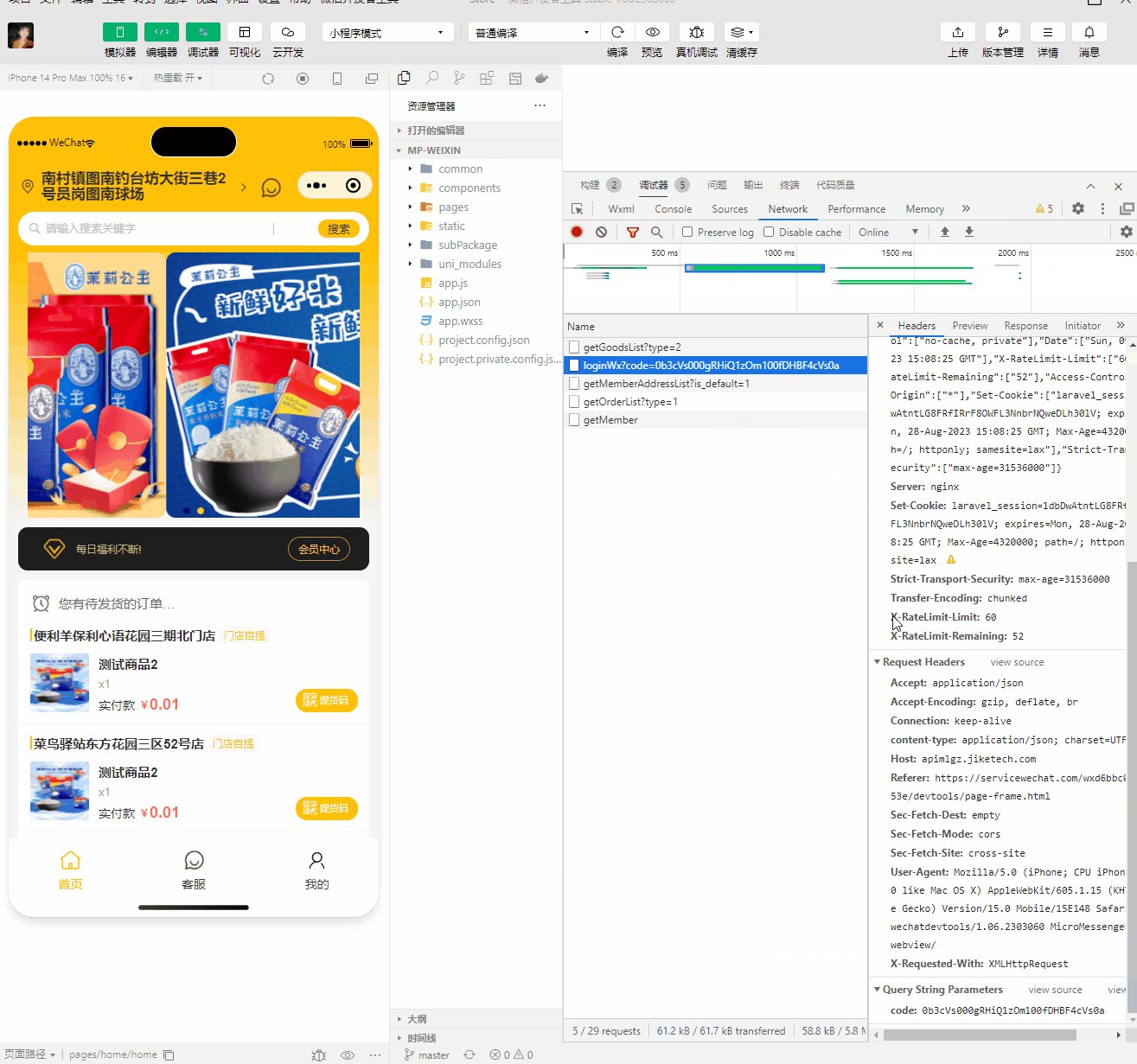
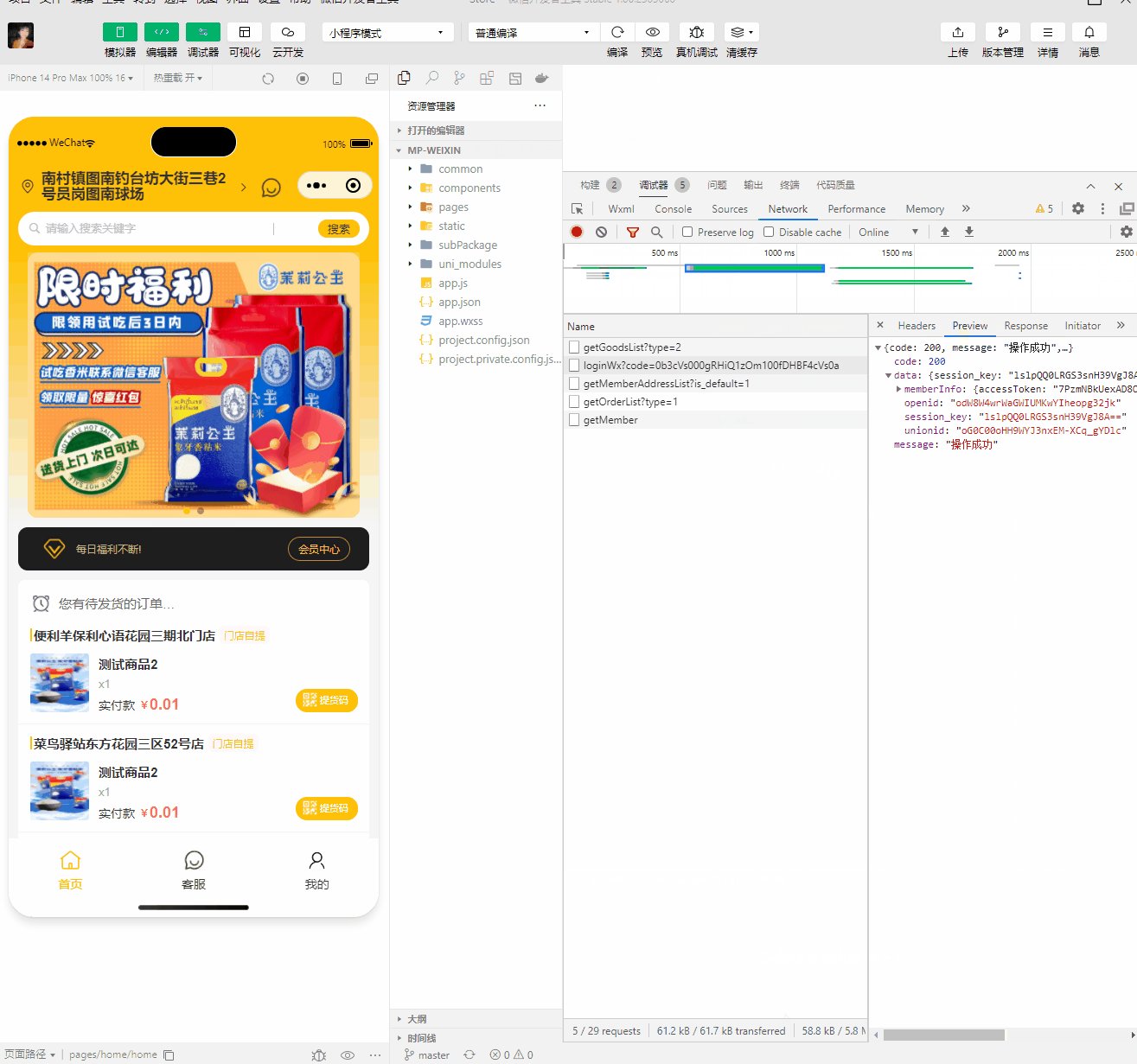
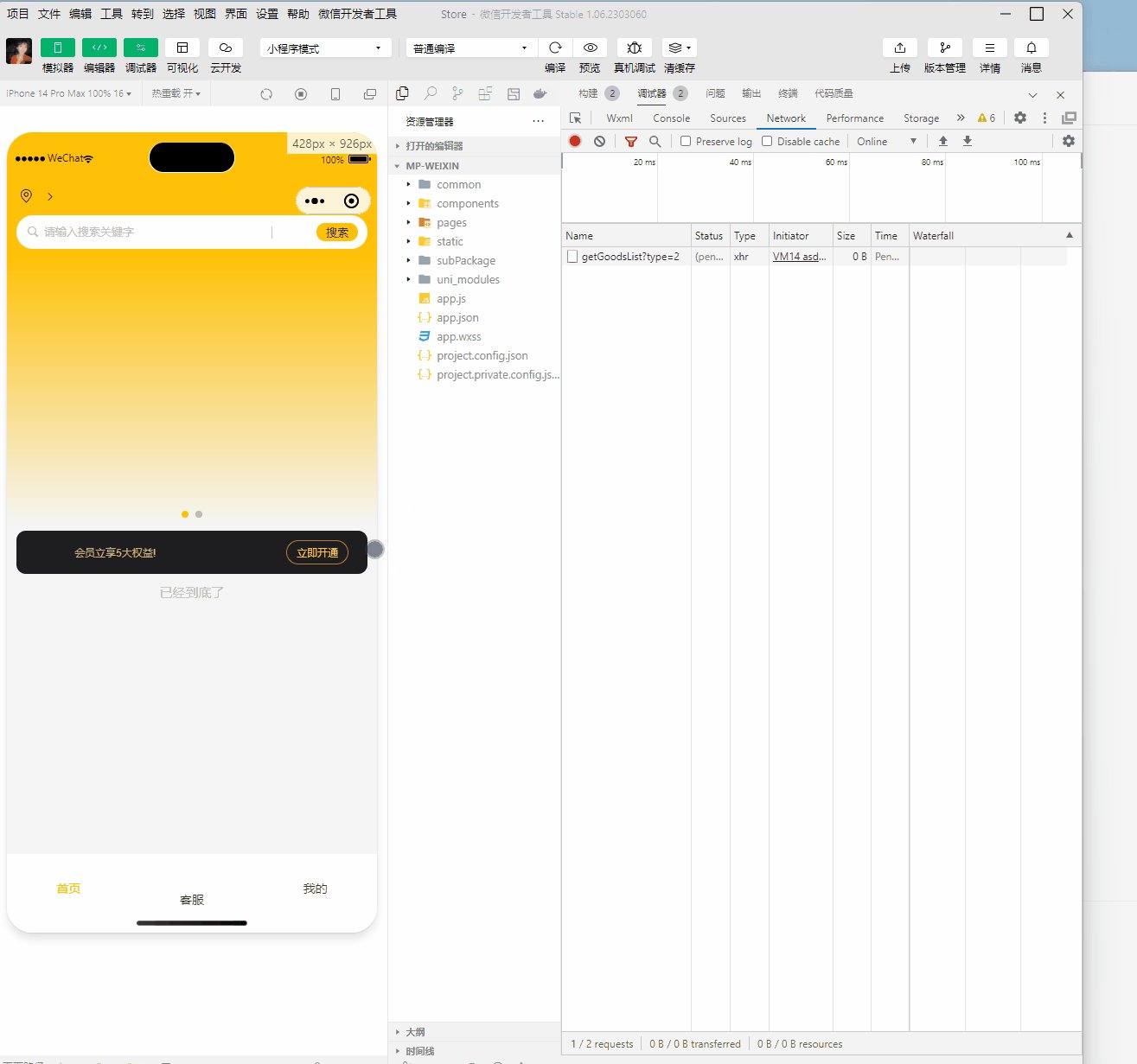
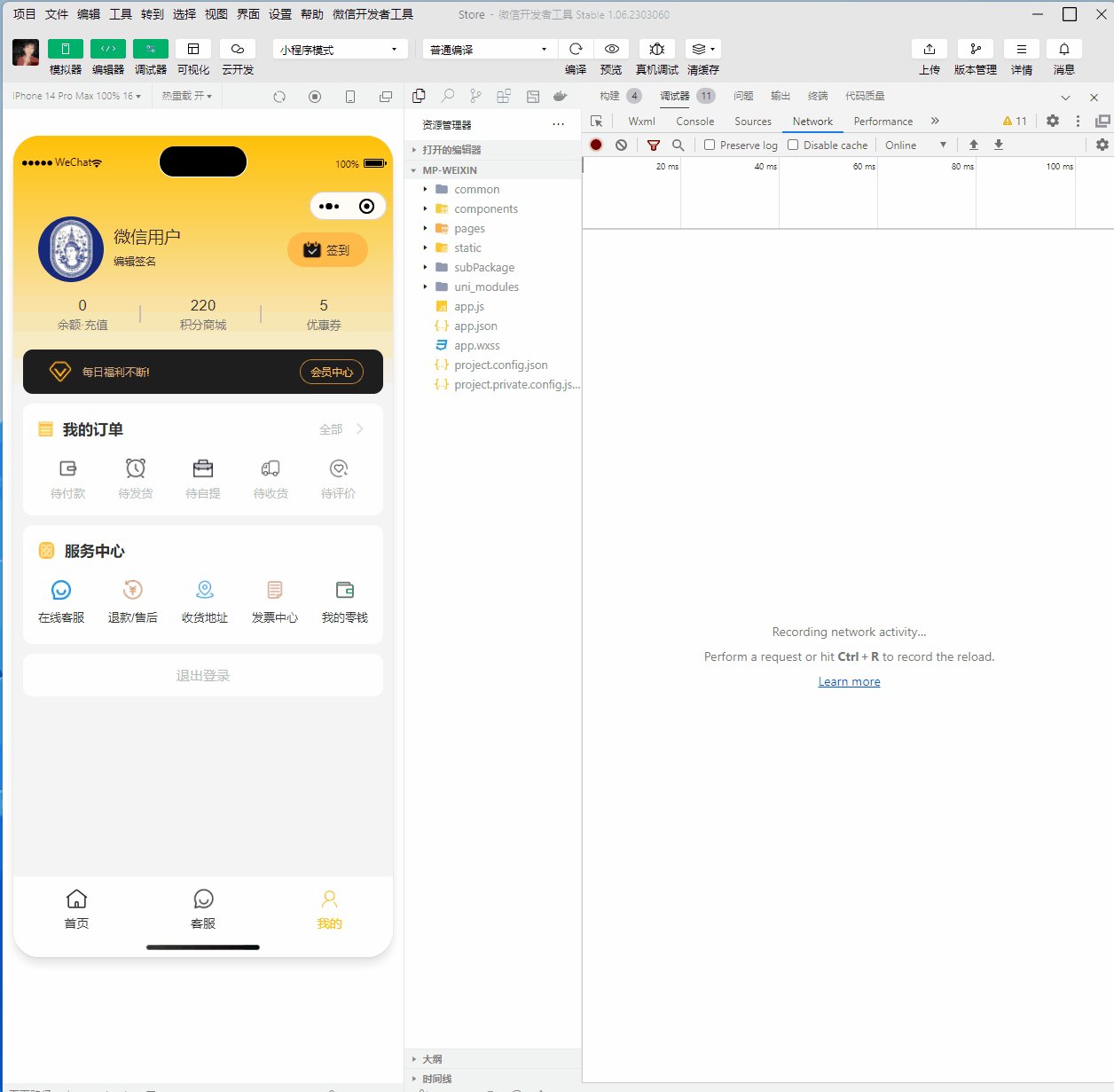
——首页登录(wx.login(),getPhoneNumber)
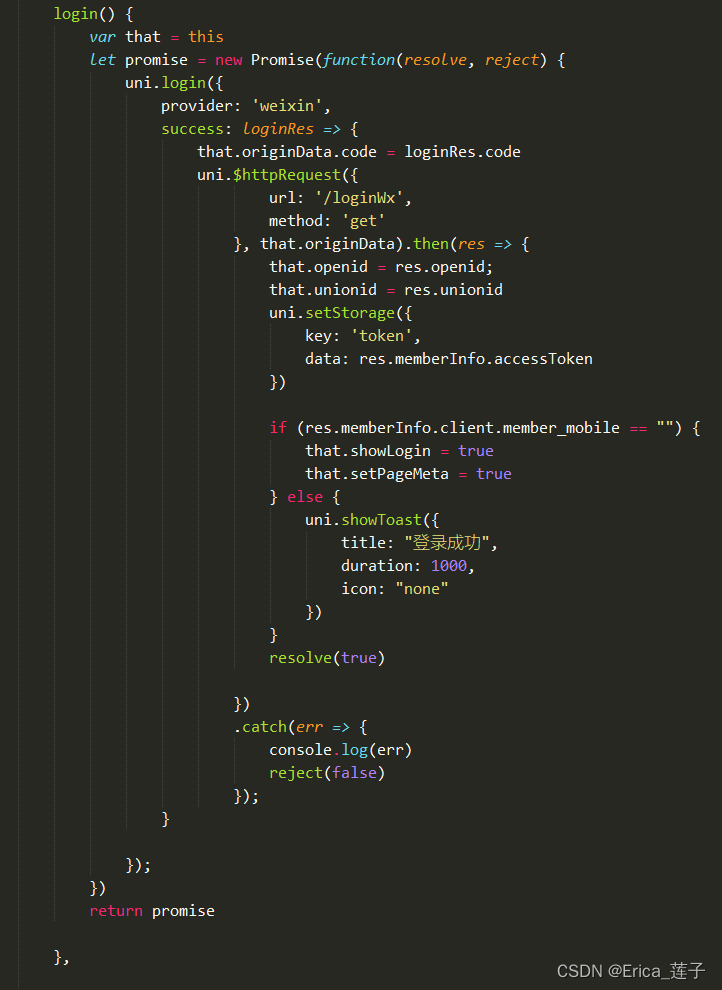
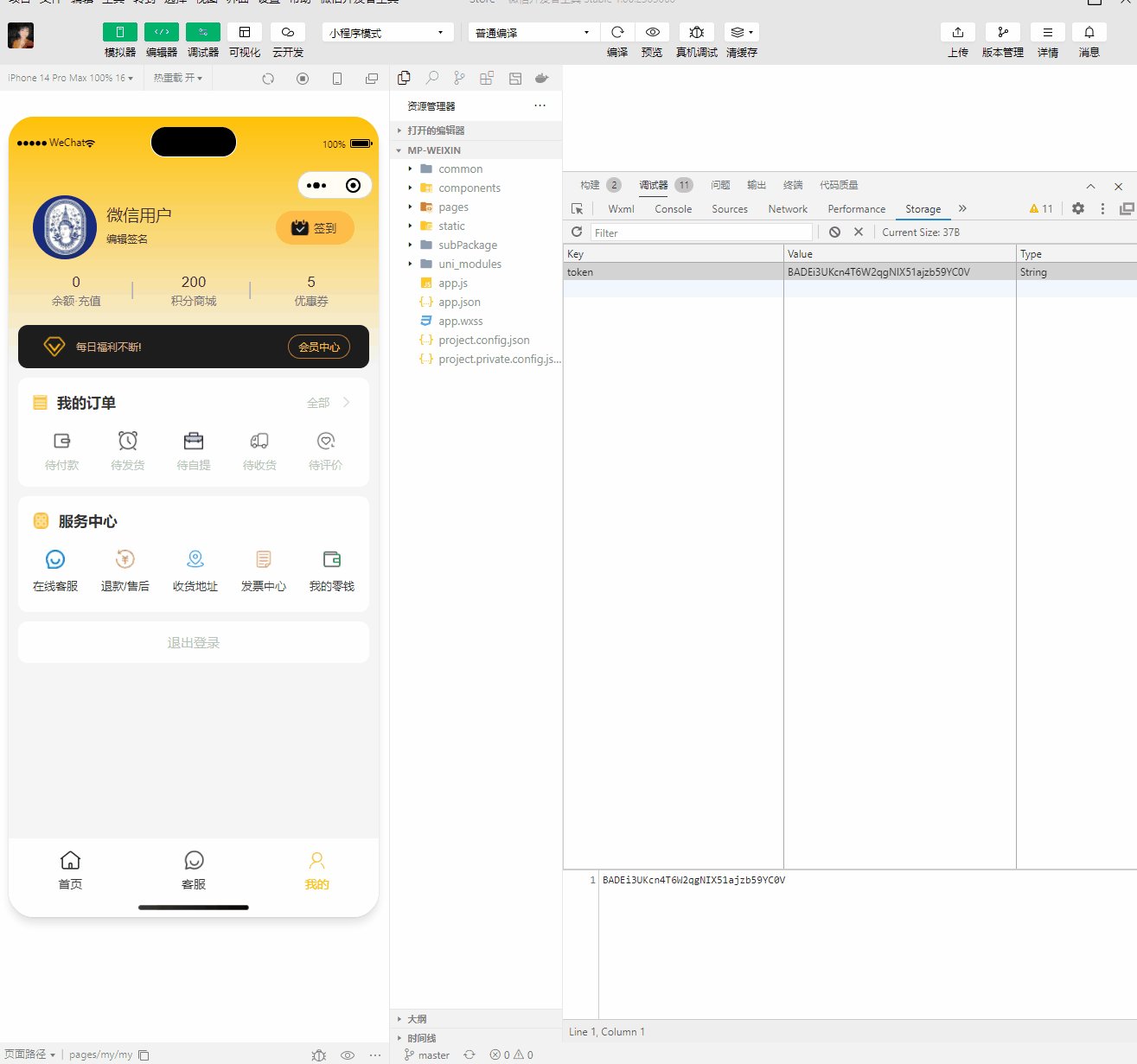
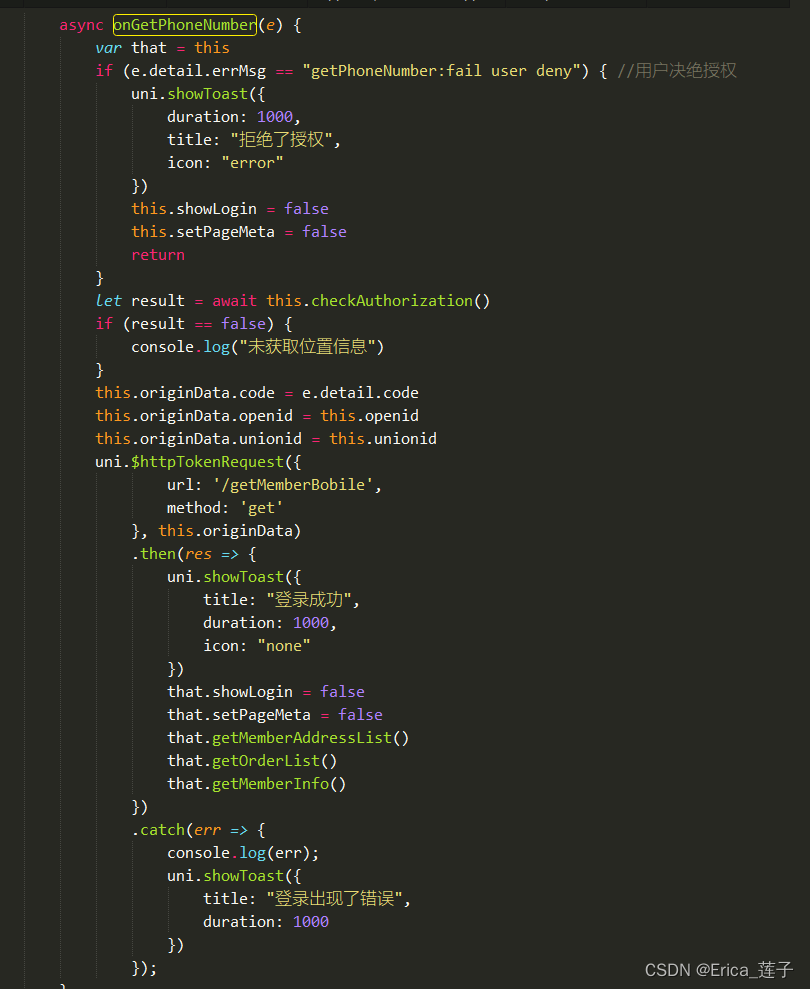
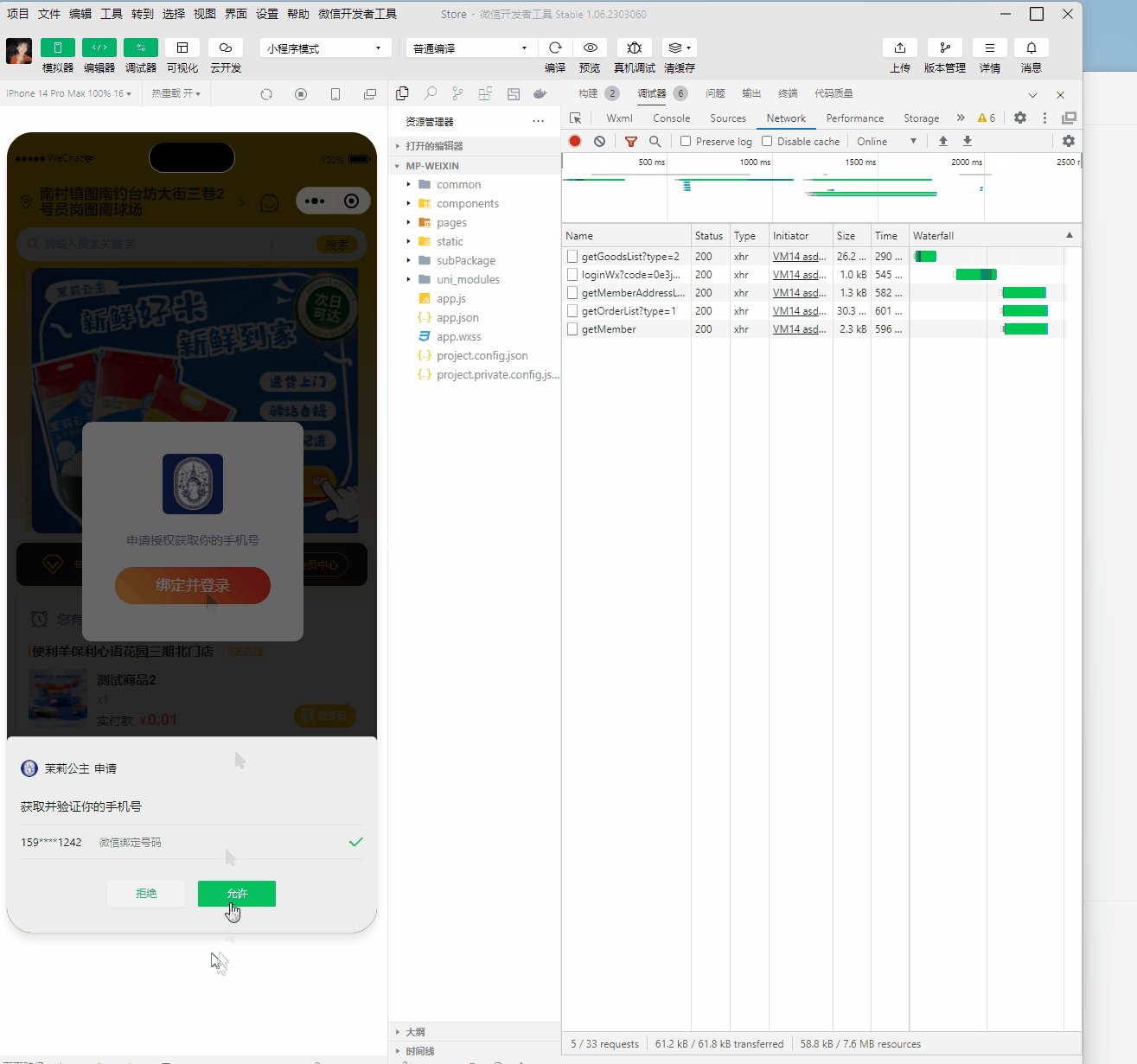
进入首页时,加载商品列表数据展示在页面。从缓存中获取token信息,判断用户登录状态,如果用户没有登录,调用微信小程序的login方法,进行登录,获取微信用户唯一的openid信息,发送给后端,后端返回token,存储到本地。若是用户没有授权过手机号,则展示授权手机号的按钮,让用户授权手机号,把获得的code传给后端。


<button class="btn bg-gradual-myOrange" lang="zh_CN" open-type="getPhoneNumber"
@getphonenumber="onGetPhoneNumber">绑定并登录</button> 

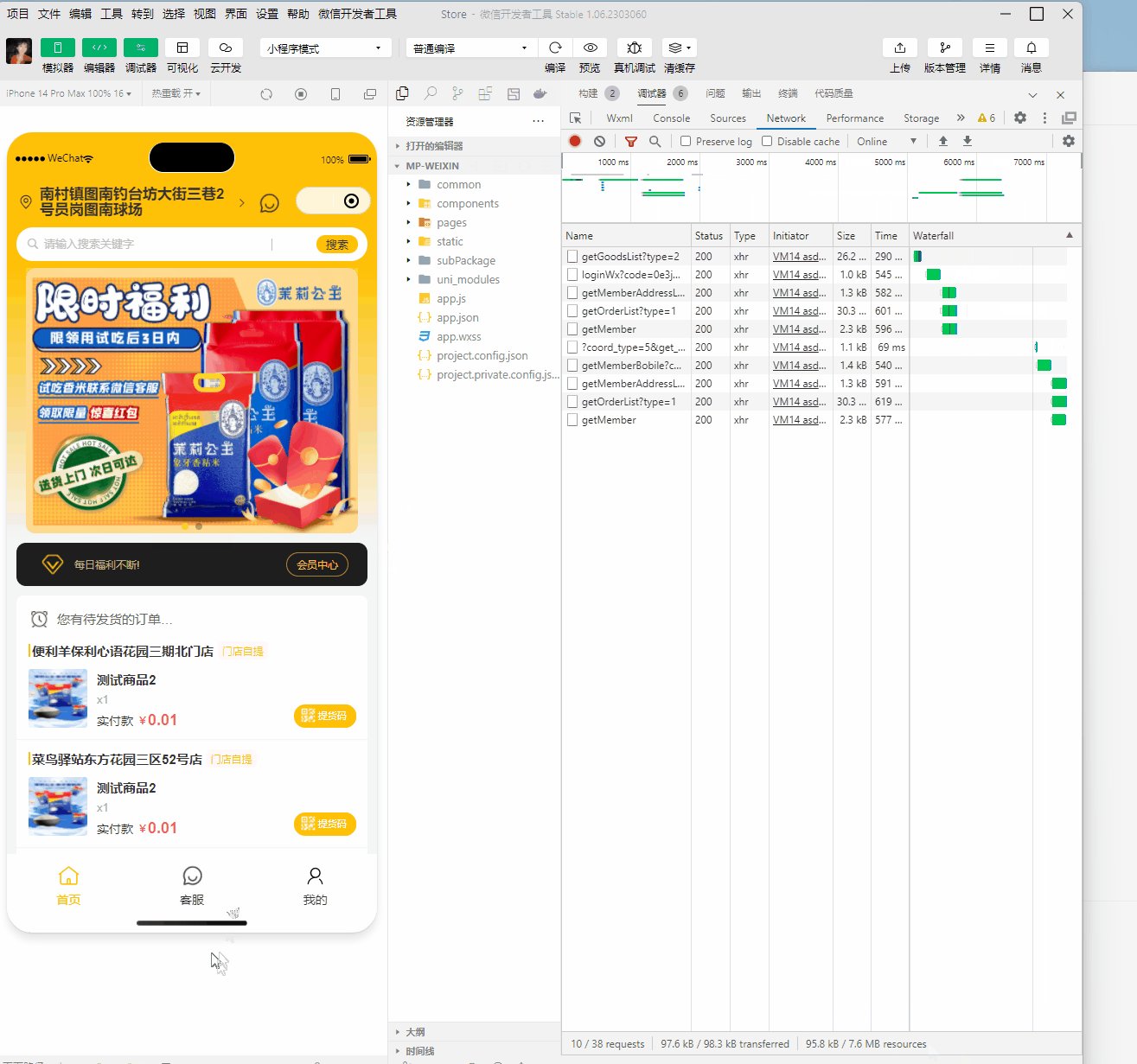
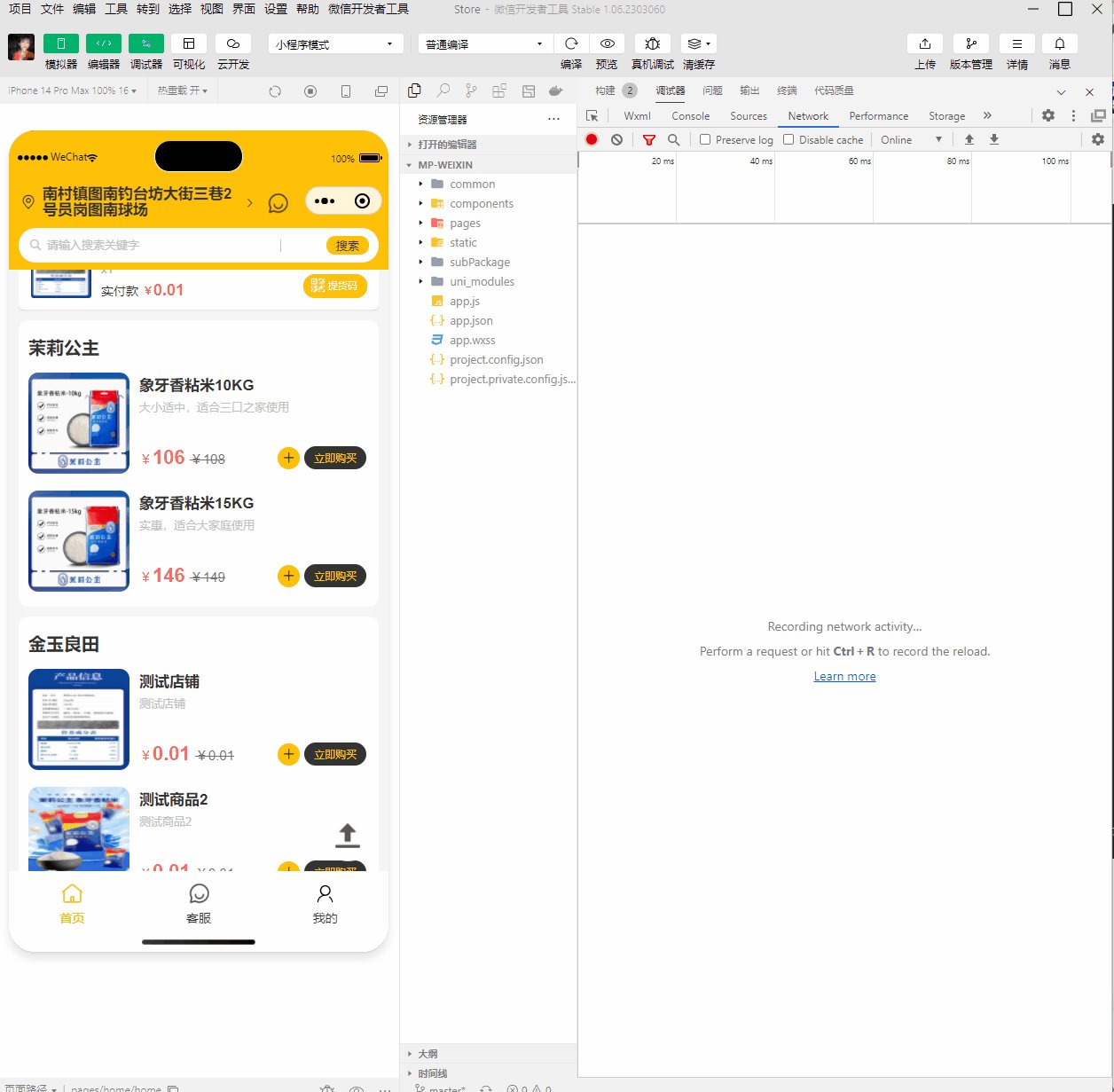
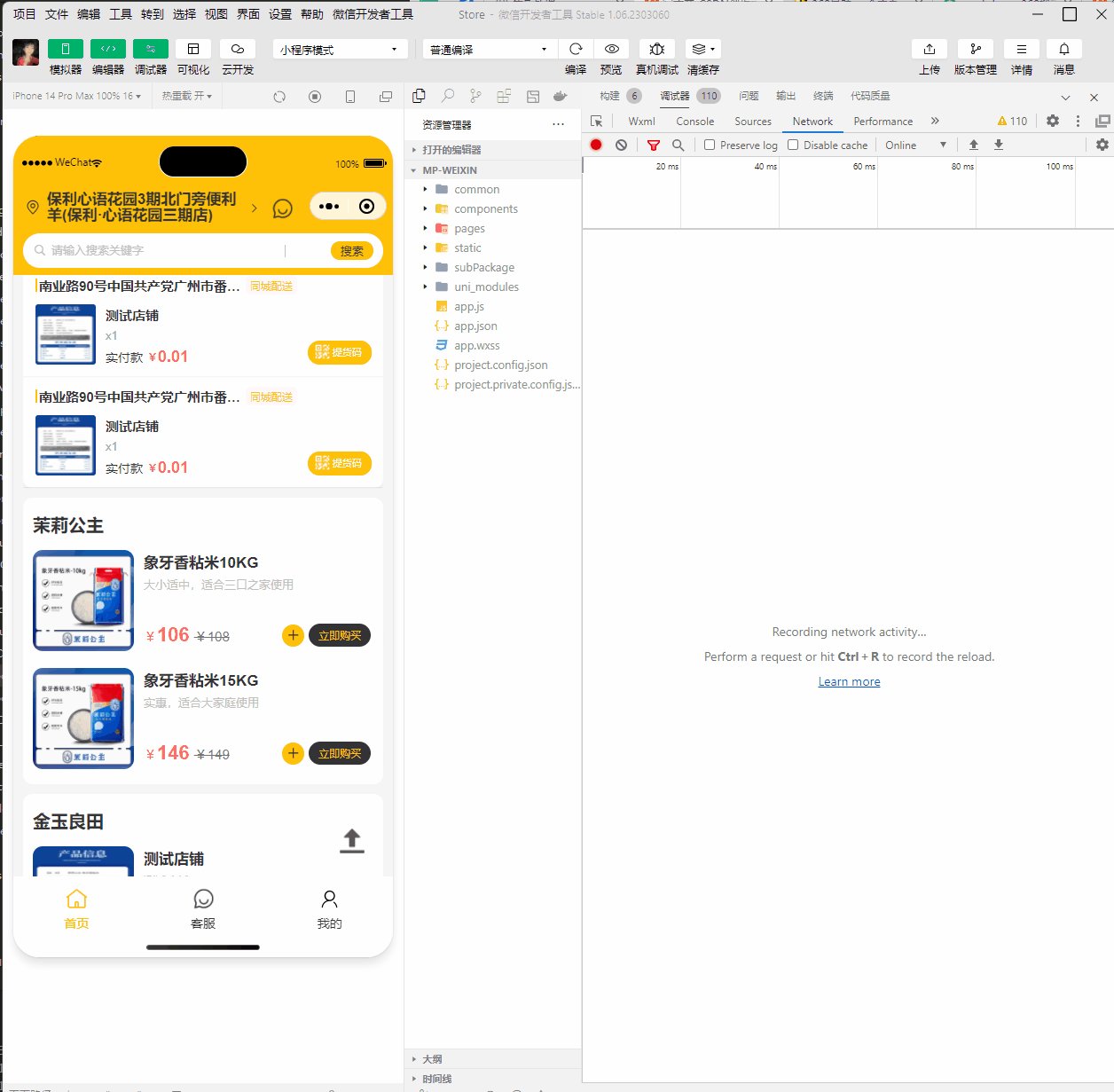
二 首页展示商品列表,点击商品进入详情
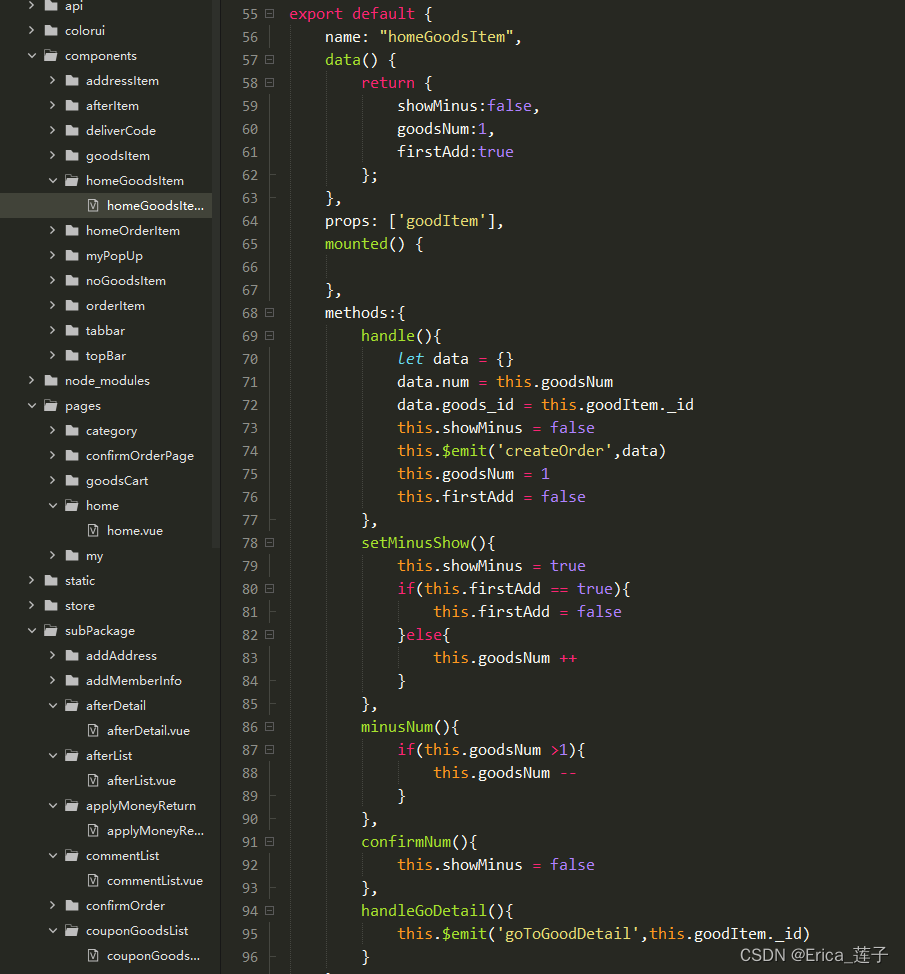
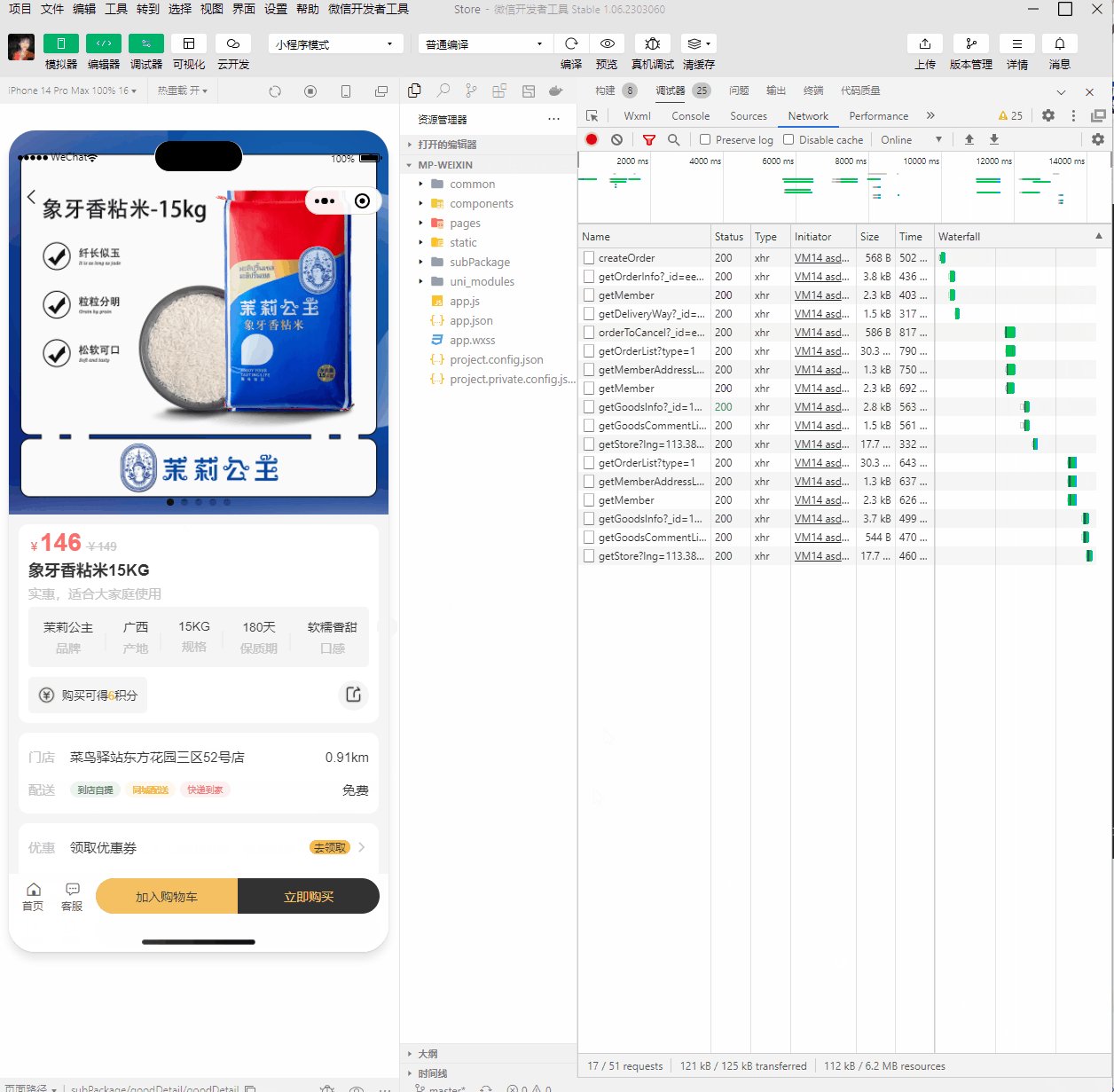
在首页拿到商品列表之后,将单独的商品封装成组件,进行复用,每个组件都是一个新的对象,互不影响,这样能够使用v-model去绑定商品的个数,确保添加a商品个数时不会影响到b商品的个数,并且简化首页组件中的代码,用做分离。点击商品时,子组件使用this.$emit()方法,触发父组件的函数,并把商品的id传给父组件,也就是首页,由首页携带id跳转至商品详情页面。



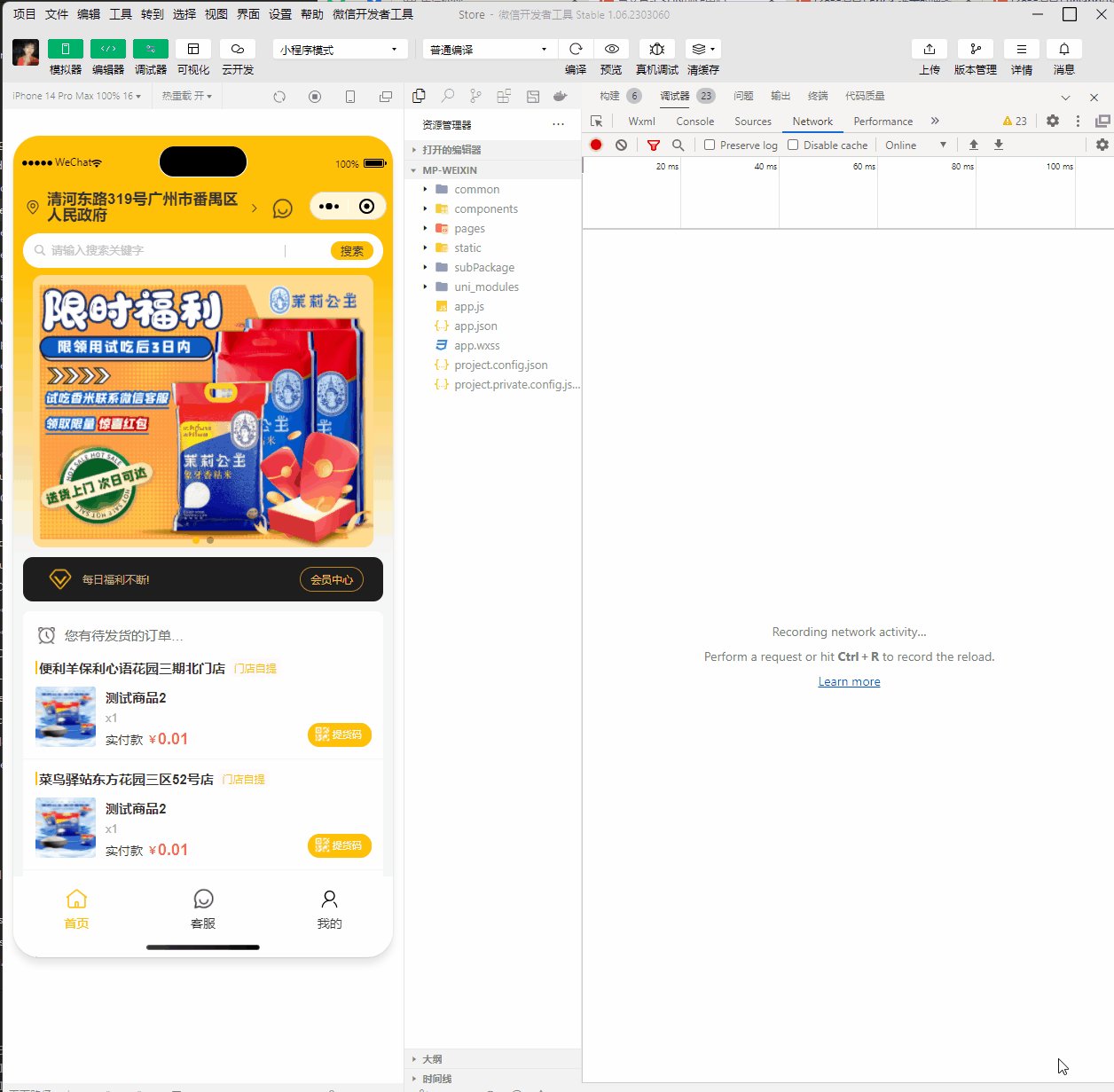
三 首页隐藏原生导航栏,自定义导航栏,展示地址信息和小程序客服入口。
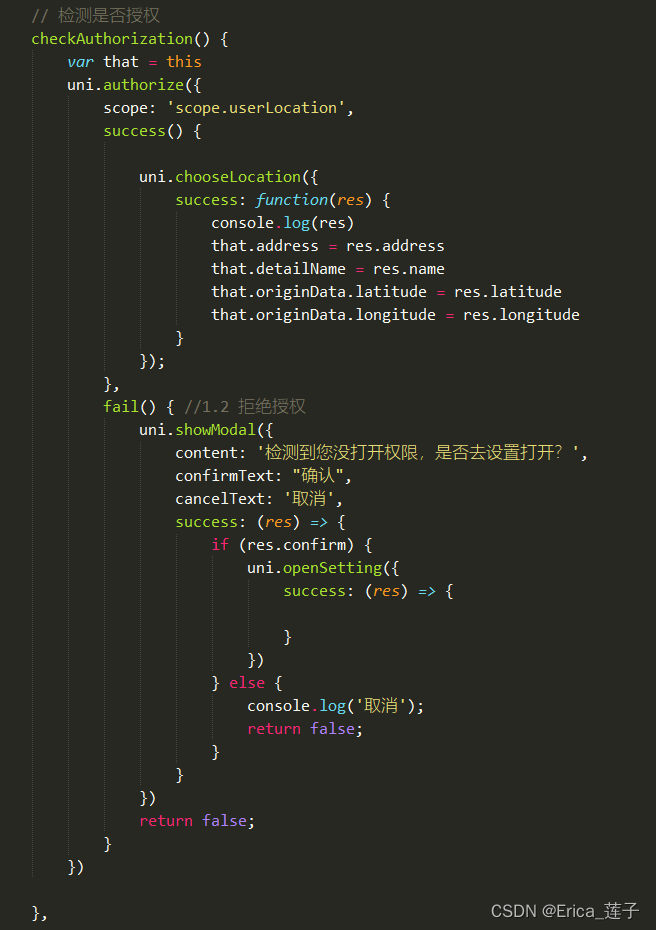
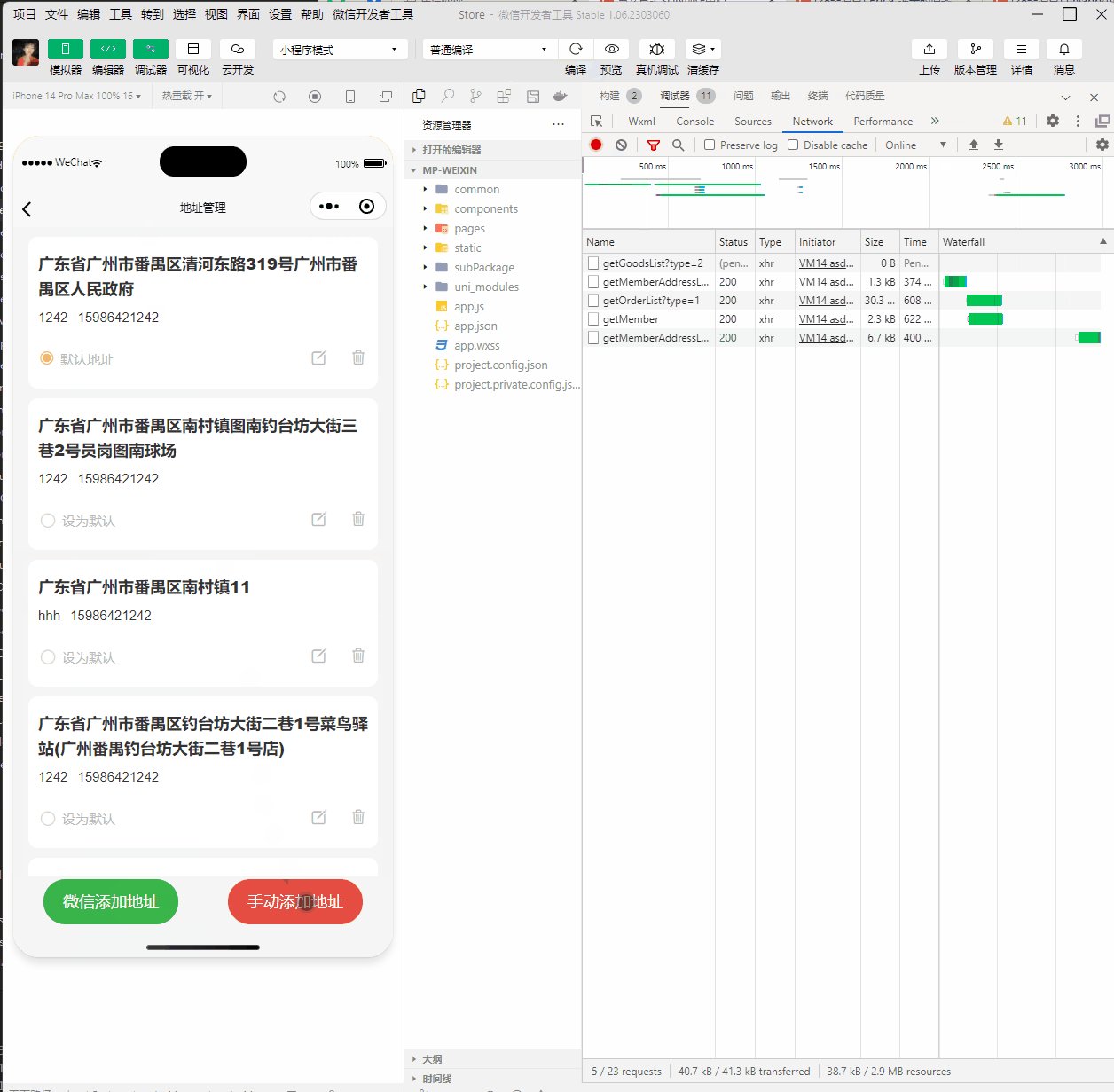
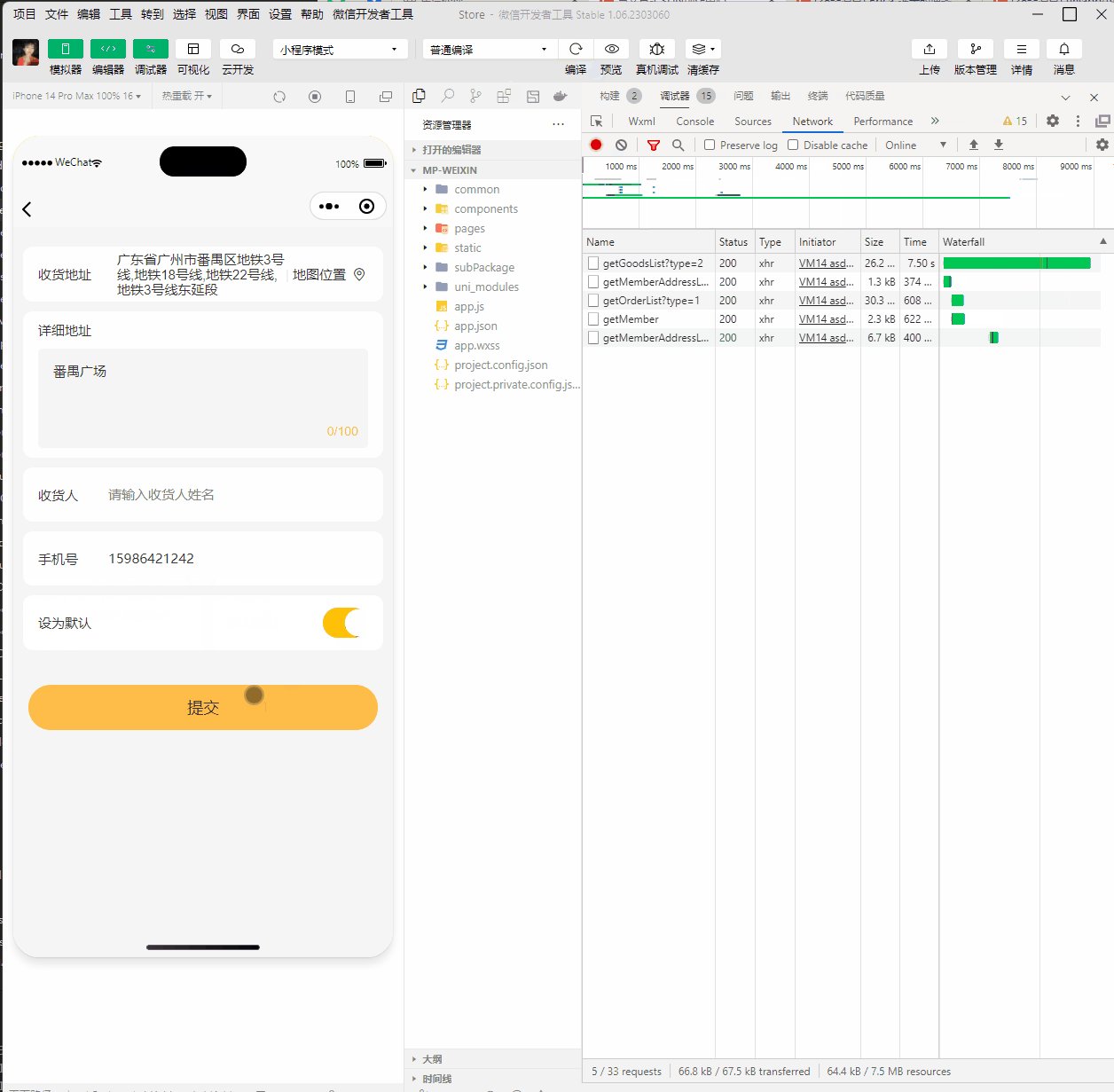
首页一般展示的是默认地址,当用户在首页选择一个新的地址之后,就作为立即购买,创建订单时的地址,地址界面,有删除地址,设置默认地址,添加地址等功能。添加地址时,获取用户地理位置权限,进行定位,获得用户的地址信息。


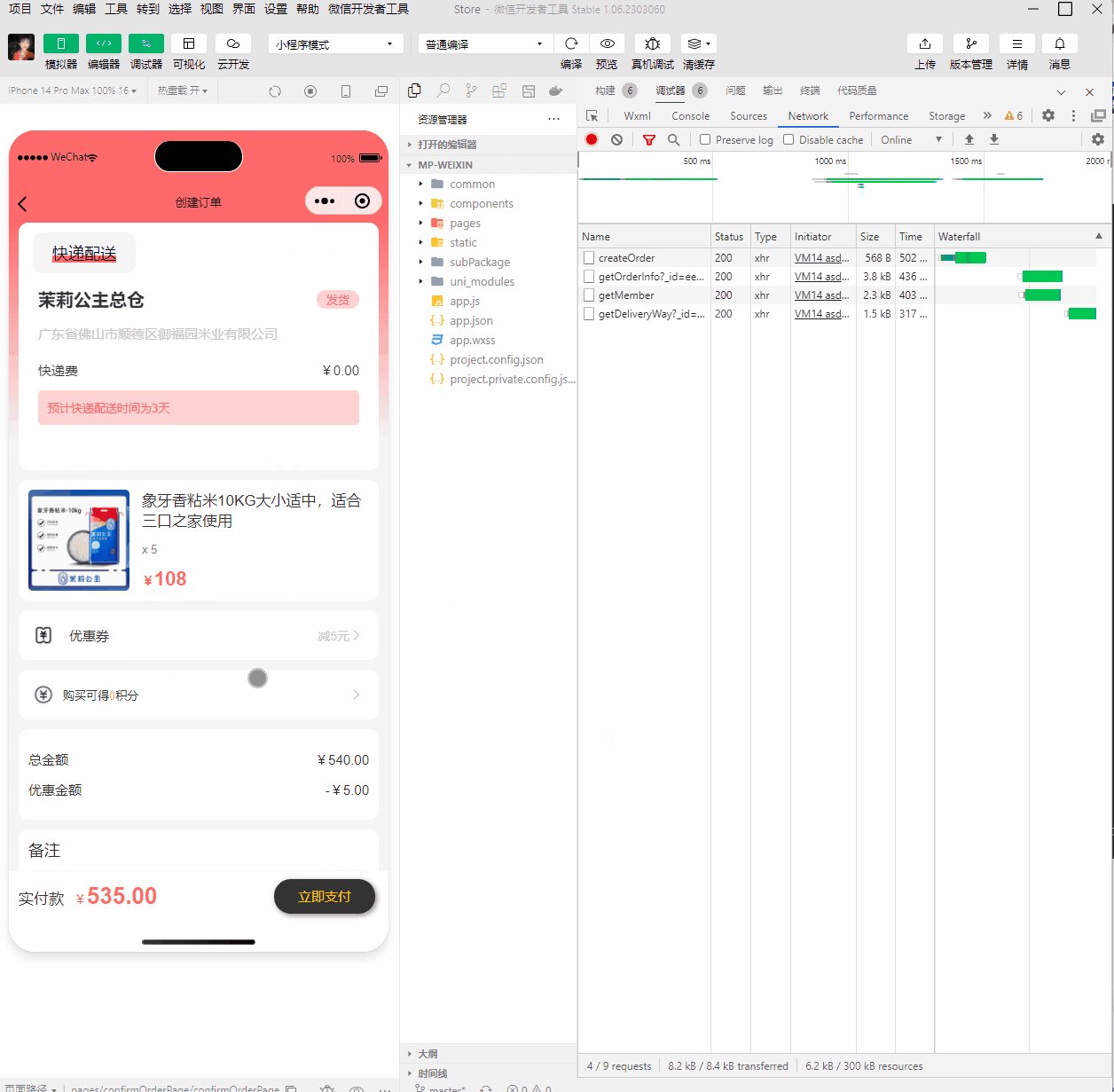
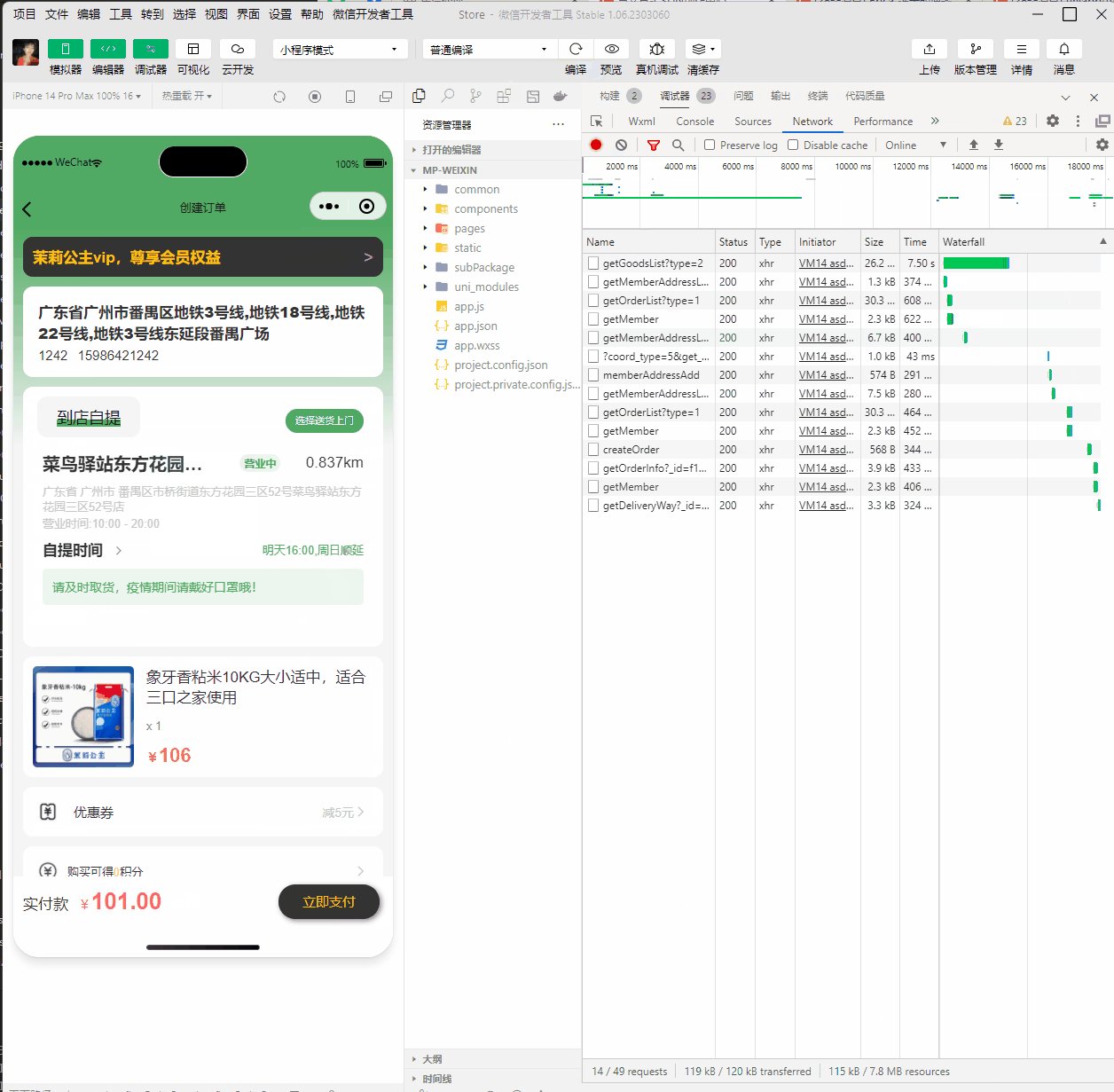
四 首页点击立即购买,可以进入创建订单页面。
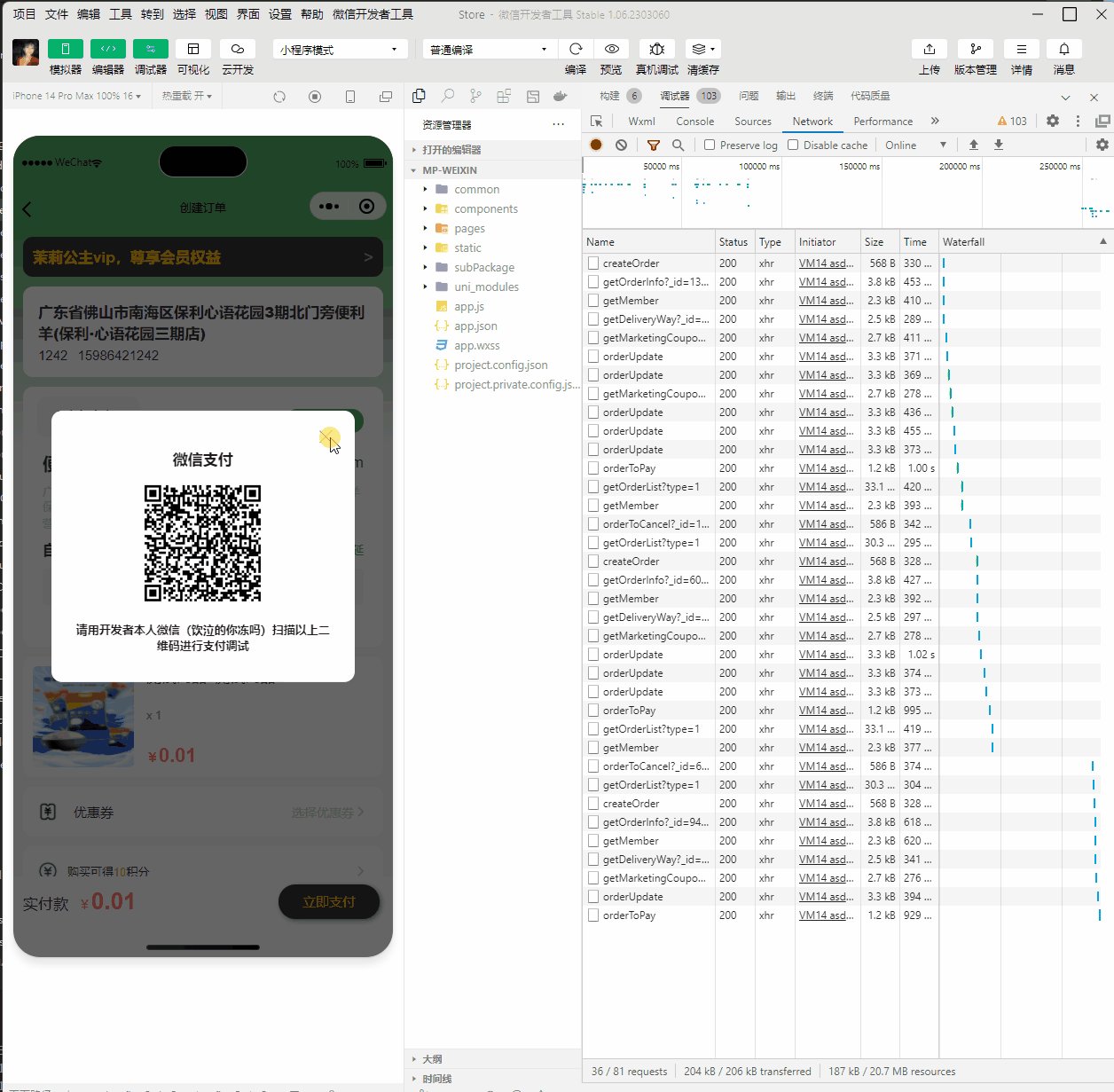
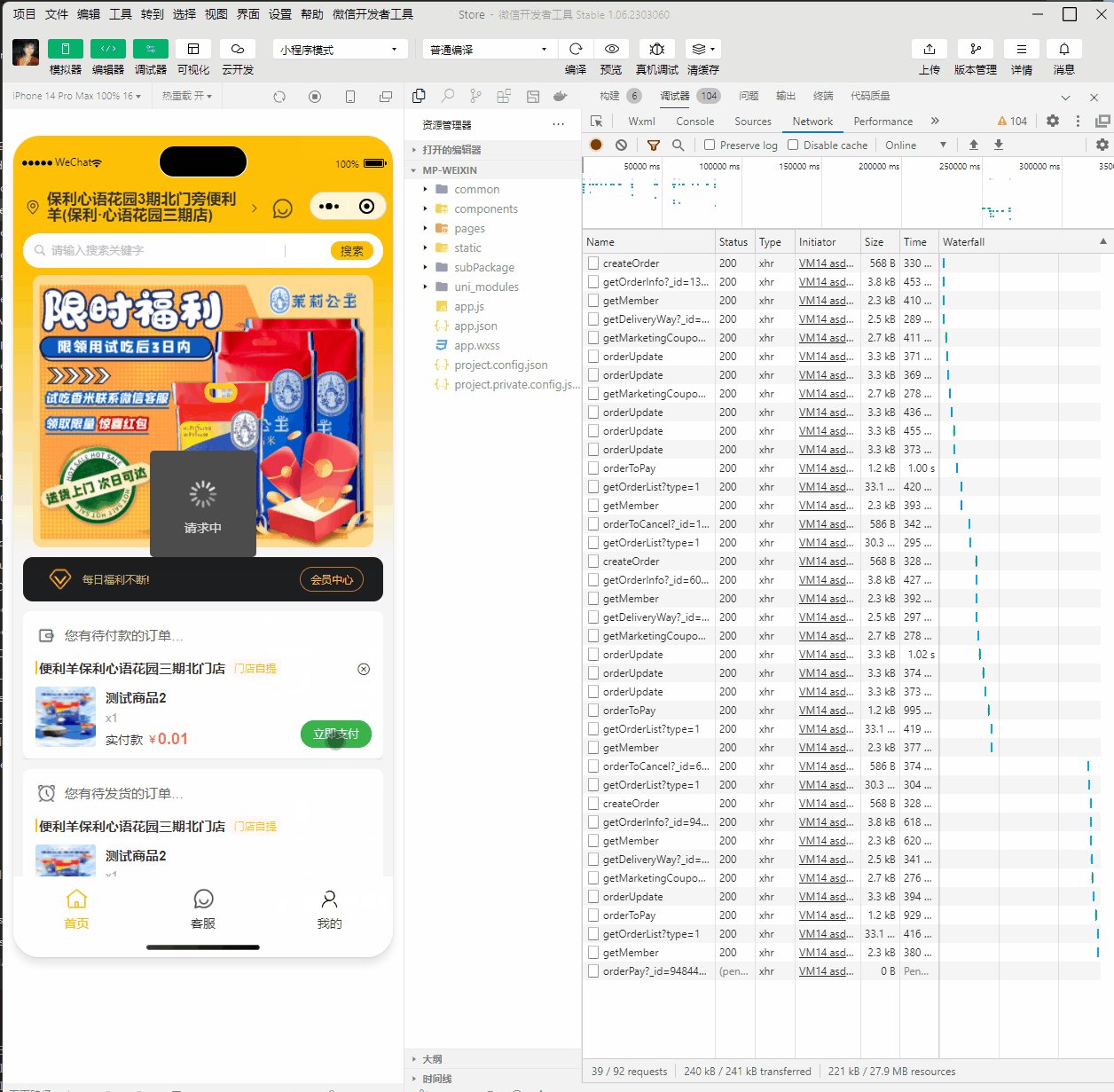
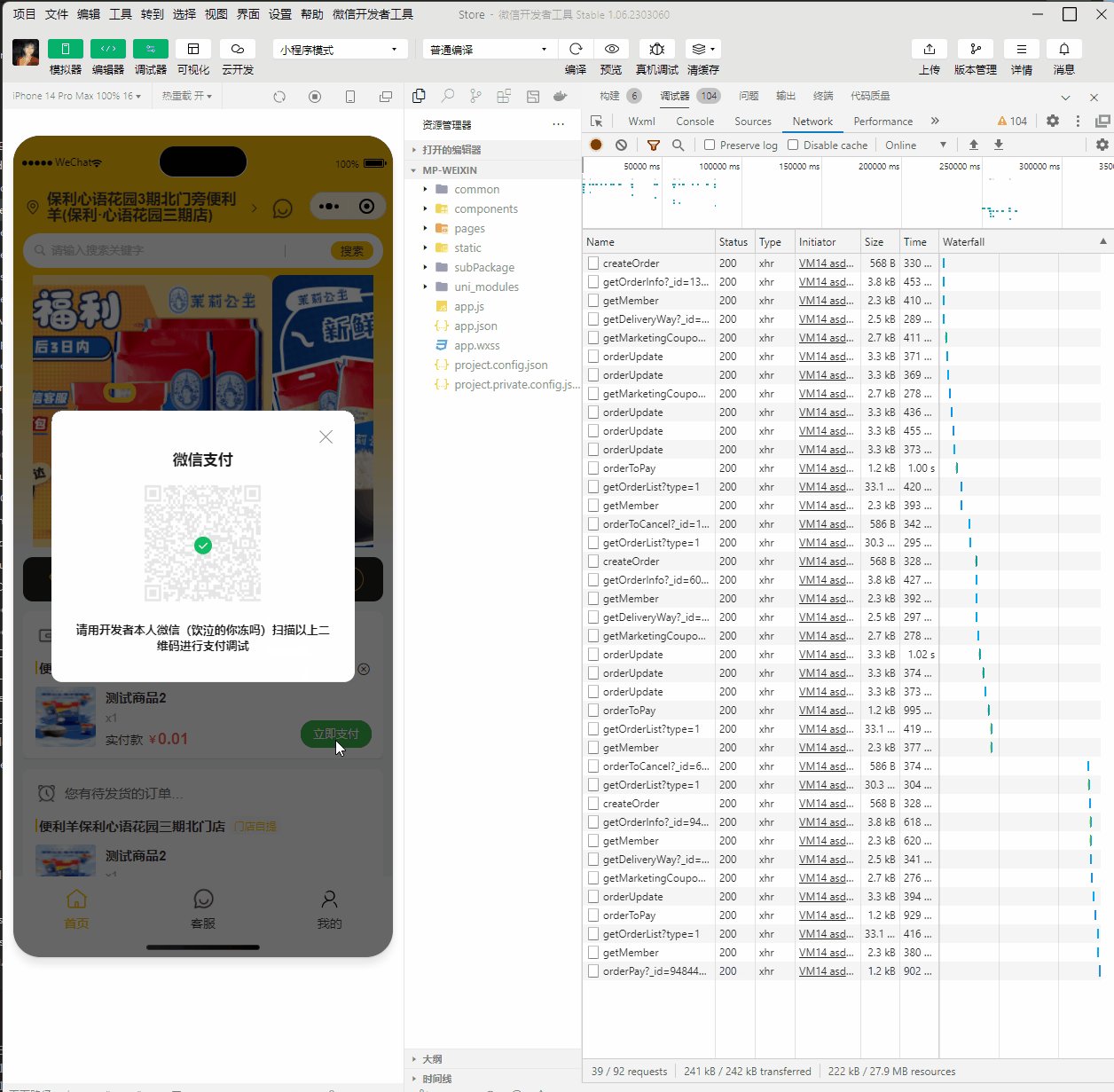
根据首页地址信息,判断送货方式,如果地址附近有店面,送货方式可以是自提或者送货上门;如果附近没有店面,那么送货方式就是快递。用户如果未支付,返回首页时,会及时更新用户未支付的订单。如果用户已支付,支付成功后会跳转到订单详情页面。


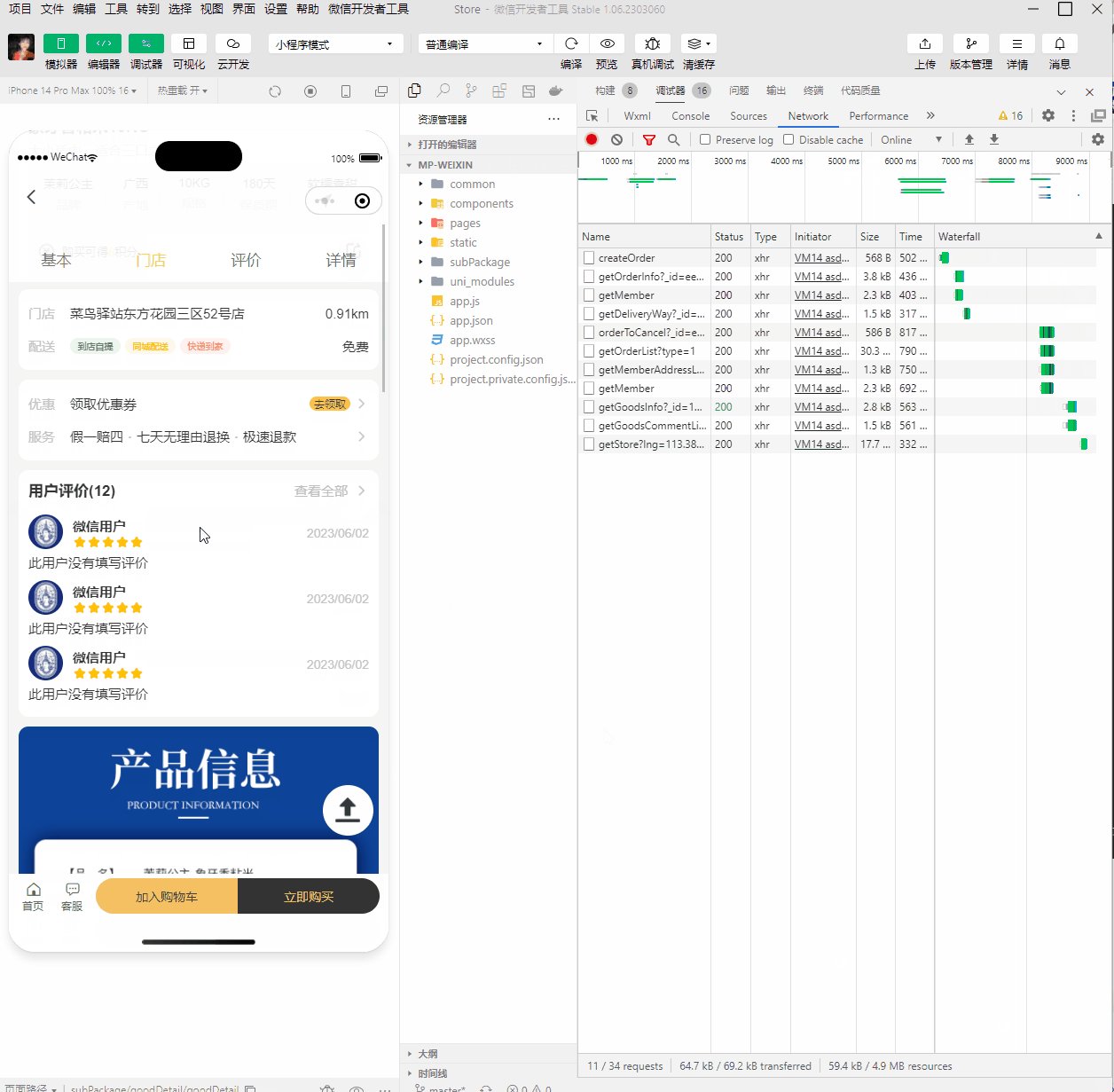
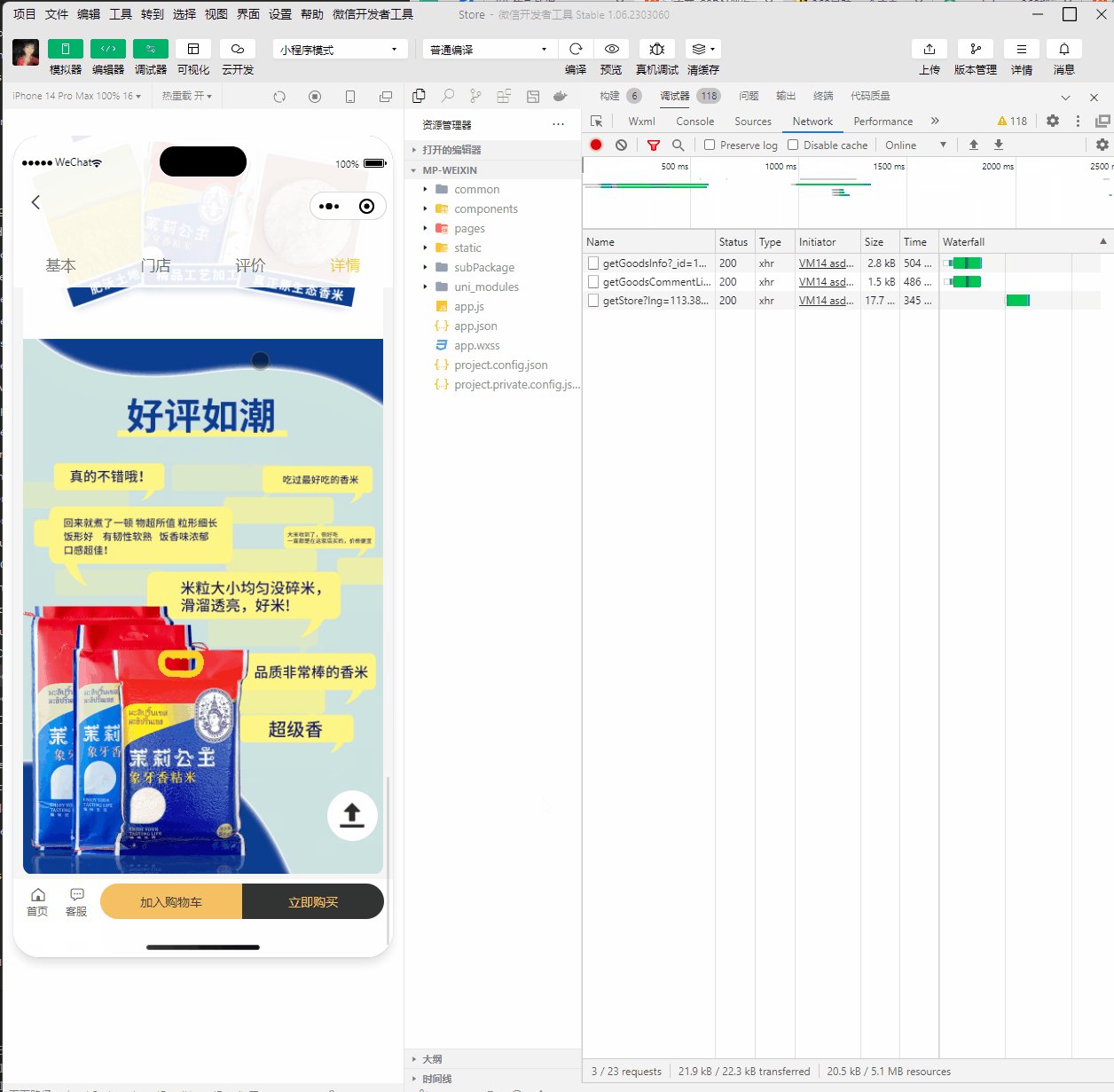
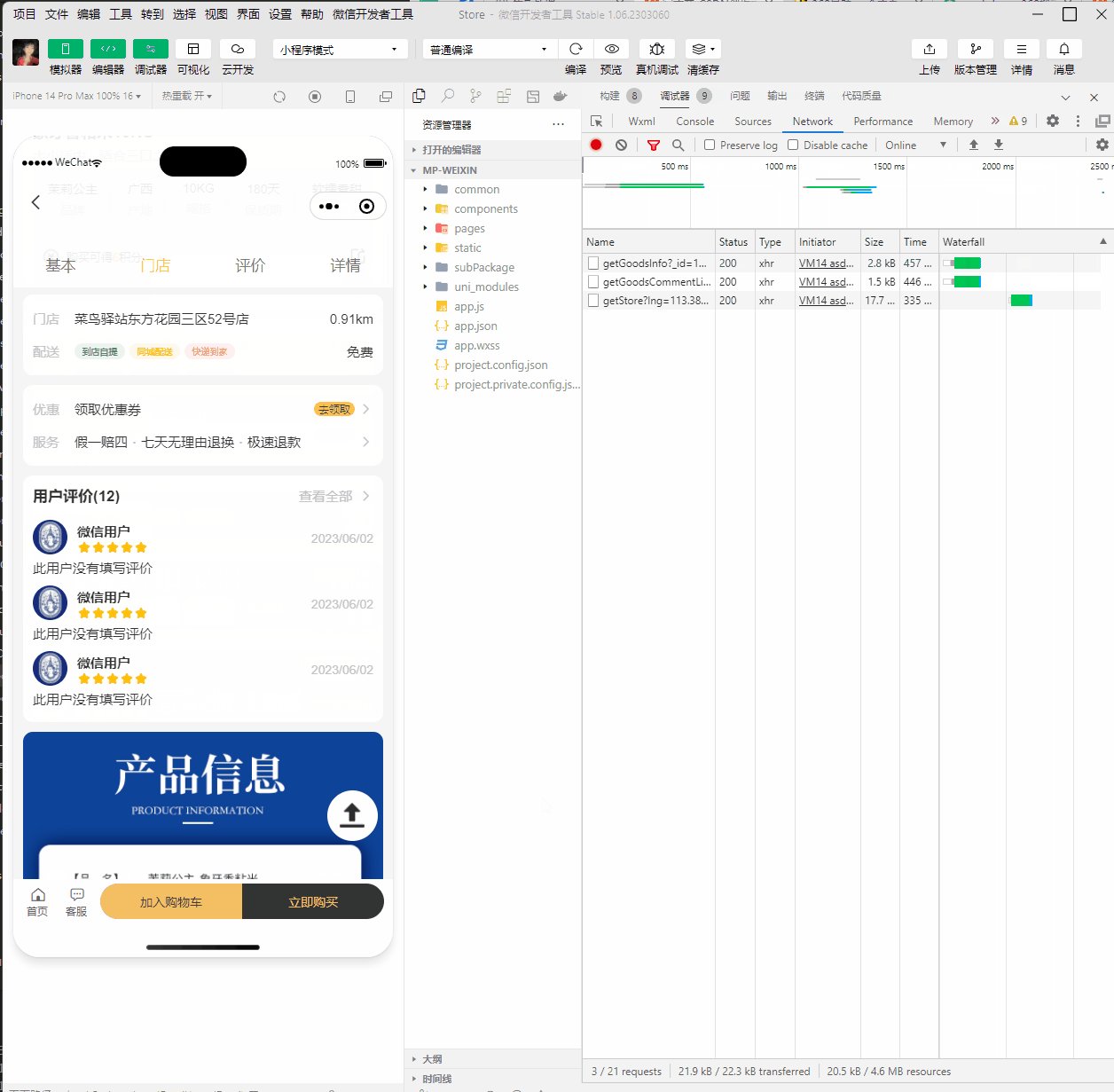
五 首页点击商品进入商品详情页
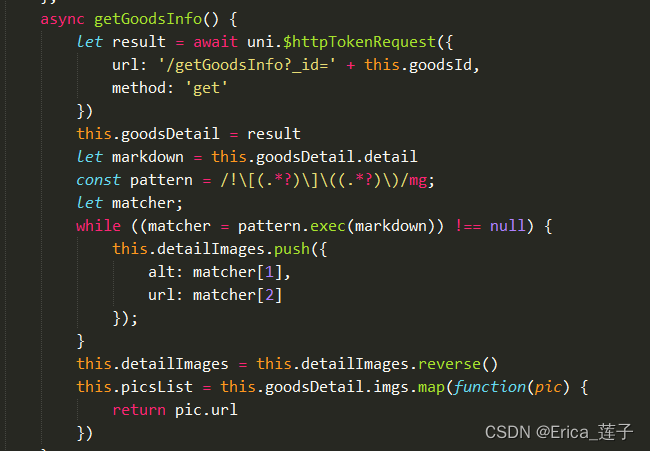
商品详情页中,使用正则表达式,处理后台返回的markdown详情页信息。

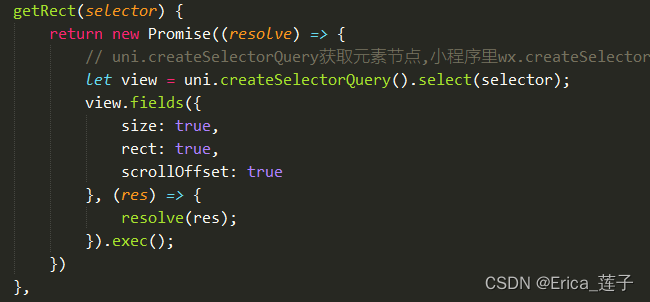
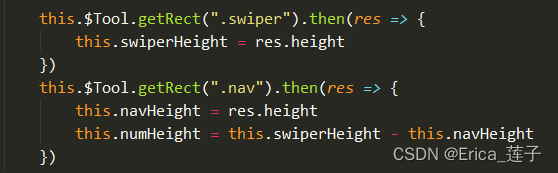
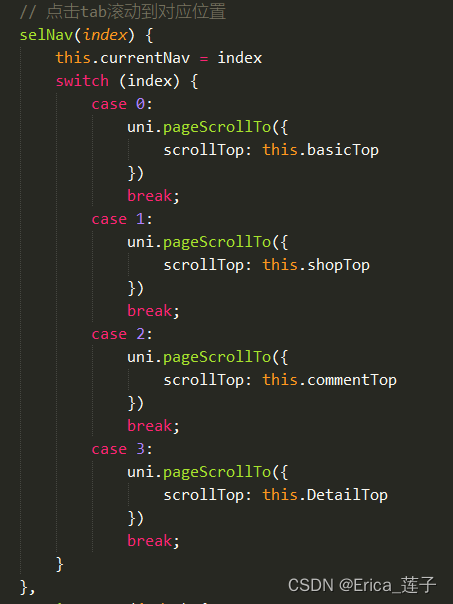
监听页面的滚动事件,控制顶部导航的透明度。计算某些元素的高度,点击导航时,页面滚动到某个元素上。



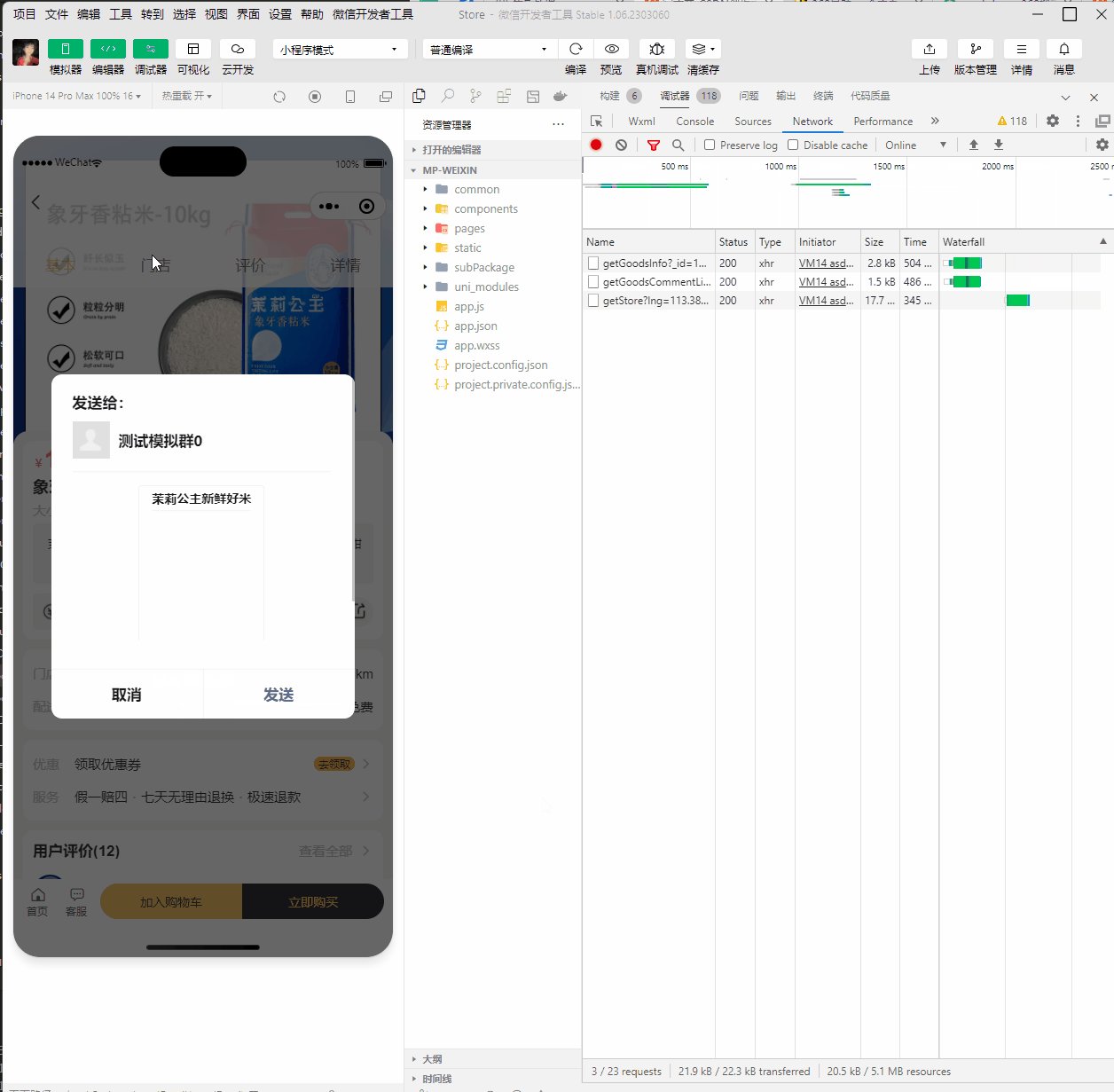
并配置了转发本页面的功能


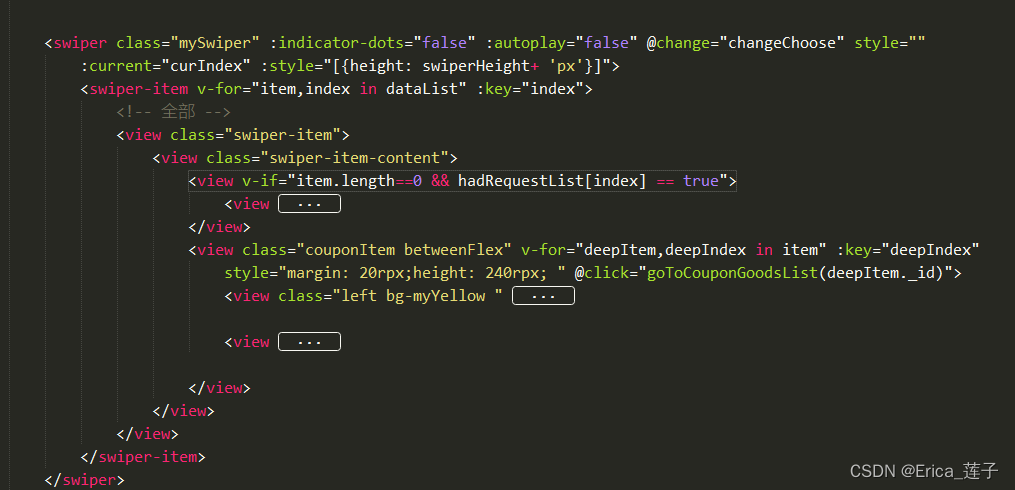
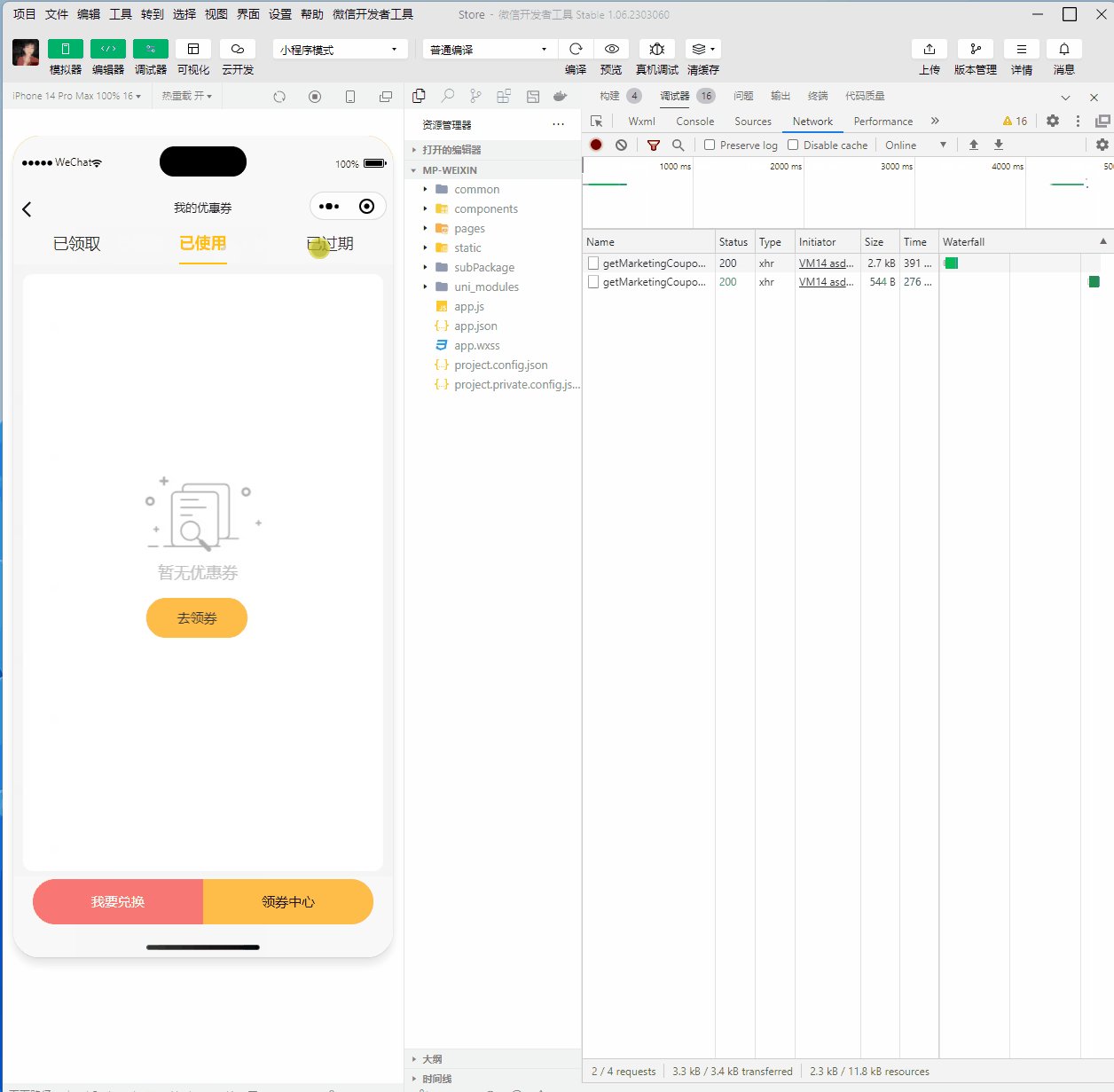
六 我的优惠券列表,
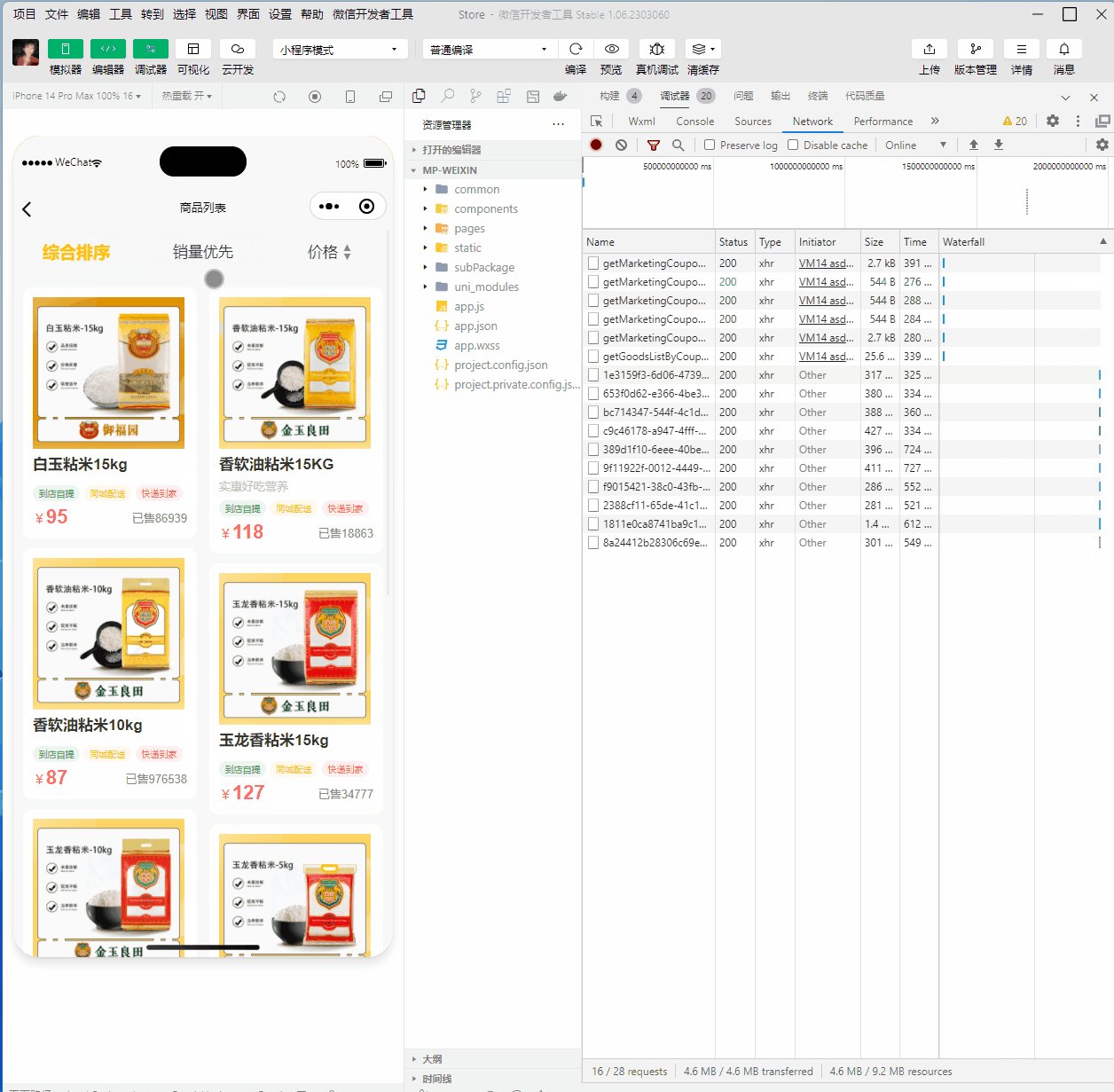
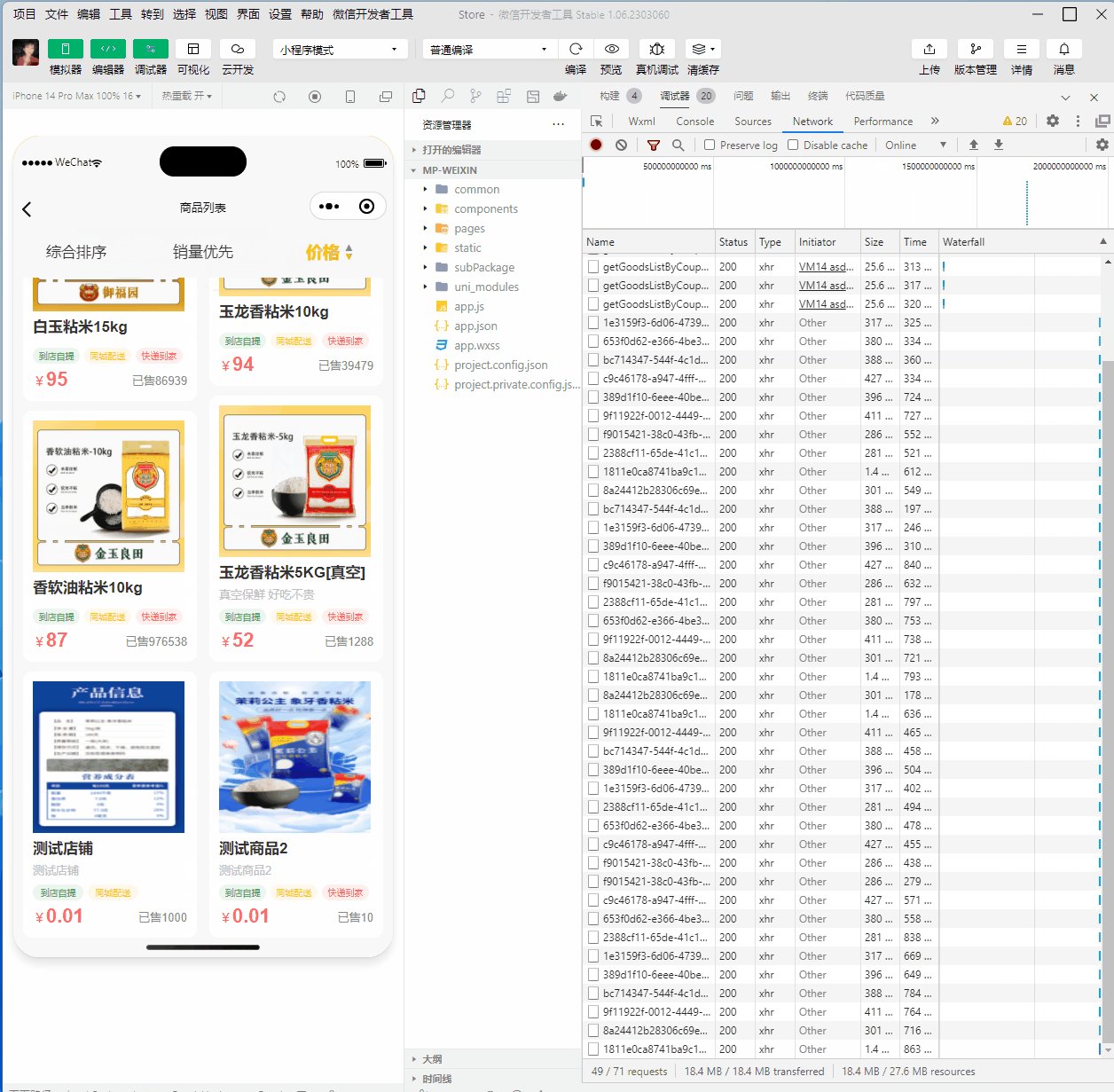
使用swiper滑动组件,根据已领取,已使用等状态展示优惠券, 点击优惠券,进入优惠券可使用的商品展示,并做了瀑布流的效果


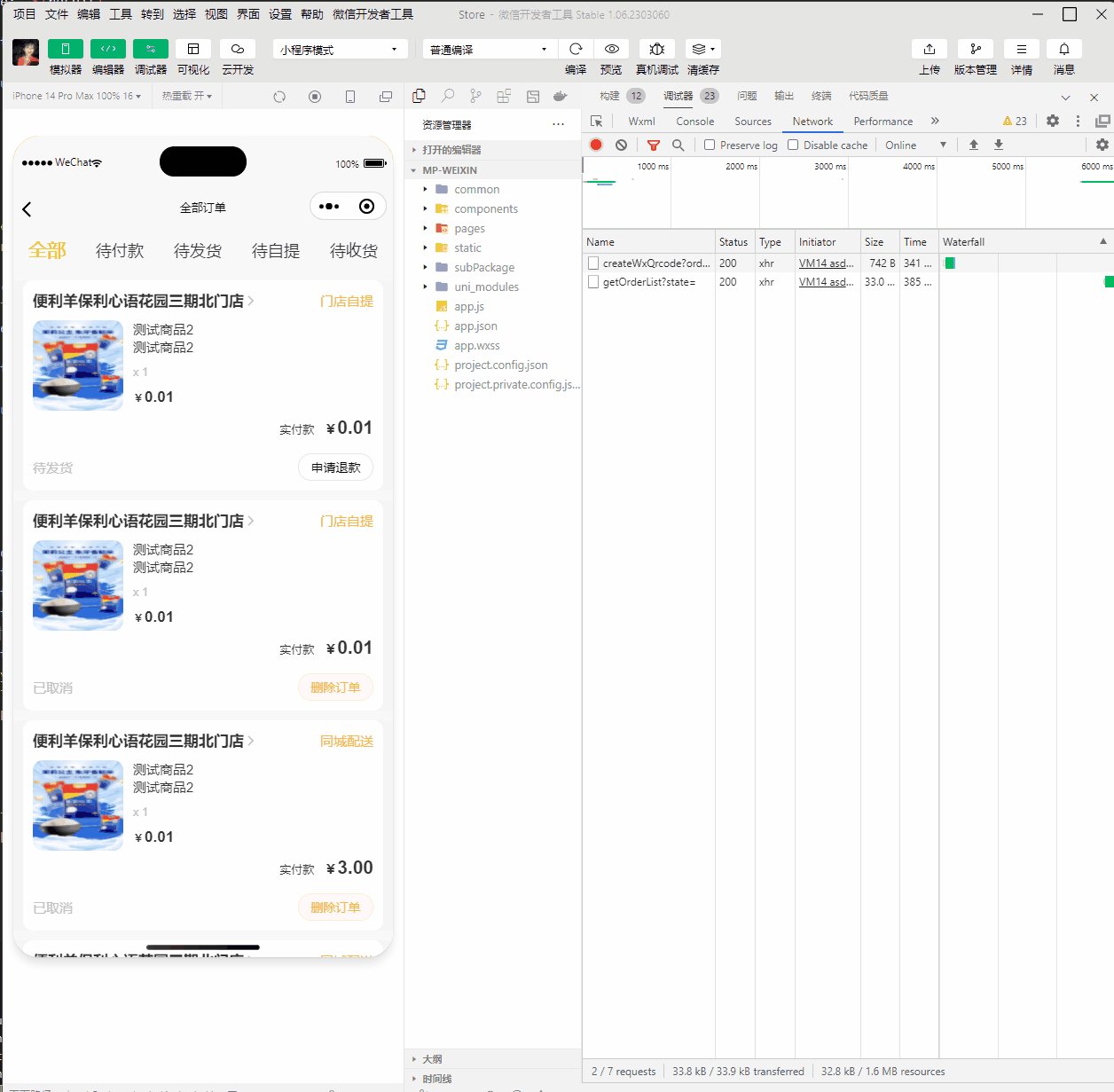
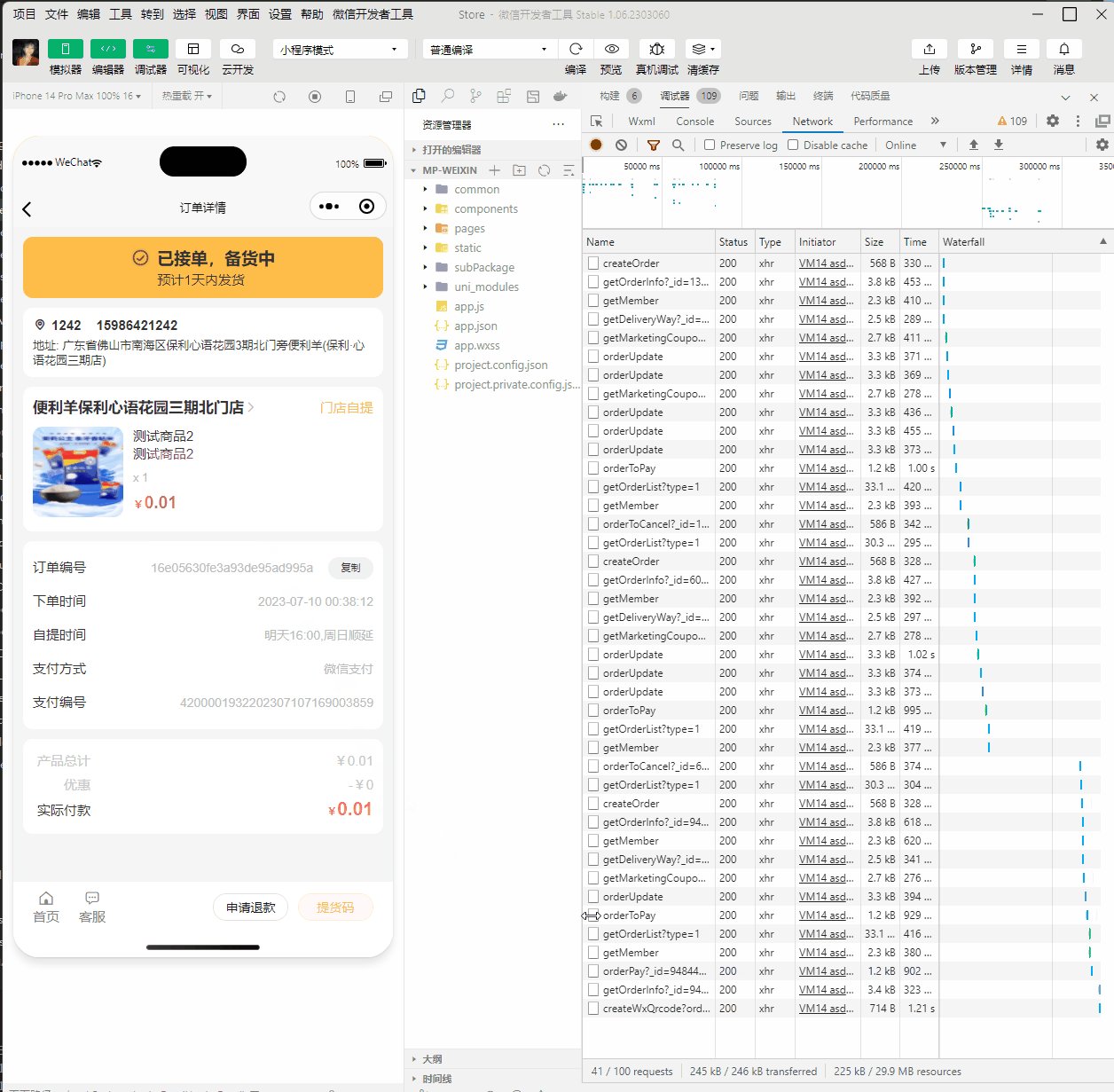
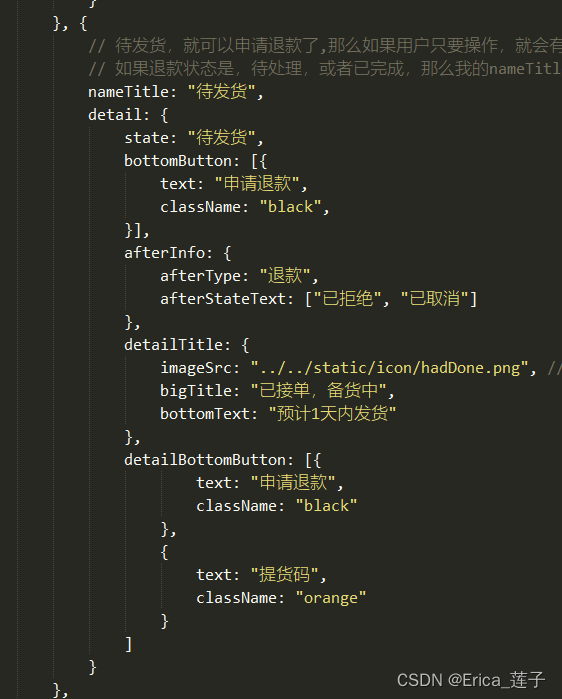
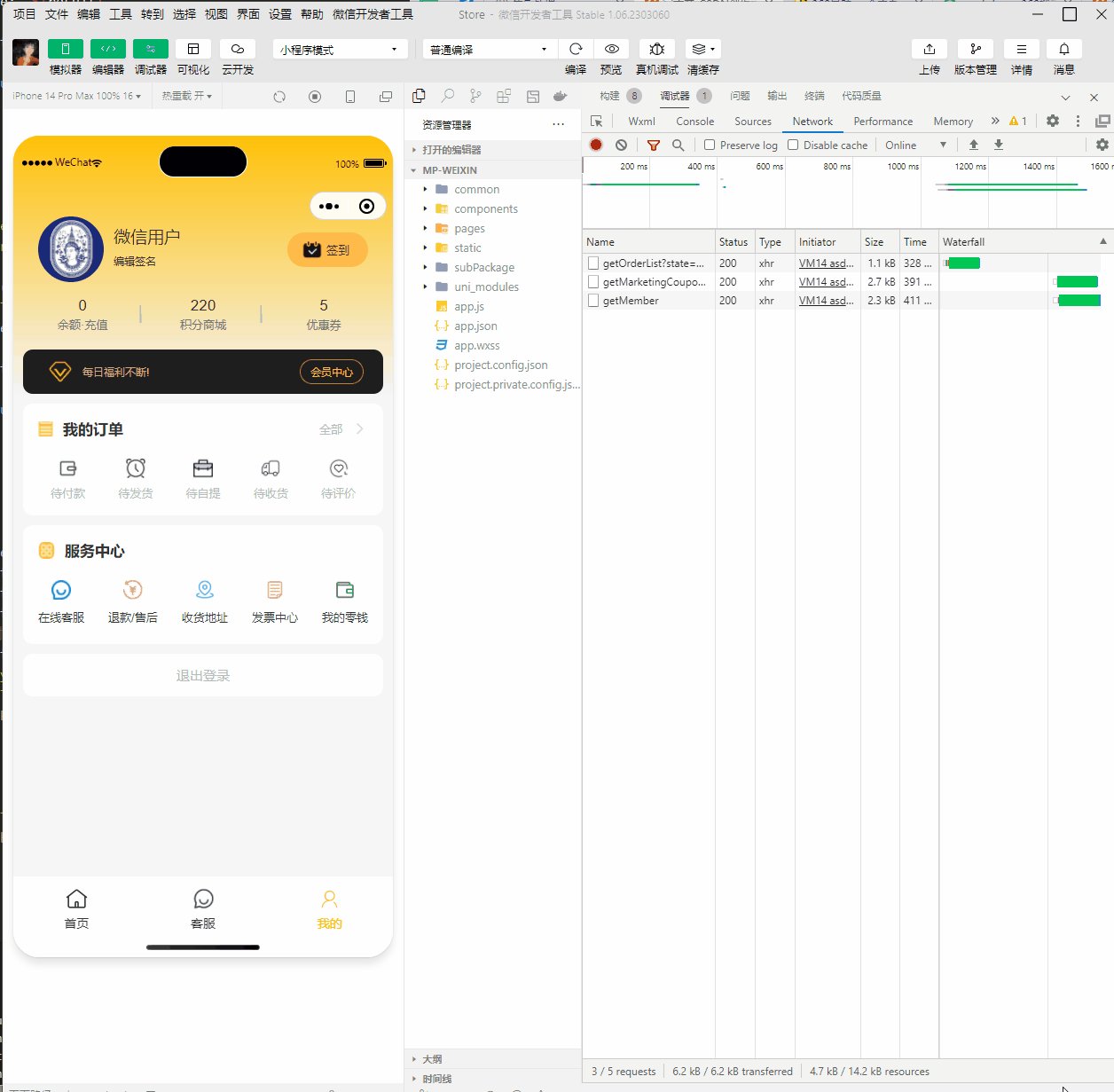
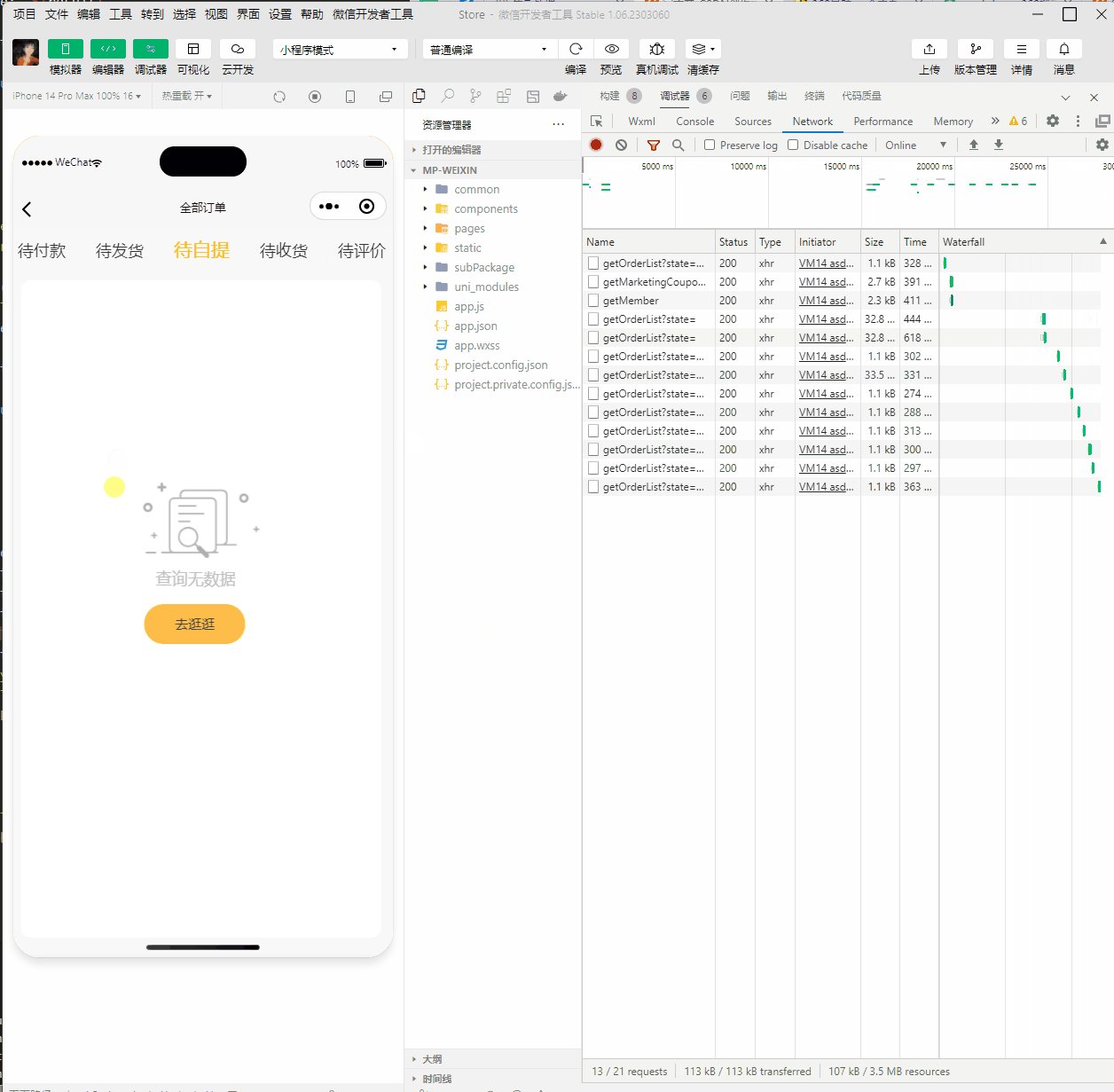
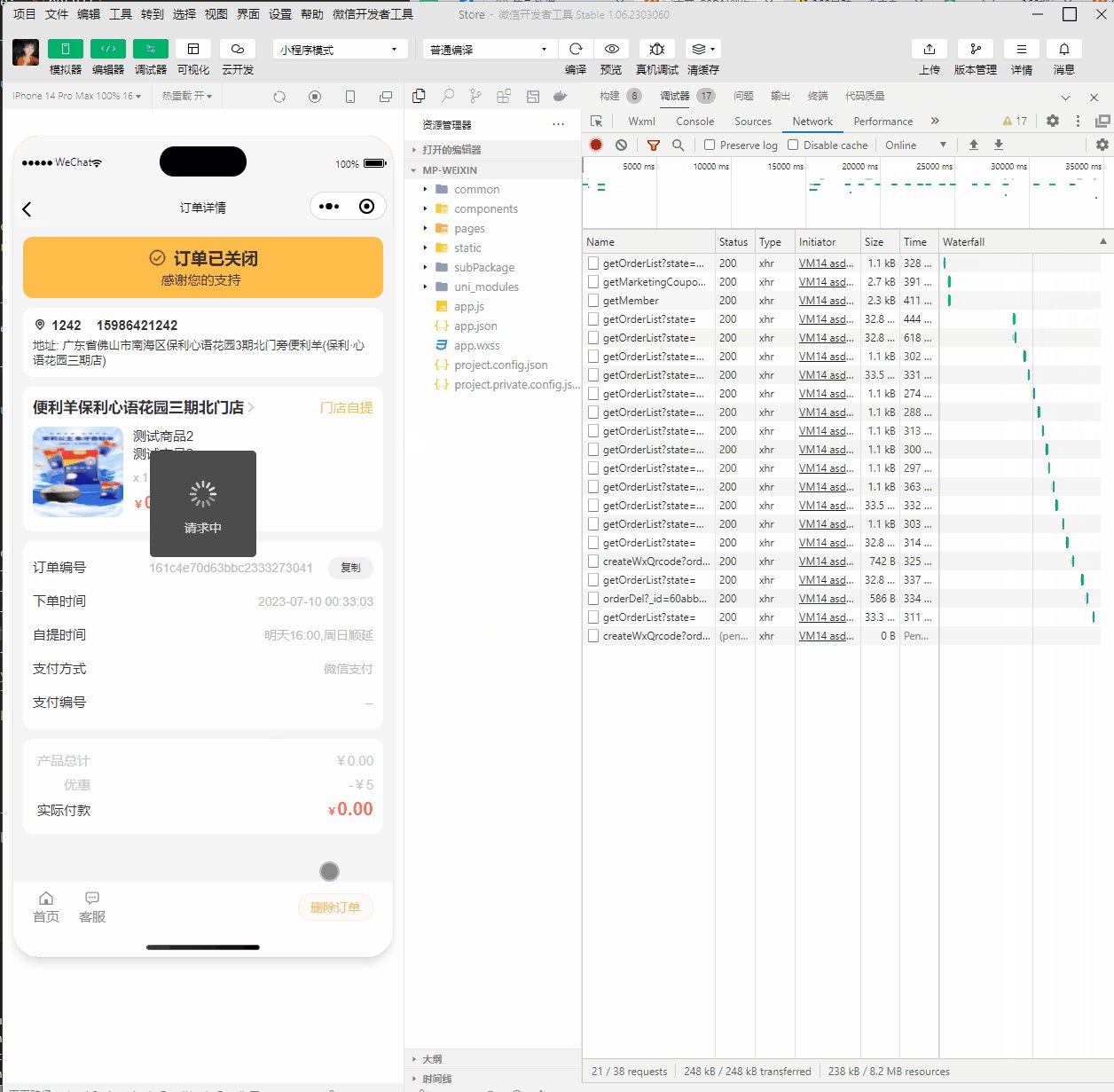
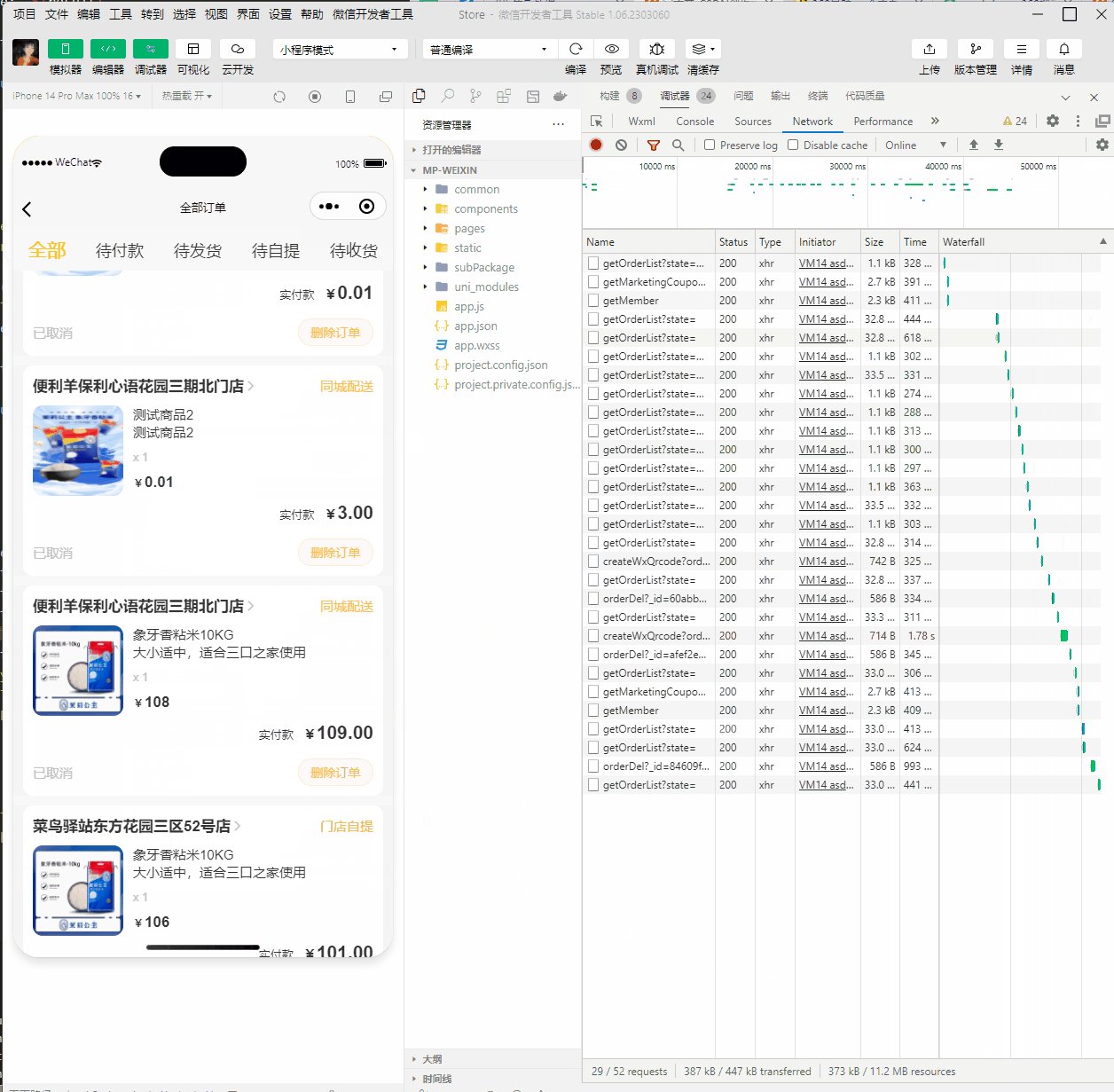
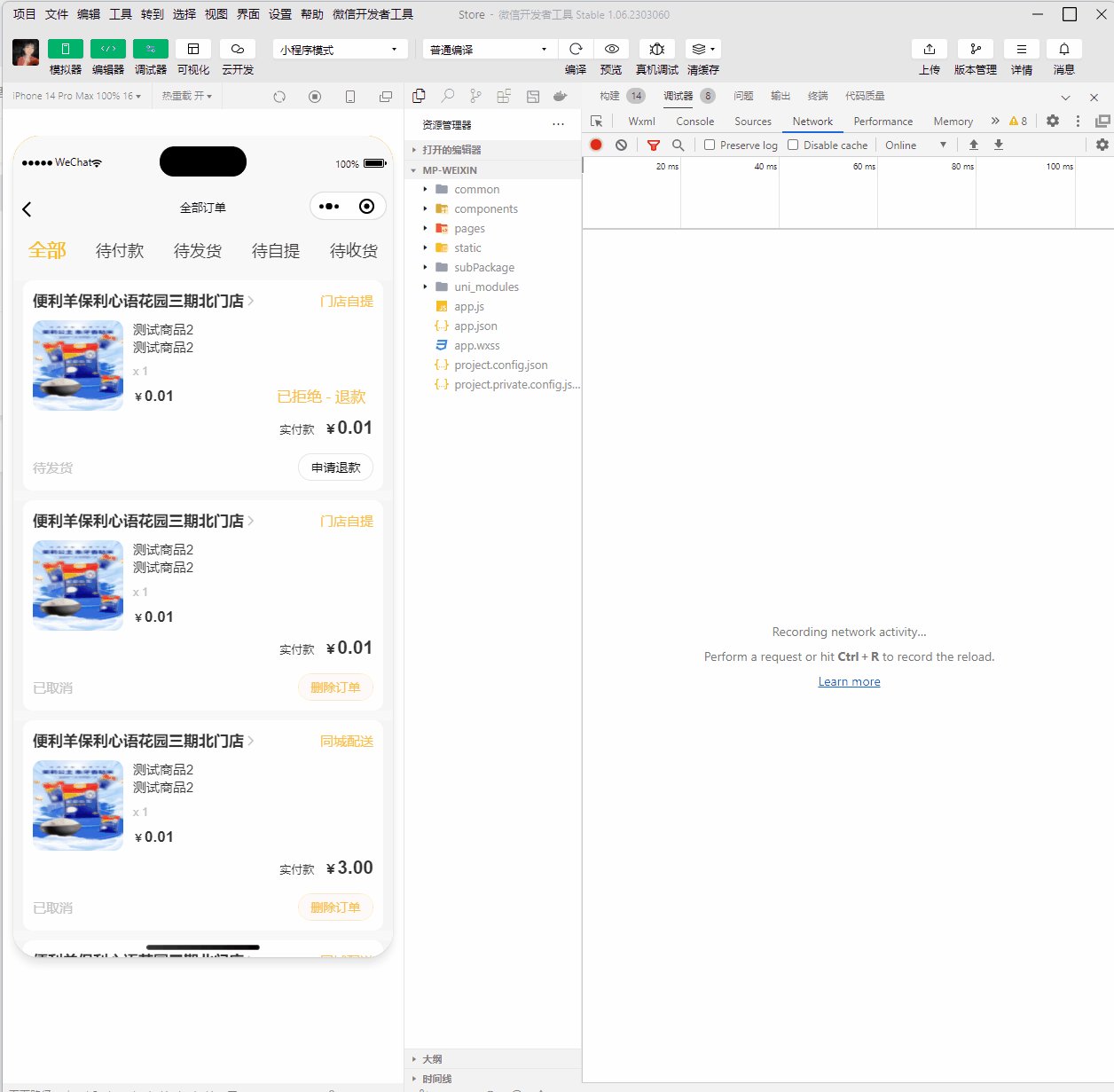
七 订单列表页
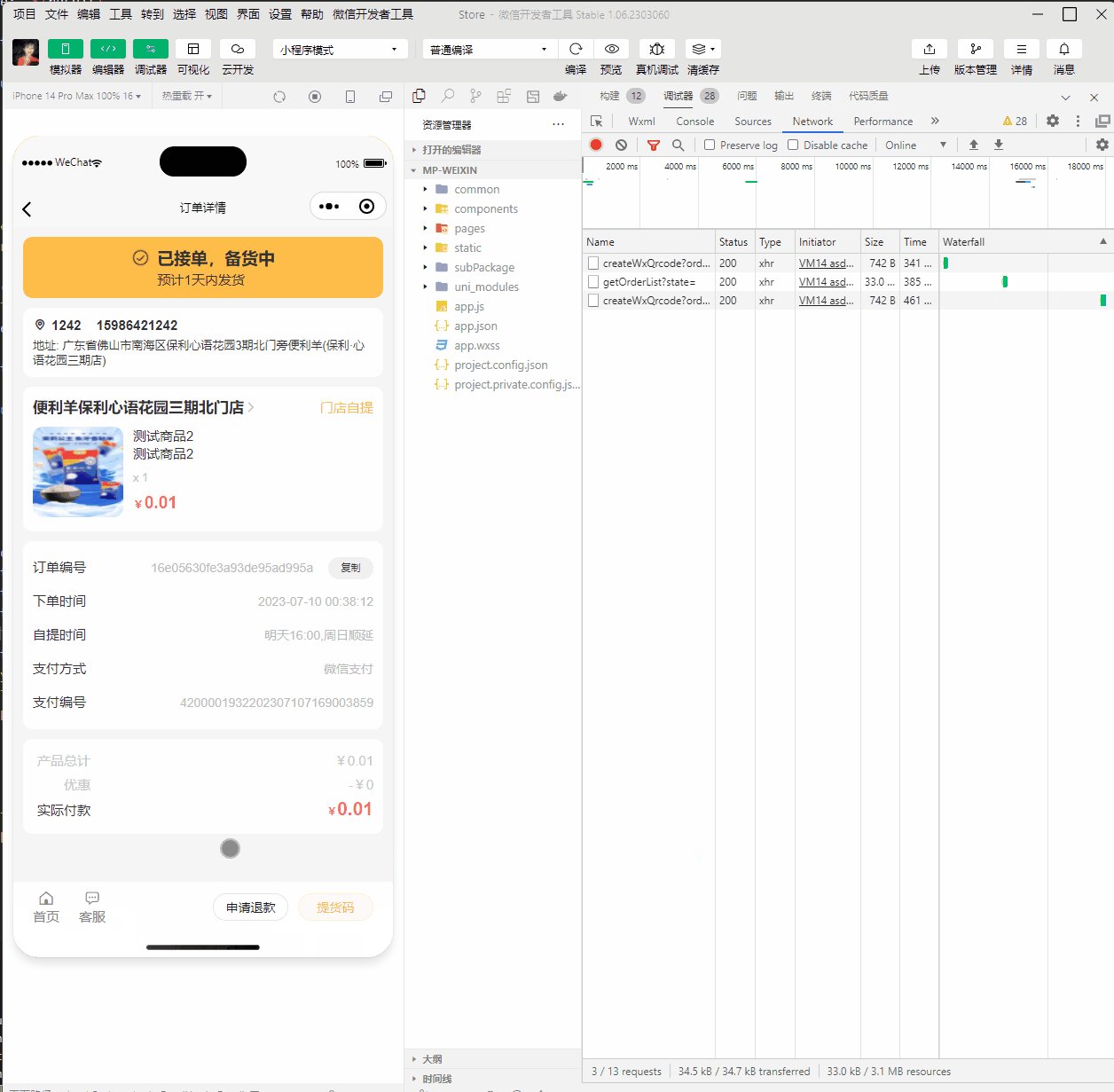
订单列表中有7种状态,使用vuex在列表页和详情页共享一个对象,这个对象根据订单的状态,来展示不同的页面信息,比如要展示什么按钮等等,自定义数据结构,进行渲染。



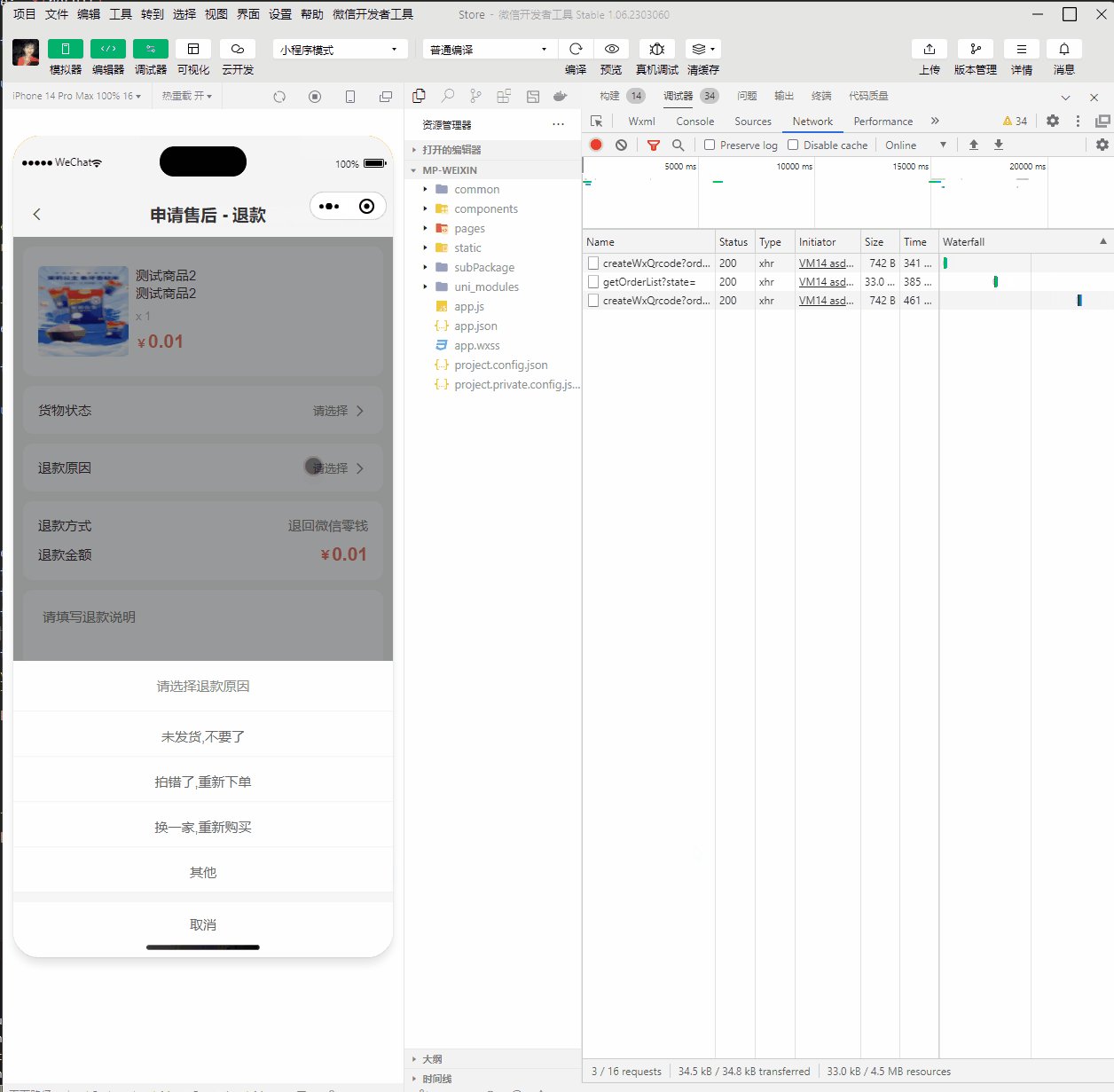
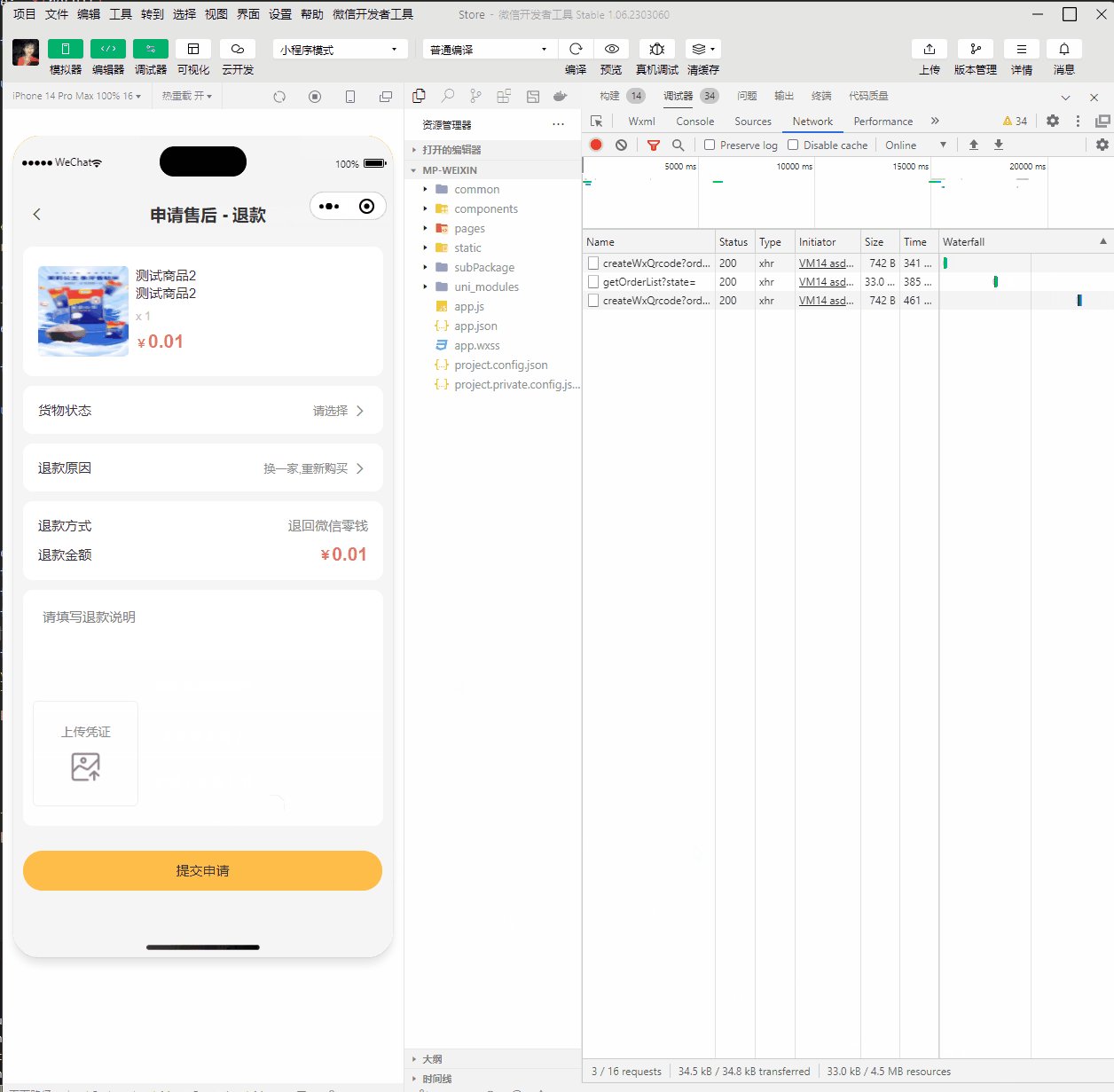
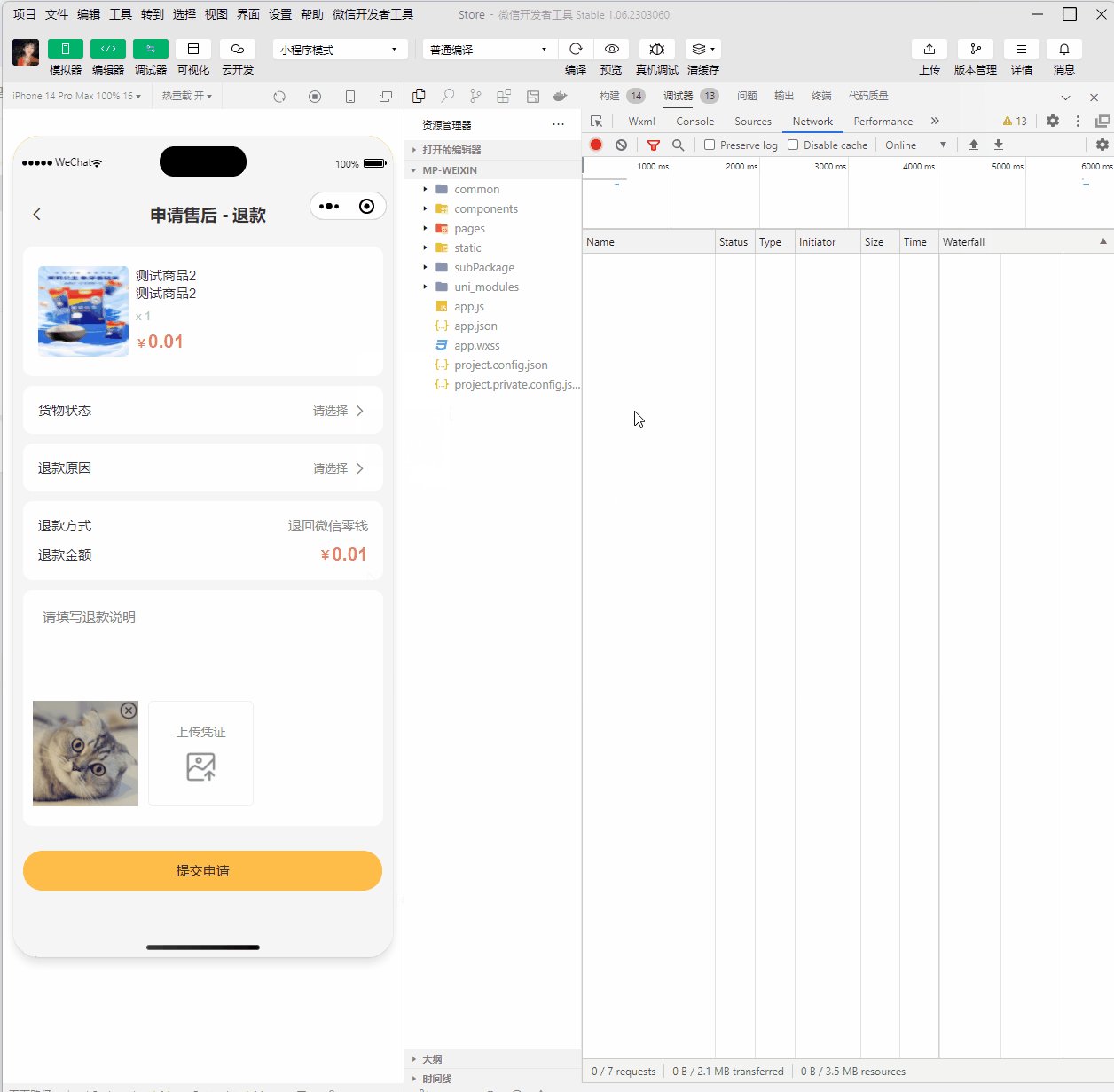
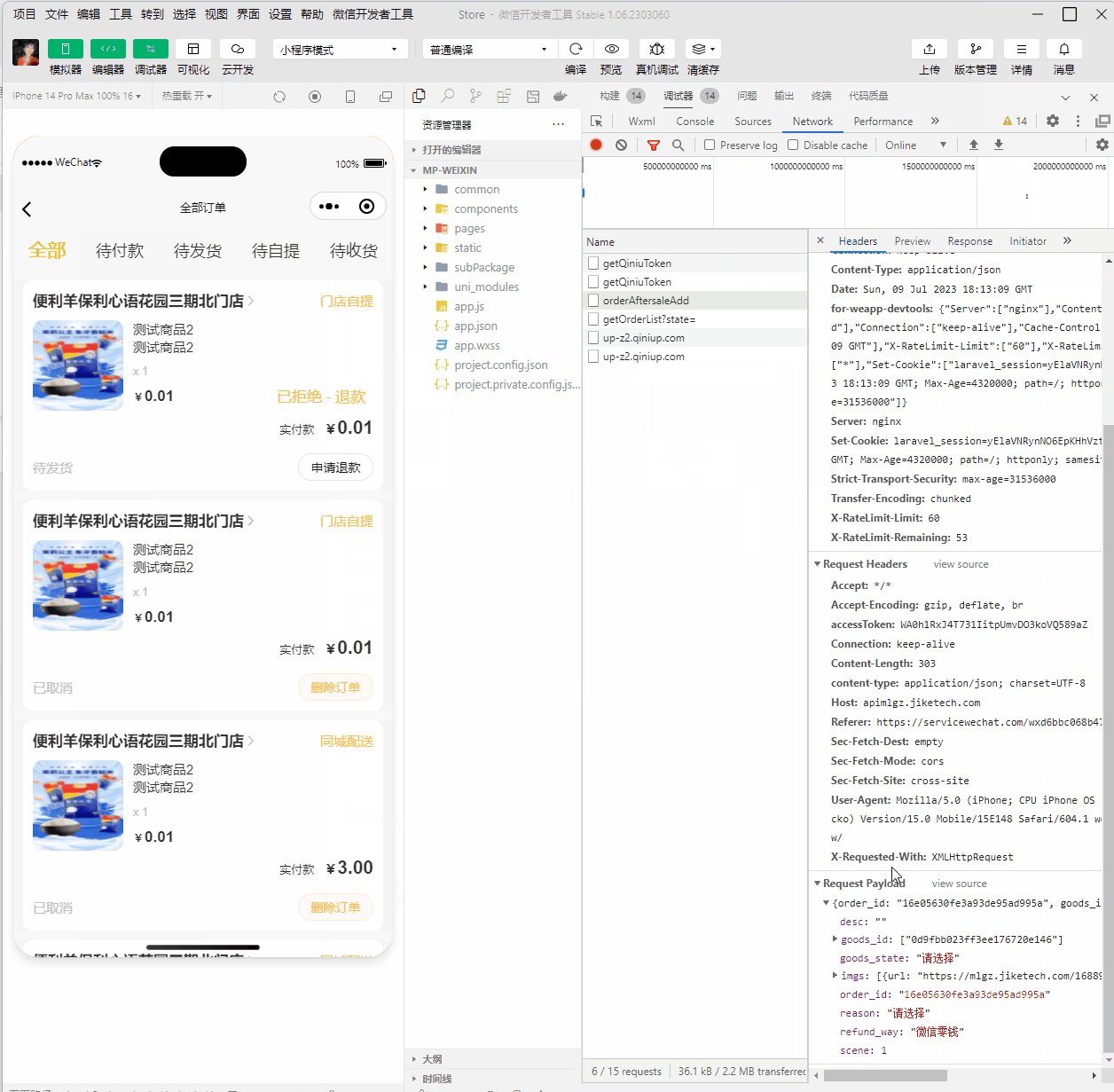
有申请退款功能。用户如果有选择图片,先将图片上传至七牛云服务器,获得七牛云服务器返回的信息,组装成图片路径,并将图片发送至后端。

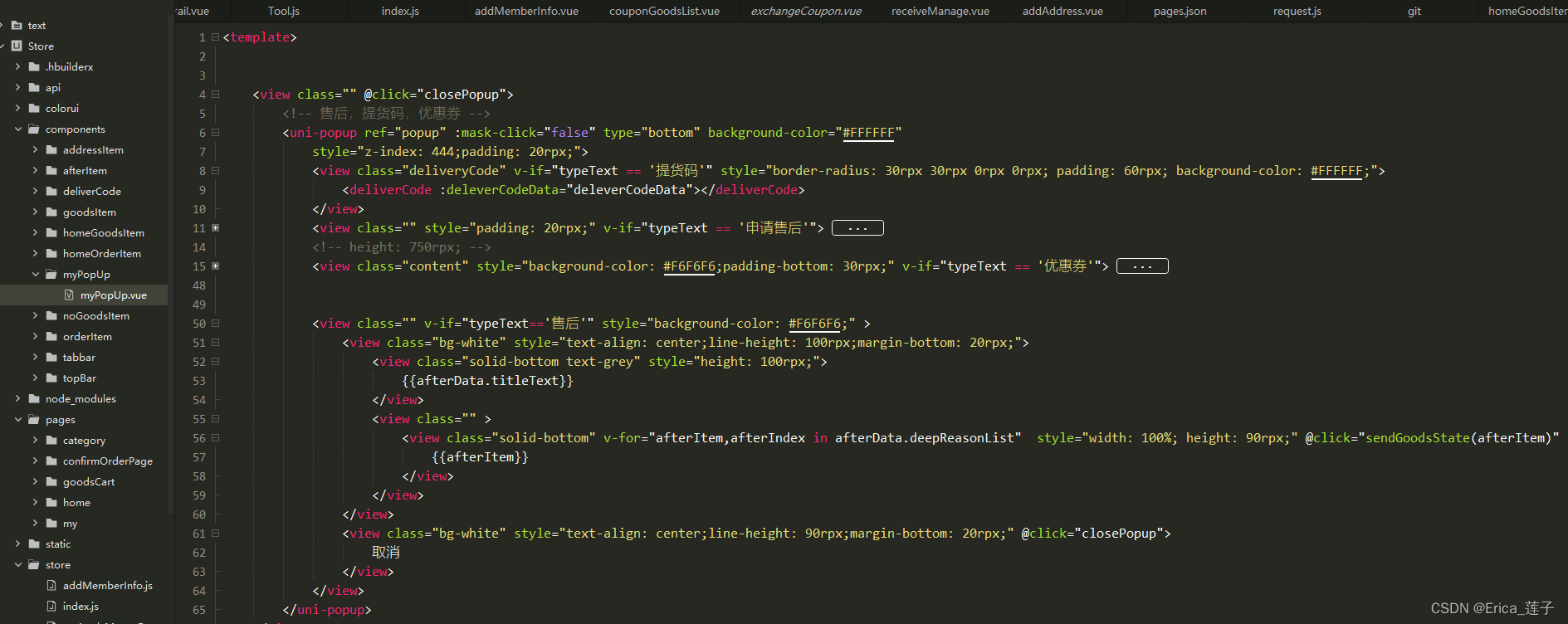
八,封装常用的组件,进行统一管理并复用
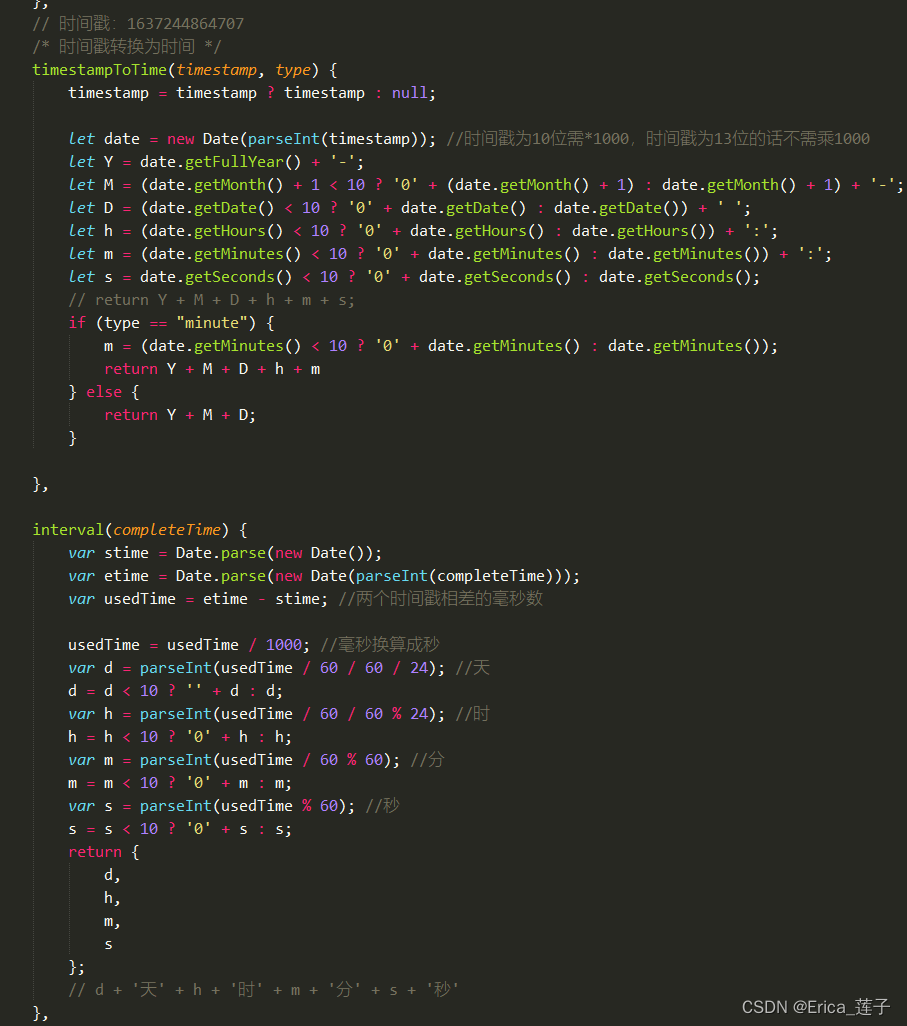
对于常用的功能,都进行封装,比如有时间戳的转换等等工具函数,

经常出现的弹出框,也写在一个组件内,区分不同类型,展示不同的组件。