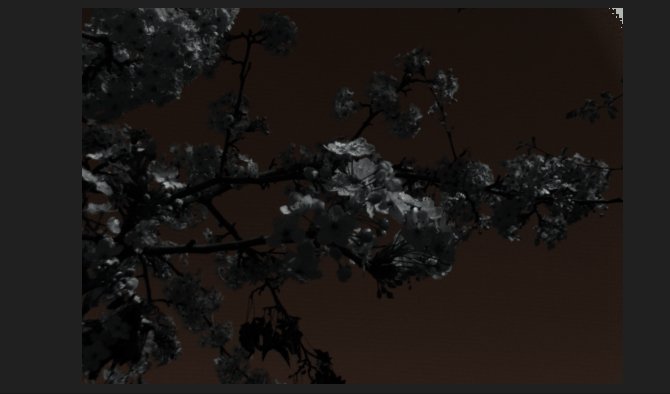
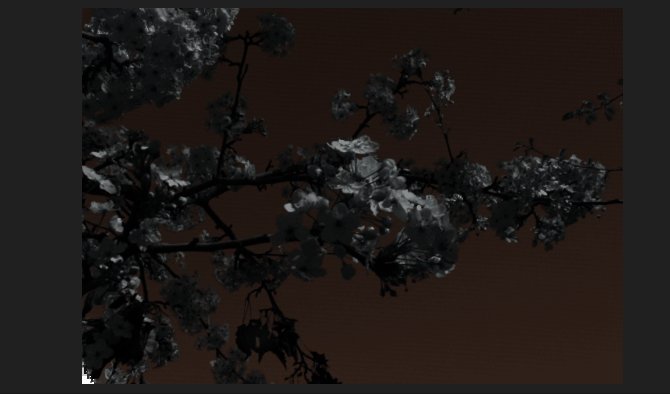
案例:在滚动条下拉的时候,导航栏是固定的,当下拉卷出的内容在导航条的范围内时,导航条的背景虚化为卷出的内容
固定定位的效果


需求效果:

1、HTML代码
<style>
* {
margin: 0;
padding: 0;
}
nav {
/* 固定定位 */
position: fixed;
width: 100%;
height: 60px;
}
nav h3 {
text-align: center;
line-height: 60px;
}
.box {
padding-top: 60px;
width: 100%;
height: 800px;
}
</style>
</head>
<body>
<nav>
<h3>导航栏</h3>
</nav>
<div class="box">
<img
src="https://note.mafengwo.net/img/e1/fb/3d3ff2df501ac0f77724e0a954b9f441.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90"
alt="">
</div>
</body>2、给导航条添加样式
nav {
/* 固定定位 */
position: fixed;
width: 100%;
height: 60px;
/* 给导航条添加以下效果 */
/* 1、径向渐变 */
background-image: radial-gradient(transparent 2px, #ffffff 2px);
/* 2、背景缩放 */
background-size: 4px 4px;
/* 3、元素后面的区域添加:饱和度 和 模糊效果 */
backdrop-filter: saturate(50%) blur(2px);
}