简单记录一下做题的思路步骤
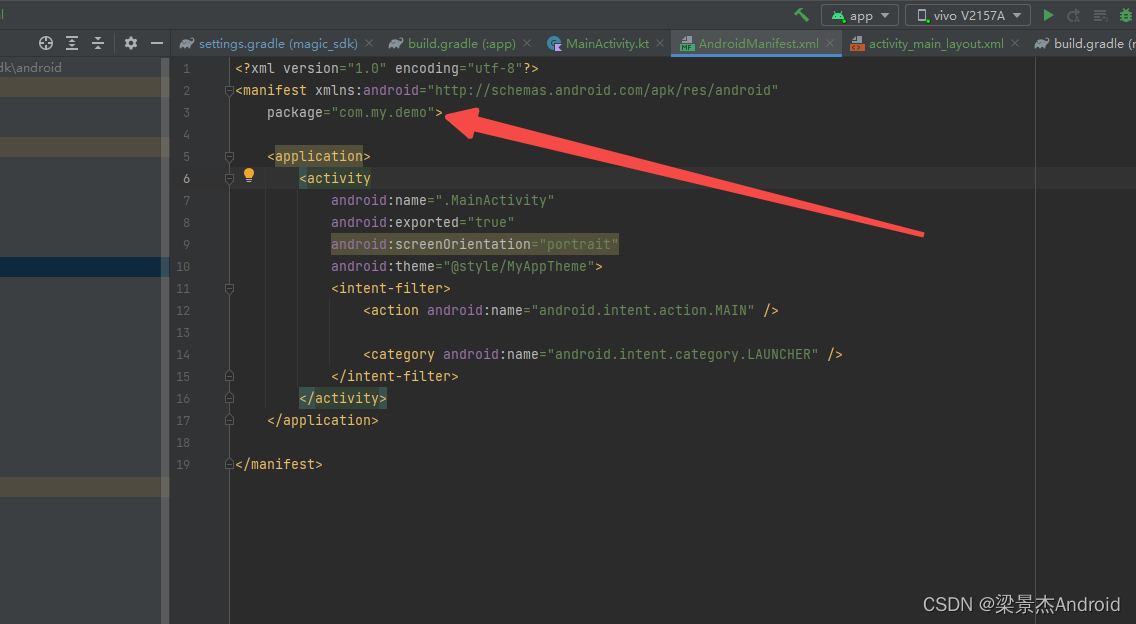
1、第一题说的是无混淆加密(简单):
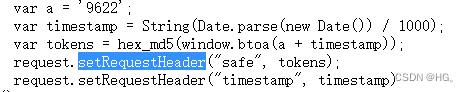
刚开始观察请求,发现链接和请求携带的参数都没有什么异常,然后直接请求会拿不到数据,于是仔细看了一下请求包,发现请求头里面有些东西比较异常,里面有一个safe参数和timestamp,经过多次请求发现这两个参数值会变化。
那么就很明显了,请求的时候需要带上这两个参数,那么我们接下来就可以去搜索一下这两个参数,因为是headers里的参数,也可以搜索一下setRequestHeader,或者直接跟调用栈,从发包位置向前找。
这里我搜索没有搜到结果,不确定是不是js在html文件中,在查看页面源码的时候就直接找到了加密位置。关键的位置如下图所示:到这一步基本就解完了。(如果算法被改了就要复杂一点,这里没改)

2、动态的cookie生成,每次请求返回不同的cookie(简单)
该题是要得到在特定时间戳下生成的sign值,很明显和时间戳有关系。这里找加密位置可以根据关键字cookie去搜索,或跟栈,但比较麻烦,这里我直接hook了cookie的赋值位置。很快就能跟到加密位置。
加密js做了一些混淆,不过问题不大,因为涉及加密代码量并不是很多,直接在控制台一个一个调试即可,最终得到加密。(原生加密算法)

这里第二题还可以直接扣代码(假动态,就是服务器不会检测js对应关系,就是它不知道js是哪个)
(缺啥补啥,这个比较简单,有空可以试试)
3、动态cookie加强版(中等)
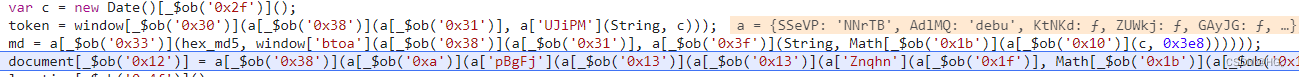
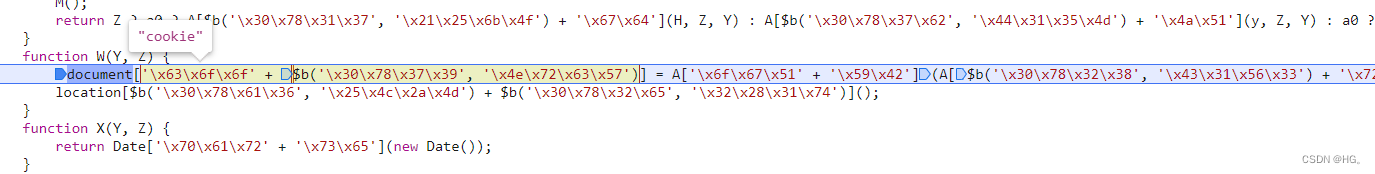
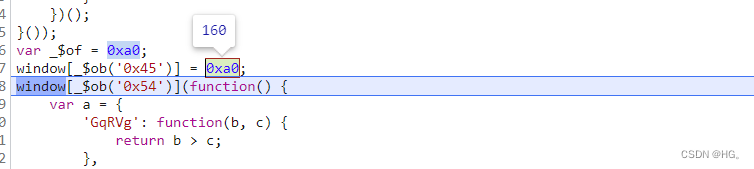
和第二题差不多,稍微难一点。首先和第二题一样,找到cookie的加密逻辑位置(直接hook就行)。如下图所示:
采取和之前一样的方式,可以直接在控制台将该句核心代码中的混淆进行还原。可以得到如下代码:
document['cookie'] = A['ogQYB'](A['lPwrf']('lPwrf'](A['fYwOF'](A['csxCT']('m', A['HVWlm'](M)) + '=', V(Y)), '|'), Y), '; path=/');
然后,接下来我们就需要进一步分析了。在扣代码的过程中有时候执行会一直在执行,很长时间不停止,也不报错,这时候要注意可能是有些检测。这时候需要打断点逐步缩小可疑位置。比如在上个断点还是正常的,但在下一个断点处错误了,那就很明显错误在两者之间。
另外需要补一些环境,基本上都很简单。就是有一个setinterval,当时报的错是xxx需要返回一个方法,而不是xxx,这个地方是根据缩小法发现的。
而且,调试代码时发现js代码会变化,两次的js不能混用,但是测试结果,都是一样的。所以这里可以把js直接写死。不想写死的话,可以将每次的js和补的环境拼接,也能拿到结果。
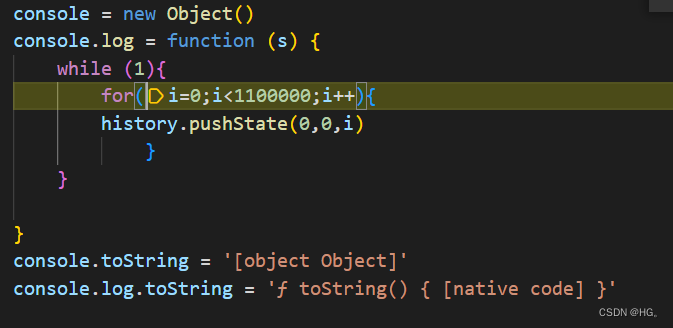
最后还有一个坑,当时报 history未定义,补上这个对象之后,还是报错。于是去找那里用到了history发现如下图所示:

源代码把console重新定义了(应该是在eval里执行了),而且里面用到了history对象**(在外面补的history 在虚拟机里好像找不到这个history???)**。我们在调试时,最后执行了console.log方法,所以报错了。但是正常return是没问题的。所以这里改不改都行。
想改的话也行,应该在开始位置先将原console对象和log方法保存一下,最后输出的时候,调用我们保存的方法即可。
4、IP封禁(简单)
没什么好说的,换代理IP就行了,不过IP比较垃圾的话会很折磨人(需要多次执行,因为一次全部成功的可能性不大)。
6、session保持检测(简单)
题目提示的很明显了,直接用session去请求即可。
刚开始没有使用session,去请求前几页的时候并没有发现问题,后面的页数会返回脏数据。具体可以自己测试一下,在发包前把cookie中的sign删掉试试,就会返回错误数据。至于服务器那边咋检测的就不清楚了,sign是会变化的。
7、请求规律检测(简单)
抓包并没有发现加密参数,而且题目也说了没有加密,通过观察发现请求数据时,每次都会发两个包。于是通过session去保持连接,成功得到数据。
一般使用session是因为请求数据前会做一些其他请求,可能得到一些特征值,后面请求数据时会进行判断,可能不只是cookie。
8、控制台呼出检测 (简单)
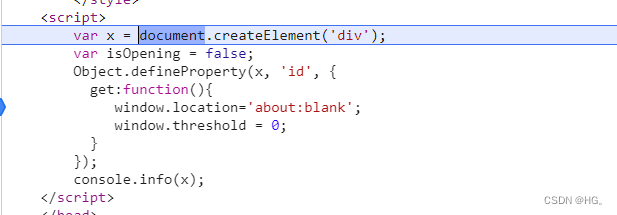
控制台呼出检测,相当于反调试,这里是使用location.href进行跳转,跳转到空白页面。(之前没遇到过,大多都是无限debug,卡死之类的)。刚开始有点不知所措,因为打开控制台直接就空白了,没法做操作。
后来想了一下,它页面跳转会执行js代码,于是加了一个js断点,在第一句js加载时就断住,这样就可以看到具体的代码了。可以看到跳转操作,其对控制台进行了监控,打开的话就会执行get方法。

这里可以直接监控threshold的值,单步往下执行js代码就能找到其结果值。代码混淆了,如果想看具体的赋值代码可能就稍微麻烦一点,因为搜索不到,不过一步一步跟也是能找到的。或者可以hook一下window对象,也能找到赋值逻辑位置(window.threshold)。

9、更复杂的动态js加密(第二题加强版)(中等)
和第二题差不多的思路,应该就代码混淆的更严重点,检测多一些。
10、请求规律检测(中等)
这道题主要是检测请求规律(慢慢找,分析抓到的数据包(发现没有加密))
11、jsl(简单)
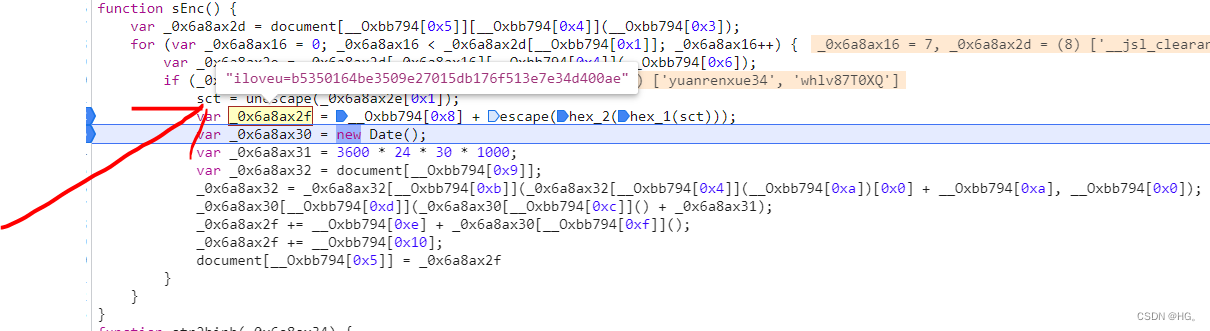
首先要清楚加速乐的逻辑,通过抓包对比两次请求的差别,发现第二次拿到真实数据的请求里面的cookie有一个__jsl_clearance,变化的,而且第一次请求返回了一段js代码。
那么就很明显了,执行第一次请求返回的js得到第二次请求时携带的cookie。(这里应该也可以hook一下,去找cookie的设置位置),那么我们的主要目标就是这段js代码了。
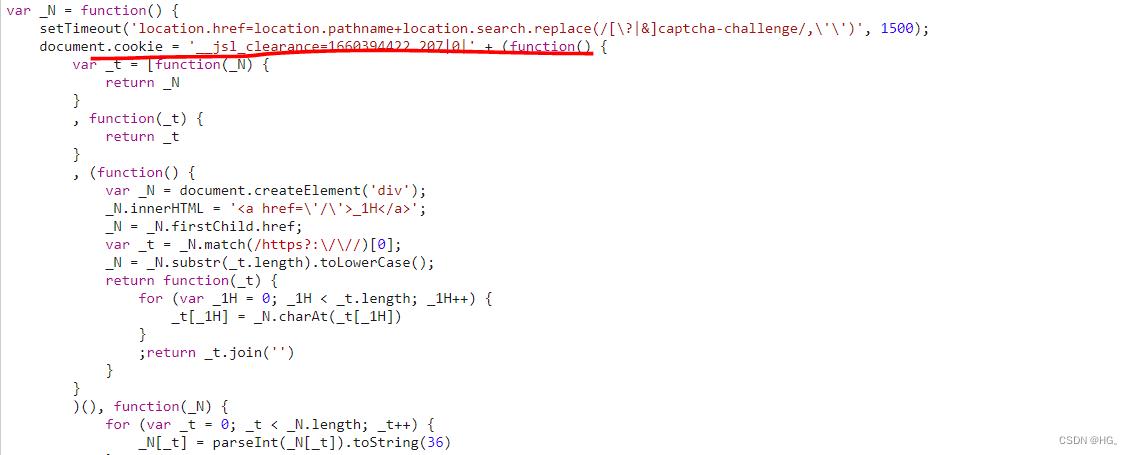
可以大概看一下逻辑,前面的逻辑就是在赋值,核心的位置应该是在 eval函数里面执行的。那么我们可以直接把eval改为console.log 将其代码输出出来。如下图:

这时就能很明显的看出来其设置cookie的位置了。剩下的就是补环境了。这里比较简单,不想写了。
补完环境,就能拿到cookie的值了。
最后,把原始的js放在补的环境下运行,如果成功就没什么问题了。(因为js是变化的,所以最好要保证不修改原js代码,就能拿到结果),后面直接用正则表达式提取js和补的环境放在一起运行即可。
12、静态css字体加密(简单)
静态字体加密,请求数据返回的响应内容不是明文,需要和字体文件对应解密。本题是静态的字体加密,(且只有数字)。直接把数字明文和密文对应关系写出来,然后拿响应结果替换即可。
14、jsfuck 核心代码加密(简单)
跟到加密逻辑位置,有一段用jsfuck语法写的js逻辑,具体没什么特别简便的方法,只能打断点单步往下执行看逻辑。这个jsfuck内部有很多单独的逻辑块,利用eval、Function特征好像也没什么用。只能一步一步执行,跟逻辑。
可以先让js代码报个错,看看能不能拿到解码后的js。(这里是可以的)。
不过在跟逻辑的时候,可以先把jsfuck代码去掉。在本地执行后报错,说缺少一个word对象,可以大胆猜测一下jsfuck里面肯定构建了这个参数,且调用了加密函数。直接拿到浏览器里面执行时的work参数值,调用该函数,就直接拿到加密结果了。不需要再去跟代码逻辑了。(不行的话还是要单步跟流程的)
16、表情包(AAEncode)+sojson6.0(简单)
首先抓包,可以发现请求中的safe参数很明显是做过处理的,然后就是找到加密位置,(可以找关键字 request.setRequestHeader,直接搜safe应该也行)。
可以看到执行了一段AAEncode的代码,这里直接把所有代码拿下来,在控制台上让其报错或者去掉最后一个括号(特征)。就能拿到解码后的代码了。如下图:

然后在关键位置打断点,跟流程扣代码即可。基本没什么难度。
// 在代码里面应该是做了些检测,window 和 global ,检测判断了环境。但是这里并不影响,也就是没有做一些处理,让我们拿不到正确的结果。
var _0xcc8d5f = typeof window !== 'undefined' ? window : typeof process === 'object' && typeof require === 'function' && typeof global === 'object' ? global : this;
注意点:sojson里面有格式化检测,在本地报了个溢出的错,把这个检测处理掉,基本就没什么难度了,补了一个window。
24、万籁俱寂(骚操作 简单)
正常的抓包,对比分析。发现并没有什么加密操作。但是用requests请求拿不到结果。当时以为是检测了请求头里面元素的顺序,hook了一下setRequestHeaders方法,发现里面只设置了三个属性,而且设置顺序后请求也不对(因为requests更底层的还是session嘛,在session这里改动会使得headers的发送的顺序不再改变)。
session.headers=headers
session.headers.clear()
session.headers.update(
headers
)
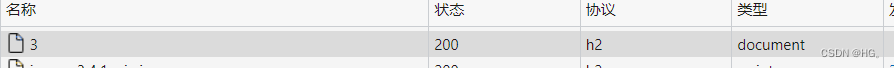
后面想到是不是协议的问题,因为之前抓包的时候没有设置显示协议这一项,所以就忽略了。设置之后重新抓包,可以看到走的是h2协议。如下图:

这样就很明确了,requests不支持h2请求。所以要用httpx。这里在使用httpx的时候报了个错。(大概是未知的协议)
httpcore.ConnectError: [SSL: UNKNOWN_PROTOCOL] unknown protocol (_ssl.c:833)
上网查找资料发现httpx默认支持tls1.2以及以上版本协议。所以这里还需要设置一下,让其支持较低版本的协议。
ssl_context = httpx.create_ssl_context()
ssl_context.options ^= ssl.OP_NO_TLSv1
client = httpx.Client(http2=True, verify=ssl_context)
最后请求即可拿到正确结果。
34、js加课例题(简单)
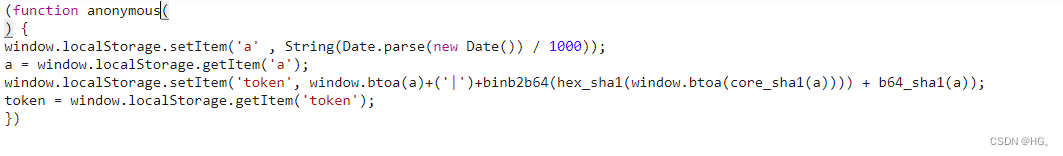
cookie加密,可以直接hook document.cookie,能够直接找到赋值位置。如下图:
主要是hex_1和hex_2两个函数。同时 sct 是第一次请求时设置的一个cookie。

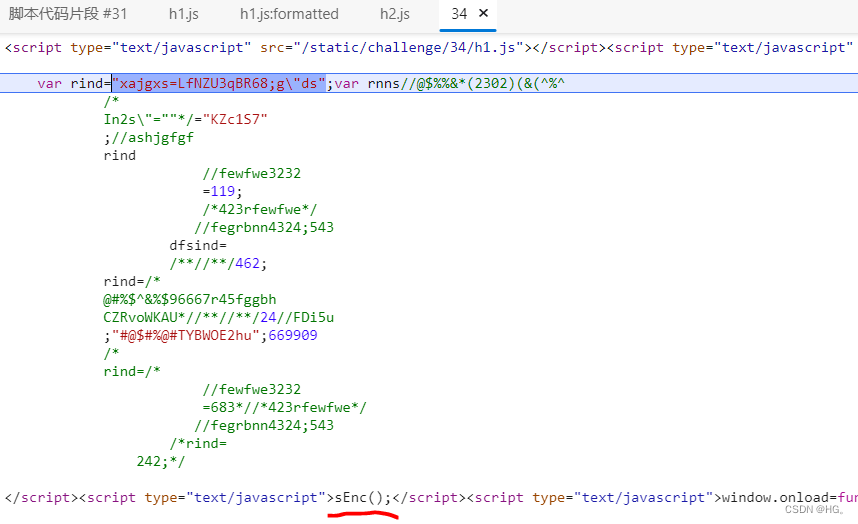
接下来,就是扣代码了,在扣代码过程中,会遇到rnns 和 rind 未定义,但是在浏览器里面是有值的(但在代码中搜不到赋值逻辑),那么可以肯定的是,这两个应该都是全局变量,在别的地方赋值了,在加密时用到了。
那么我们就要找这两个参数在哪赋值的,在此处可以hook 一下windows对象,然后在重新打开网页,就可以找到其赋值地方。就是在第一次请求时返回的响应内容里面,如下图。(经过测试,发现这两个值是会变得,但是算法不变(应该和第一次请求返回的cookie是配套的,只有匹配才能拿到正确的加密结果)),最后就是提取出这两个值,然后解密即可。

剩下的就没什么难度了,用正则提取数据时可能稍微麻烦点,主要有干扰字符。
55、返回结果加密跟值(入门)
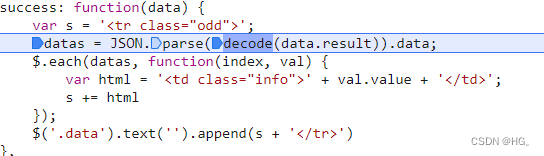
抓包后观察返回结果,是密文,但是密文肯定会有解密的位置,这时候找解密位置可以从发包后一步一步往后跟,看是在哪里解密的,但这种方法我个人觉得不太好,有时候跟不到,而且往后跟会执行很多步操作,我们并不清楚在哪里做了操作,还有就是没法根据关键字的结果值去定位,因为有时候从发包开始跟,单步执行直接就出结果了(不知道为啥),实在没办法的话就只能一步一步去执行了。
或者搜索一些关键字,比如success,readystatechange等或者 resolveWith这个关键字,因为做了好几个结果加密的,都会有这个关键字,但混淆的话就搜不到了。核心位置如下:

另外一个小技巧,通过页面显示的数据,判断解密位置是否已经错过。
还有一个问题,就是在跟到解密位置后,进到文件内是空白的。个人觉得可能是因为该js在html文件内,这里我在加载第一句js代码时设置断点,之后再跟到解密位置时就可以看到具体的解密代码了。
56、数据结果加密(简单)
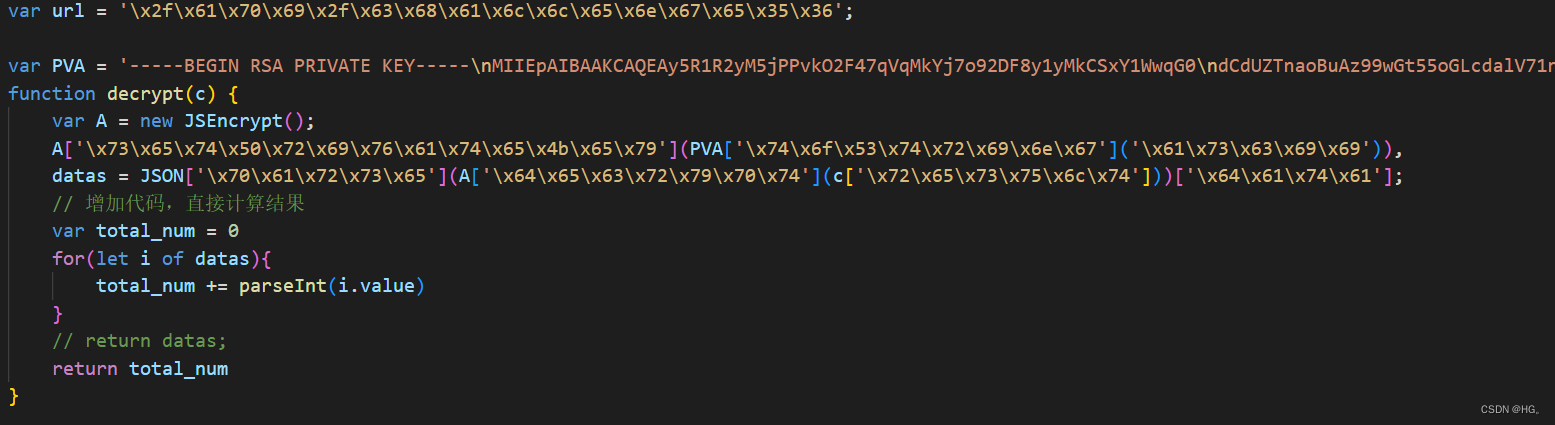
和55类似,返回结果加密,具体找解密位置和55也类似,这里感觉和55题差不多,感觉位置没咋变,直接久能找到对应位置。发现是rsa解密,好像也没什么混淆,字面量好像都是十六进制,问题不大,使用ast解混淆也行,直接用也行。可以直接调包去执行,(可惜我不会,python和js都不会),那就只能扣代码了(这就是不好好学习的下场),拿了一万多行的js代码(最好还是调库,不然效率啥的可能都不友好),最后成功解密。

注意点: 扣代码的话需要补一些环境,毕竟那么多代码,不可能一点浏览器环境都用不到,所以最好是学习一下怎样调包。
57、返回数据加密 (入门)
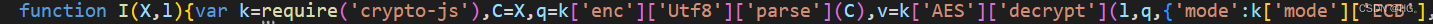
和之前两个类似,加密算法是原生AES,代码混淆了,但问题不大,主要逻辑代码量不大,直接浏览器执行即可。

最后直接调包即可,crypto-js包直接用就行。
58、请求参数加密(入门)
通过抓到的数据包发现,该题是对请求参数进行加密,如下图:

这时候可以直接搜索token, 或者根据堆栈进行查找,从发包位置往前找。
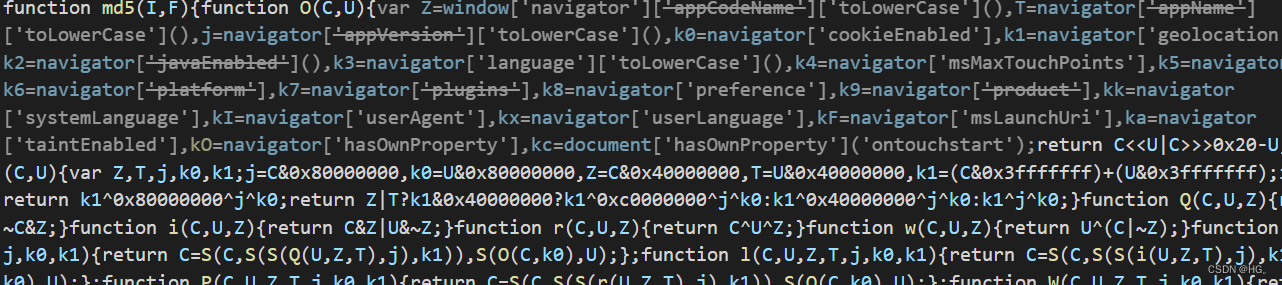
找到加密位置发现可能是md5加密,但是通过原生md5加密算法得不到相同的结果,那就只能扣代码了。

关键代码就一个函数md5,直接拿下来就行,在运行的时候会报一些undefined的环境错误,这就是扣代码的缺点,有些环境必不可少的需要我们去补。不过这个补环境相对简单。补完环境之后直接执行即可。
59、脏数据 (入门)
首先观察抓到的数据包,没有发现加密,而且响应数据和页面加载的数据是一样的。于是直接写代码去获取数据,最终结果不正确。
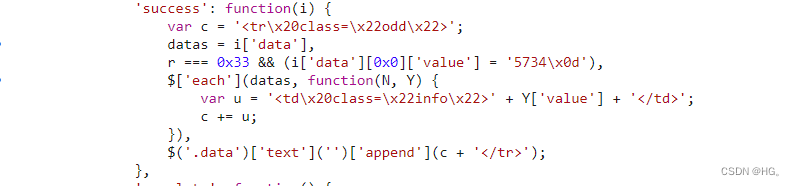
所以肯定还是对响应数据做处理了。从发包位置向后跟,或者通过关键字success等查找。处理逻辑代码如下:在满足条件的情况下对某一个数据做处理了,这样就很清晰了。这里可以直接拿到对应页数的数据进行分析,发现只是在原有数据的基础上加了一。

当然,也可以把处理逻辑写到js代码中。然后对每次请求进行判断。(在这里可能就复杂了,所以就没写)
60、轻度混淆url加密 (简单)
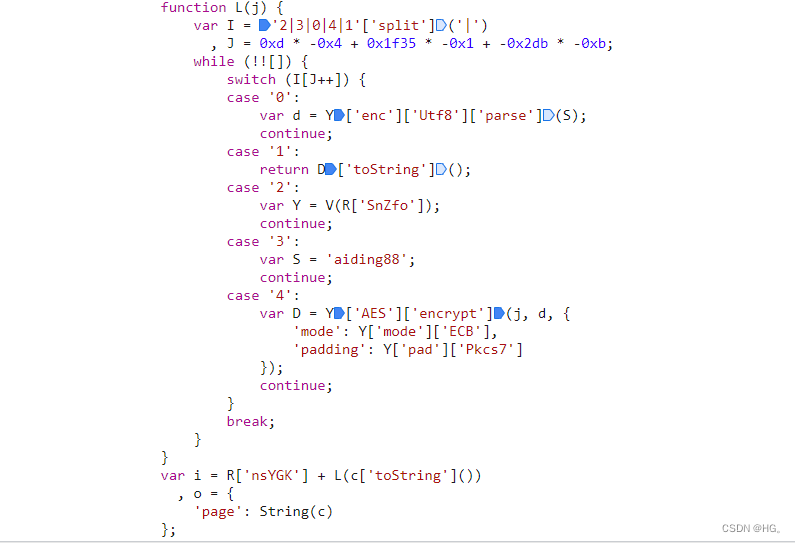
url加密,首先找到加密位置,这里找加密位置可以从发包位置往前找,跟栈就能找到对应的位置。关键逻辑如下:

大概看一下代码,发现是AES加密,这时可以直接调包去试一下,这里试过了不是原生的AES算法,那就只能扣代码了。
刚开始简单跟了一下js代码,发现扣代码有点麻烦,于是便把所有的代码都拿下来了,放在本地执行是有结果的,但是请求时并不对。
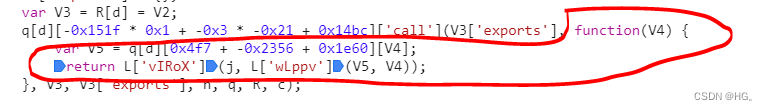
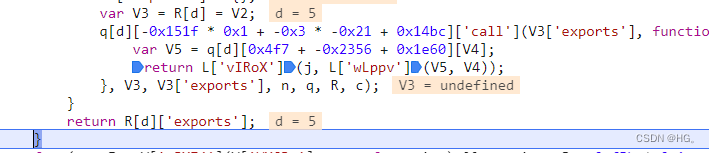
所以说,很大概率是有检测,那就必须要去详细跟一下js代码执行逻辑了,由上可知,这里的关键位置是V这个函数,我们可以跳到该位置,经过调试,发现其最后执行了j方法,然后我们就单步往下执行。

这里我们要注意最后的return 语句,因为最终的返回值就是这里产生的。

一直往下跟,我们大概就明白了,在这里会生成一系列对象,当然,我们最关心的是最后返回的那个对象,那么在跟流程的过程中,我们会发现一些检测点:



这些检测点并不会报错,但是会改变一些值,最终造成生成的加密对象错误,但是还是能计算出值,但请求时就会出错。所以如果代码执行得到的结果和浏览器不相同,那么就需要详细跟一下流程,在跟流程过程中特别注意这些和分支代码有关的环境对象(因为可能会走向错误逻辑,不容易发现)。
注意点: 真正的加密对象在第一次请求时已经生成,后面在换页的时候其实只是把之前生成的对象返回了,所以如果这样跟流程的话会找不到加密错误原因,因为根本就没有执行加密对象的生成过程。(所以有时候如果找不到错误原因,跟代码也没有明显的处理逻辑,可以尝试刷新页面从头加载js执行)
61、千山鸟飞绝(中等)
其实该题跟60题差不多,加密算法被修改了,只不过相对60题,混淆要更严重一点,具体方法还是拿全部代码,然后修改。因为代码直接运行是可以的,但是结果不对。所以可以判定内部是做了一些检测的。这就要一步一步去看逻辑了。我这里先用AST 简单解混淆了一下,删除了一下无用代码。最后用解混淆之后代码去跟逻辑。这样比较容易一点。
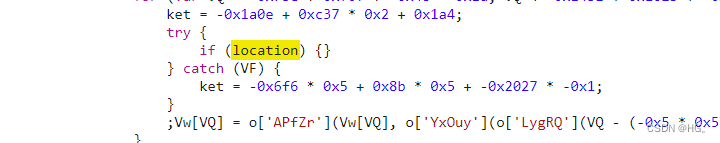
在跟流程过程中,发现了一些检测点,例如location等,(跟流程是一个枯燥耗时的事情,需要有耐心而且细心,不然可能发现不了检测点),把检测点过掉之后执行,结果还是不正确。

后来发现加密位置的parse执行后结果不一样,于是直接跟到该函数,单步往下执行,发现了buffer这个检测点。(buffer在浏览器为undefined),改掉之后久能获取到正确的结果。
注意: 跟流程可以先跟一遍大的逻辑,然后如果需要就要细跟(一步一步跟逻辑)
63、传输数据和返回数据为二进制(简单)
该题就是请求和响应的数据都是二进制,浏览器显示直接是乱码那种。其实也简单,管他是不是乱码,直接找发包位置,就可以找到请求参数的生成逻辑以及响应内容的解密逻辑。(不过这里的算法好像也被改了,需要扣代码)。
在扣代码过程中,发现少了一个window.crypto对象的getRandomValues方法。听说node 16 版本之上会自带。在本地执行时报错,于是自己补了一个getRandomValues方法。就可以拿到对应结果了。(代码逻辑里面好像做了检测,log好像也做处理了,输出不了东西,需要自己改改代码,相对比较简单,觉得不对劲的地方删了再试试)。
TextDecode 可以将array Buffer 转为字符
var s = 'â,¤Å‘íÈ™õ×µ˜oiǶ5?ÎÀ¿a€$/»®ú°@9¥¼4»V'
var encoder = new TextEncoder()
console.log(encoder.encode(s))
/* Uint8Array(67) [
195, 162, 44, 194, 164, 195, 133, 22, 194, 145, 195,
173, 195, 136, 18, 194, 153, 195, 181, 24, 15, 195,
151, 194, 181, 194, 152, 111, 105, 195, 135, 194, 182,
53, 63, 195, 142, 195, 128, 17, 194, 191, 26, 97,
194, 128, 36, 47, 194, 187, 25, 194, 174, 195, 186,
194, 176, 64, 57, 194, 165, 194, 188, 52, 194, 187,
86
]
*/
var u8 = new Uint8Array([
195, 162, 44, 194, 164, 195, 133, 22, 194, 145, 195,
173, 195, 136, 18, 194, 153, 195, 181, 24, 15, 195,
151, 194, 181, 194, 152, 111, 105, 195, 135, 194, 182,
53, 63, 195, 142, 195, 128, 17, 194, 191, 26, 97,
194, 128, 36, 47, 194, 187, 25, 194, 174, 195, 186,
194, 176, 64, 57, 194, 165, 194, 188, 52, 194, 187,
86]
);
var decoder = new TextDecoder();
console.log(decoder.decode(u8));
// â,¤Å‘íÈ™õ×µ˜oiǶ5?ÎÀ¿a€$/»®ú°@9¥¼4»V
最后,在用python执行js时,拿不到对应的结果,后来找到原因是因为js返回的是一个字节数组对象,在python里面用不了。于是将js返回值修改为数组对象的二进制数据,直接返回二进制数据在python里面就可以正常拿到了。同时在处理响应数据时,由于python拿到的是二进制数据,所以在js里面直接用js数据解密即可,将原有的处理逻辑进行适当修改。


![[工业互联-18]:常见EtherCAT主站方案:SOEM的Windows/Linux解决方案](https://img-blog.csdnimg.cn/bf230e029edb4274bd884f32ac792541.png)