目录
- 抽取base
- 抽取domain和query
- mapper接口抽取
- service抽取
- Git
- 优点:
- Git安装及操作
- Git Bash命令行操作
- 图形化客户端TortoiseGit操作
- Git集成Idea操作
- idea会把workspace作为本地仓库
- gitee操作
- idea解决代码冲突
抽取base

抽取domain和query
domain:所有实体类都有的ID
query:分页相关参数、高级查询

mapper接口抽取
增删改查 用到泛型

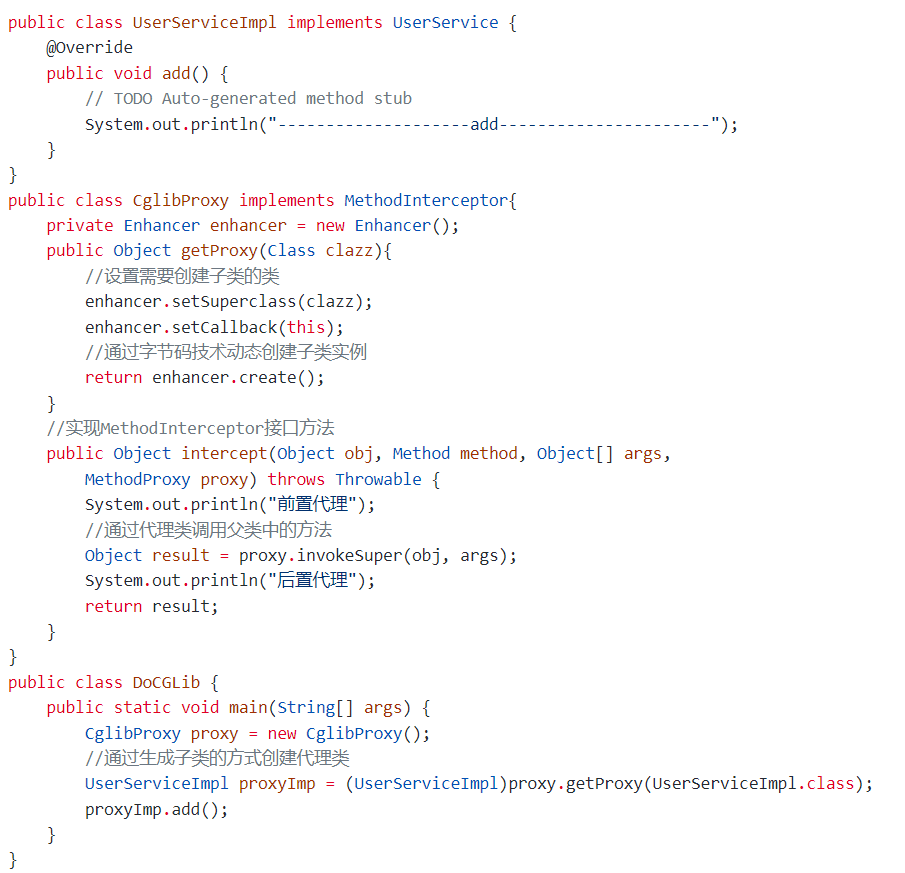
service抽取
A IBaseService 基础的增删改查接口,用到泛型
B BaseServiceImpl 实现了 IBaseservice, 实现了基础的增删改查
C IDepartmentService 1.继承 IBaseservice 得到基础的增删改查接口,2.扩展自己的接口
D DepartmentServiceImpl 1.继承BaseServiceImpl实现基础增删改查,2.自己的扩展接口,3.基础接口不满足需求可以重写

Git
优点:
1.版本库本地化,支持离线提交/即本地提交,相对独立不影响协同开发:可以本地离线提交,
2.更少的“仓库污染”:只会在根目录生成一个.git文件
3.支持快速切换分支方便合并,比较合并性能好:不会合入未解决冲突的代码
4.分布式版本库,无单点故障,内容完整性好:中央挂了可以提本地建中央,本地有问题可以拉取中央。
5.国外开源项目基本使用git:99%公司都用它

Git安装及操作
分为服务端与客户端,服务端:git,客户端:TortoiseGit,
操作方式:Git Bash命令行,客户端:TortoiseGit,idea,

Git Bash命令行操作
==============版本管理员操作========================
第一步: 创建数据仓库:当前目录创建为中央仓库
git init --bare shared.git
==============开发人员1操作=============================
第二步:克隆仓库到本地
git clone /D/test/online/shared.git/ . (注意有个点,表明当前目录)
第三步:设置个人信息
git config user.name "user1"
git config user.email "user1@163.com"
第四步:忽略无需版本控制的文档 跳过
echo "*.txt" > .gitignore
第五步:新建index.jsp输入一下内容
echo "User1 add content" > index.jsp
第六步:提交文件
git add index.jsp
git commit -m "User1 add the file"
第七步:把自己的仓库提交到公共服务器
git push origin master
==============开发人员2操作=============================
第八步:复制仓库到本地
git clone /D/test/online/shared.git/ .
第九步:设置个人信息
git config user.name "user2"
git config user.email "user2@163.com"
第十步:忽略无需版本控制的文档
echo "*.txt" > .gitignore
第十一步:新建一个文件
echo "User2 add content" >> index.jsp
第十二步:提交文件
git add index.jsp
git commit -m "User2 add the file!"
第十三步:把自己的仓库提交到公共服务器
git push origin master
==============开发人员1操作=============================
第十四步:下载服务器最新数据
git pull
图形化客户端TortoiseGit操作
初始化中央仓库:online文件夹里创建shard.git文件夹 - Git Create repository here
复制online-shart.git路径到dev1内直接clone
在dev1-shart内新建index.txt并输入内容
右键add-commit-push,有绿勾代表已推送到远程
复制online-shart.git路径到dev2内直接clone
进入shart内的txt输入新内容
直接提交并推送
在dev1-shart内拉取可获得dev2提交的内容
Git集成Idea操作
需要idea git插件,插件默认是安装了的,只需要做配置就OK->把git.exe

idea会把workspace作为本地仓库
online里新建项目ph文件夹,进入ph初始化中央仓库
复制ph路径到manager克隆
复制工作空间ph内内容到manager-ph内
add-commit-push,然后online仓库内就隐含有项目了
接下来有两种方式可以操作:1.本地dev1克隆并导入idea,2.idea从版本控制器里创建项目,用online-ph的url
然后在idea的控制台,左侧栏和VCS执行相关操作
gitee操作

在gitee新建后端仓库 -java-apache2.0
复制http网址到manager文件夹克隆下来
放入项目文件 添加 提交 push
可能会产生报错的问题
账号密码设置,凭据需要更新
复制http网址到idea克隆下来
放入项目文件 添加 提交 push
在gitee新建前端仓库 -java-apache2.0
略
idea解决代码冲突
merge:分别对照选取再合入。(推荐)
rebase:都合入,根据显示内容解决冲突后重新add再提交合入







![[VUE学习]权限管理系统前端vue实现9-动态路由,动态标签页,动态面包屑](https://img-blog.csdnimg.cn/88feb019735b4c2cb1bac84d3c30699a.png)