1. VScode是什么
Visual Studio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能…(在这边就不过多赘述了!)
下面我们来看看如何下载安装吧!
2. VScode的下载安装
首先进入到VScode的官网,选择自己电脑适配的(博主这边使用的是Windows版本的)
VScode的官网链接,点击即可
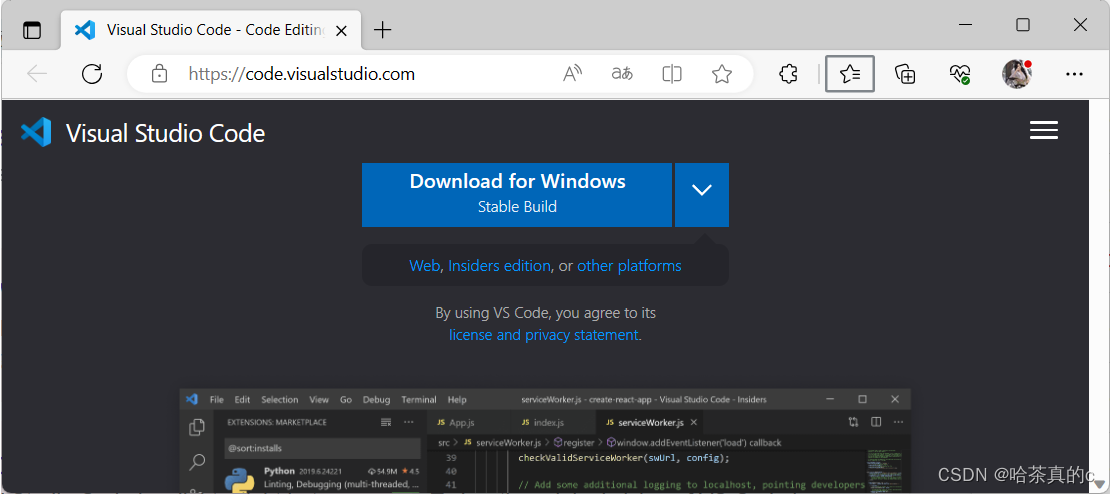
如下所示就是官网的界面


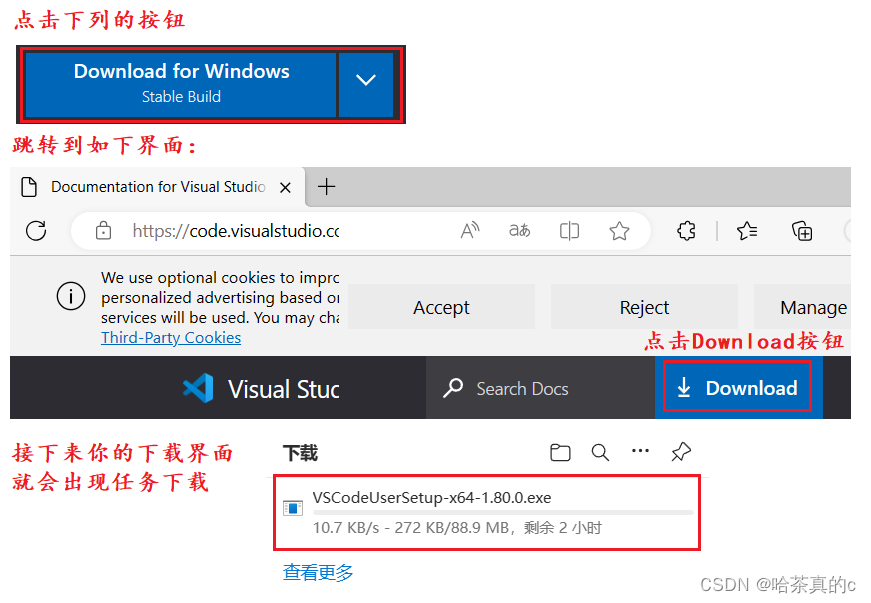
当然VScode官网的下载速度非常之慢(类似于蜗牛在爬,毕竟是外网咱们可以理解!)
那么该如何解决该问题呢?
可以在CSDN上搜索vscode下载速度慢(解决办法就是将下载地址换成国内的镜像网站)




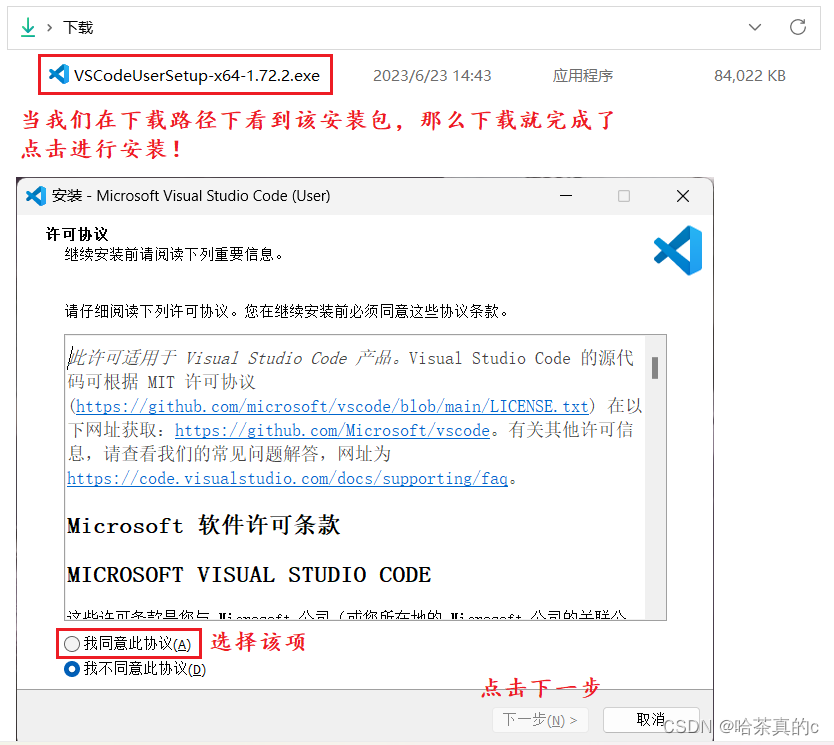
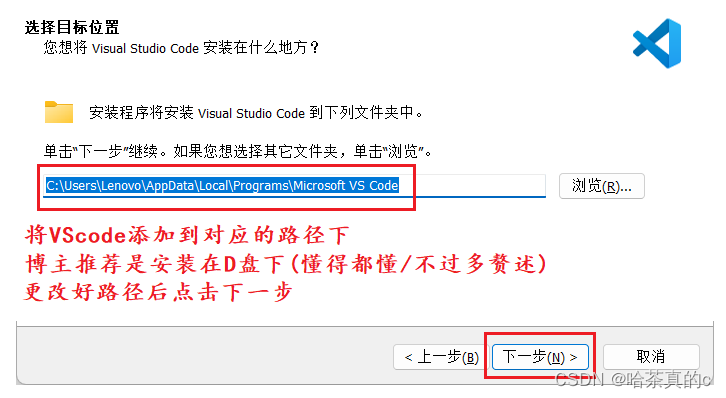
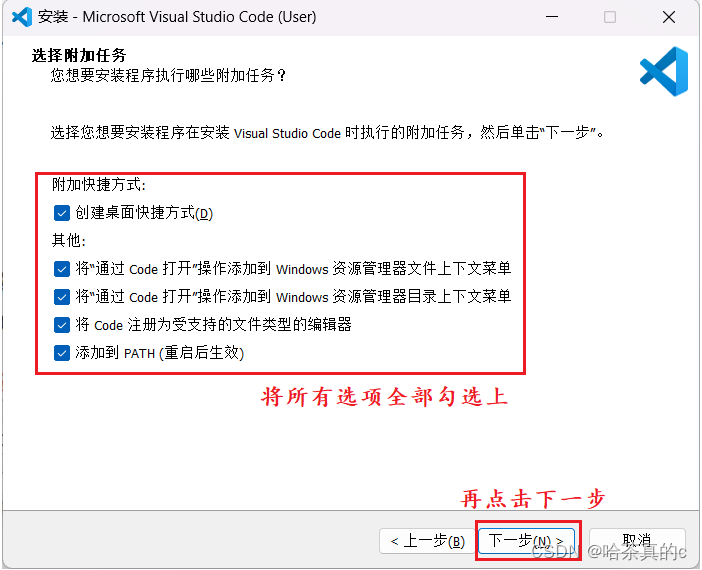
最后直接点击安装即可

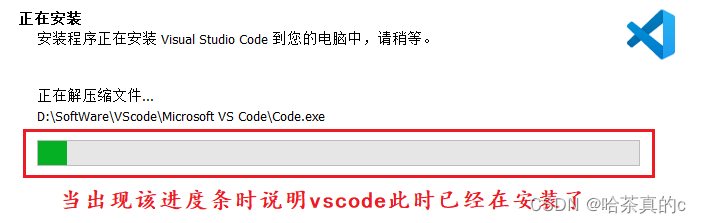
最后跳出安装完成的界面就说明安装的步骤全部结束!
3. 环境的介绍
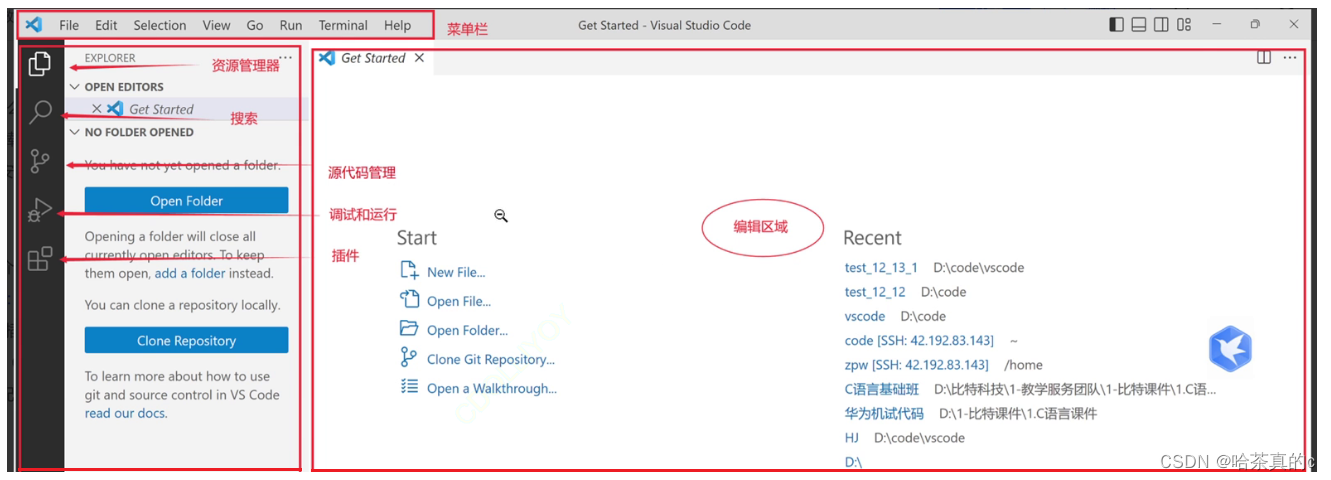
3.1 界面的介绍

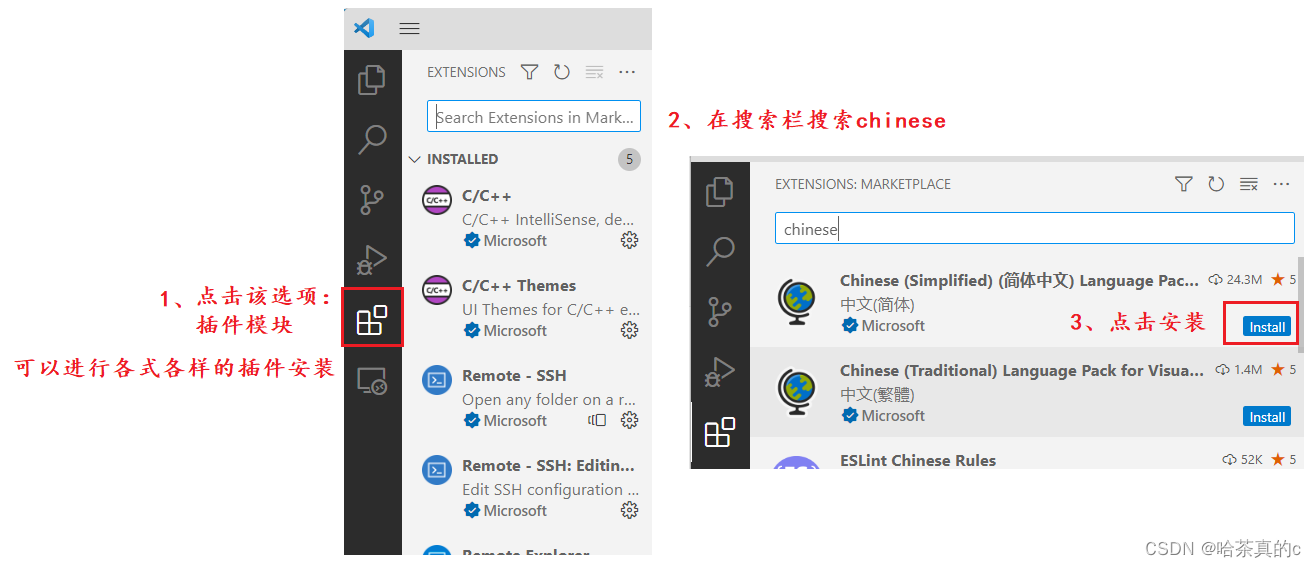
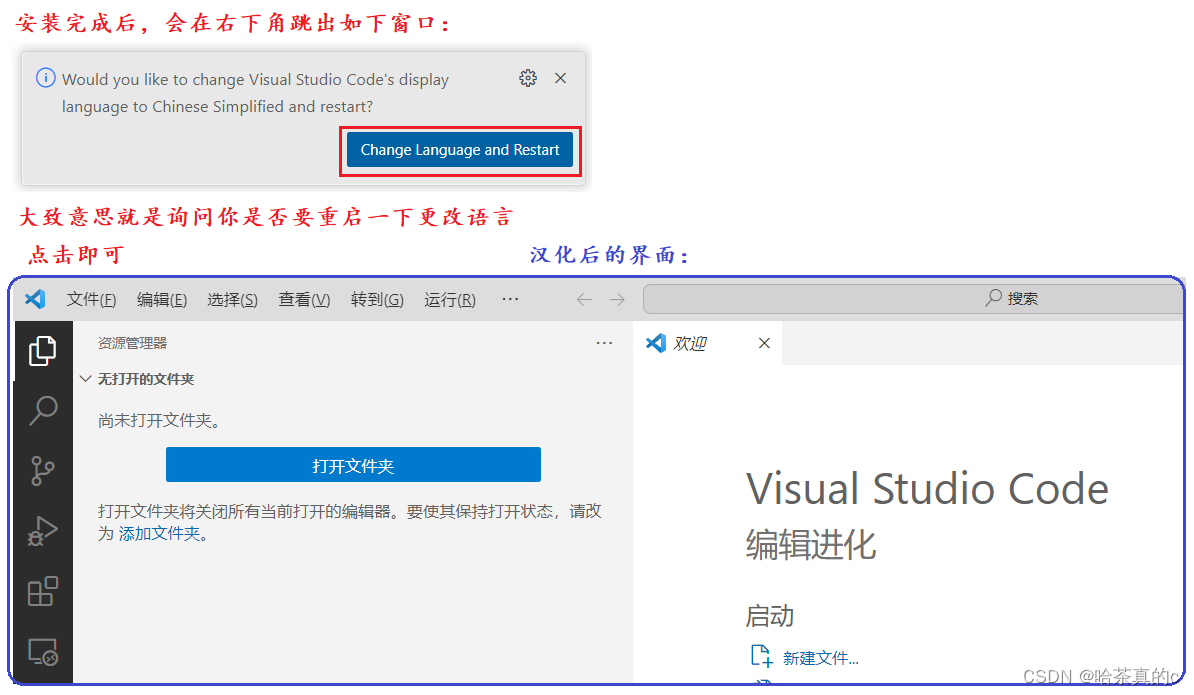
3.2 中文包的安装


4. VScode上配置C/C++环境
VSCode安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。
所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。
为了方便,我们就使用MinGw-w64 ,MinGw-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。
下面我们就演示怎么下载和配置MinGw-w64。
4.1 下载和配置MinGw-w64编译器套件
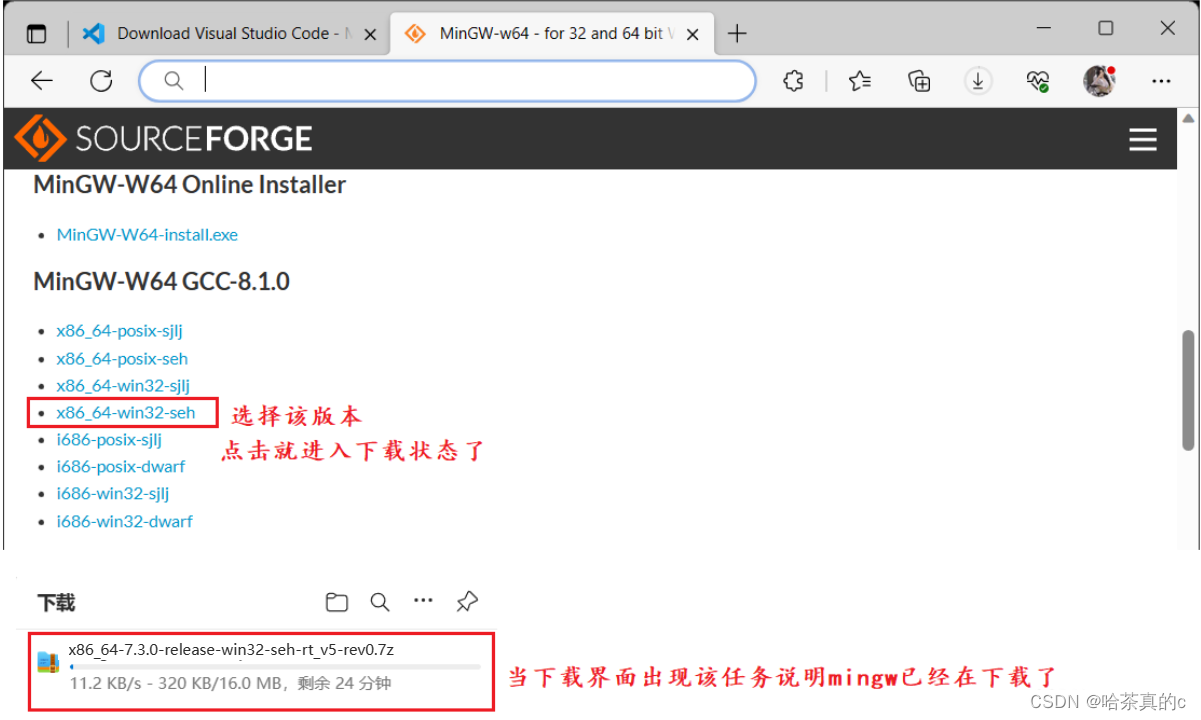
下载
下载链接:点击即可


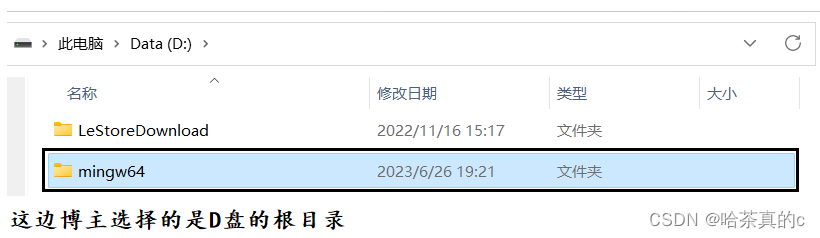
解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,(非常重要!)
比如:C盘或者D盘的根部目录

下载完成!接下来就是配置
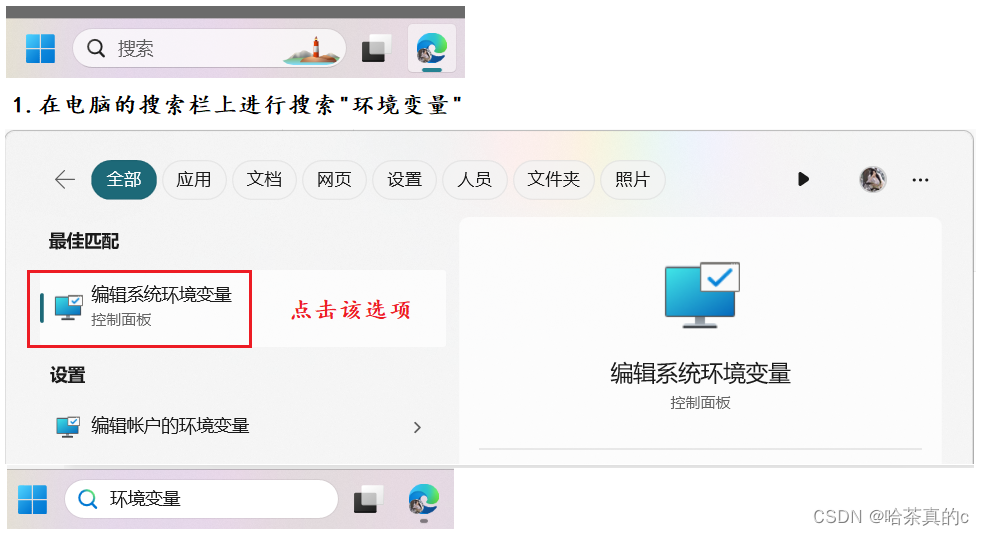
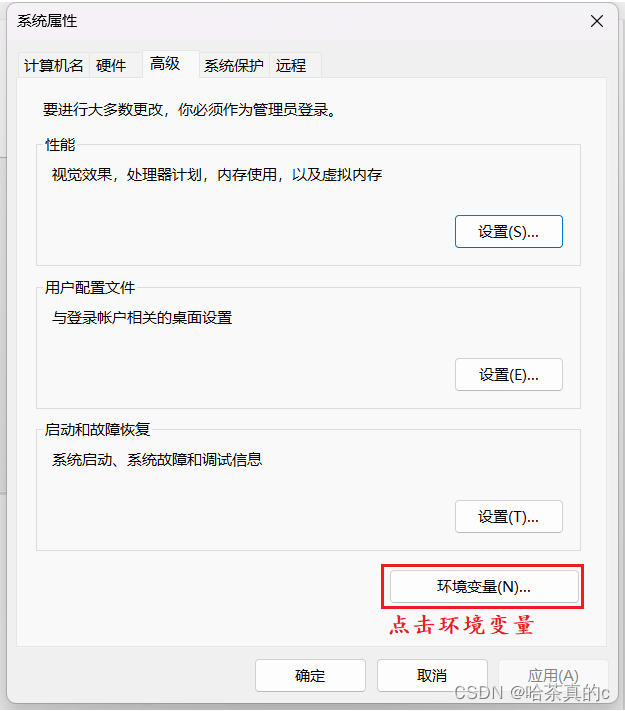
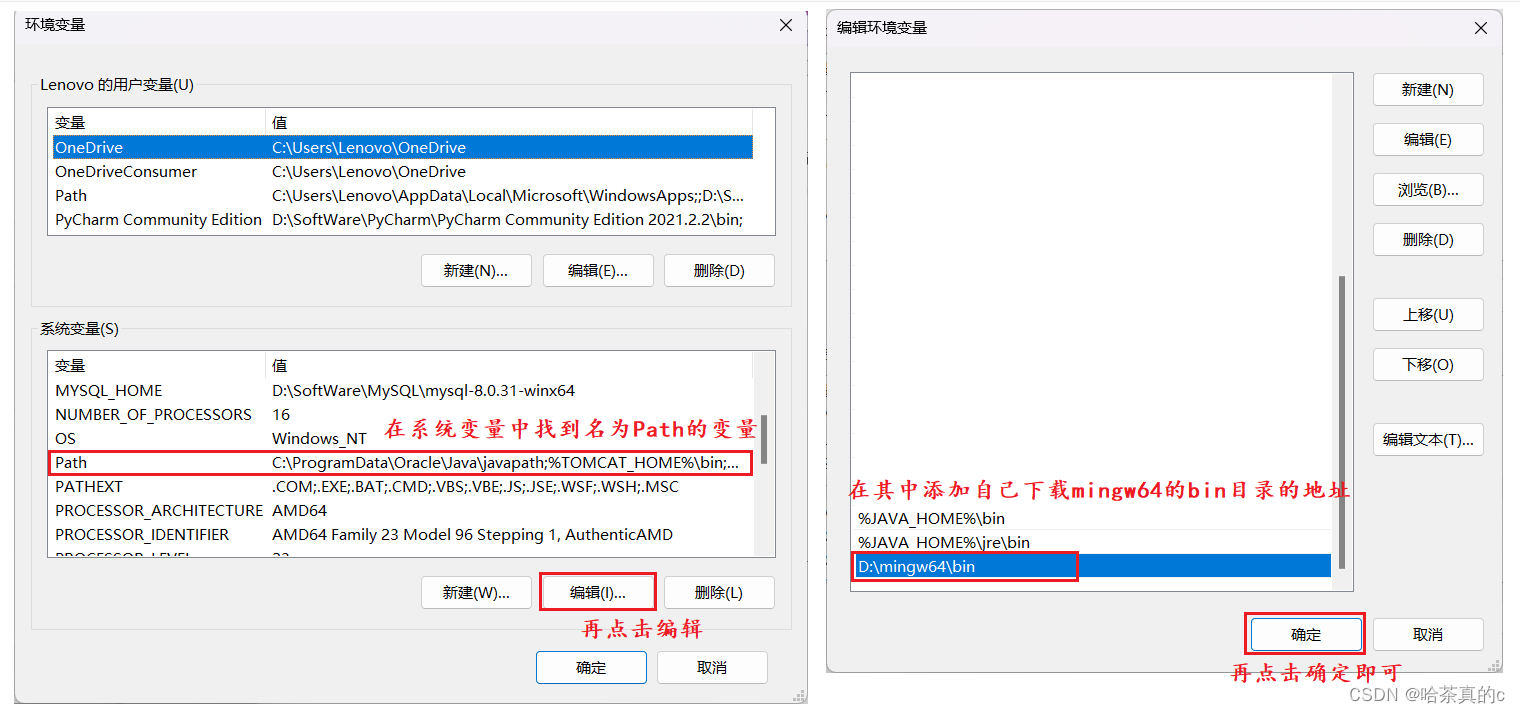
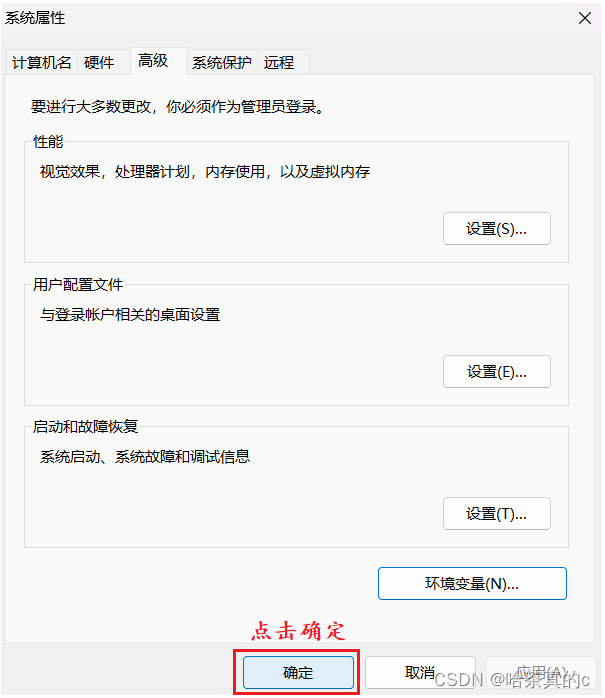
配置




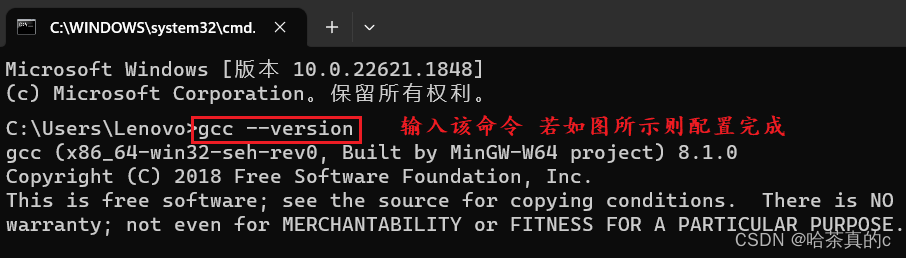
即可应用刚配置好的环境变量,如何检验自己的环境变量是否配置好了呢?
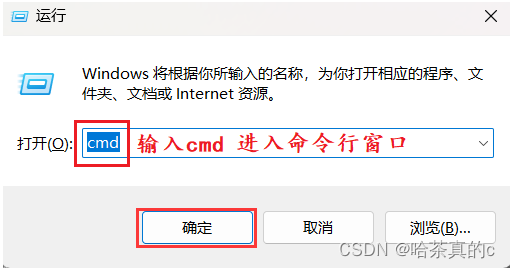
按住 windows+R 键


下载C/C++安装包

下载完毕后进行重启(很重要,将前面的配置生效)
5. 在VScode上编写C语言代码并编译成功
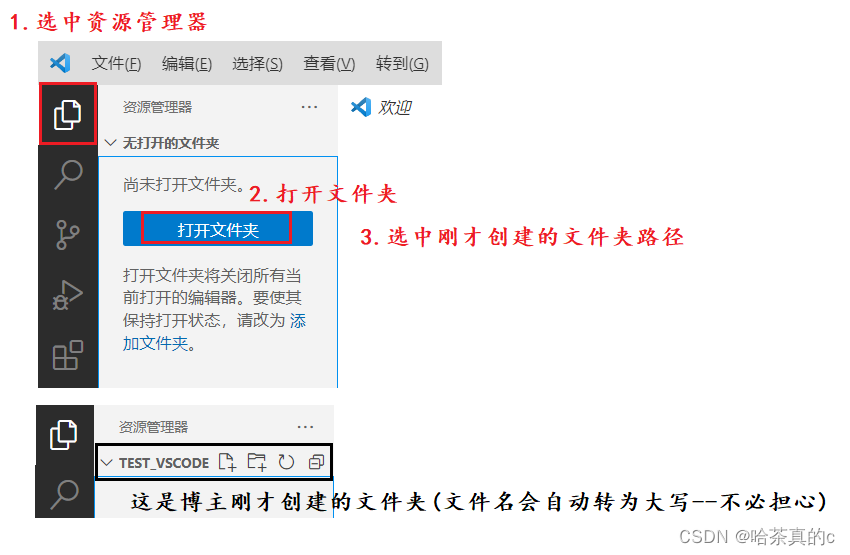
5.1 打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
在写代码前,我们想清楚想把代码放在什么地方管理
(这个自定义即可,博主一般会将每日的代码提交gitee,在D盘下有对应的git克隆的路径)

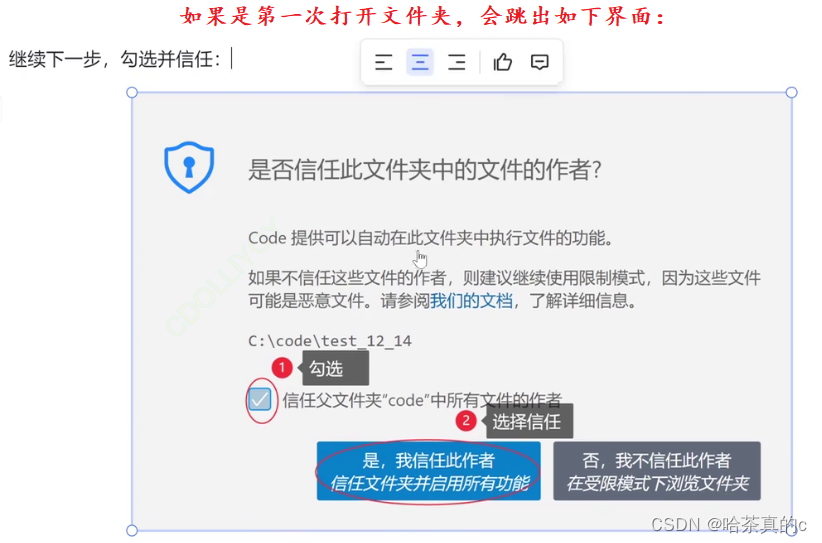
打开vscode


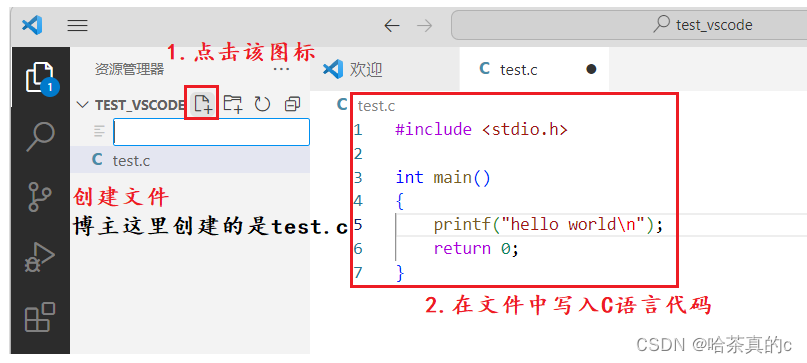
5.2 新建C语言文件,编写C语言代码创建C语言文件:

#include <stdio.h>
int main()
{
printf("hello world\n");
return 0;
}
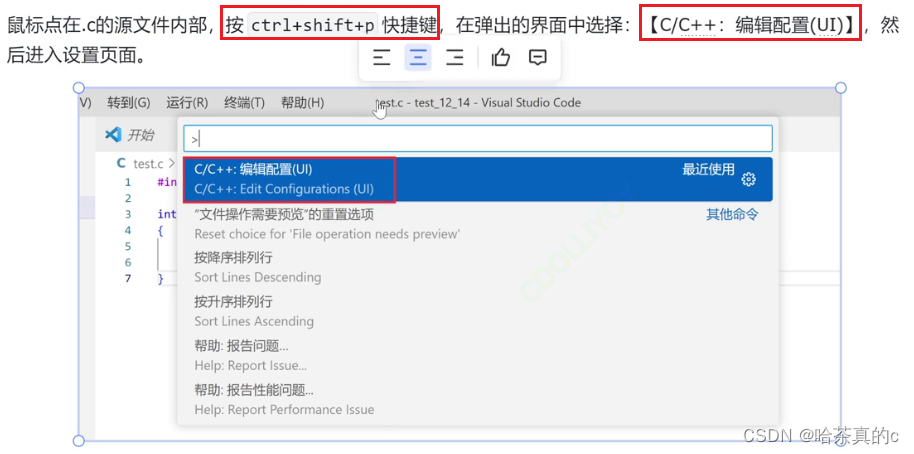
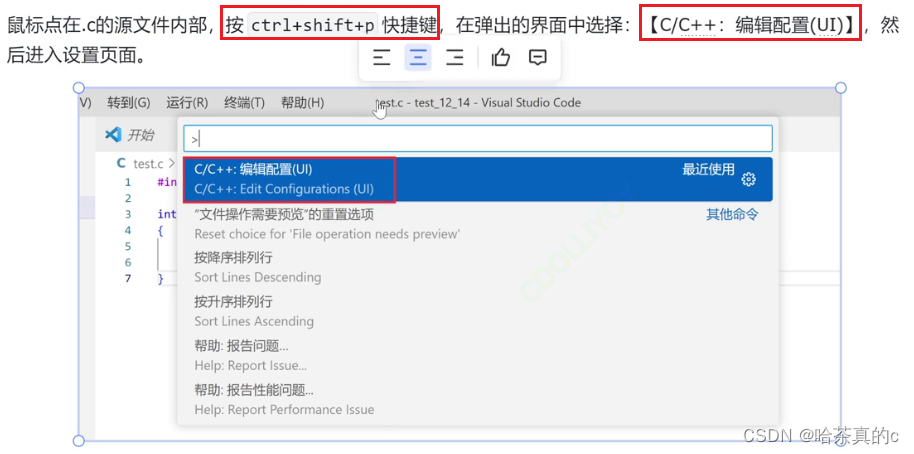
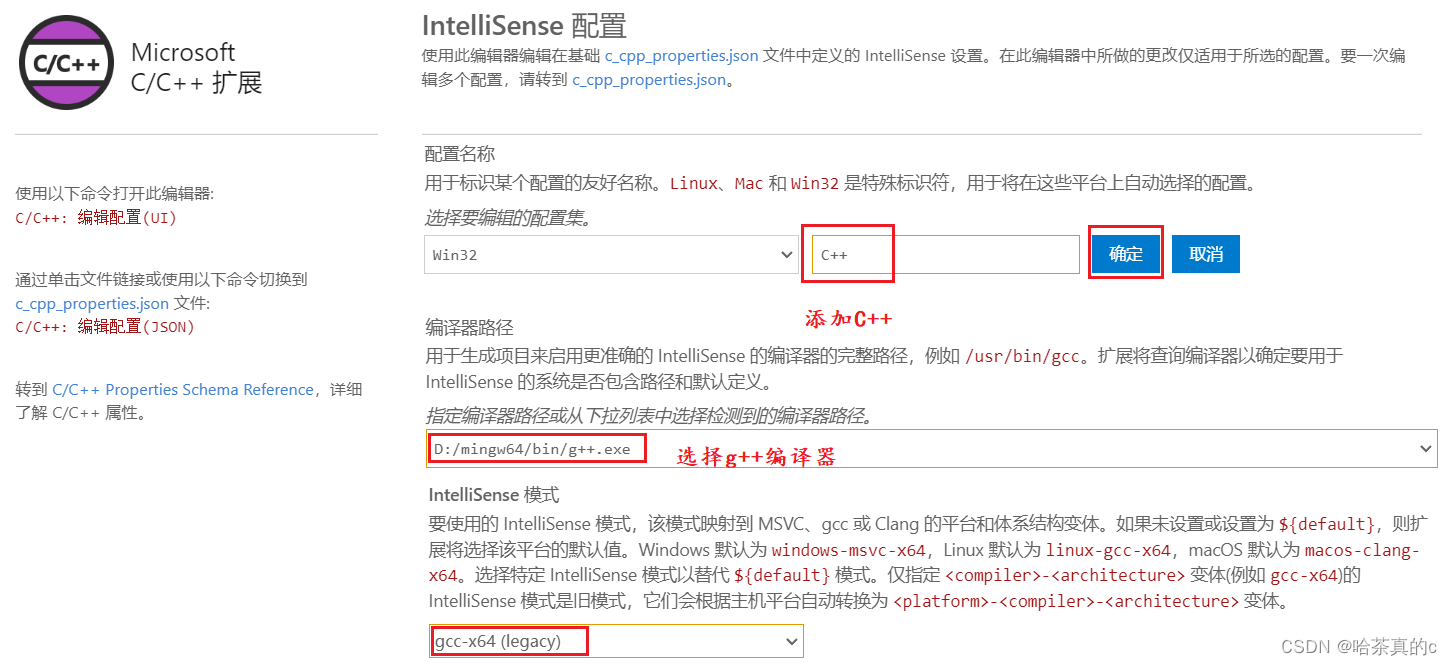
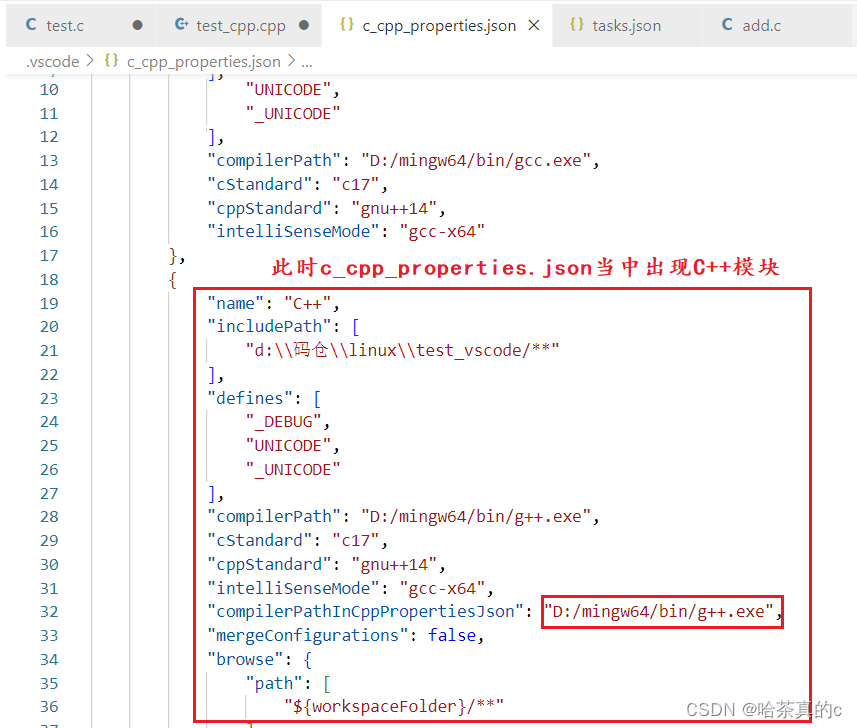
5.3 设置C/C++编译的选项: c_cpp_properties.json


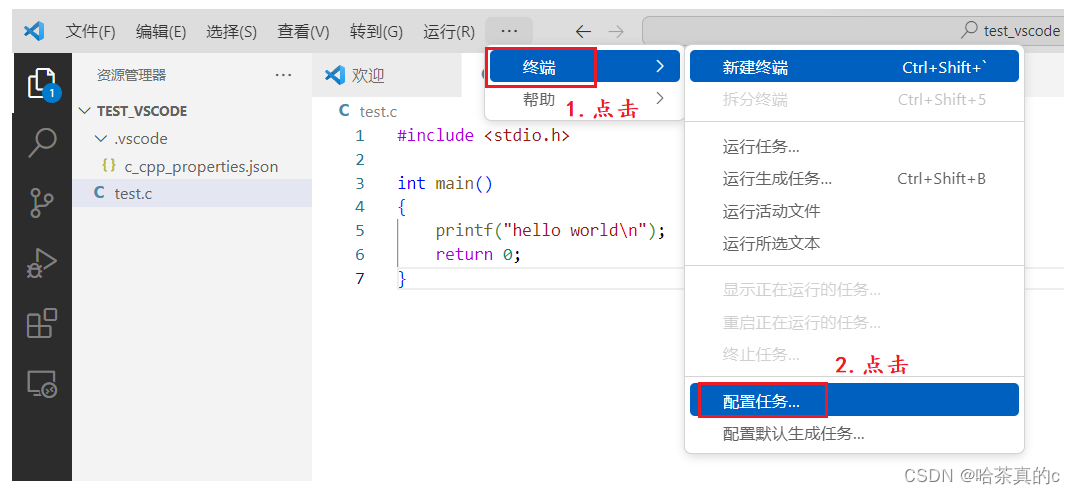
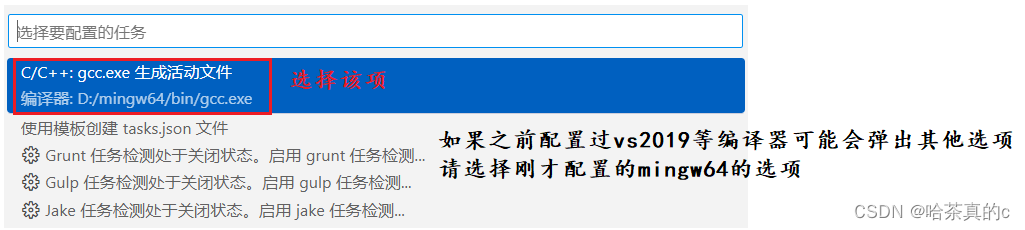
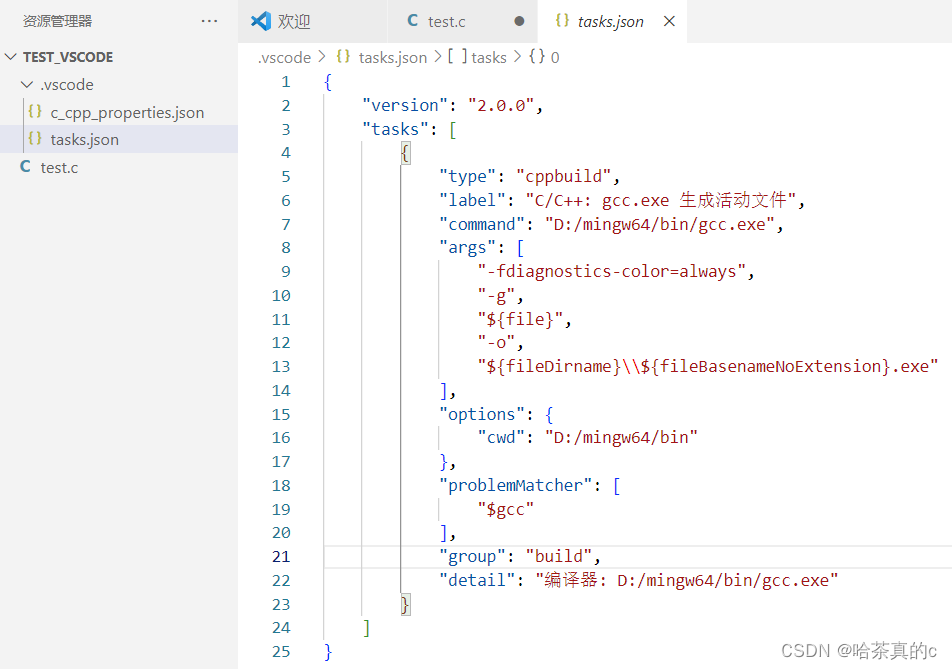
5.4 创建执行任务:tasks.json
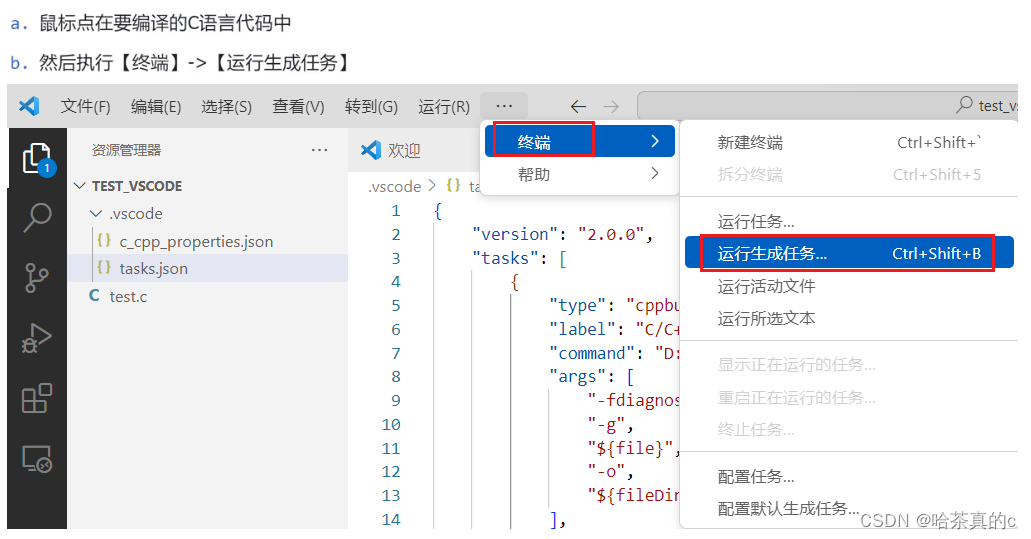
鼠标点到要编译的C语言文件当中


这时就生成了一个tasks.json文件,这个文件是专门是用来执行代码的编译任务的。

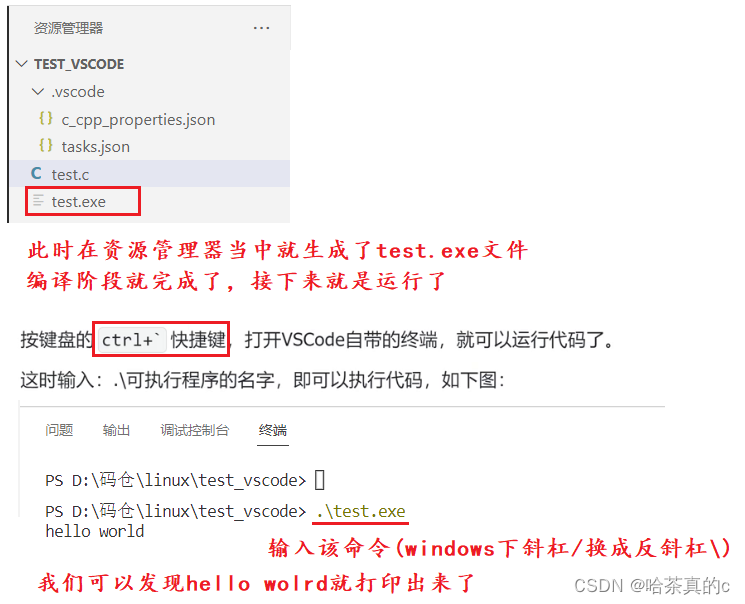
5.5 编译+执行



6. 编译C++代码的配置
假设我们已经编译好C++代码
#include <iostream>
using namespace std;
int main()
{
int m = 0;
cin >> m;
cout << m << endl;
return 0;
}



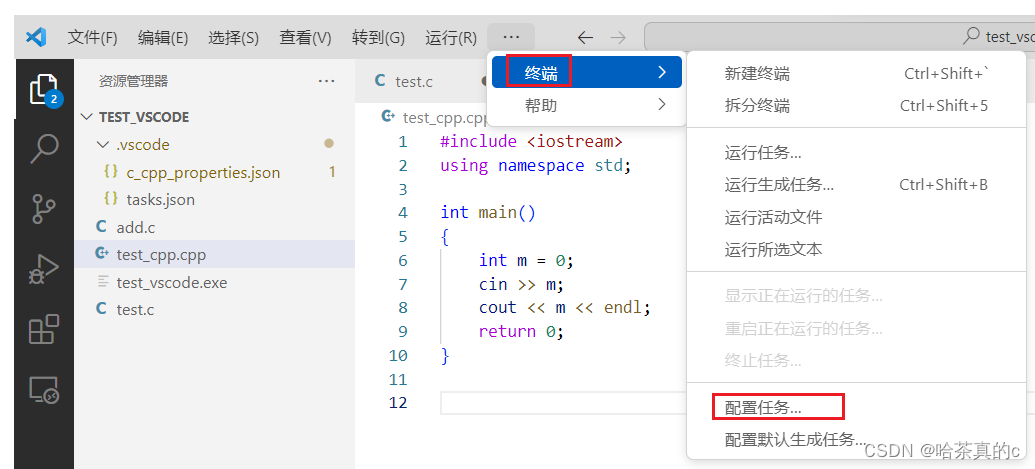
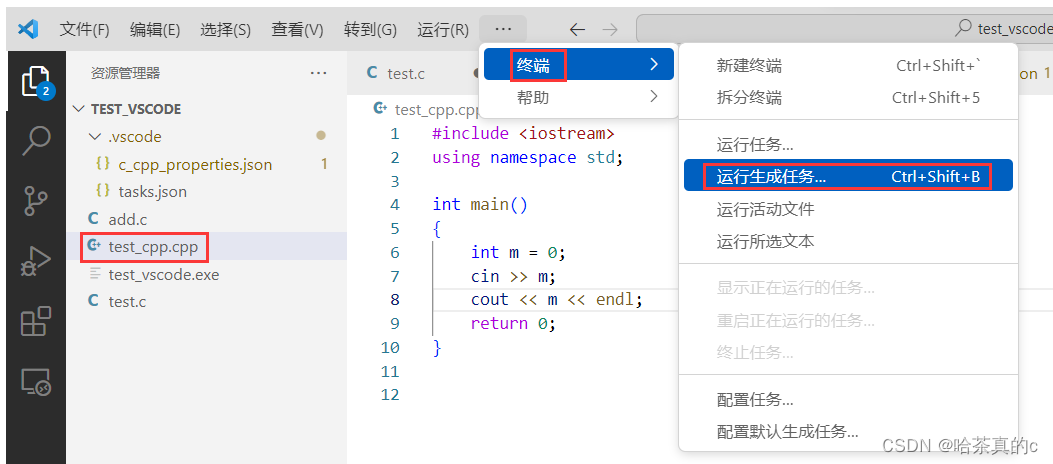
鼠标点到要编译的C++文件当中



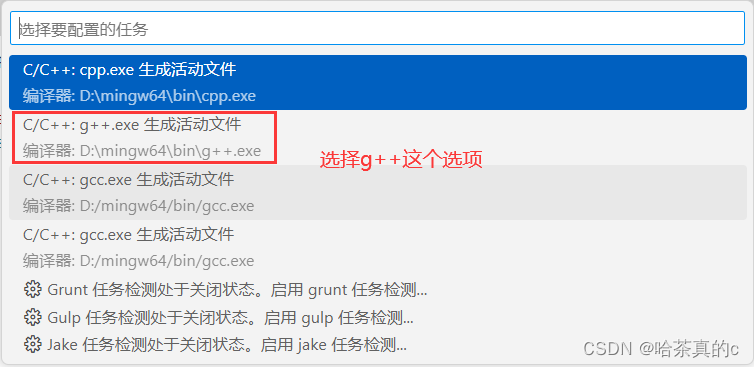
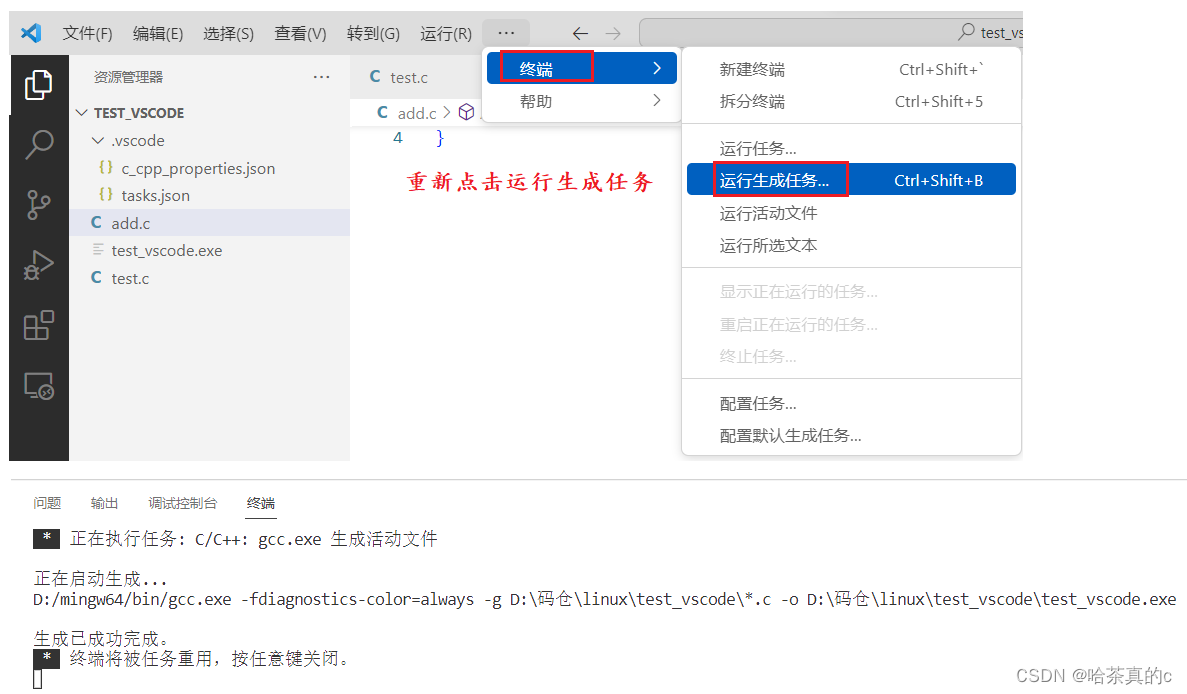
点击运行生成任务

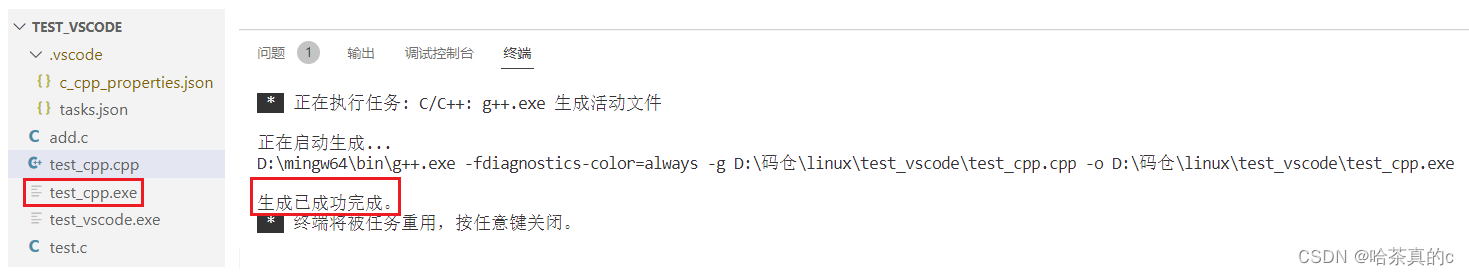
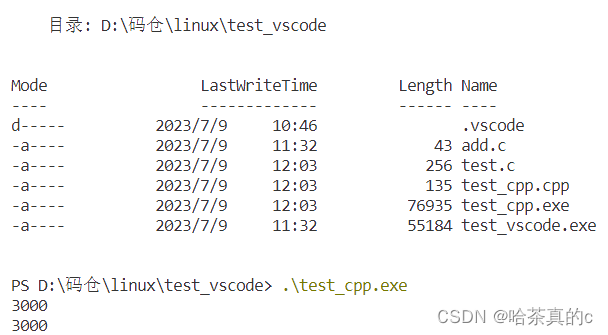
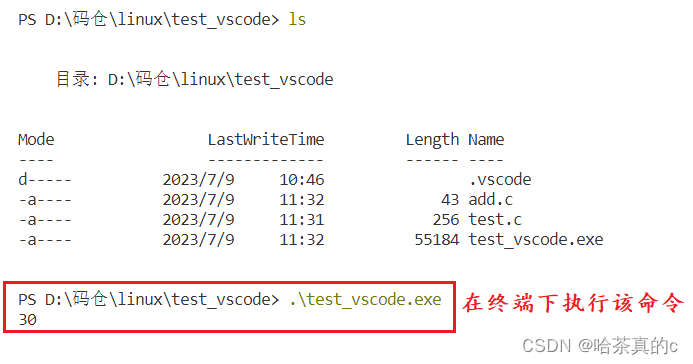
运行.exe文件

运行成功!
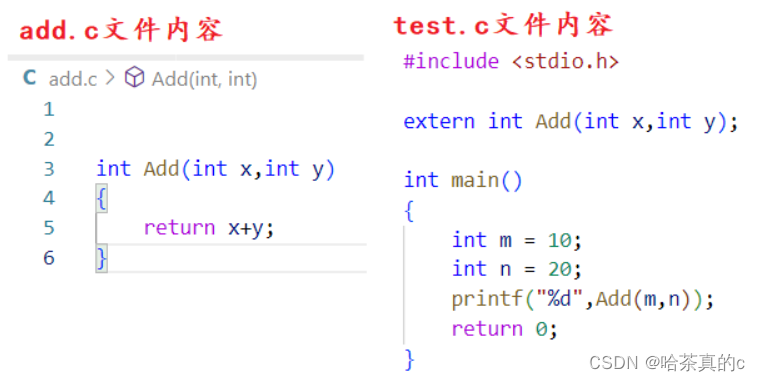
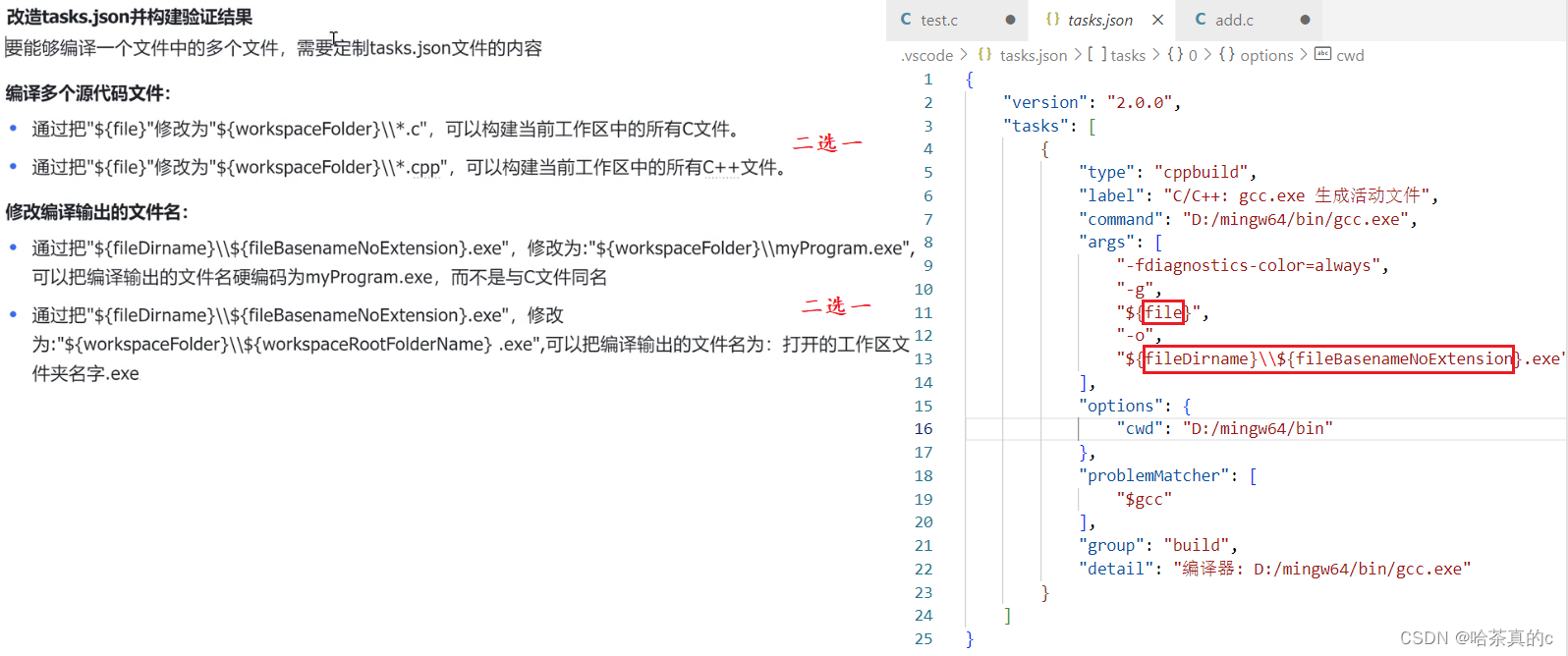
7. 多.c/.cpp文件联合编译
在项目开发当中不可避免存在多个模块

这边的.vscode可以从其他文件拷贝过来或者重新配置都可

这边根据自己的需求更改(文件名可以自己设置,c/c++)


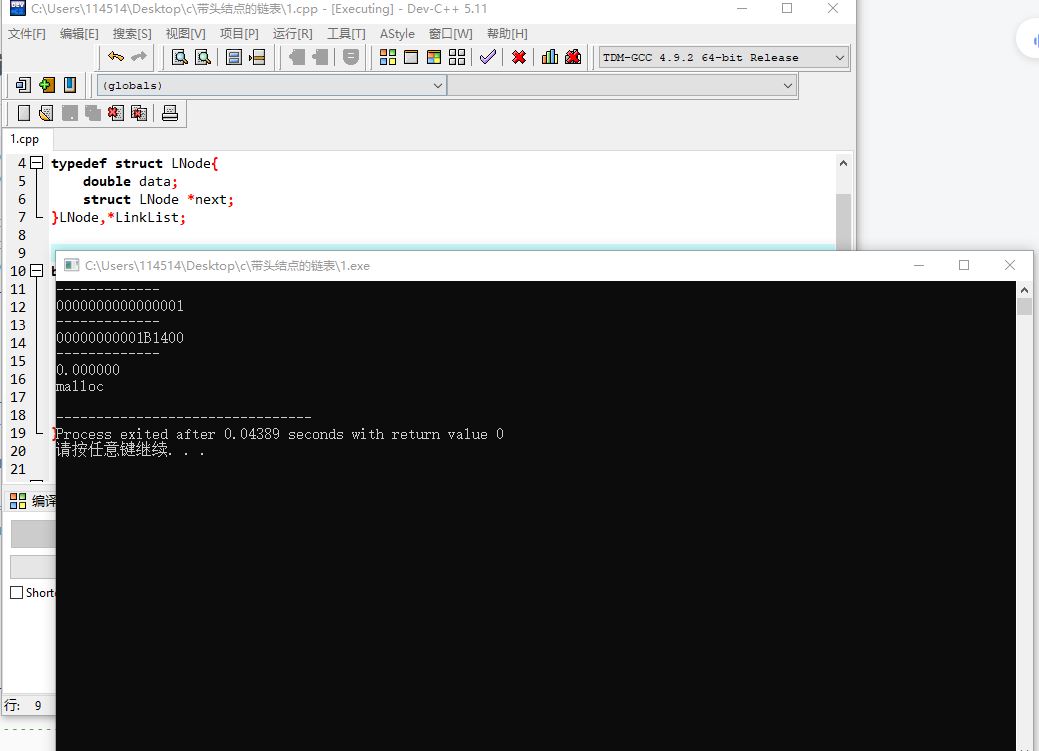
得到结果30,说明编译多个.c文件成功
8. VScode调试
前面讲解的都是如何去编译代码,当我们生成一个可支持程序的时候,如果遇到了运行时的问题,我们就要想办法调试代码,那VSCode如何调试代码呢?接下来听我细细道来~
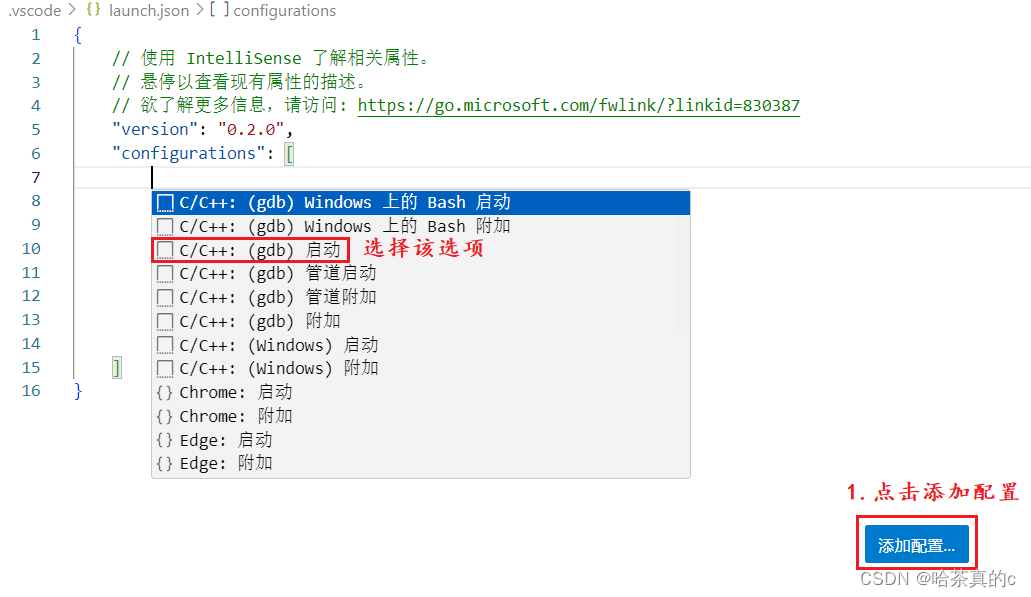
其实在VSCode上调试关键也是依赖一个配置文件的叫: launch.json,那我们看看怎么调试。5.1创建launch.json文件
8.1 首先点击调试,创建launch.json文件


8.2 开始调试
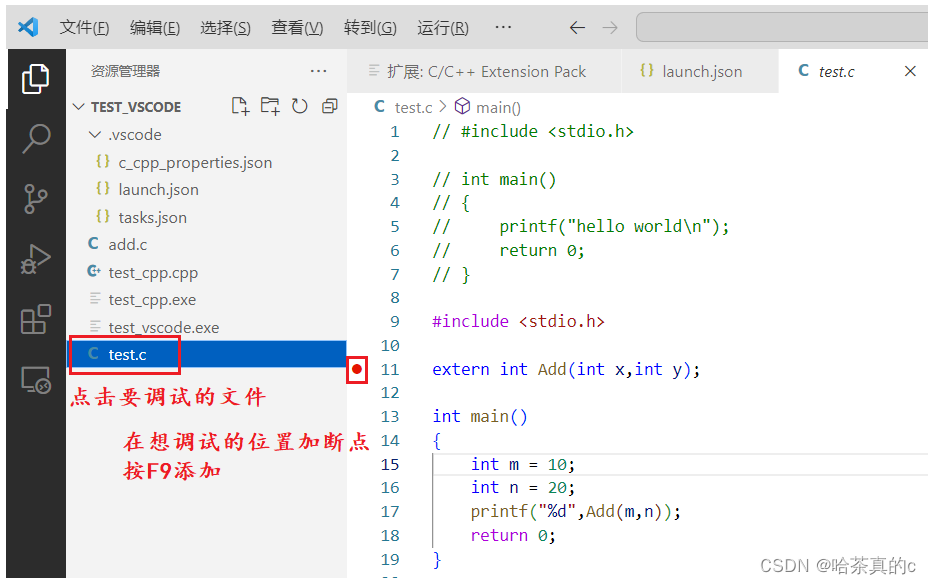
当launch.json文件生成后,我们只要打断点开始调试就行。调试的快捷键和VS系列的IDE是一样的,如:
F9 - 打断点/取消断点
F5 – 启动调试
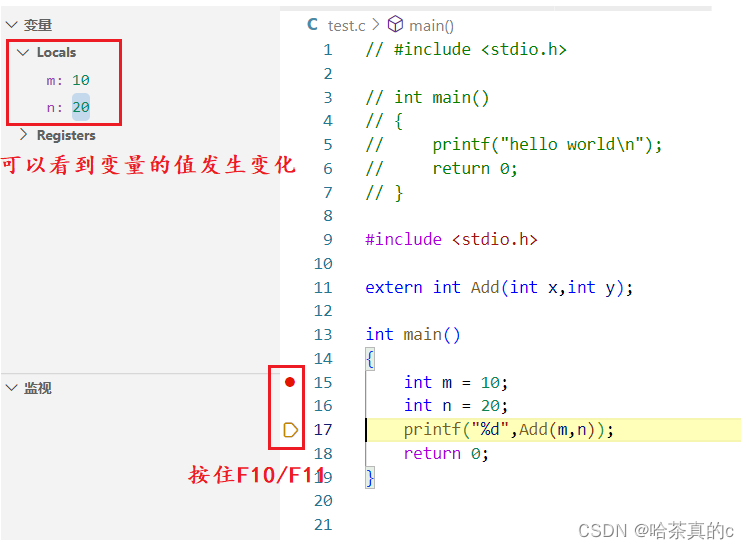
F10 – 逐语句调试
F11 - 逐过程调试
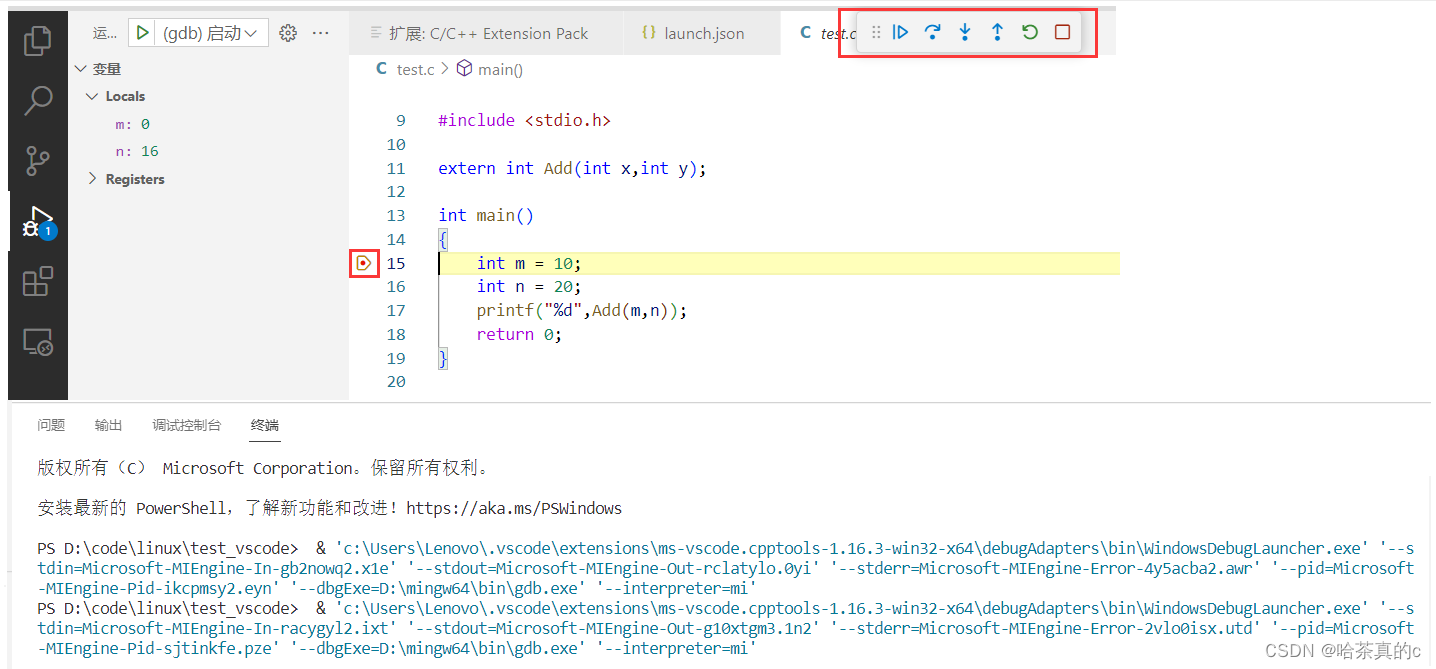
启动调试后,也是可以使用监视窗口查看变量等程序执行过程中的信息。

按住F5进入调试模式,出现如下情况说明进入调试模式


这边的调试方法其实和vs2019工具差不多 就不过多赘述了(多练习即可)
如果这边的调试操作不熟悉可以看博主关于调试的博客
实用调试技巧