Git常用命令操作
1 基础命令
①git config --global user.name [‘你的用户名’]:查看/设置
git config --global user.name ziyi:设置用户名为ziyi
git config --global user.name:查看用户名
②git config --global user.email [‘你的邮箱’]:查看/设置
设置邮箱
③git reset HEAD test.txt 取消已经缓存的内容
取消test.txt已经缓存的内容
④git rm --cached <file> 将文件从暂存区删除
⑤git branch 相关命令
git branch : 查看分支
git branch <branchName> :创建分支
git checkout <branchName>:切换分支
git merge <branchName>: 将branchName内容合并到当前分支
git branch -d <branchName>:删除分支
⑥git log相关命令
git log -graph:查看历史中什么时候出现分支、合并
git log --reverse:逆向输出日志
git log --author=ziyi --online -5:简洁版本查看ziyi最近的五次提交
⑦git tag相关命令
git tag:查看所有标签
git tag -a -m “某某标签”:打标签
⑧git reset --soft <commit>:回退版本
- git reset --soft <commit>: 回退到指定 commit,保留修改内容,并将这些修改放在暂存区。
- git reset --mixed <commit>: 回退到指定 commit,保留修改内容,但将这些修改放在工作目录。
- git reset --hard <commit>: 回退到指定 commit,删除所有修改内容,包括暂存区和工作目录中的修改。
⑨git merge --abort:放弃本次合并
本地解决冲突完成之后
- git status:查看状态
- git commit -m “xxx”:提交信息
- git push:推送到远程
2 进阶命令
2.1 fork别人仓库并同步保持更新
- 把fork的项目克隆到本地仓库中
- Configuring a remote for a fork
- Syncing a fork
例如:我fork了一份https://github.com/simplezhli/flutter_deer.git(下文叫做A)到我自己的仓库(下文叫做B)
①git clone B(自己的仓库)
git clone 我自己fork的大佬的项目的GitHub地址
②git remote add upstream A仓库地址
# 查看当前仓库的远程状态
git remote -v
# 被本地仓库添加一个将被同步给 fork 远程的上游仓库
git remote add upstream https://github.com/simplezhli/flutter_deer.git【A仓库地址】
# 这里后面的那个地址就是你fork的项目的源地址
下面会多出两个upstream,说明第二步已经成功了。这就相当于有一个管道在源项目和你fork的项目之间建立了,下面看看如何通信更新。
③同步fork(拉取远程fetch,然后合并到本地)
# 从upstream拉取信息
git fetch upstream [分支名]
# 切换到本地主分支
git checkout master
# 把 upstream/master 分支合并到本地 master 上,这样就完成了同步,并且不会丢掉本地修改的内容。
git merge upstream/master
# 这样,就把源项目同步更新到你的本地仓库中了。 如果再想更新到远程仓库fork(B),只需要:
git push origin master
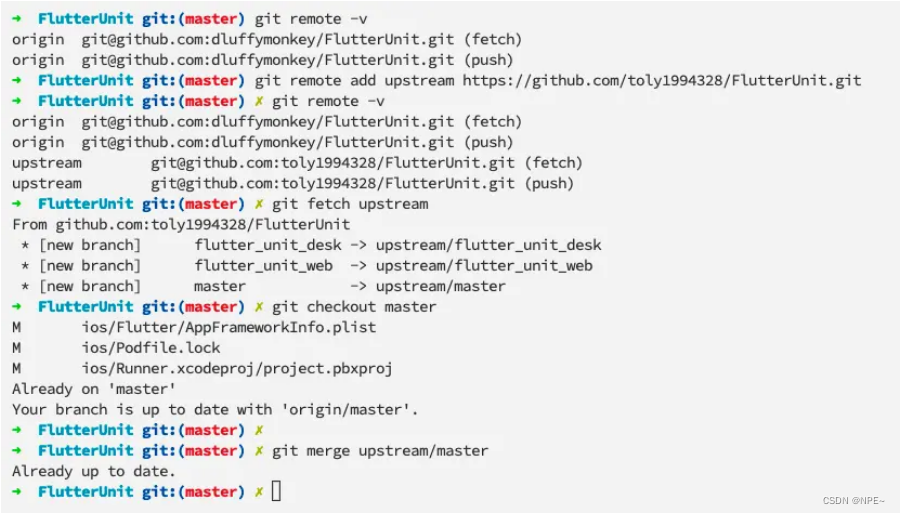
实操效果图:

2.2 多个commit合并为1个
一般来说,开源社区提交pr都是需要合并为一个commit的
- 比如,我现在有4个commit:
85d5d8fa468b06bb9a62fafde01d80cbb7396682 # 我改的
621ca4121f971d9604e395556763551427d799d9 # 我改的
f744d2e91916ab7831f3a7695d1d1825916db164 # 我改的
5c135e49e683563fa470d7f5c281050ec1d73af9 # 我改的
295ac3b842b4ecb6eff1c9954a281a4606a8bc84 # 别人改的
- 我现在想把我提交的commit合并为1个
8403afe13664d6bb7f5a5557716a030e9389a944 # 我改的
295ac3b842b4ecb6eff1c9954a281a4606a8bc84 # 别人改的
- 具体操作方法
2.2.1 方法一:合并commitID
先从版本库回退内容到暂存区,再重新提交工作区的内容
- 思路:使用 git reset --soft 回退版本库和暂存区的版本,同时保留工作区的变动,之后再重新提交工作区的内容就好了。
# 查看前10个commit【找到别人最后一次提交的位置】
git log -10
# 从版本库恢复文件到暂存区,不改动工作区的内容
git reset --soft 295ac3b842b4ecb6eff1c9954a281a4606a8bc84 # 别人改的commitID
# add已经跟踪的文件
git add -u
# 提交
git commit -m "修改信息"
# 强制push以替换远程仓的commitID
git push --force
如果push失败,出现Reject,则需要开启分支强制合入的选项,取消分支保护。
- Settings -> Repository -> Protected Branches -> Protected branch (找到分支) -> Unprotect
2.2.2 方法二:git rebase
# 查看前10个commit
git log -10
# 将4个commit压缩成一个commit
git rebase -i HEAD~4
# add已经跟踪的文件
git add -u
# 提交
git commit -m "修改信息"
# 强制push以替换远程仓的commitID
git push --force
注意:
git rebase会临时创建一个新分支进行,如果弄着出错了,可以 git checkout 原分支名 切换回原分支之后重新 git rebase。
git rebase具体演示:
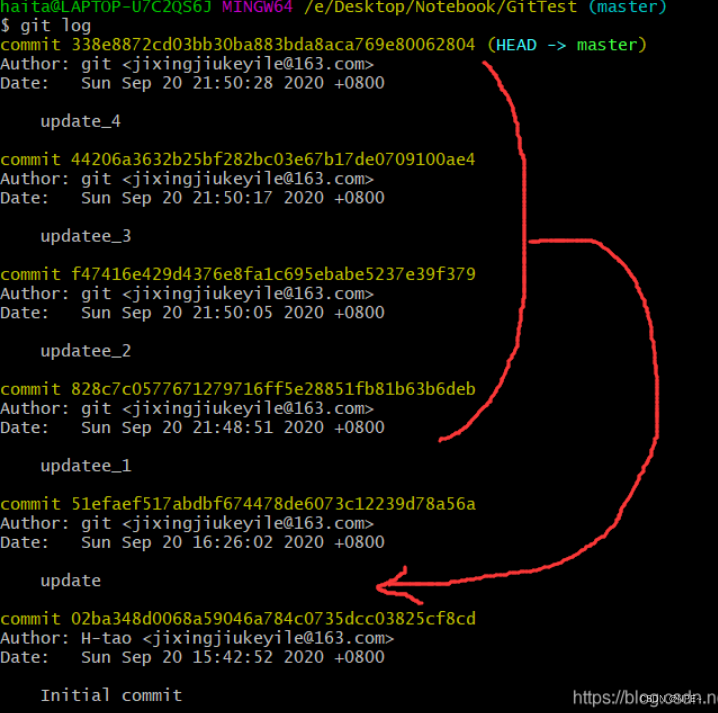
我想合并前四个 commit 到最后一个。如下所示:
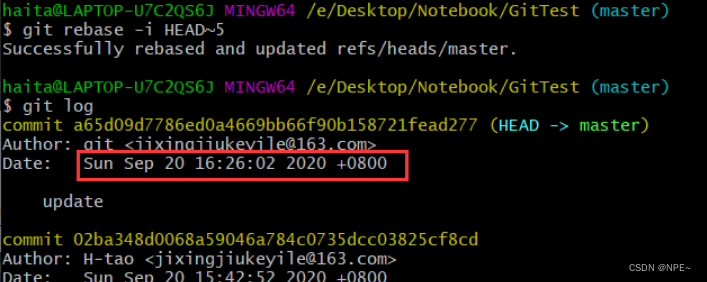
①git log 查看历史提交信息

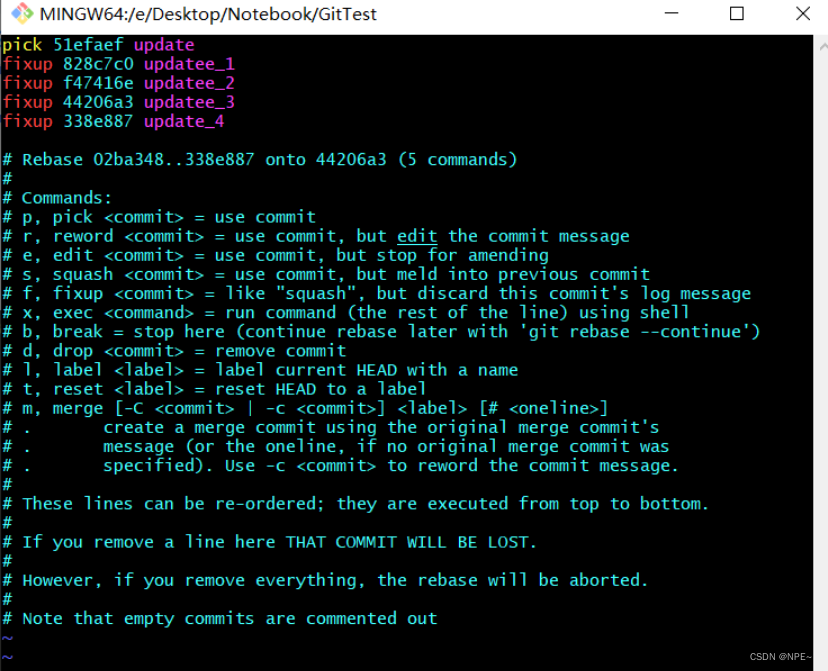
②git rebase -i HEAD~n
使用 git rebase -i HEAD~5 压缩5个commit为1个,或者git rebase -i 51efaef517abdbf674478de6073c12239d78a56a (第一个commit的id)
vim编辑器,按i编辑,将后4个commit的pick修改为fixup,保留第一个pick。按esc键,输入:wq保存退出。
-
pick:使用commit。
-
reword:使用commit,修改commit信息。
-
squash:使用commit,将commit信息合入上一个commit。
-
fixup:使用commit,丢弃commit信息。

操作完之后,发现commit都合并成了一个。

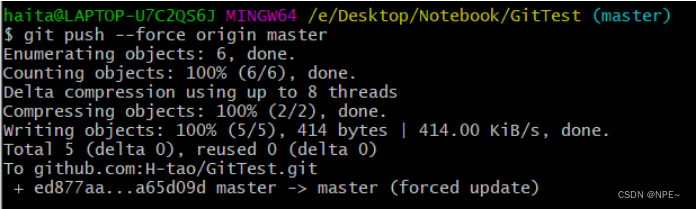
③git push --force 提交

3 必备命令
3.1 git remote相关
git remote add [alias] [url]:添加远程仓库
git remote rm [alias]:删除远程仓库
3.2 git fetch相关【拉取最新代码不合并】
git fetch test:从远程仓库test中fetch【有多个远程仓库则指定名字】
如果本地git添加了多个远程仓库,则指定远程仓库名字
3.3 git pull【拉取最新代码并合并】
git pull = git fetch + git merge
3.4 git push
git push [alias] [branch] :推送到指定仓库的指定分支
参考:https://www.jianshu.com/p/021bb953ee8d