之后的话 我们还是来看一下Dva路由的配置
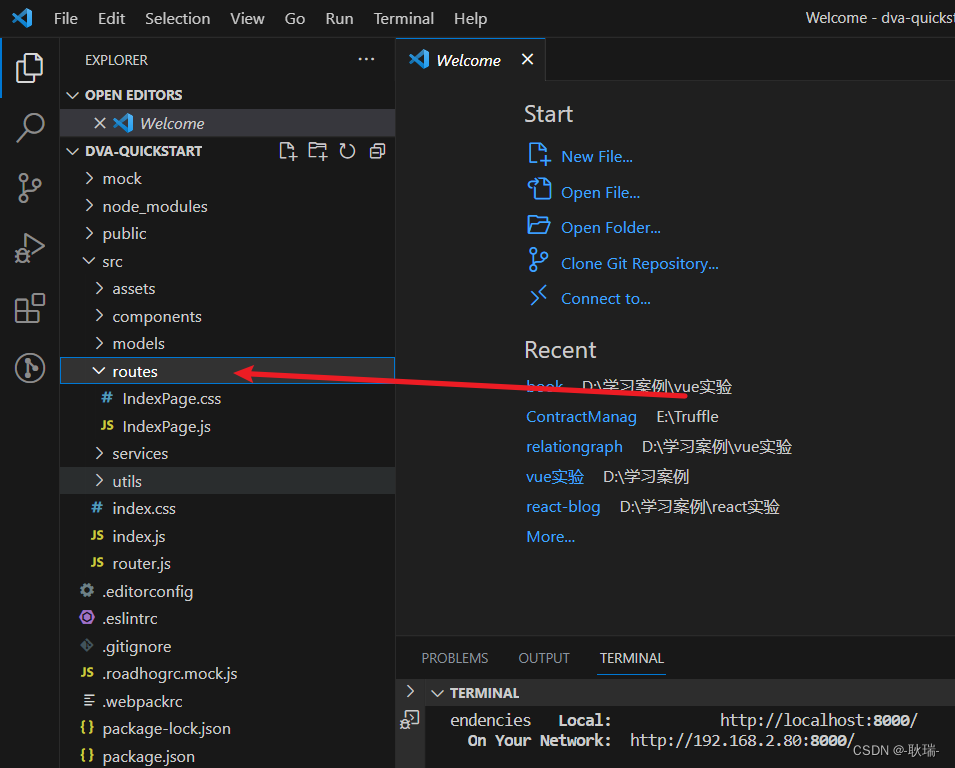
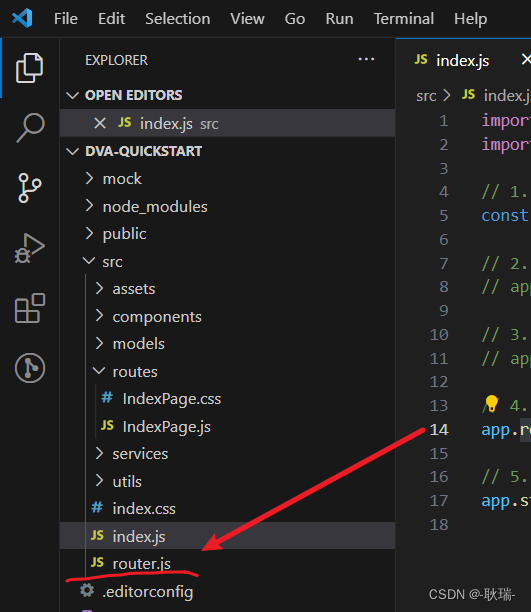
首先 我们在项目刚创建完 他就给了我们一个路径 叫routes

然后 IndexPage.js 是最初的一个组件 之前我们也用过了
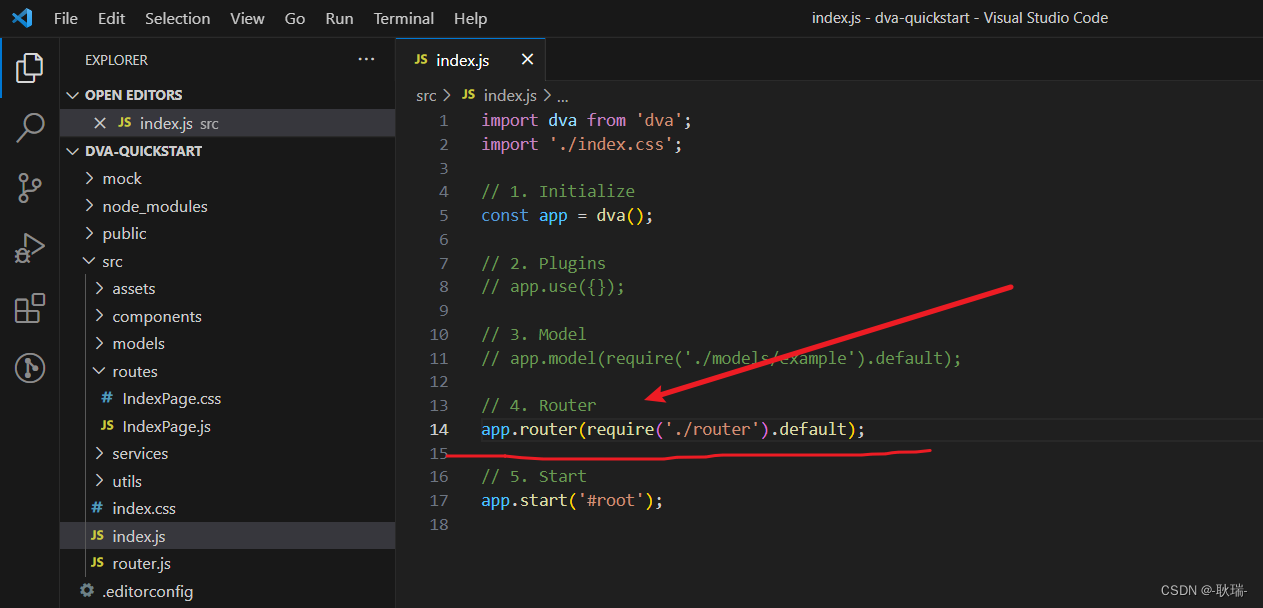
然后 我们看到 src目录下的 index.js
这里 就有一个路由的匹配

他加载的就是 同目录下 一个 router的文件

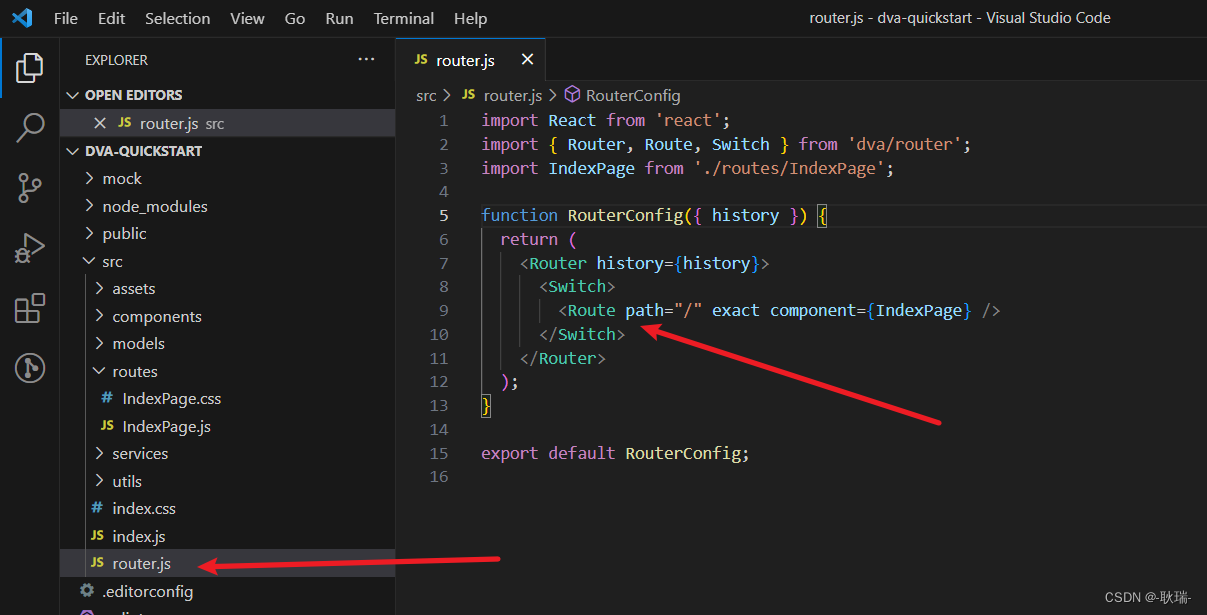
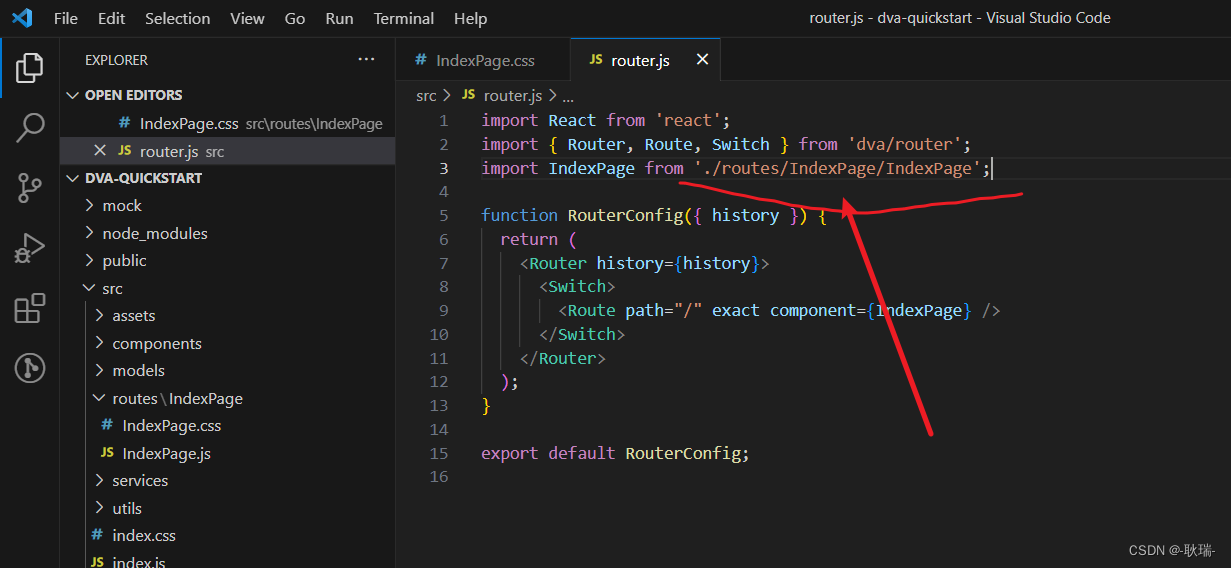
我们点开这个router.js
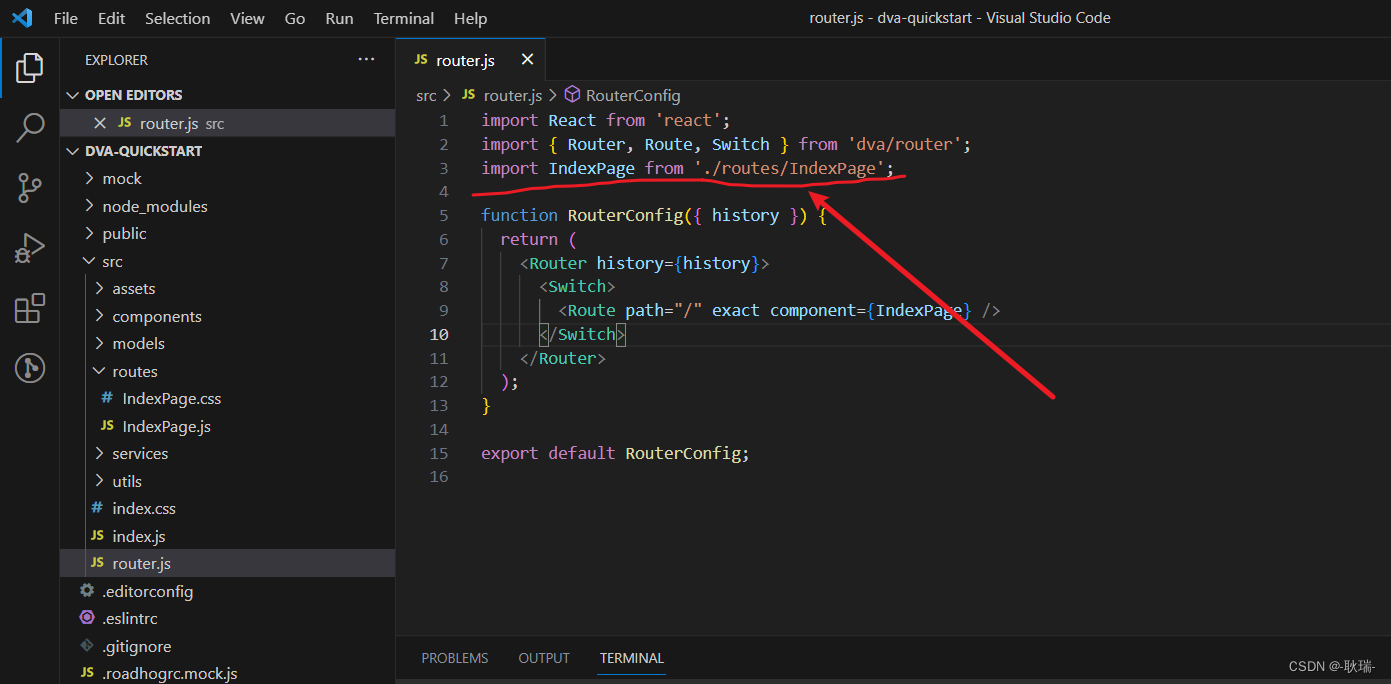
会发现 这个代码就是我们比较基本的一个路由配置代码

而 他这里 /指向的路由 正好就是 同目录下的 routes下的 IndexPage

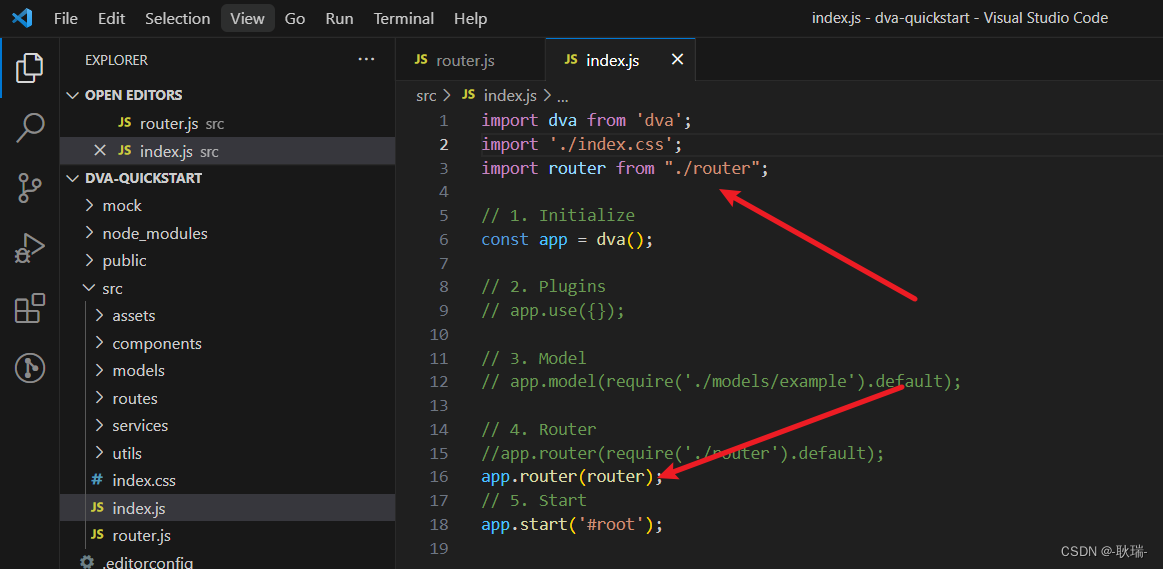
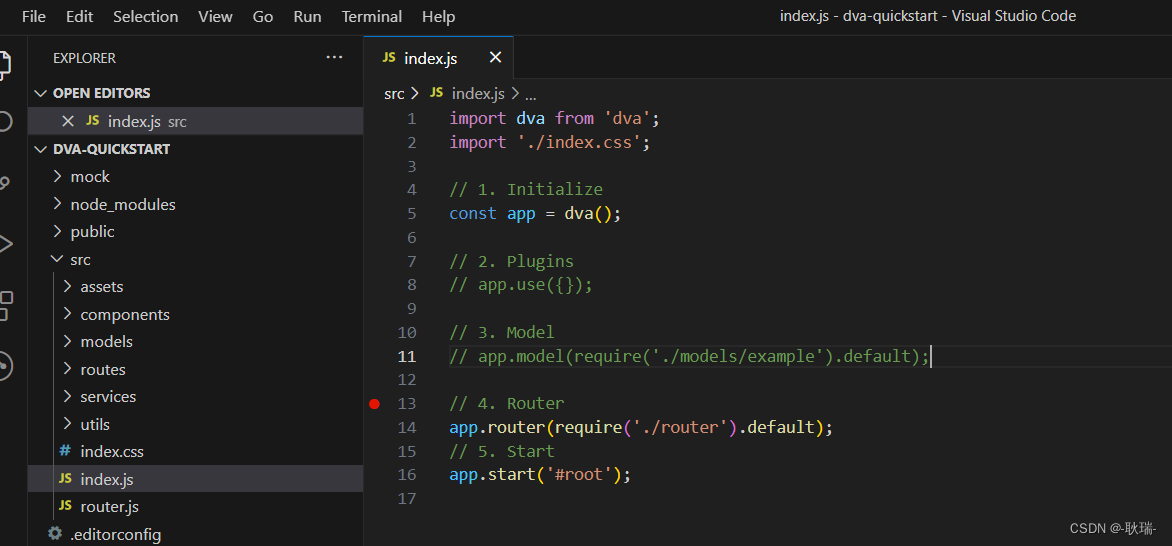
然后 我们还是看会 index.js
我们 按下图代码 将路由的引入改一下

我们直接在上面通过 import导入router
我们运行项目 会发现 这样也是可以的 其实

那他为什么要
app.router(require('./router').default);
这样写呢?
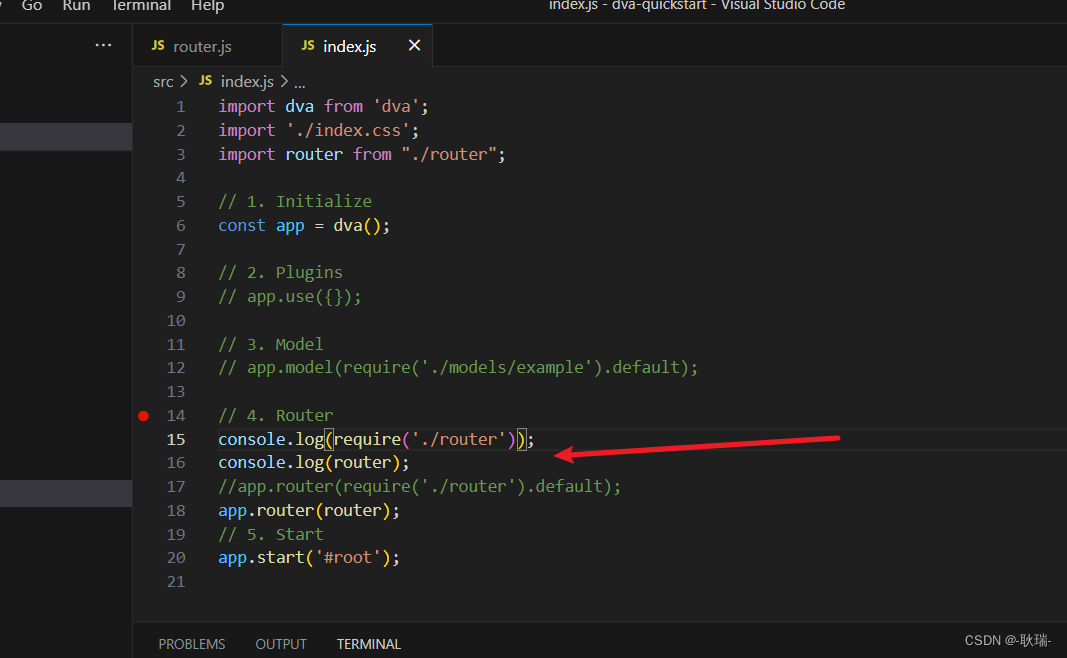
我们可以在index中这样改一下

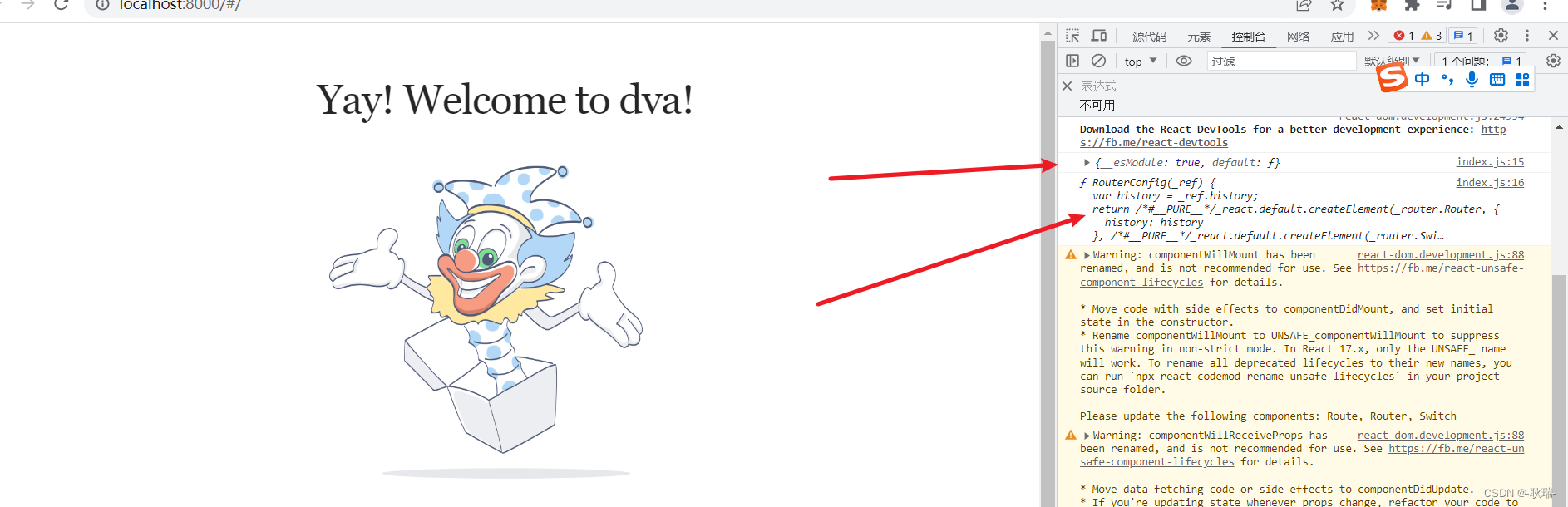
将他们都输出一下

首先 我们router.js导出的是一个函数 如果你直接用import引入 那么 他肯定是个函数
但是 如果你用require将文件导进来 他就是个对象
要通过default字段取到这个函数 但是 他们非要分个好坏 没有什么可比的 只能说 官方这样写 最好还是保持官方的
新手来看你代码也不至于蒙了
好 那么 为了方便我们项目管理 我们在src下的 routes 文件夹下创建一个文件夹 叫 IndexPage
然后 将它原有的两个文件引进来

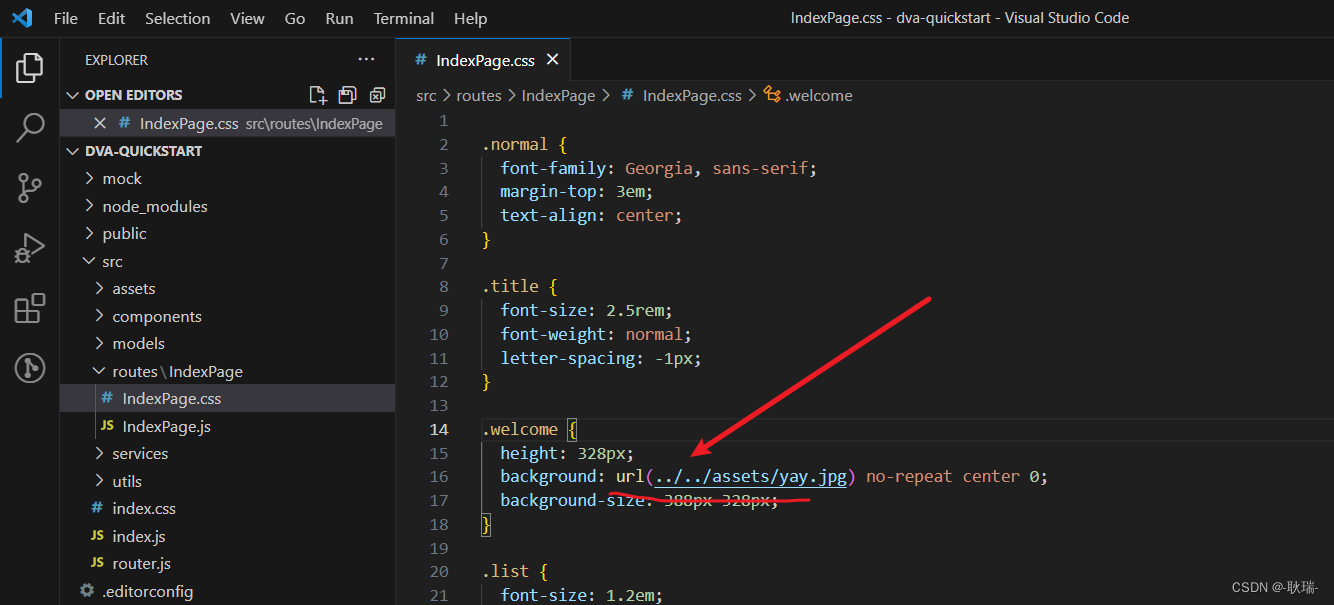
然后看到 IndexPage.css 其中有一个图片的引入 因为 之前是 …/但是我们现在又往下了一层 就多加一个…/

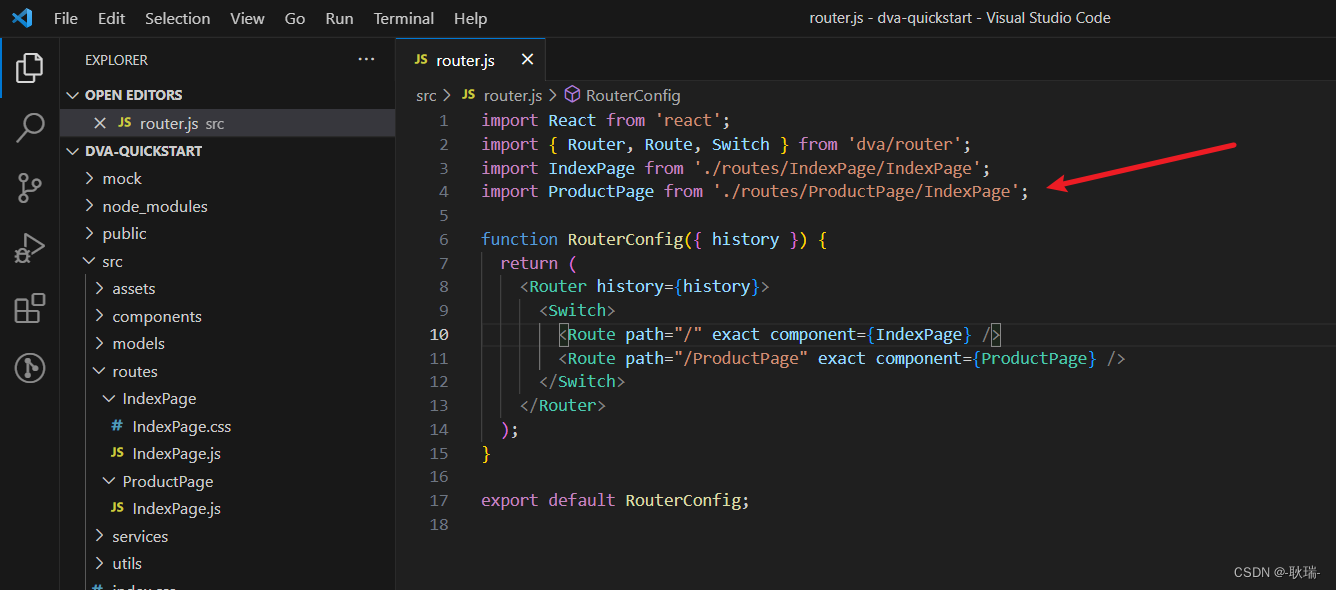
然后看到 src下的router.js 对应改一下根路由文件的引入路径

那么 我们再多加一多一个路由
在src下的routes文件夹中创建一个文件夹目录 叫 ProductPage
下面创建一个 IndexPage.js

这里面 你就可以用任何react支持的形式去创建一个组件 例如 类 或者 Hook
这里 因为类是最基本的 考虑有人可能没接触过Hook
我这里就直接写一个类的形式给大家参考组件了
参考代码如下
import React from "react"
export default class dom extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
这是一个基本的react组件
</div>
)
}
}
这就是一个很基本的react组件
然后 在src下的router.js创建这个路由就好了

官方还默认给根路由加上了 exact 这个意思就是 因为 / 在最前面 例如 我们访问我们刚创建的/ProductPage 那么 这个内容还是包含有 / 的 那么 因为 / 在前面 就先回匹配它
但是加上了exact 就相当于约定了精准匹配 必须是完全一样的 包含没用
然后 我们运行代码 访问项目的 ProductPage 路由 可以看到 我们的路由就出来了