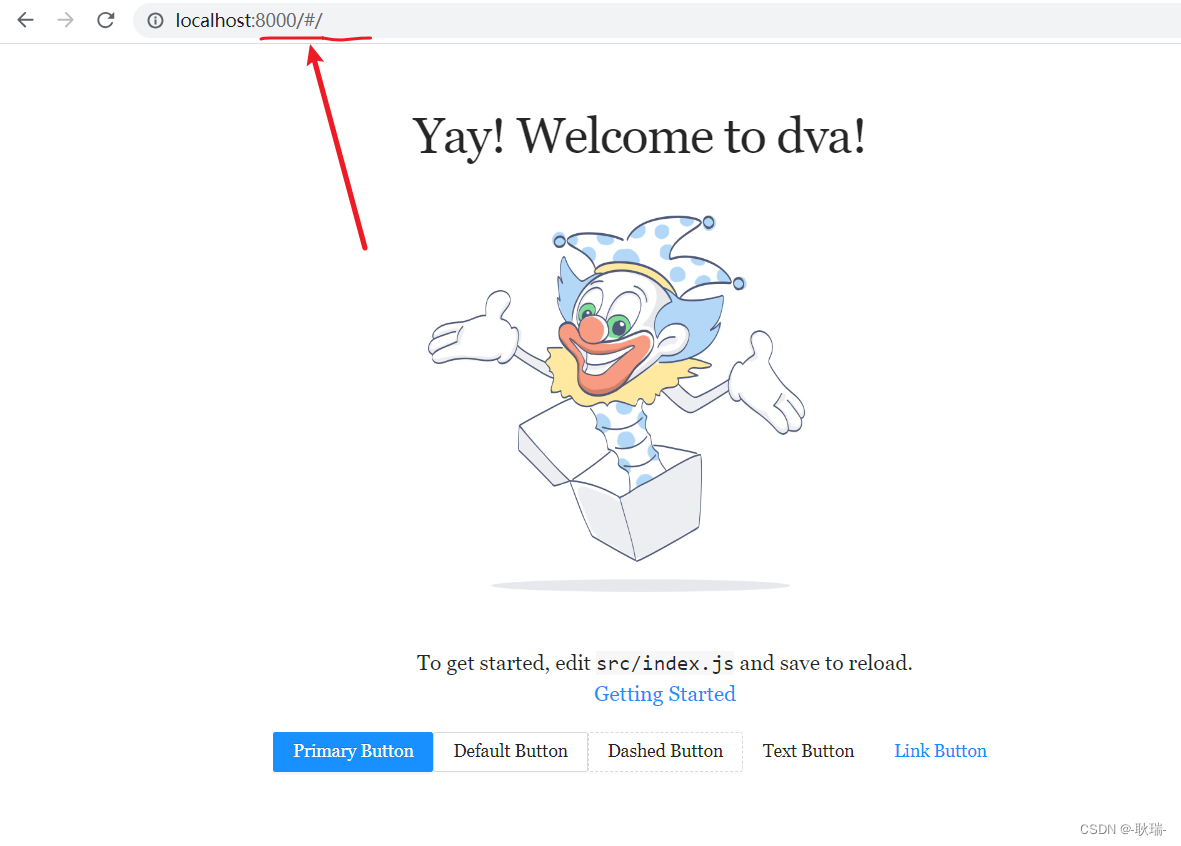
我们Dva项目的路由 他默认是设置了带井号的这种
其实我觉得到还可以 但是有些人会觉得不太美观

如果 你想去除他 那么 你先要在终端执行
npm install --save history
将 history 引入进来

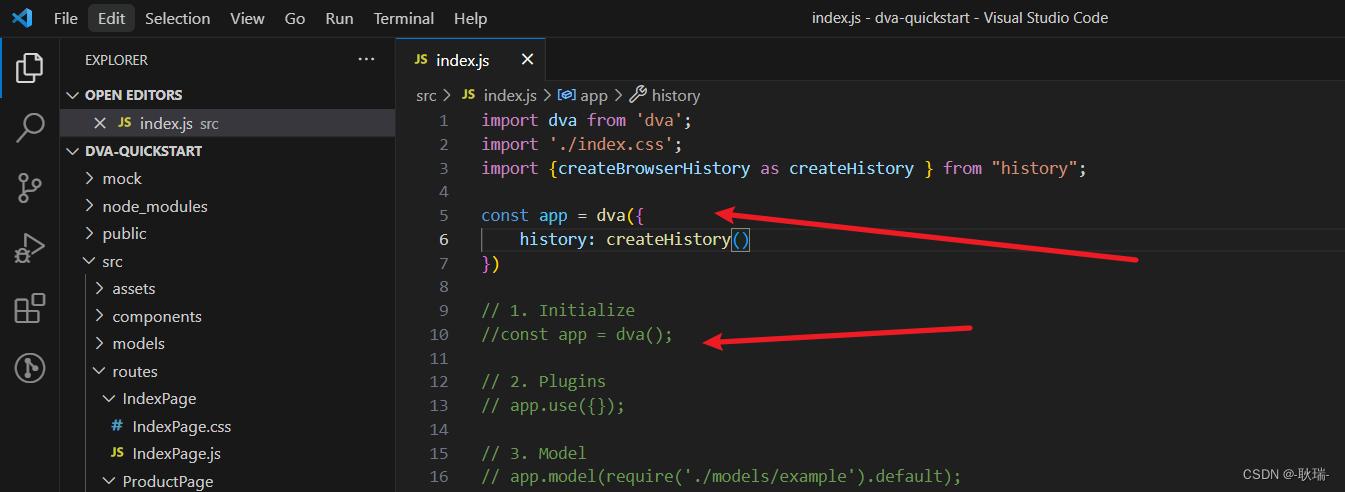
装好之后 我们来到src下的 index.js
加上如下代码
import {createBrowserHistory as createHistory } from "history";
const app = dva({
history: createHistory()
})
但是 你要记得将原来 app dva的操作去掉 因为你这里有了

然后 我们运行项目
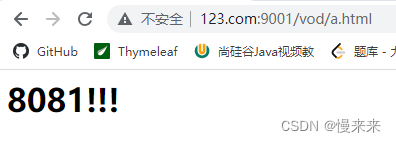
可以看到 这样就没有井号了

然后 我们访问一下其他路由

没有任何问题