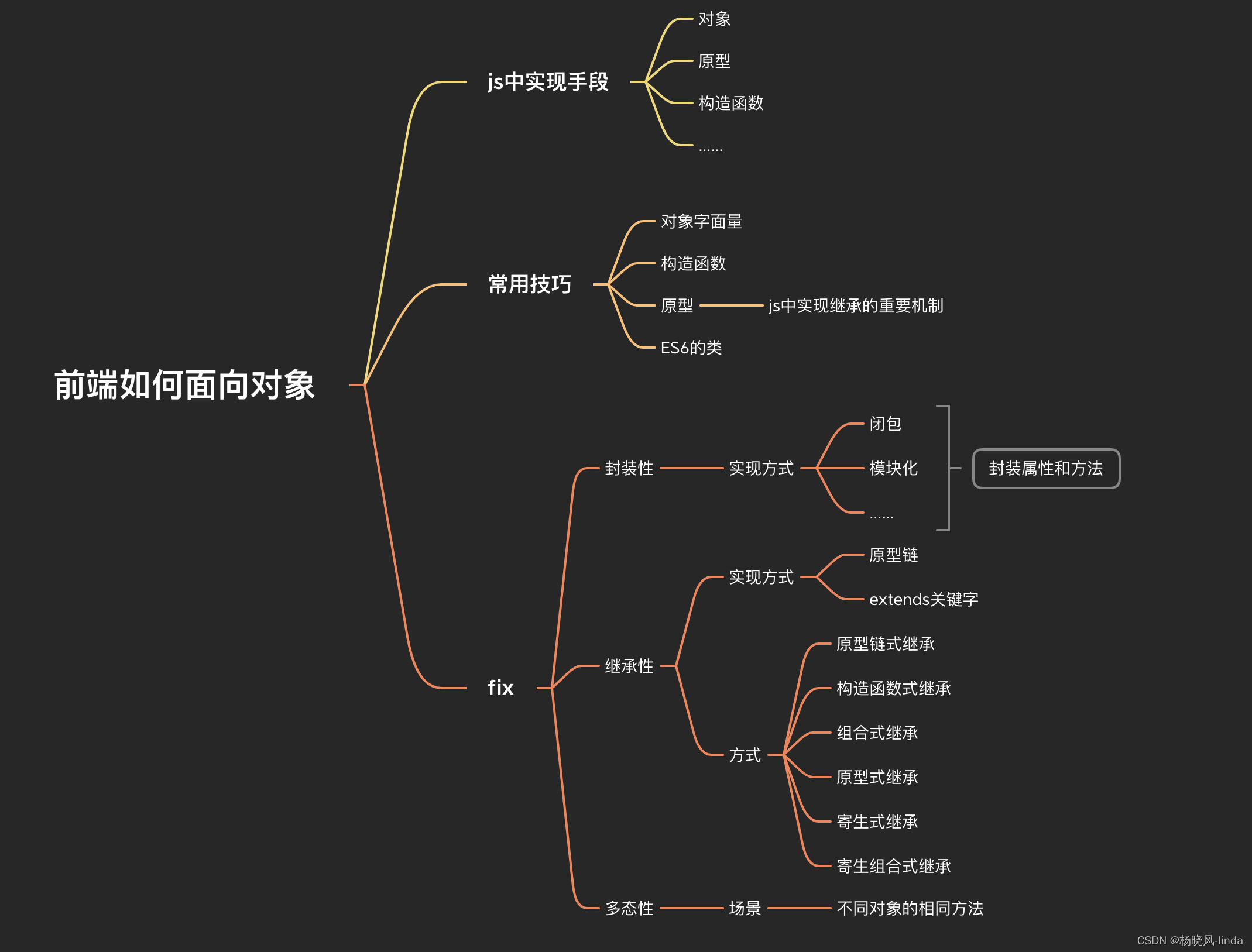
前端实现面向对象,也就是说如何实现封装、继承、多态的问题。
在实现面向对象的三要素之前,首先要创建一个对象,在js中,创建对象的实现手段包括:对象、原型、构造函数等。实践中常用技巧有:
一、对象字面量
二、构造函数
三、原型(js中实现继承的重要机制)
四、ES6中的类
对象创建完成之后,接下来便是如何实现面向对象的三要素:
一、封装
利用闭包、模块化实现属性和方法的封装,模块化是比较推崇的一种方式
二、继承
利用原型链、extends关键字实现继承,继承的方式也有多种:
1、原型链式继承
2、构造函数式继承
3、组合式继承
4、原型式继承
5、寄生式继承
6、寄生组合式继承
三、多态
多态是面向对象编程中的一个重要概念,它允许不同的对象对相同的消息做出不同的响应。在前端开发中,实现多态可以通过以下方式之一:
-
继承:使用继承创建一个基类和多个派生类,在派生类中可以重写基类的方法,从而实现多态。在前端开发中,可以通过继承原生的HTML元素类或自定义组件类来实现多态。
-
接口:使用接口定义一个或多个方法,然后在多个类中实现这些接口。每个类可以根据自己的需求来实现接口中的方法,从而实现多态。在前端开发中,可以使用TypeScript等支持接口的语言来实现多态。
-
函数重载:使用函数重载来实现多态。函数重载是指在同一个作用域内定义多个同名函数,但参数类型和/或个数不同。在前端开发中,可以根据传入的参数类型或个数的不同来调用不同的函数实现多态。
总结
前端如何实现面向对象:
-
构造函数和原型链:使用构造函数创建对象,并通过原型链来共享方法和属性。可以使用
new关键字实例化对象,并使用this关键字在构造函数中定义属性和方法。然后,通过将方法和属性添加到构造函数的原型上,可以实现方法和属性的共享。 -
类和继承:使用ES6引入的类和继承语法来实现面向对象编程。可以使用
class关键字定义类,并使用extends关键字实现继承。类中可以定义属性和方法,并使用constructor方法初始化对象。 -
原型对象:使用原型对象创建对象,并通过原型链来共享方法和属性。可以使用
Object.create()方法创建原型对象,并在原型对象上定义方法和属性。然后,通过将原型对象赋值给新创建的对象的__proto__属性,可以实现方法和属性的共享。 -
模块化:使用模块化的方式将代码组织成独立的模块,每个模块都可以封装自己的数据和行为。可以使用CommonJS、ES6模块或其他模块加载器/打包工具来实现模块化。
fix:
虽然JavaScript是一门支持面向对象编程的语言,但它也可以使用其他编程范式,如函数式编程。在前端开发中,可以根据需求选择合适的编程范式或结合多种编程范式来实现代码的可维护性和灵活性。