文章目录
- 一、基本了解
- 1.1 安装git客户端
- 1.2 git命令
- 1.2.1 本地仓库
- 1.2.2 远程仓库
- 二、安装gitlab
- 三、功能管理
- 3.1 创建账号
- 3.2 用户注册授权通知功能
- 3.3 创建项目远程库
- 3.4 ssh设置
- 3.5 克隆远程库项目到本地
- 3.6 上传本地项目代码到远程库
- 3.7 授权用户查看项目权限
一、基本了解
概念:
- 版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。
- 常用版本控制工具:gitlab、subversion。
主要功能:
- 追踪文件的变更。可以追踪到什么人在什么时候更改了什么内容。每次文件发生改变,则文件版本号都将增加。
- 并行开发。可以有效地解决版本的同步,以及不同开发者之间的开发通信问题,提高协同开发的效率。
注意事项:
- 项目开始初期需要定义基线,也就是第一个版本,后续的分支版本开发工作都是基于基线来。
- 配置库中的各个基线控制项,应该根据其基线的位置和状态来设置相应的访问权限。对于基线版本之前的各个版本都应处于被锁定的状态,如需要对它们进行变更,则应按照变更控制的流程来进行操作。
1.1 安装git客户端
- 客户端工具官网
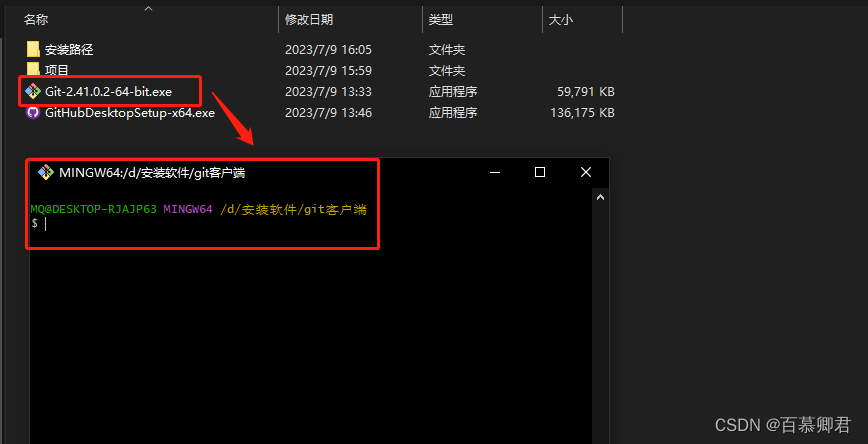
1.安装git时,需要选择编译器,一般选择本地即可。右键有两个图标显示,进入第二个有命令行显示就算成功。

2.安装客户端工具。

1.2 git命令
注意事项:
- 当存储区文件被删除后,需要git add 提交到缓存区,再git commit提交到存储区。
1.2.1 本地仓库
| 命令 | 释义 |
|---|---|
| git -v | 查看git版本。 |
| git init | 初始化生成本地仓库,在当前目录下创建本地仓库。 |
| git clone [name] | 克隆远程库到本地,生成本地仓库。 可以自定义克隆到本地仓库的名称,可选项。 |
| git config --global user.name root git config --global user.email 1@2.com | 两个参数都需要配置,配置后会在仓库的config文件里记录信息。 可以使用- -global参数对所有git本地仓库进行配置。 |
| git status | 查看暂存区状态。若有文件在工作区,则显示Untracked未追踪状态。 |
| git add {文件名} | 将工作区的文件提交到暂存区。 |
| git restore --staged {文件名} | 将暂存区文件放回工作区。 |
| git commit -m {自定义提交信息} | 将暂存区文件提交到存储区,-m指定提交信息。 |
| git log [–oneline] | 查看提交日志信息 |
| gitgit revert {版本号} | 恢复误删文件,后面的版本号就误删之前的一个版本。 先使用git log --oneline查看每个提交版本,选择第二行的那个版本即可。 |
| git branch {分支名称} | 创建分支,前提是需要提交文件到暂存区。 |
| git branch -v | 查看所有分支。 |
| git checkout user | 切换到user分支 |
| git checkout -b qingjun | 创建并切换到新分支qingjun |
| git branch -d user | 删除user分支。 |
| git merge user | 将user分支内容合并到当前分支。 |
| git tag {标签名} {历史提交版本号} | 将提交的历史版本号打赏标签。 |
| git tag | 查看所有标签。 |
| git tag -d {标签名} | 删除标签。 |
1.2.2 远程仓库
| 命令 | 释义 |
|---|---|
| git remote add origin http://192.168.130.162/root/text.git | 使用别名origin,将本地仓库与远程仓库连接起来。 |
| git remote remove origin | 移除 |
| git remote rename origin | 修改别名 |
| git push origin | 将本地仓库推送到远程仓库origin |
| git pull origin | 将远程仓库拉取到本地仓库。 |
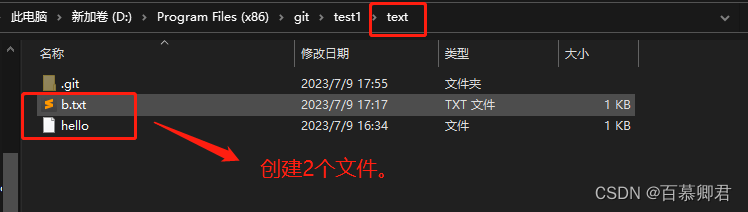
1.本地仓库创建文件。

2.将文件推送到存储区。
git add .
git commit .
3.指定推送远程仓库别名。
git remote add origin http://192.168.130.162/root/text.git
4.推送。
git push origin
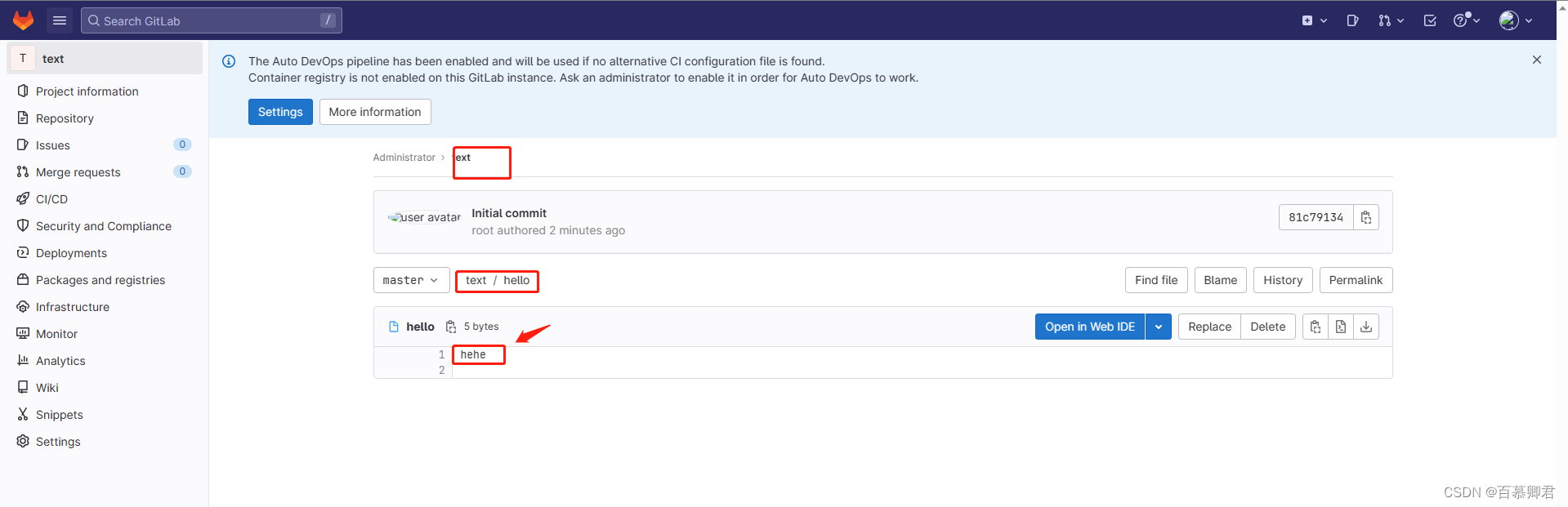
5.网页查看最新仓库代码。

二、安装gitlab
- 官网
1.配置yum源。
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo
sed -i -e '/mirrors.cloud.aliyuncs.com/d' -e '/mirrors.aliyuncs.com/d' /etc/yum.repos.d/CentOS-Base.repo
//配置epel源。
wget -O /etc/yum.repos.d/epel.repo https://mirrors.aliyun.com/repo/epel-7.repo
sed -i 's|^#baseurl=https://download.example/pub|baseurl=https://mirrors.aliyun.com|' /etc/yum.repos.d/epel*
sed -i 's|^metalink|#metalink|' /etc/yum.repos.d/epel*
2.安装依赖包。
yum -y install policycoreutils-* curl openssh-server openssh-clients postfix cronie git
3.启动postfix服务,关闭防火墙。
systemctl enable --now postfix
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
4.上传gitlab安装包,直接安装。
rpm -ivh gitlab-ce-15.11.11-ce.0.el7.x86_64.rpm
5.修改配置文件,指定访问地址。
vim /etc/gitlab/gitlab.rb
......
external_url 'http://192.168.130.162' //这里直接使用主机IP,公司都是用域名。
6.重载配置文件,并重启gitlab。
gitlab-ctl reconfigure
gitlab-ctl restart
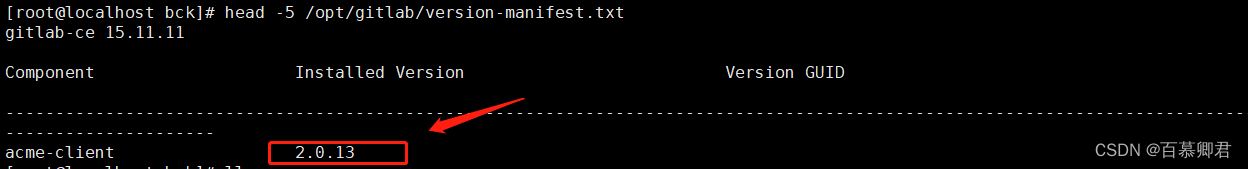
7.查看当前的gitlab版本。
head -5 /opt/gitlab/version-manifest.txt

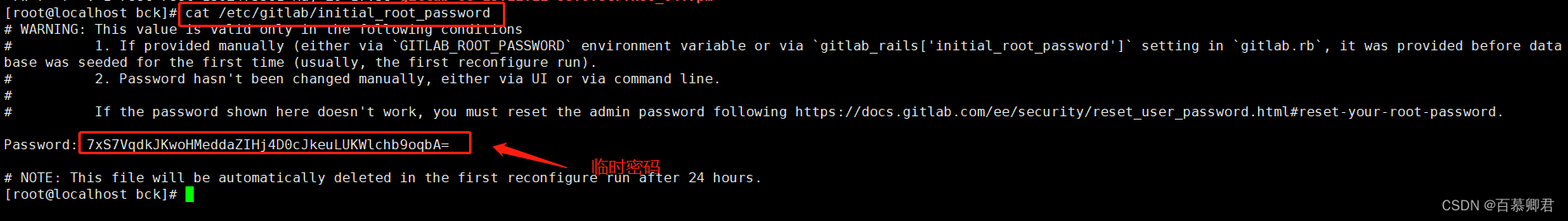
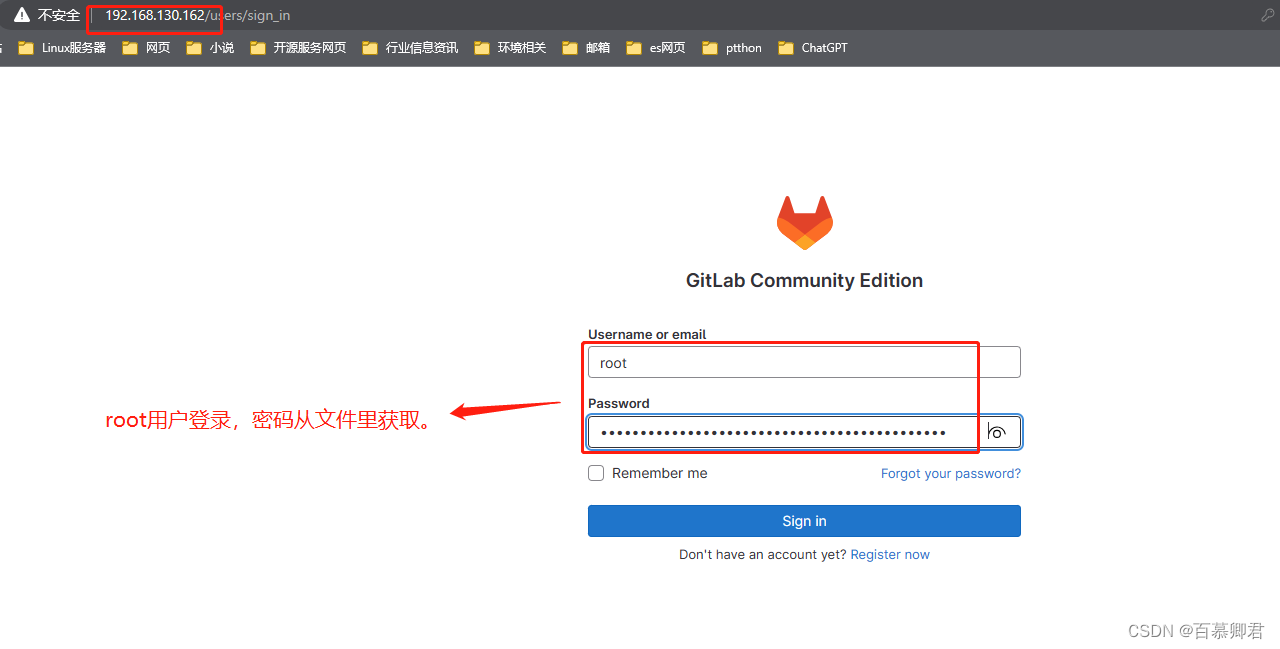
8.获取管理员临时密码,登录网页。



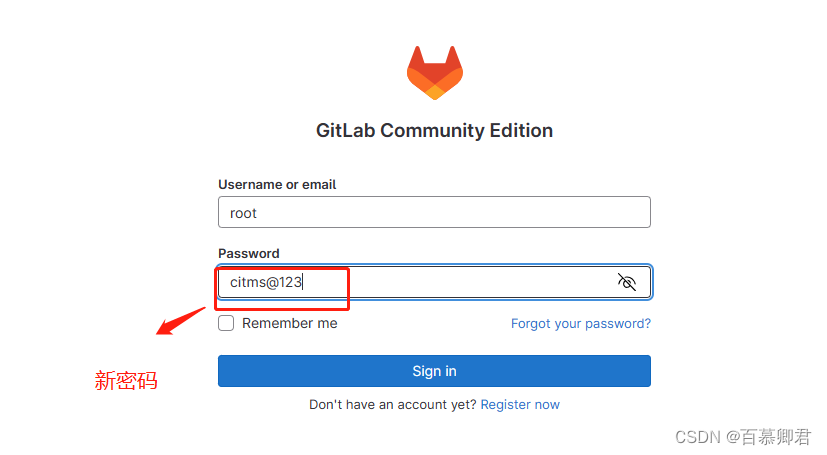
9.更改管理员用户密码。
//新版本需要指定-e参数。
gitlab-rails console -e production
//查询id为1的用户,为root用户,超级管理员。
user = User.where(id:1).first
//设置密码,密码必须至少是8个字符。
user.password='citms@123'
//确认密码。
user.password_confirmation='citms@123'
//保存。
user.save!
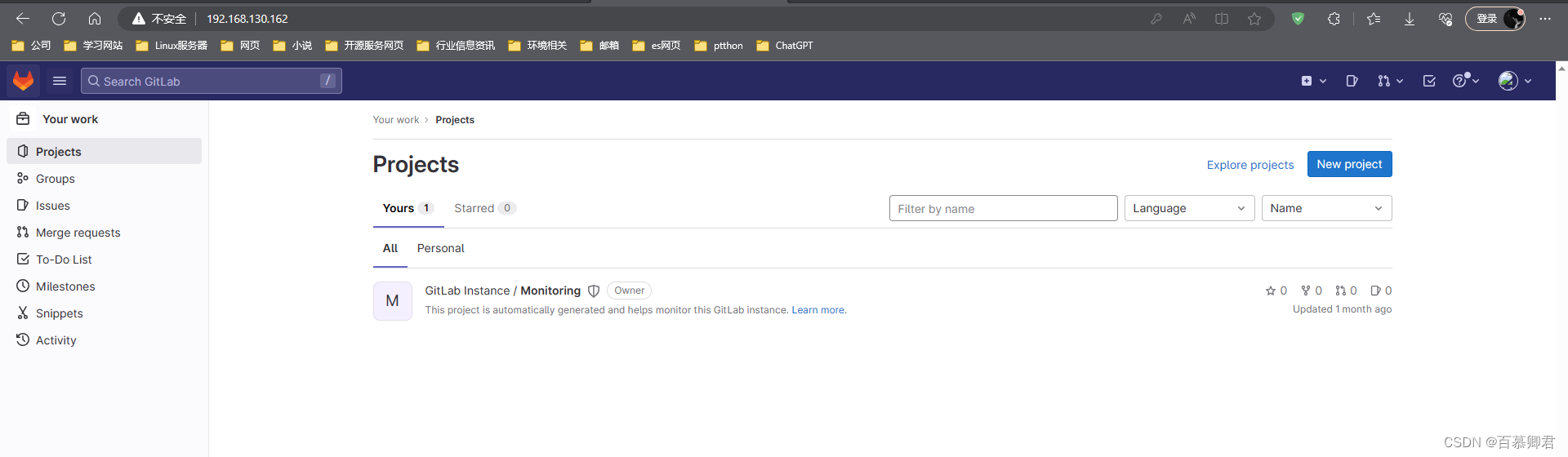
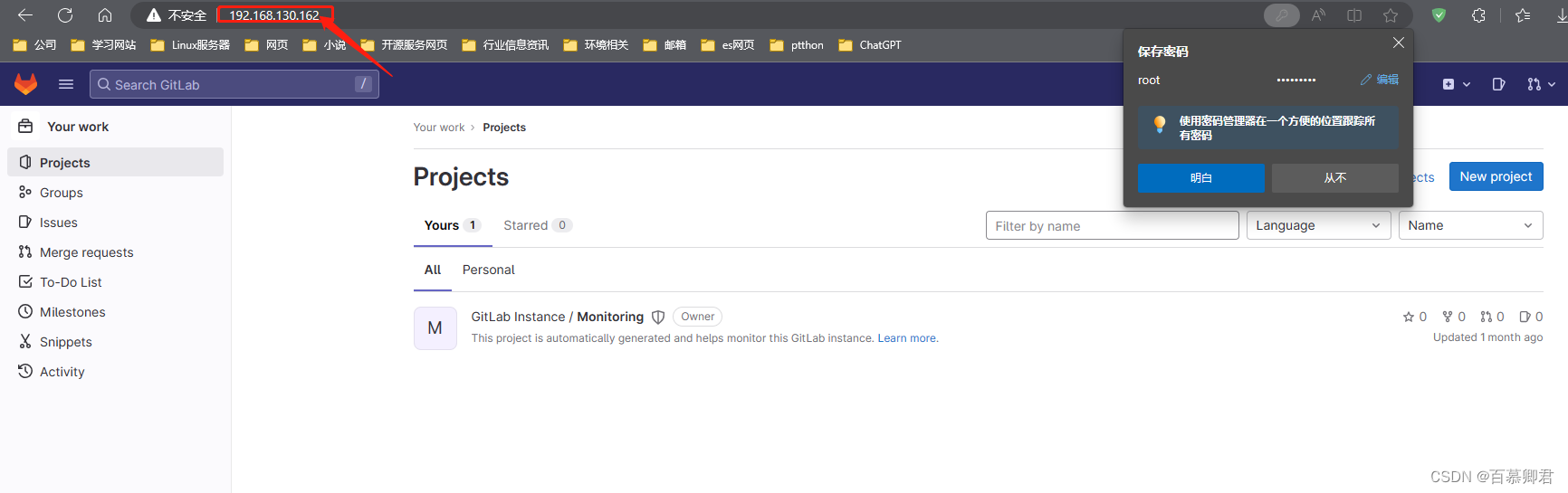
10.使用root用户新密码登录。


三、功能管理
3.1 创建账号
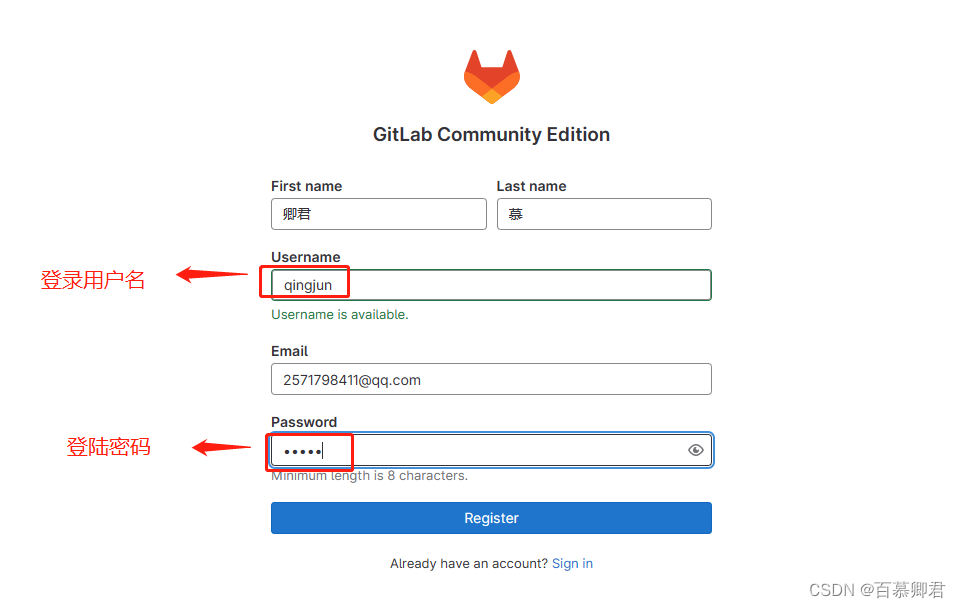
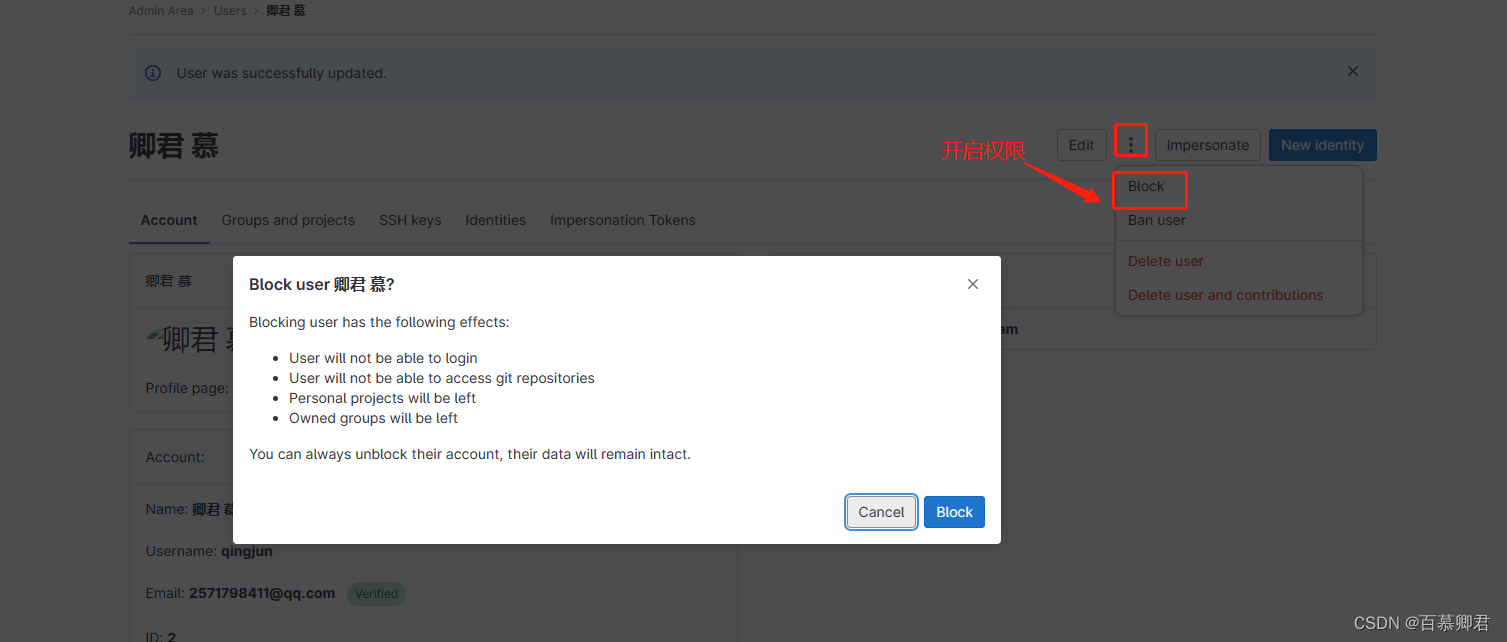
1.员工A先自己申请创建个人用户,创建完无法登录,需要管理员授权。

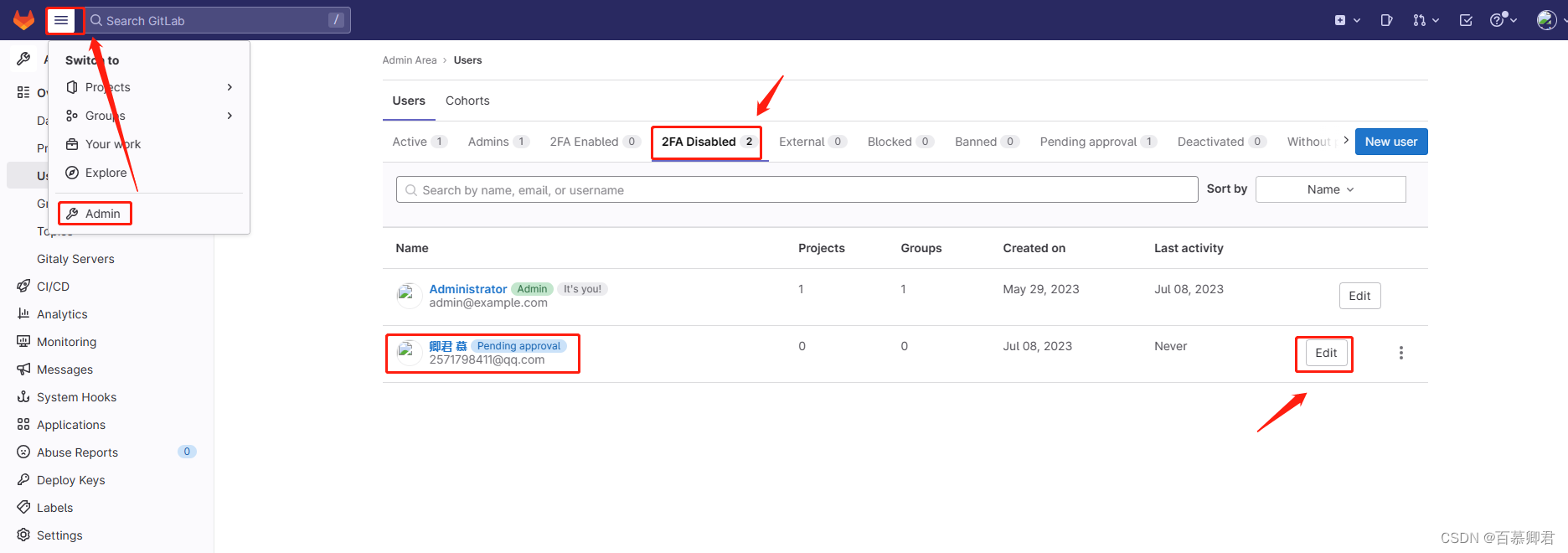
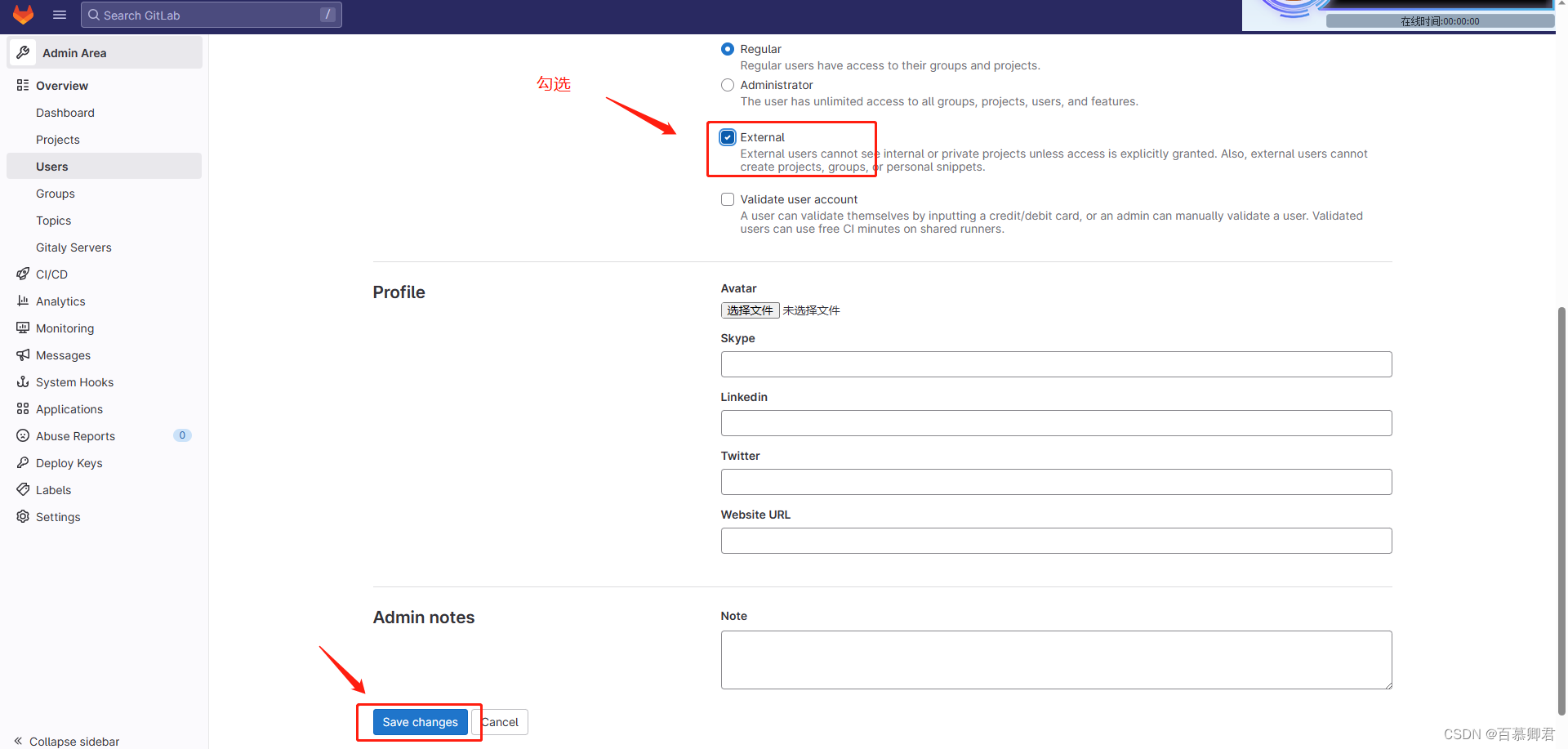
2.管理员账户能看到申请的用户账号,给该账号授权能登录。



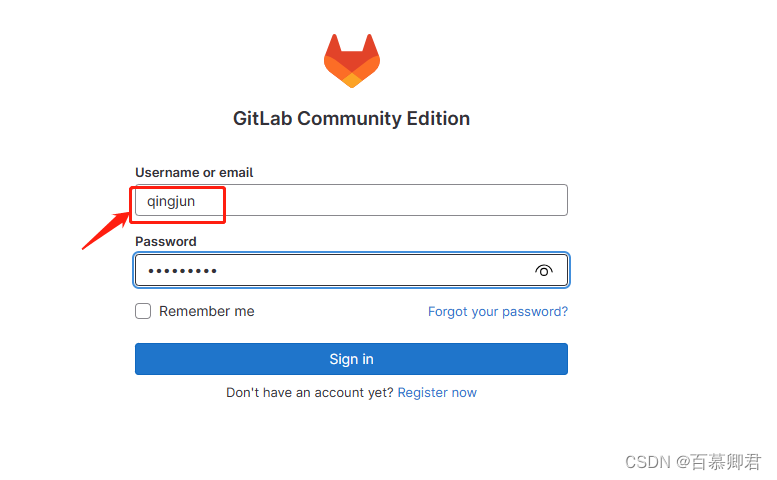
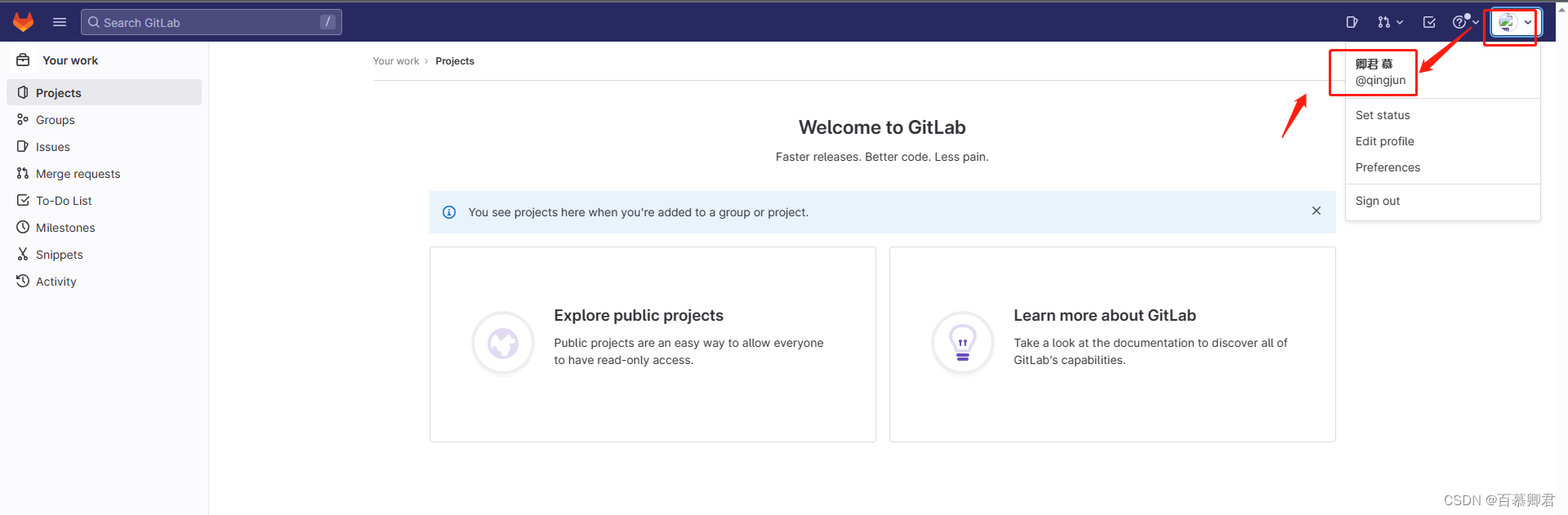
3.使用qingjun用户登录。


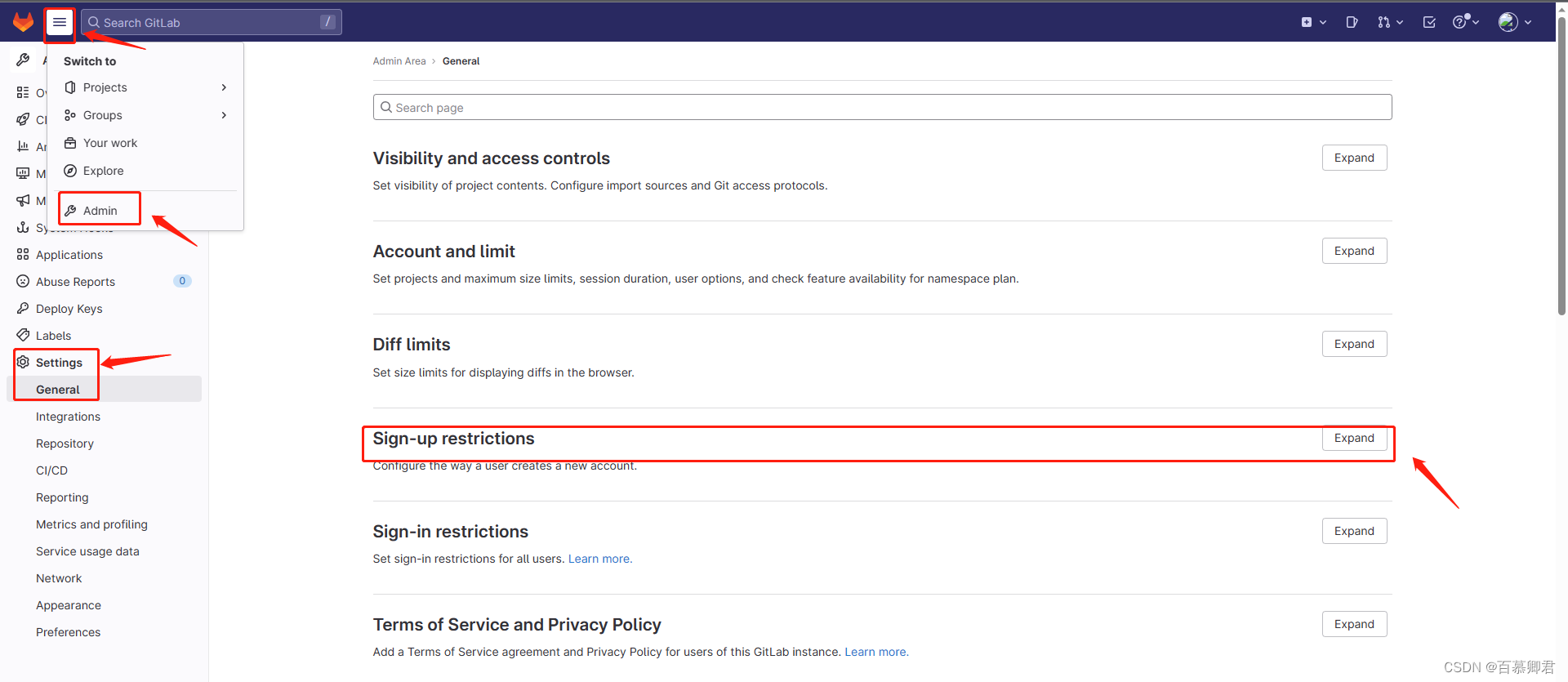
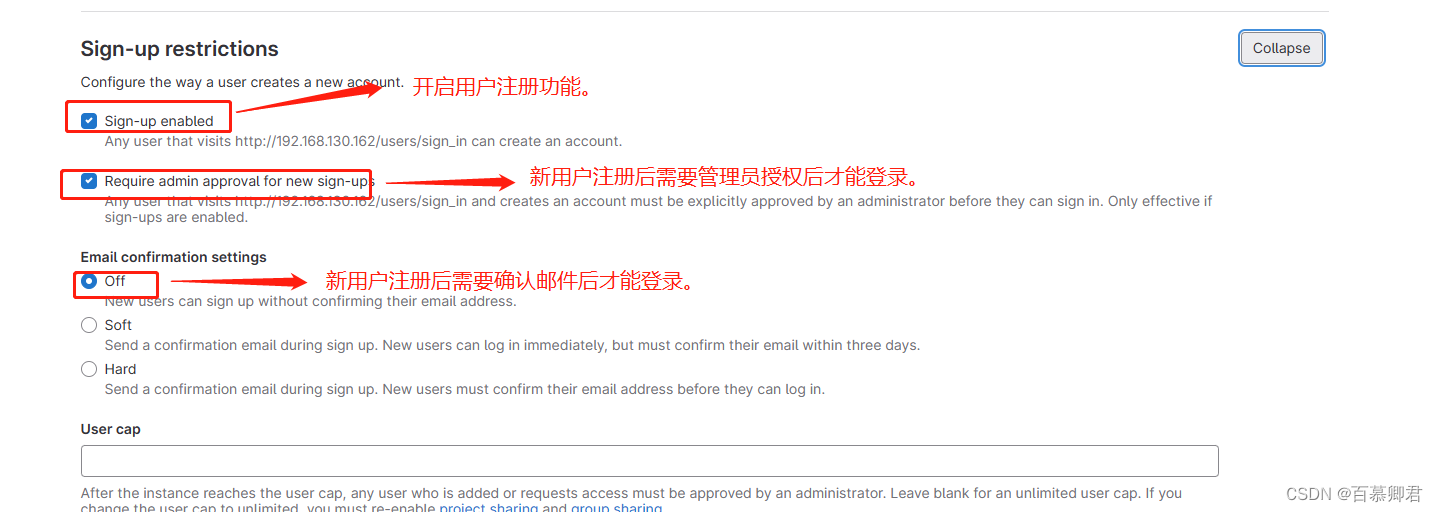
3.2 用户注册授权通知功能
- 新用户注册后,需要root管理员授权才能登录,也可以关闭授权功能,当用户A创建完账号后直接就能登录,但此种方式不推荐。


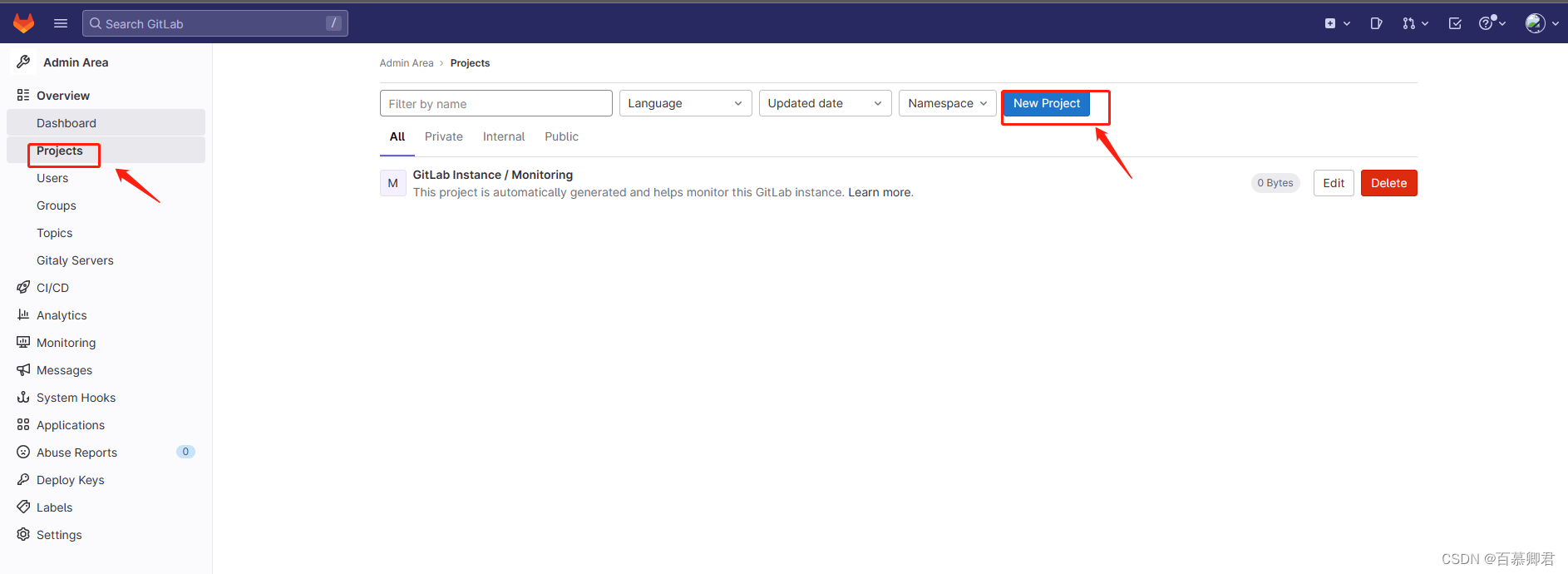
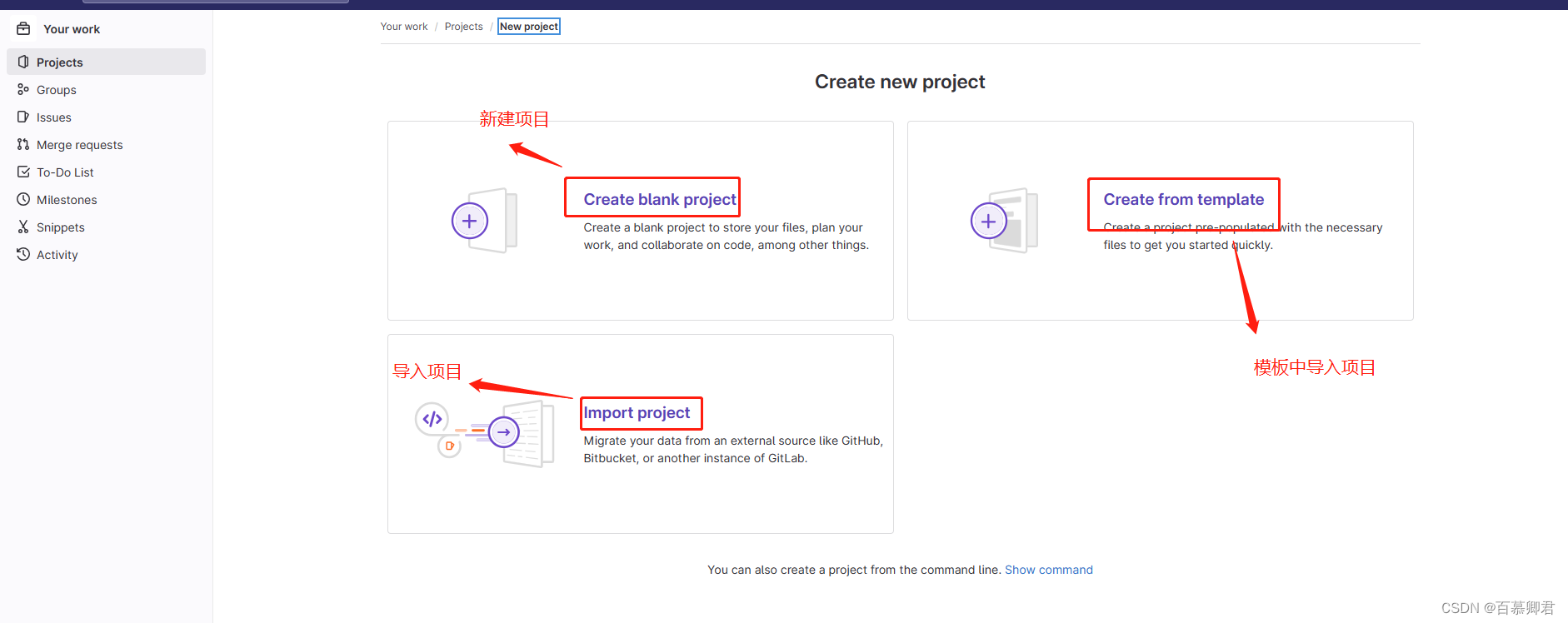
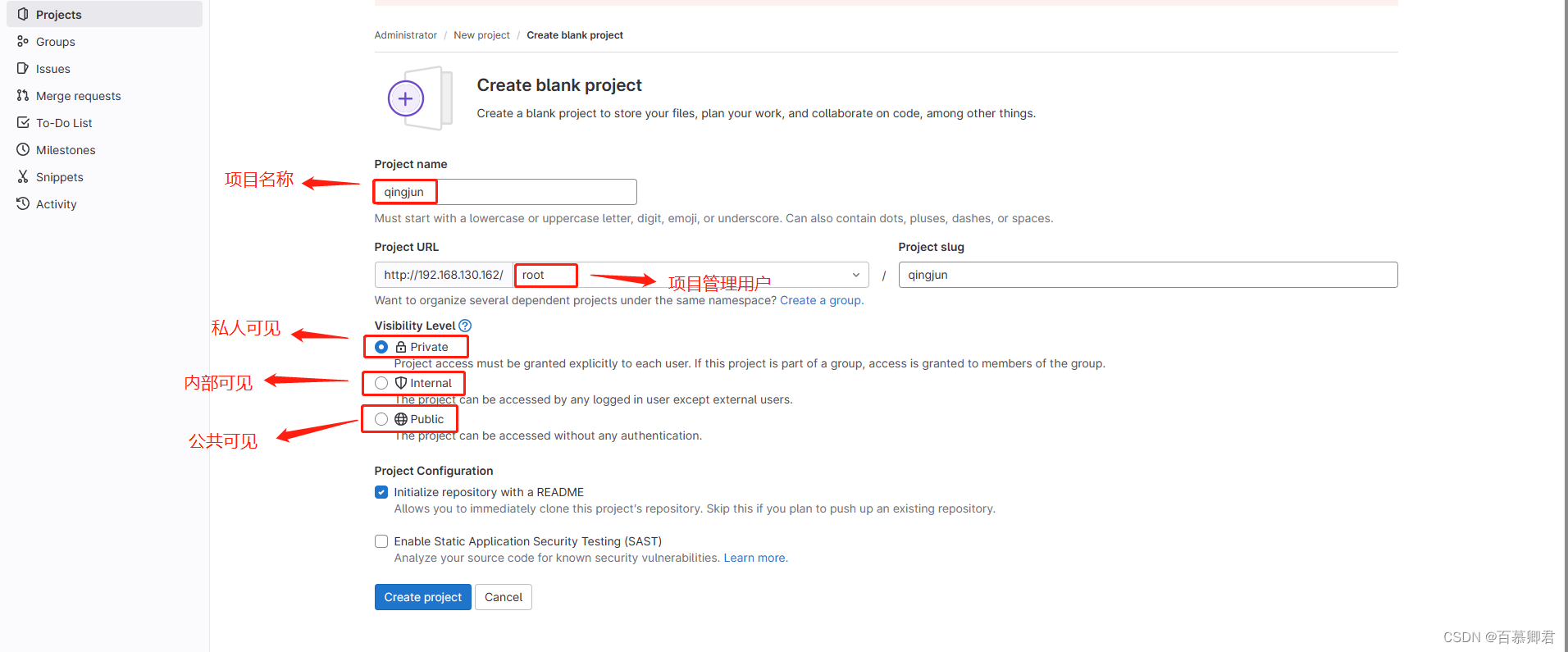
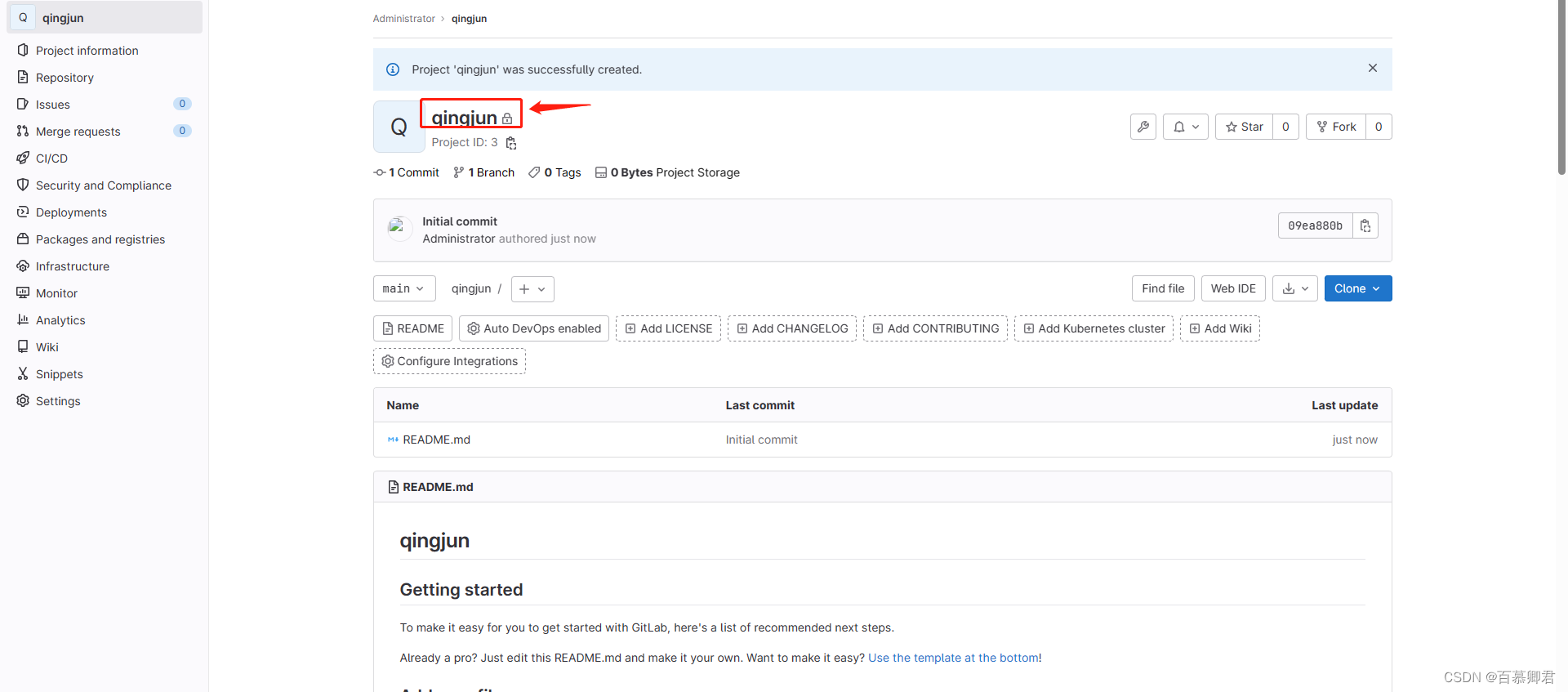
3.3 创建项目远程库




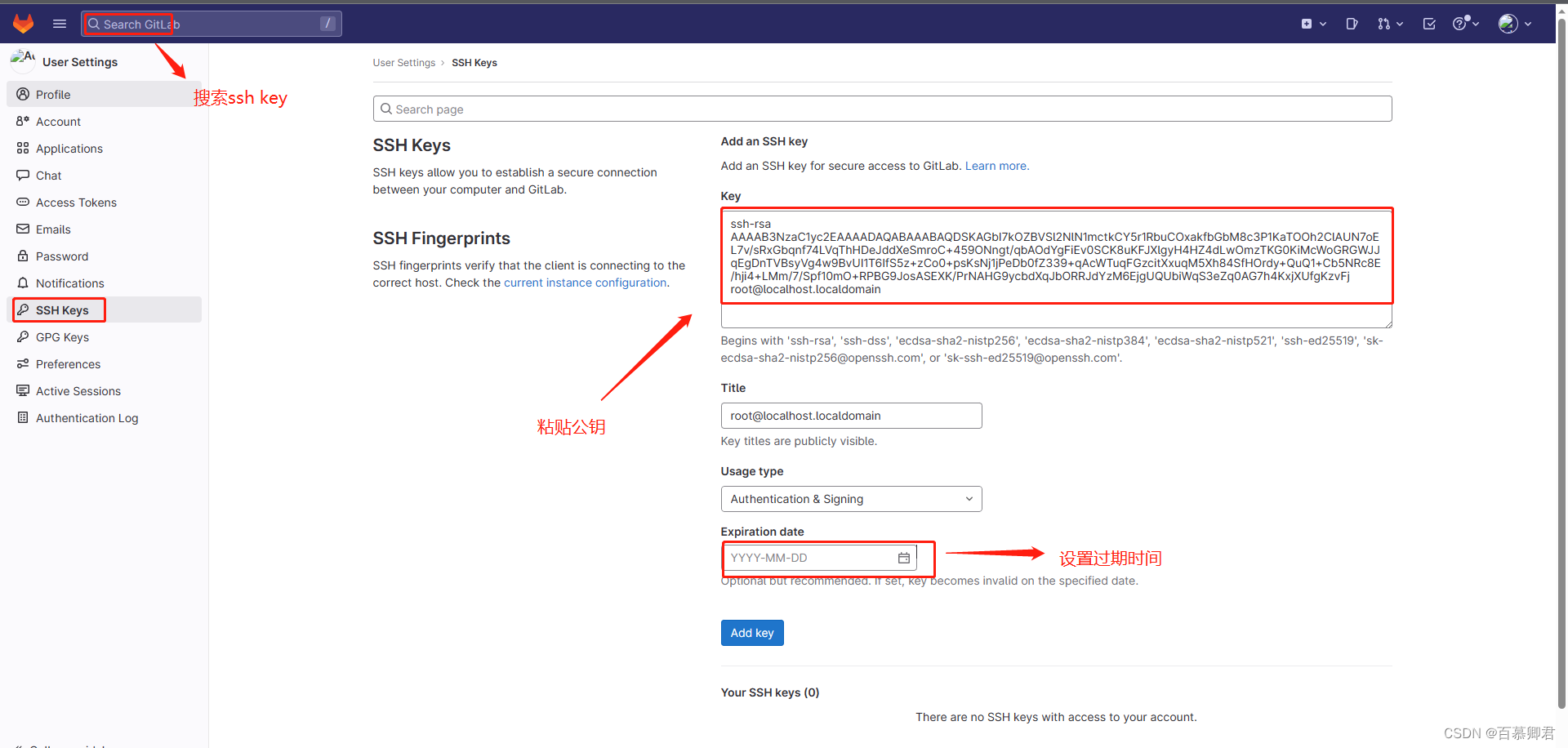
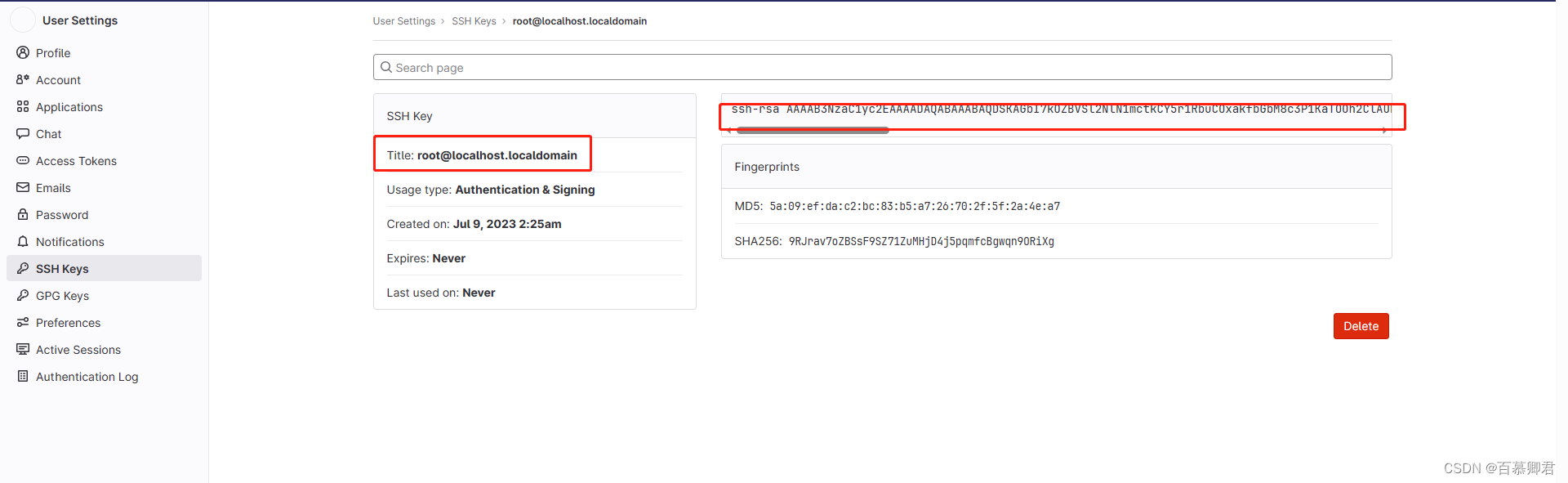
3.4 ssh设置
1.gitlab服务器生成密钥对。
//生成。
ssh-keygen -t rsa
//查看公钥,并复制。
cat /root/.ssh/id_rsa.pub
2.网页配置。


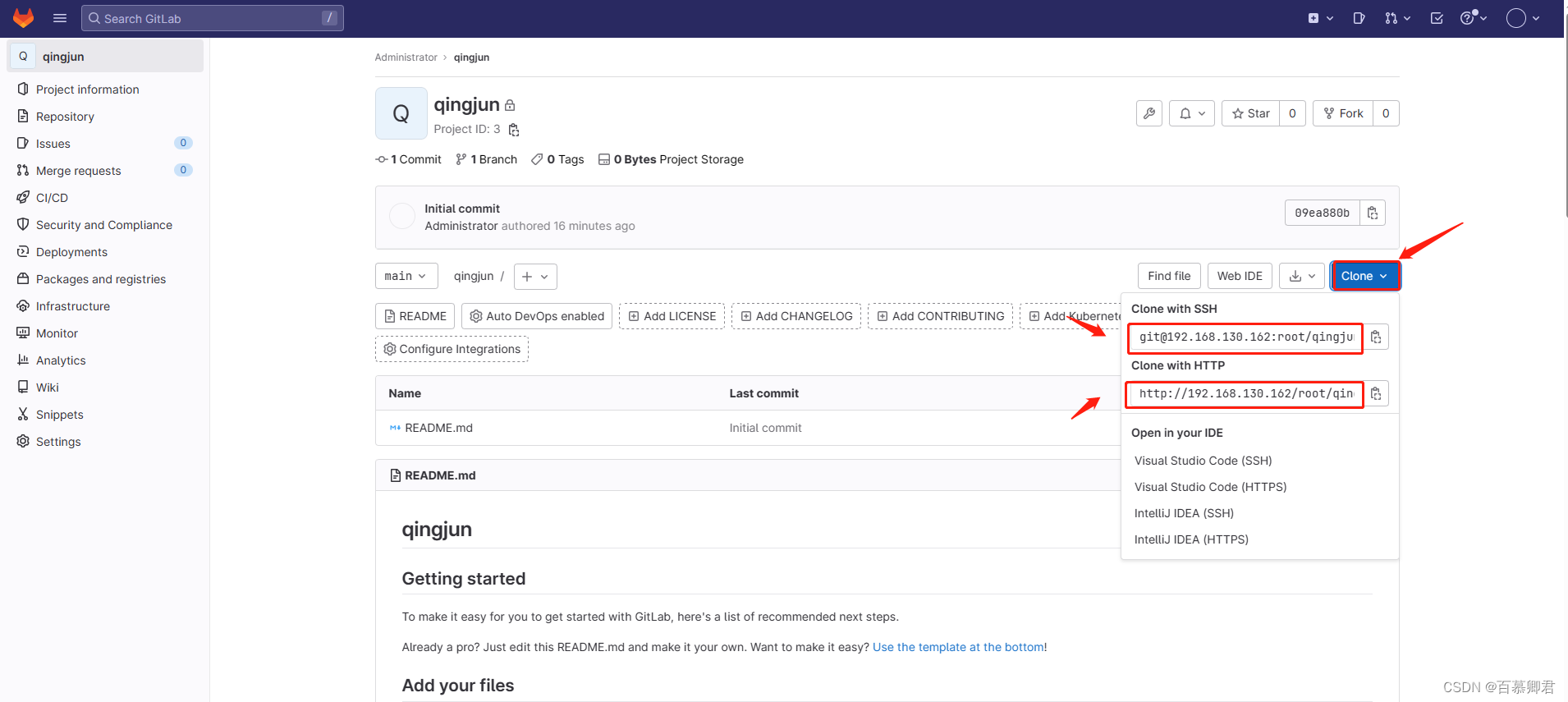
3.5 克隆远程库项目到本地
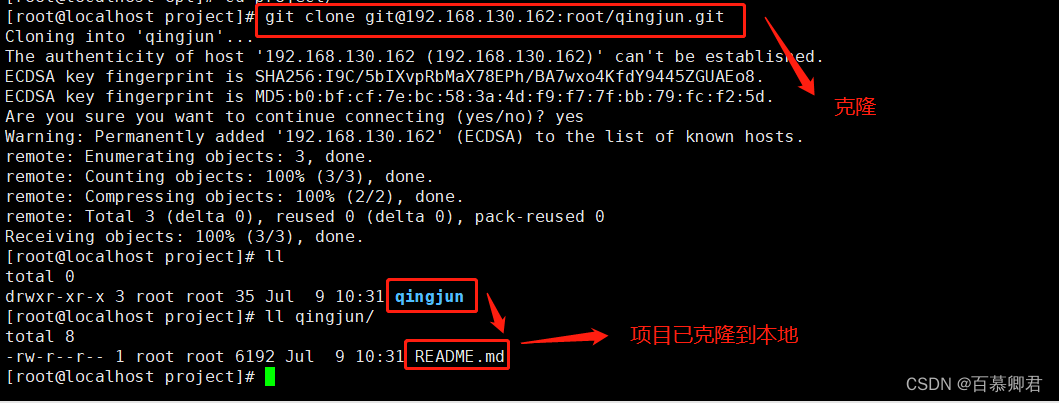
1.复制远程库的连接,两个连接皆可。

2.本地操作。
git clone git@192.168.130.162:root/qingjun.git

3.6 上传本地项目代码到远程库
1.全局设置
git config --global user.name root //设置默认使用的用户
git config --global user.eamil root@cwt.example.com //设置默认使用的邮箱
2.推送现有文件夹。
cd baimu/
git init //初始化仓库
git remote add origin git@192.168.130.162:root/text.git //仓库的名字为text。
git add . // 添加当前目录中的所有文件。
git commit -m "Initial commit" / 提交。
git push -u origin main //上传。
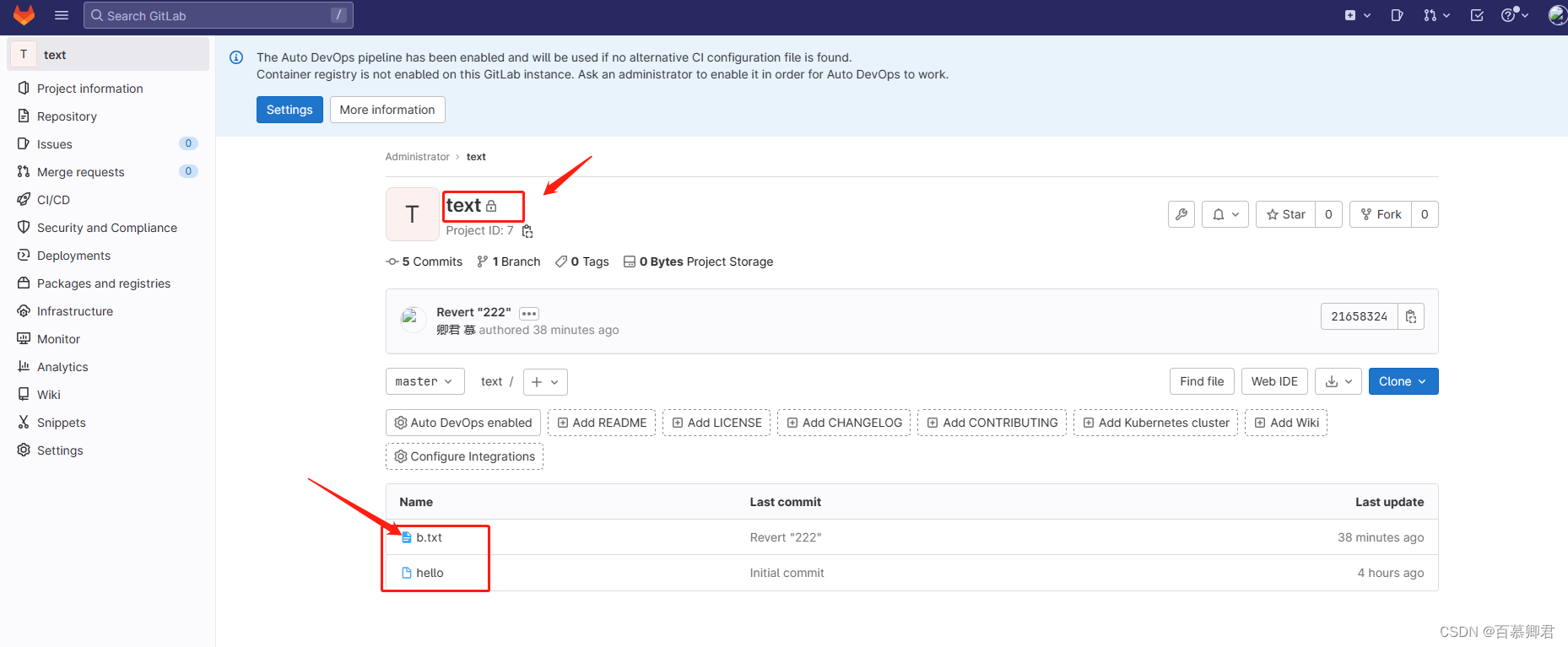
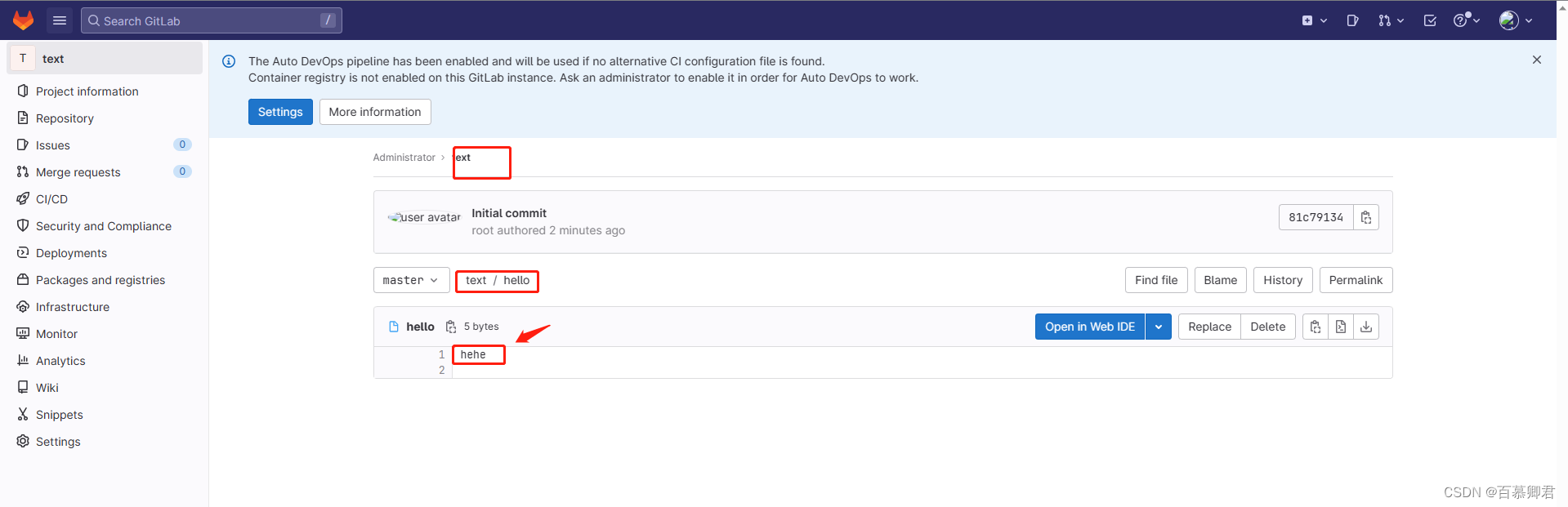
3.网页查看。

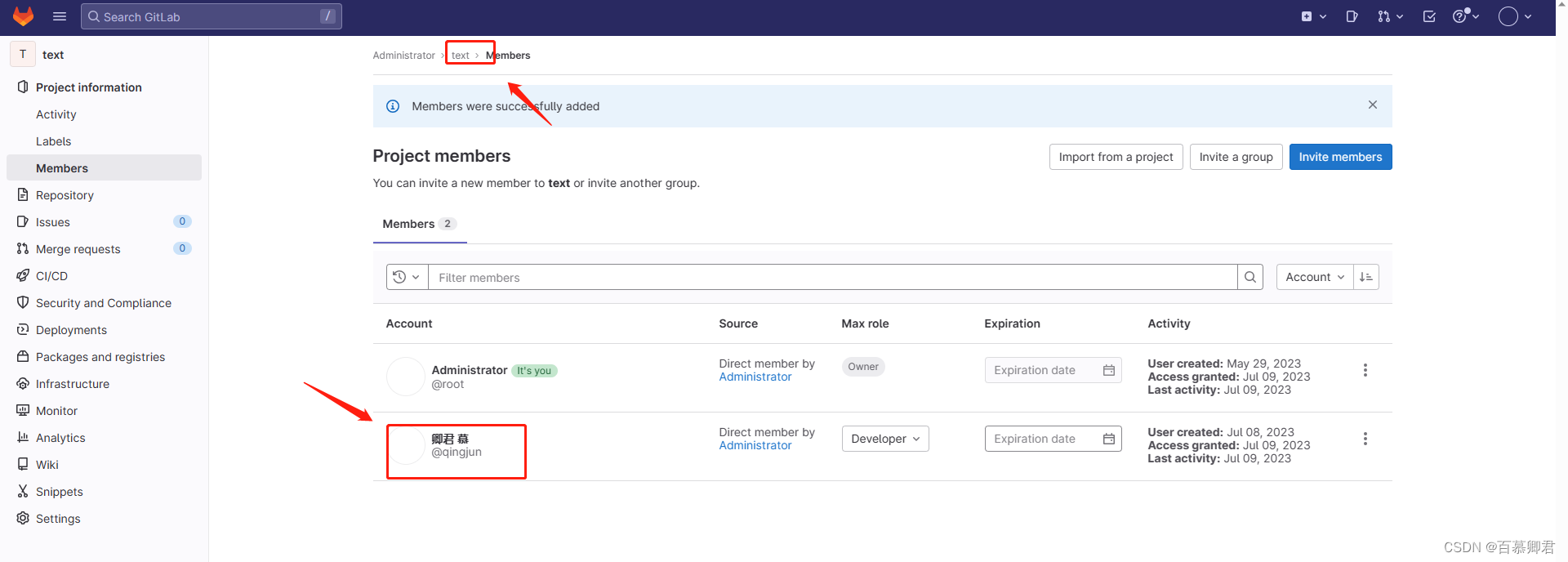
3.7 授权用户查看项目权限
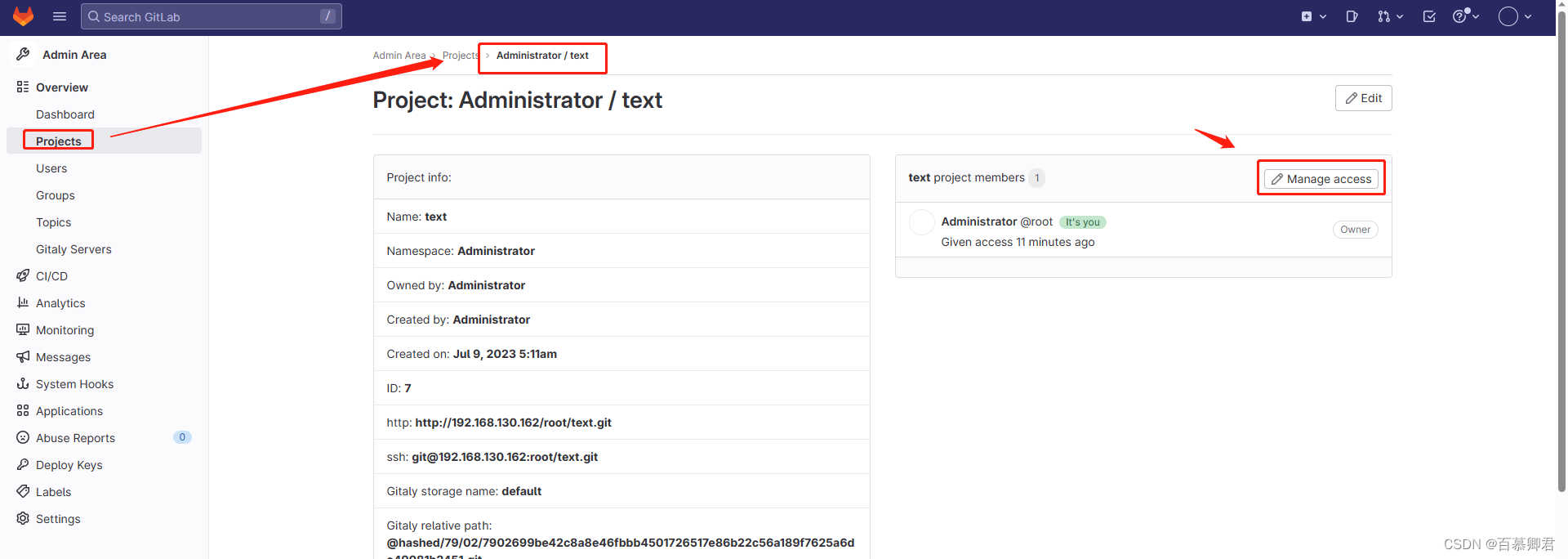
1.选择要授权的项目。

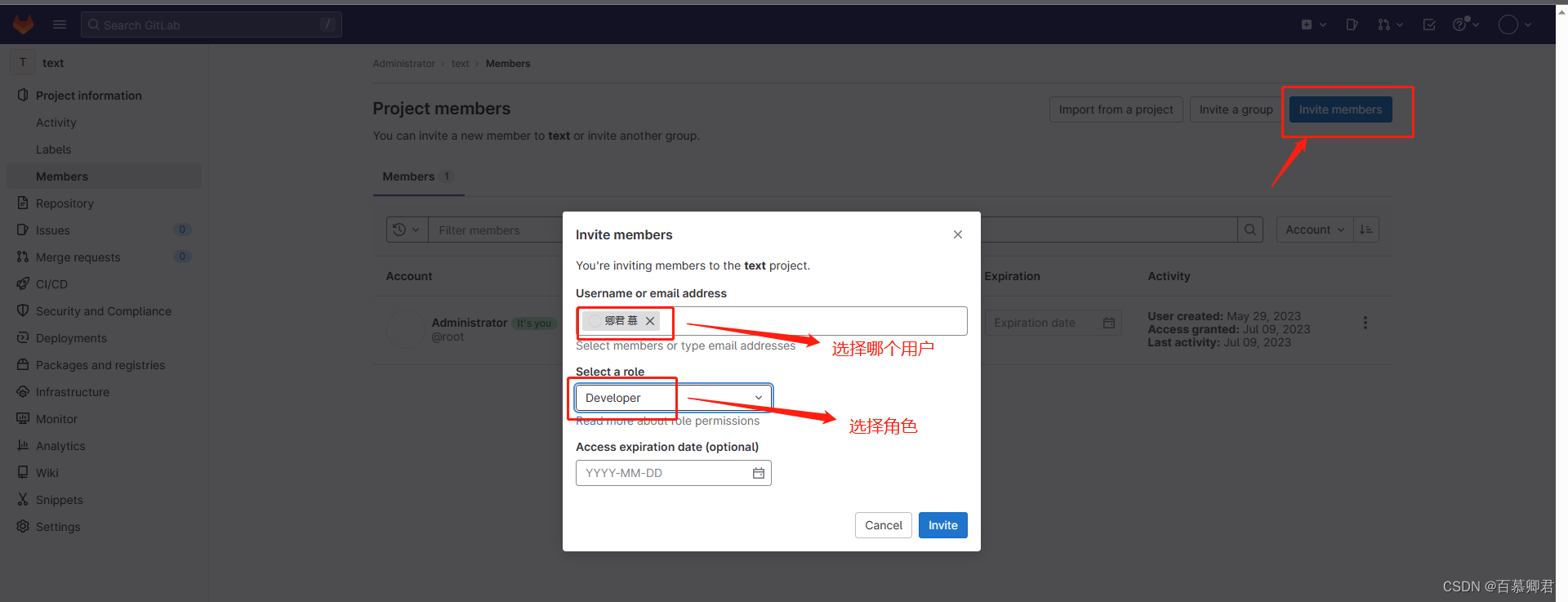
2.指定用户角色。


3.使用qingjun用户登录,能查看到text项目。