哈喽大家好~我是马小跳。一名进阶中的程序媛。
在这里记录下自己成长的每一次进步,希望遇到志同道合的猿友
一起努力,一起把技术up up up!!!

使用uniapp开发小程序时,调用微信支付的步骤如下:
一、manifest.json里配置相关参数
1.在manifest.json - App模块权限选择 中勾选 payment(支付)
2.在 manifest.json - App SDK配置 中,勾选需要的支付平台,目前有微信支付、支付宝支付、苹果应用内支付(IAP),其中微信支付需要填写从微信开放平台获取的

二、微信小程序支付-代码:
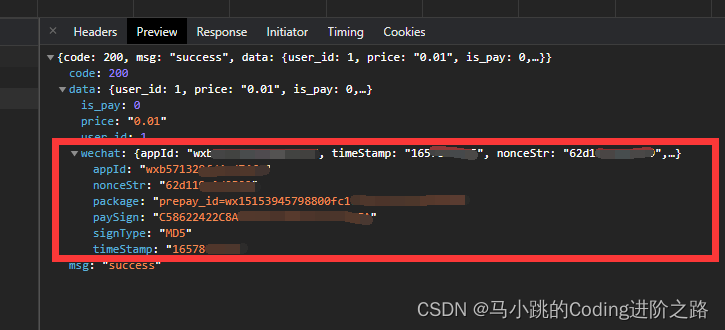
这里的timeStamp, nonceStr, package, signType, paySign是由后端与微信交互生成后,通过接口传递过来的,调用接口直接取出来即可。

uni.requestPayment({
provider: 'wxpay', //支付类型-固定值
timeStamp: res.data.wechat.timeStamp, // 时间戳(单位:秒)
nonceStr: res.data.wechat.nonceStr, // 随机字符串
package: res.data.wechat.package, // 固定值
signType: res.data.wechat.signType, //固定值
paySign: res.data.wechat.paySign, //签名
success: function (res) {
// console.log('success:' + JSON.stringify(res));
console.log("支付成功");
uni.showToast({
icon: 'success',
title: '支付成功'
})
//清空输入框
that.name = ''
that.idcard = ''
},
fail: function (err) {
// console.log('fail:' + JSON.stringify(err));
console.log("支付失败");
uni.showToast({
icon: 'none',
title: '支付失败'
})
}
});
三、APP支付代码:
//订单对象,从服务器获取
var orderInfo = {
"appid": res.data.orderInfo.appId, // 应用ID(AppID)
"partnerid": res.data.orderInfo.partnerId, // 商户号(PartnerID)
"prepayid": res.data.orderInfo.prepayId, // 预支付交易会话ID
"package": res.data.orderInfo.packageValue, // 固定值
"noncestr": res.data.orderInfo.nonceStr, // 随机字符串
"timestamp": res.data.orderInfo.timeStamp, // 时间戳(单位:秒)
"sign": res.data.orderInfo.sign, // 签名,这里用的 MD5 签名
};
uni.requestPayment({
provider: "wxpay",
orderInfo: orderInfos,
success(res) {
console.log('success:' + JSON.stringify(res));
console.log("支付成功");
},
fail(err) {
console.log('fail:' + JSON.stringify(err));
console.log("支付失败");
});