🚀Write In Front🚀
📝个人主页:令夏二十三
🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
📣系列专栏:前端
💬总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🖊
文章目录
前言

本篇文章内容简介
今天学习的是HTML的第二天课程,课程主要介绍了 列表、表格和表单三大类标签。
正文
一、列表
1. 列表简介
作用:布局内容排列整齐的区域。
分类:无序列表、有序列表和定义列表(前面没有符号或序号)
示例:

2. 无序列表
标签:ul嵌套li,ul是无序列表,li是列表条目。

注意事项:
- ul标签里面只能包裹li标签
- li标签里面可以包裹任何内容
<ul>
<li>中华人民共和国</li>
<li>美利坚合众国</li>
<li>俄罗斯联邦</li>
<li>大不列颠及北爱尔兰联合王国</li>
<li>法兰西共和国</li>
</ul>
3. 有序列表
标签:ol嵌套li,ol是有序列表,li是列表条目。

注意事项:
- ol标签里面只能包裹li标签
- li标签里面可以包裹任何内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<ol>
<li>打开冰箱门</li>
<li>把大象装进去</li>
<li>关掉冰箱门</li>
</ol>
</body>
</html>
4. 定义列表
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情。

注意事项:
- dl里面只能包含dt和dd
- dt和dd里面可以包含任何内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>服务中心</dt>
<dd>申请售后</dd>
<dd>售后政策</dd>
</dl>
</body>
</html>
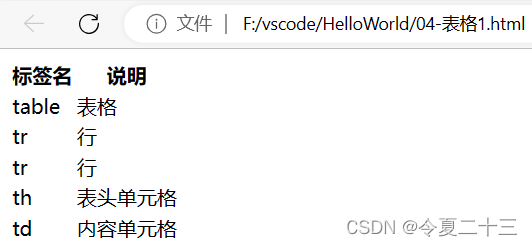
二、表格
标签:table嵌套tr,tr嵌套td或th

提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table>
<tr>
<th>标签名</th>
<th>说明</th>
</tr>
<tr>
<td>table</td>
<td>表格</td>
</tr>
<tr>
<td>tr</td>
<td>行</td>
</tr>
<tr>
<td>tr</td>
<td>行</td>
</tr>
<tr>
<td>th</td>
<td>表头单元格</td>
</tr>
<tr>
<td>td</td>
<td>内容单元格</td>
</tr>
</table>
</body>
</html>
1. 表格标签结构
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。实际上看不到任何效果。

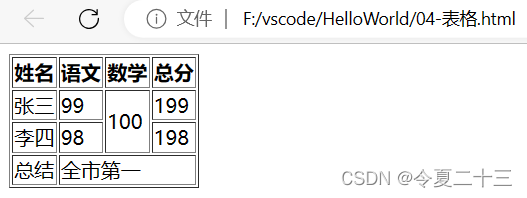
2. 合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息

合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
跨行合并,保留最上单元格,添加属性rowspan
跨列合并,保留最左单元格,添加属性colspan
3. 删除其他单元格
注意:千万不能跨结构标签合并。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<!-- <td>100</td> -->
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td colspan="3">全市第一</td>
<!-- <td>全市第一</td>
<td>全市第一</td> -->
</tr>
</table>
</body>
</html> 
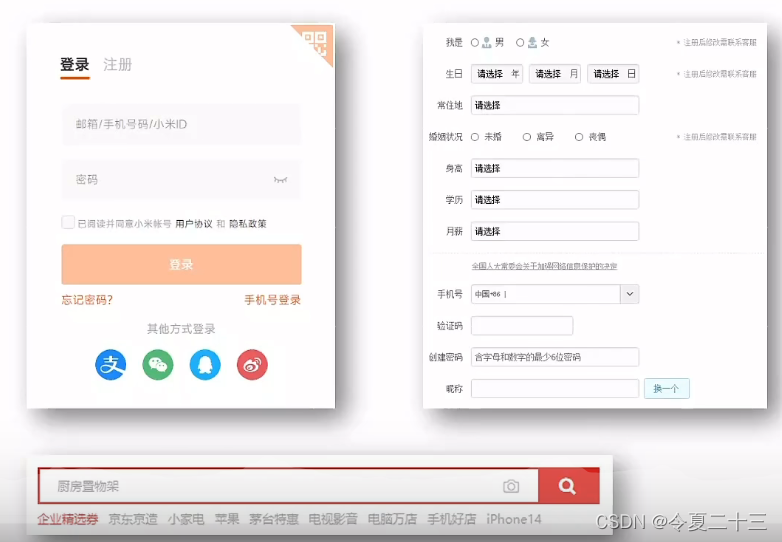
三、表单
作用:收集用户信息
使用场景:
- 登录页面
- 注册页面
- 搜索区域
示例:

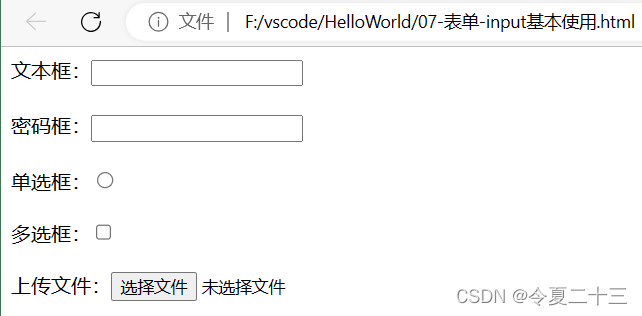
1. input标签的基本使用
input标签type属性值不同,则功能不同。
<input type=" ">

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input基本使用</title>
</head>
<body>
<!-- 特点:输入什么就显示什么 -->
文本框:<input type="text">
<br><br>
<!-- 特点:输入什么都是以点的形式显示 -->
密码框:<input type="password">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file" multiple>
</body>
</html> 
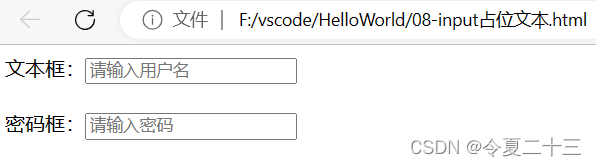
2. input标签的占位文本
占位文本:输入框中的提示信息,文本框和密码框都可以使用。
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>占位文本</title>
</head>
<body>
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
</body>
</html> 
3. 单选框 radio

希望是选择性别,则加入属性name="gender"。
希望预先选好,则在要选的选项的属性中加入checked,因为属性名和属性值相同,所以省略等于号以及后面的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单选框</title>
</head>
<body>
性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender" checked> 女
</body>
</html> 
4. 上传文件 file
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
![]()
5. 多选框 checkbox
多选框也叫复选框
默认选中:checked

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
兴趣爱好:
<input type="checkbox"> 唱歌
<input type="checkbox"> 跳舞
<input type="checkbox"> 打篮球
<input type="checkbox"> 写代码
</body>
</html> 
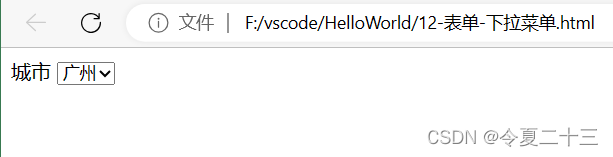
6. 下拉菜单

标签:select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
城市
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
</select>
</body>
</html>7. 文本域
作用:多行输入文本的表单控件
标签:textarea,双标签

8. label标签
作用:网页中,某个标签的说明文本。
经验:用label标签绑定文字和表单控件的关系,增大表单控件的点击范围(点字也可以选)。
label标签-增大点击范围
写法一:
- label标签只包裹内容,不包裹表单控件
- 设置label标签的for属性值和表单控件的id属性值相同。

写法二:
使用label标签包裹文字和表单控件,不需要属性

提示:支持label标签增大点击范围的 表单控件:文本框、密码框、上传文件等等。
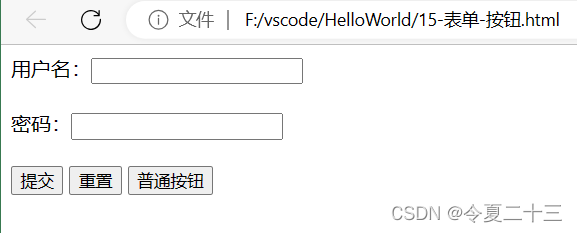
9. 按钮 button

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form表单区域 -->
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<!-- 如果省略type属性,功能是提交 -->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
</body>
</html> 
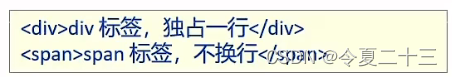
10. 无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行

11. 字符实体
作用:在网页中显示预留字符