个人名片:
😊作者简介:一名大一在校生,web前端开发专业
🤡 个人主页:python学不会123
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡,学好js
文章目录
- 指令语法
- 1.v-bind ——强制绑定数据
- 2.v-model——双向数据绑定
- 3.v-on——绑定事件监听
- v-bind和v-model的区别
- 条件渲染指令
- 1.v-if指令
- 2.v-show指令
- 总结
昨天我们对Vue的插值语法有了初步的了解后,今天学习Vue的指令语法,让我们一起看下去吧
指令语法
1.v-bind ——强制绑定数据
特点:数据只能从data流向页面
语法:
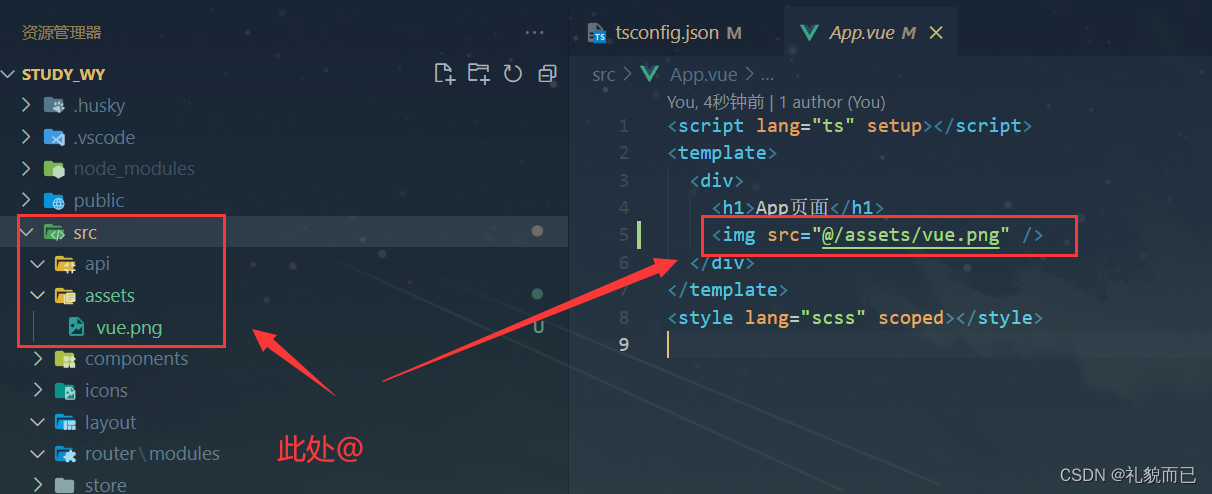
`完整写法: <img v-bind:src="imgURL" alt="">
简写 <img :src="imgURL" alt="">`
注意:v-bind一般用在标签属性中。这里的 v-bind: 使“ ”里的内容变为表达式
2.v-model——双向数据绑定
特点:数据不仅能从 data 流向页面,还能从页面流向 data
语法:v-mode:value="xxx" 或简写为 v-model="xxx"
注意:双向绑定能双向同步data值和页面值,它只能用在表单元素上(如: input、select等)
代码示例
<div id="app">
<!-- //双向绑定 可用在input和textarea 中
-->
<!-- <input type="text" v-model="message"> -->
<!-- <input type="text" :value="message" v-on:input="valueChange"> -->
<input type="text" :value="message" @input="message = $event.target.value">
<h2>{{message}}</h2>
<textarea name="" id="one" cols="30" rows="10" v-model="message">
</textarea>
<p>输入的内容:{{message}}</p>
</div>
<script>
/*
v-model语法糖:
1.v-bind绑定一个value属性
2.v-on 指令给当前元素绑定input事件
*/
const app =new Vue({
el:'#app',
data:{
message:'你好啊'
},
methods:{
valueChange(event){
this.message = event.target.value;
}
}
})
</script>

3.v-on——绑定事件监听
特点:绑定指定事件名的回调函数
语法:v-on:click =‘xxx’ 缩写为@
代码示例:
<div id="app">
<h2>{{counter}}</h2>
<h2></h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script>
/*v-on指令
作用:绑定事件监听器
缩写 @
语法: Function|Inline Statement|Object
参数: event
*/
const app = new Vue({
el:'#app',
data:{
counter:0
},
methods:{
increment(){
this.counter++
},
decrement(){
this.counter--
}
}
})
</script>
v-bind和v-model的区别
Vue中的v-model和v-bind是两种不同的指令。
v-model是Vue中用于将表单元素的值绑定到Vue实例上的指令,常用于表单处理中。例如,可以使用
v-model指令将输入框、单选框、复选框等表单元素的值绑定到 Vue实例的数据上,实现双向数据绑定。
v-bind则是Vue中用于动态地绑定属性值的指令。通过v-bind指令,可以动态地将HTML元素的属性绑定到Vue实例的数据上。例如,可以使用v-bind指令将图片的src属性绑定到Vue实例的数据上,实现数据驱动的动态更新。
条件渲染指令
1.v-if指令
特点:不展示的DOM元素直接被移除。
语法:
- v-if=" 表达式"
- v-else-if=“表达式”
- v-else=“表达式”
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
代码示例
<div id="app">
<h2 v-if="score>=90">优秀 </h2>
<h2 v-else-if="score>=80">良好 </h2>
<h2 v-else-if="score>=60">及格 </h2>
<h2 v-else>不及格 </h2>
</div>
<script>
const app =new Vue({
el:'#app',
data:{
score:99,//可以随便改变数值
},
computed:{
result(){
let showMessage = '';
if(this.score>=90){
showMessage = '优秀'
}else if(this.score>=80){
showMessage = '良好'
}
return showMessage
}
}
})
</script>
2.v-show指令
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
语法:v-show=“表达式”
v-show:当条件为false时,v-show只是给我们元素添加一个行内样式:display:none
代码示例:
<div id="app">
<!--
v-if: 当条件为false时,包含v-if指令的元素,压根不会有对应的元素在dom中
但只有一次切换时选择v-if
-->
<h2 v-if="isShow" id="111">{{message}}</h2>
<!-- 在需要显示与隐藏之间切换频繁时使用v-show
v-show:当条件为false时,v-show只是给我们元素添加一个行内样式:display:none -->
<h2 v-show="isShow" id="hhh">{{message}}</h2>
</div>
<script >
const app =new Vue({
el:'#app',
data:{
isShow:true,
message:'你好啊'
}
})
</script>
总结
v-if : 如果为true, 当前标签才会输出到页面
v-else: 如果为false, 当前标签才会输出到页面
v-show : 通过控制display样式来控制显示/隐藏
v-for : 遍历数组/对象
v-on : 绑定事件监听, 一般简写为@
v-bind : 强制绑定解析表达式, 可以省略v-bind
v-model : 双向数据绑定

![[工业互联-18]:常见EtherCAT主站方案:SOEM的Windows/Linux解决方案](https://img-blog.csdnimg.cn/bf230e029edb4274bd884f32ac792541.png)