标题防止太长所以精炼了些。springboot项目,restful风格下面,我们如果返回的是一个new的实体类对象是什么情况。
restful风格其实是要将返回的数据封装为json的,它是要去这样封装的。但是如果你不提供对象的get方法其实是没法返回的。接口测试的话其实是一个406.本质就是返回json格式封装失败。
当然平常我们写实体类其实是一定是会加一个@Data注解,这样就万事大吉。当然一般情况下是一定要用到这个注解的。
今天将这个问题给到了chatgpt


看完了没?但是它说了这么多,后面说了这么多,其实它完全就是胡说八道,这个结论是错的,而它还在努力的证明。
我来测试证明
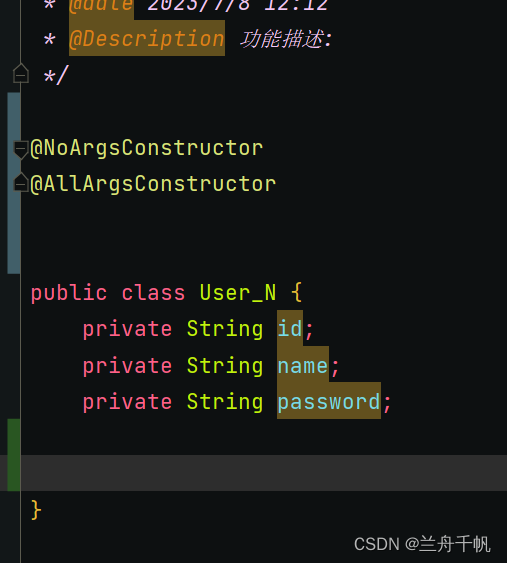
这是一个实体类

可以看到我没有提供get或者set方法
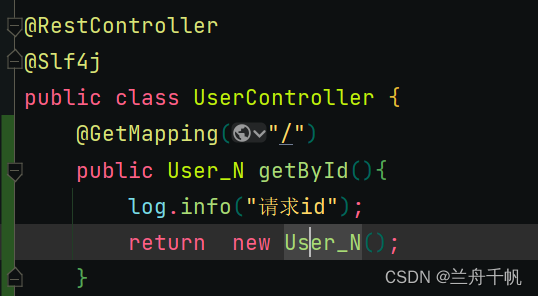
在restful风格下我是这样返回的。

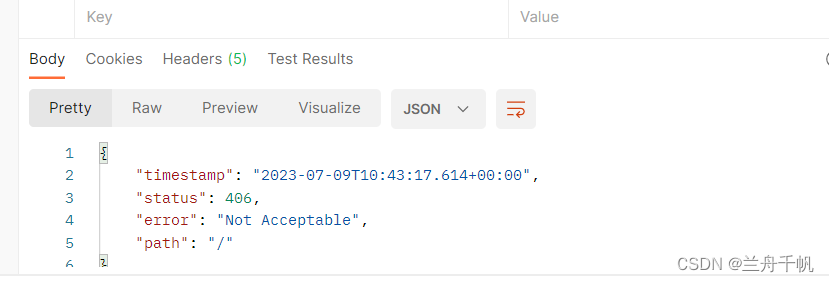
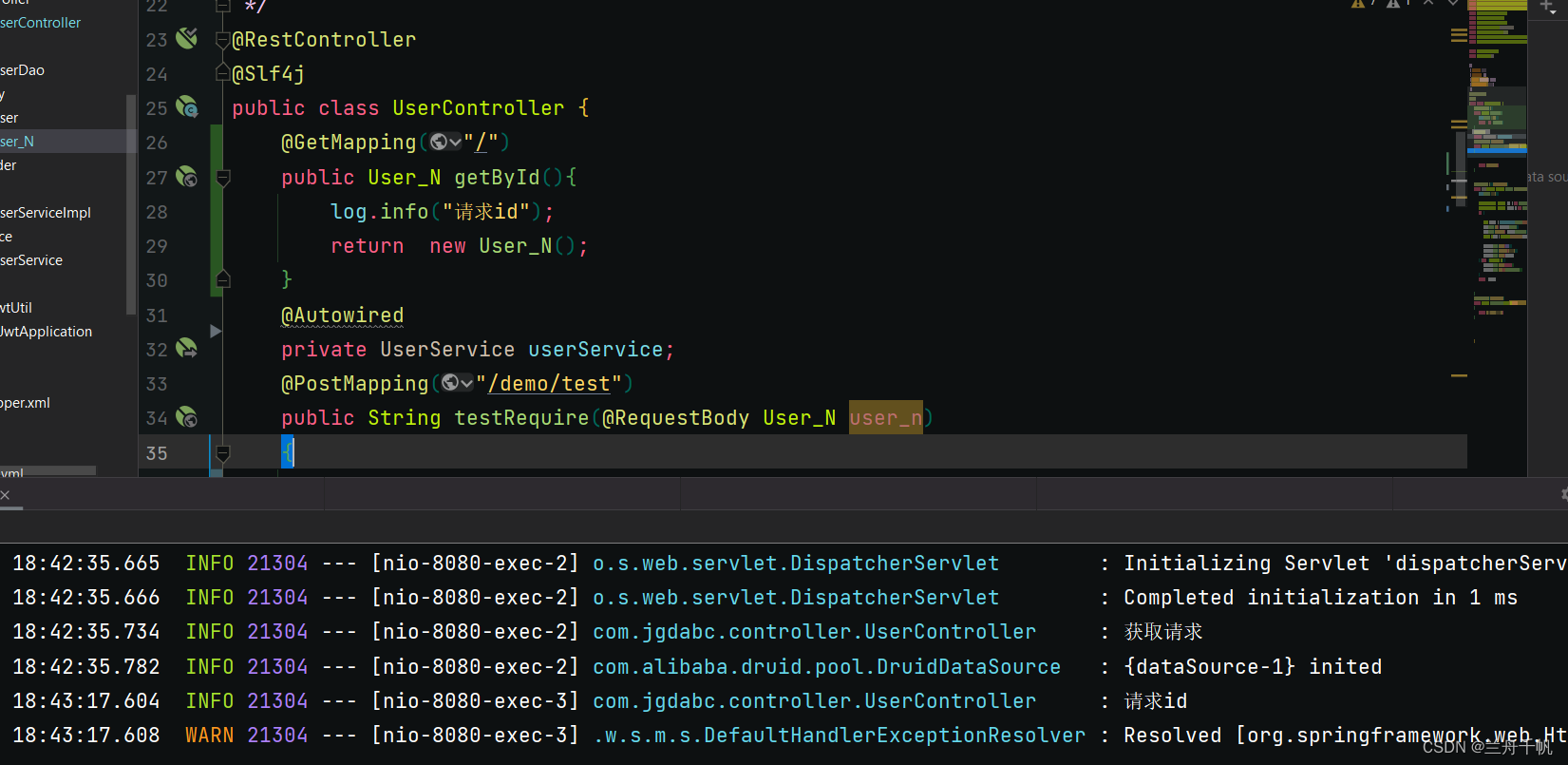
postman接口测试可以看到406了

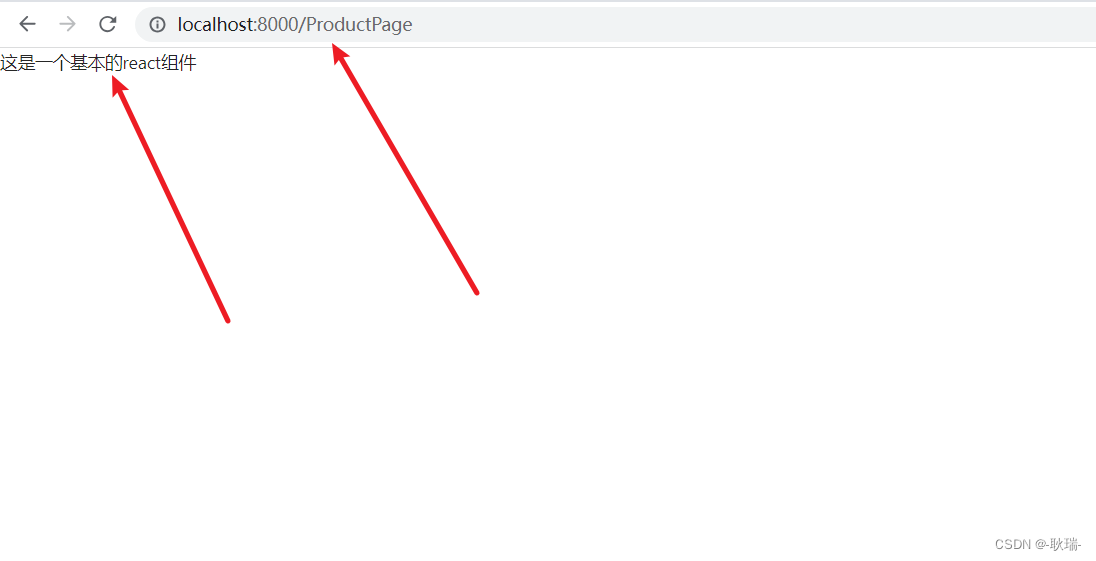
路径是没有问题的不用怀疑

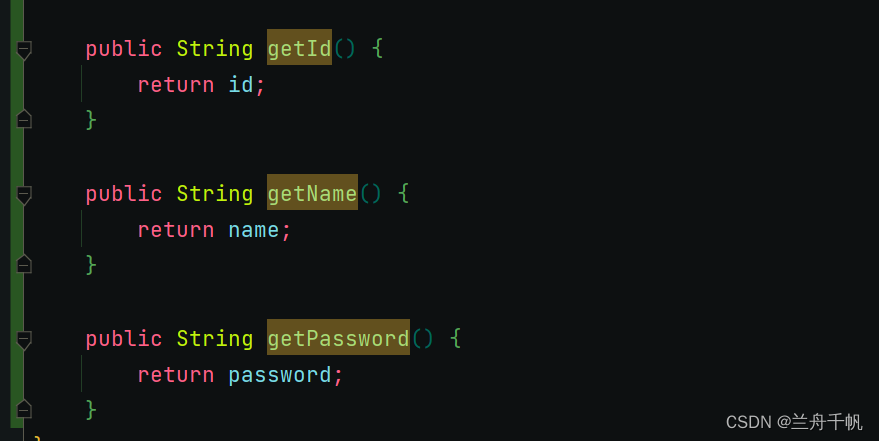
现在我提供get方法

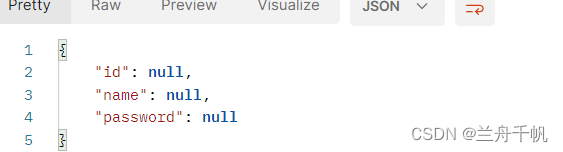
看到没这样就成功封装并返回了。null是因为我们没有传参。

总结一下这样的原因是什么。
我是这样认为的,因为我们返回一个new的对象,返回的要封装为json格式,没有提供get将导致我们的私有属性无法获得,而封装这个对象为json是需要这些属性的。不提供将封装失败,那么返回失败。无论这些属性是否有值,它封装json的时候一定是要的,没有值的话,它就给一个null,但是一定要取到这些属性。当然你把这些属性提供为public也就不需要get了,但是一般我们不会这样做。
小细节,但是我觉得还是有人没有注意到,很基础。另外说一下,这个chatgpt回答错误了,所以好多情况下我们还是需要自己去验证。因为它的所有逻辑应该是海量数据的总结归纳,目前应该是这样的。