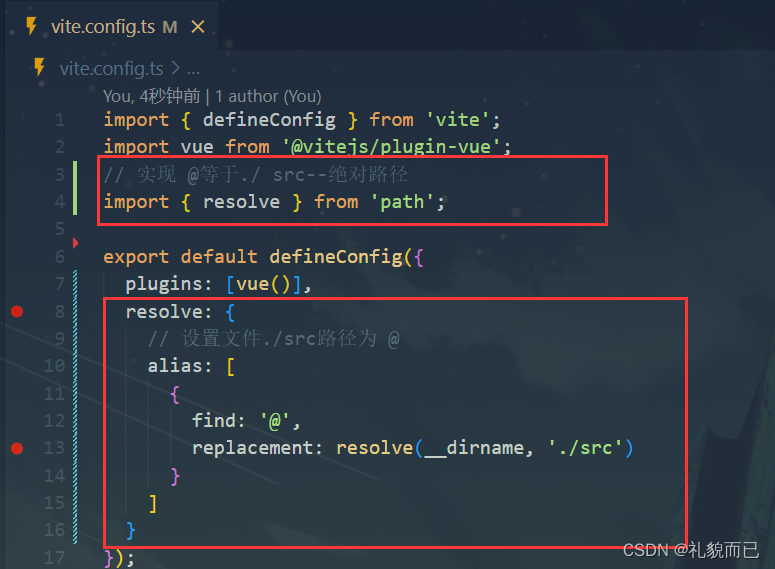
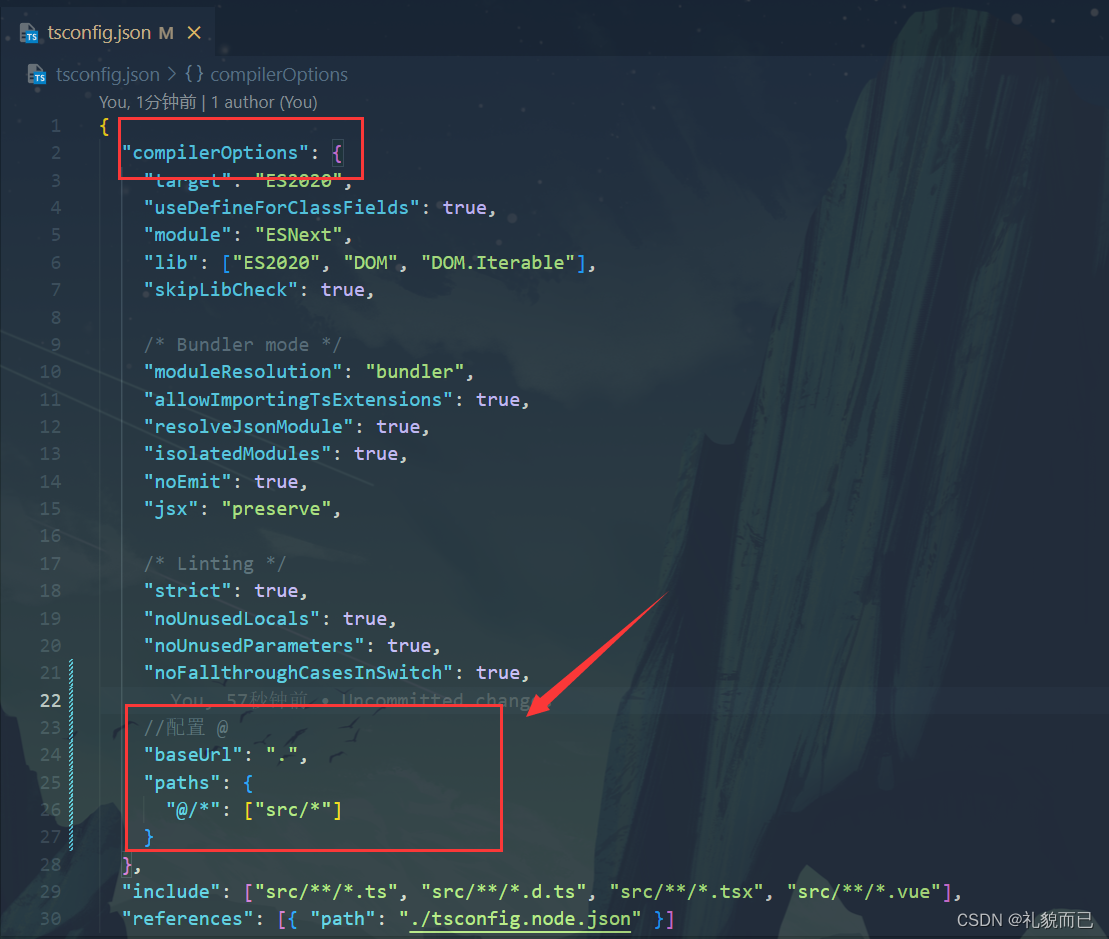
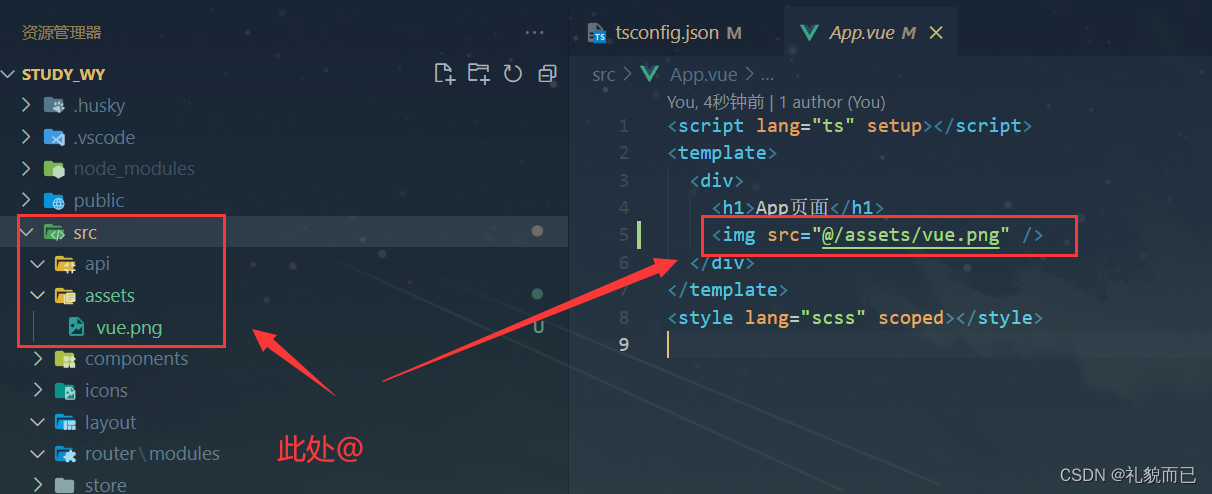
Vue3+Vite项目配置@路径别名
news2025/7/12 12:53:13
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/733617.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【复习25-29题】【每天40分钟,我们一起用50天刷完 (剑指Offer)】第二十天 20/50
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…
智能底盘(2) | 汽车制动系统的发展概述
摘要:
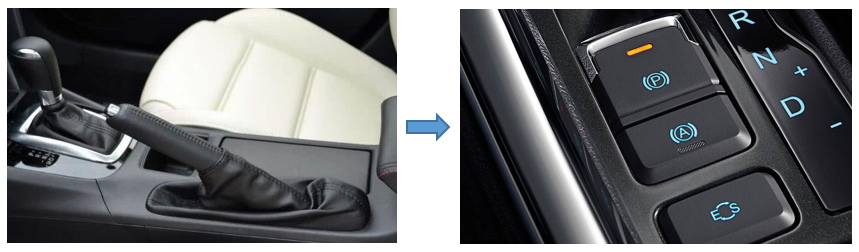
自汽车诞生以来,车辆制动系统就始终在实现汽车流畅操控、保障汽车安全等功能中起着决定性的作用。而制动系统本身也随着工业技术的变革和汽车行业的发展持续进化。 根据制动场景的区别,制动系统可以分为以下两类:
行车制动…
开源新项目Auto-Annotation,这你不了解一下
Auto-Annotation
一个注解实现对业务功能增强的注解集 项目简介
项目源码开源地址:点这里
对业务开发过程中经常遇见的一些通用场景进行注解封装,形成一系列比较通用的注解集,来满足日常开发需要。注解集随业务拓展不断更新中&#…
Qt6 第一天认识基本模块、附加模块、支持的平台、QML用户界面
文章目录 Qt6 焦点Qt6 核心-基本模块Qt6 附加模块Qt6 支持的平台Qt6 简介Qt6 消化用户界面 Qt6 焦点 Qt 5在很多年前发布,引入了一种新的声明方式来编写令人惊叹的用户界面。从那时起,我们周围的世界发生了很大的变化。 Qt 6将是Qt 5的延续,不…
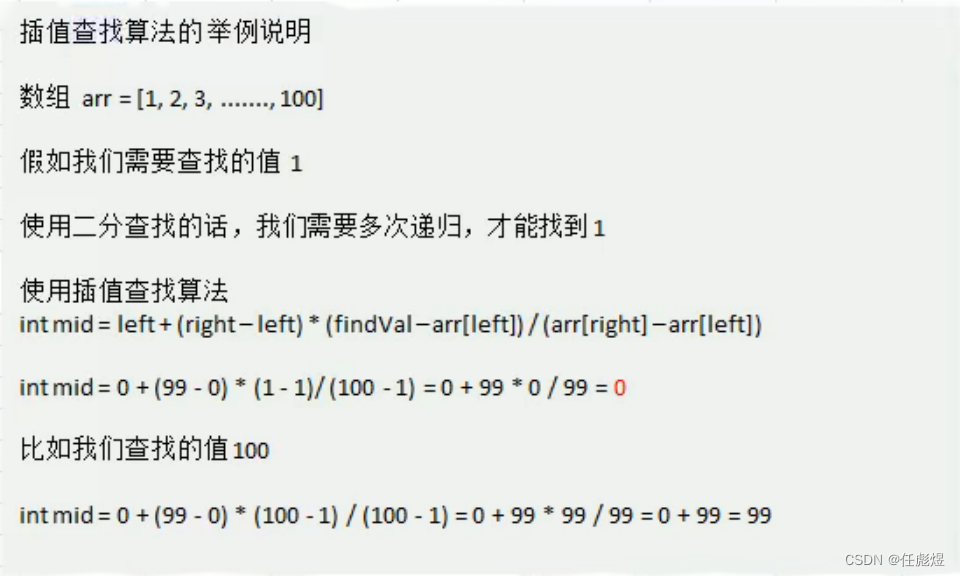
插值查找(思路+代码)
变量和二分查找差不多,但是公式变了 公式:
int mid left (right - left) * (indexValue -arr[left]) / ( arr[right] - arr[left]) 注意事项:
适用于数据量比较大,数据分布均匀的数据 代码:
package search;impor…
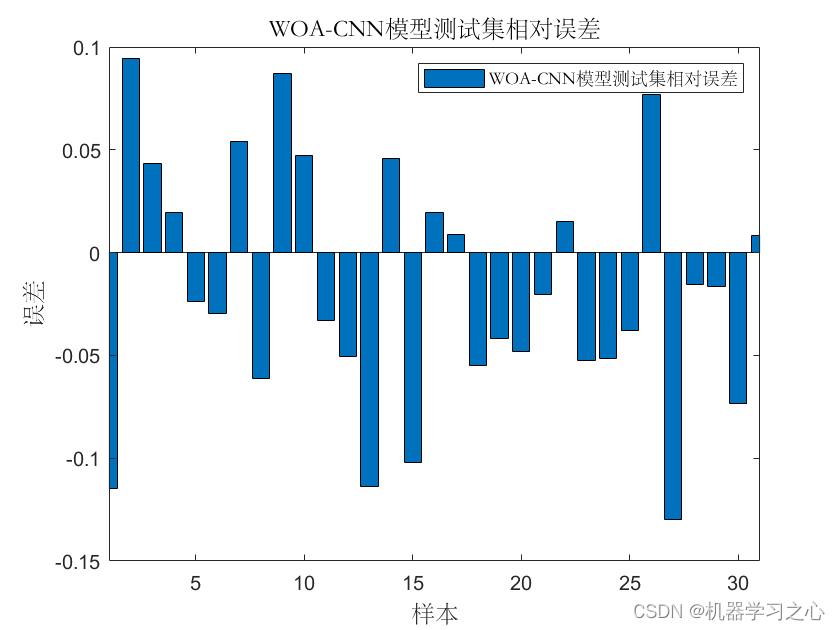
回归预测 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多输入单输出回归预测
回归预测 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多输入单输出回归预测 目录 回归预测 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多输入单输出回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 回归预测 | MATLAB实现WOA-CNN鲸鱼算法优化卷积…
34.RocketMQ之Broker端消息存储流程详解
highlight: arduino-light Broker消息存储概要设计 RocketMQ主要存储的文件包括Commitlog文件,ConsumeQueue文件,IndexFile文件。 RMQ把所有主题的消息存储在同一个文件中,确保消息发送时顺序写文件。 为了提高消费效率引入了ConsumeQueue消息…
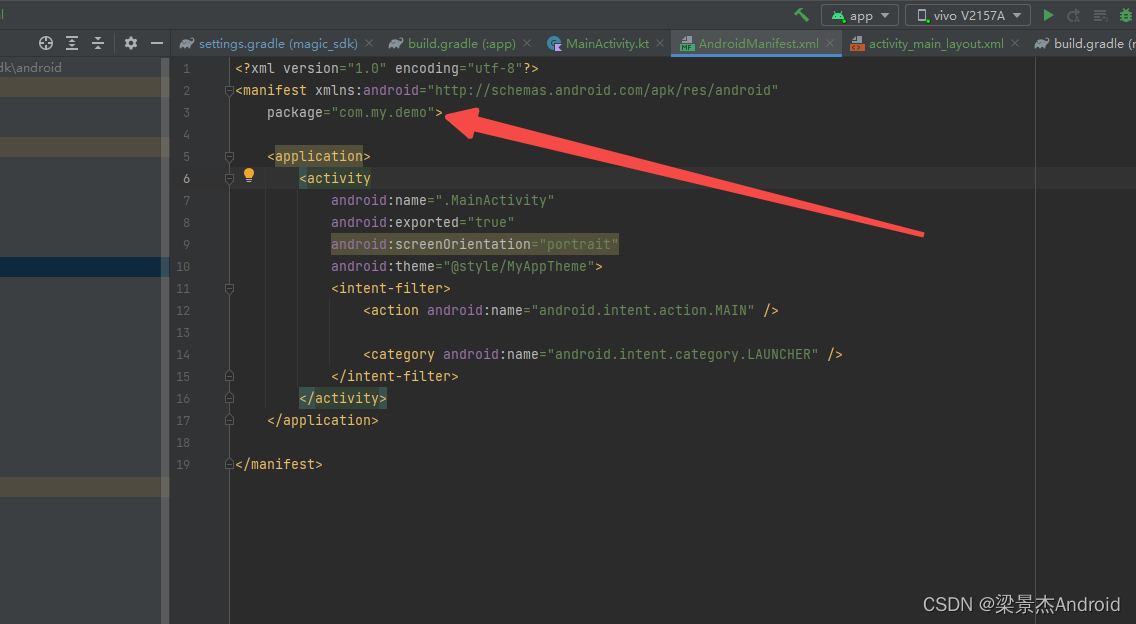
Android studio 引入不了R包,手动引入显示红色。可以跑起来却没问题
之前在这个问题踩坑2次,遂记录一下。
问题是:工程里找不到自己包名的R,手动导入显示红色,Run起来倒是没问题 尝试过Clean,Rebuild,清缓存,重启,都没用。
最终发现是没有在 Android…
gitlab:(二)gitlab注册用户和邀请进入项目的问题
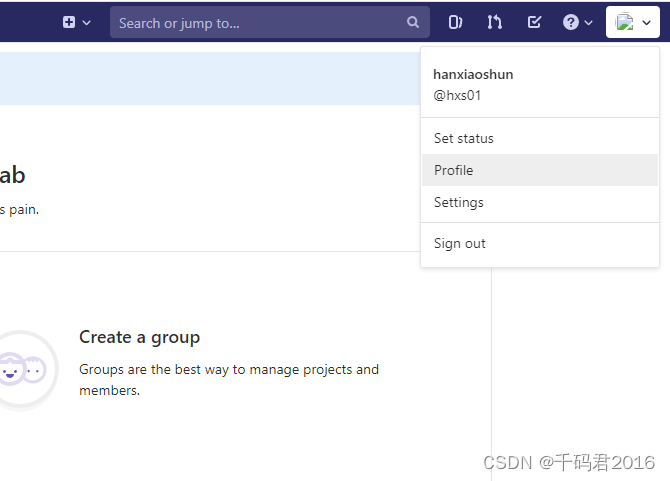
.新注册用户无法在管理员界面激活 在管理员界面无法进行管理,找不到相关的操作界面
当前gitlab版本 尝试降低gitlab版本 卸载之后删除残留文件 安装指定的低版本:gitlab-ce-12.7.5-ce.0.el7.x86_64.rpm
yum install policycoreutils openssh-server op…
网络应用基础ENSP环境的安装(NETBASE第三课)
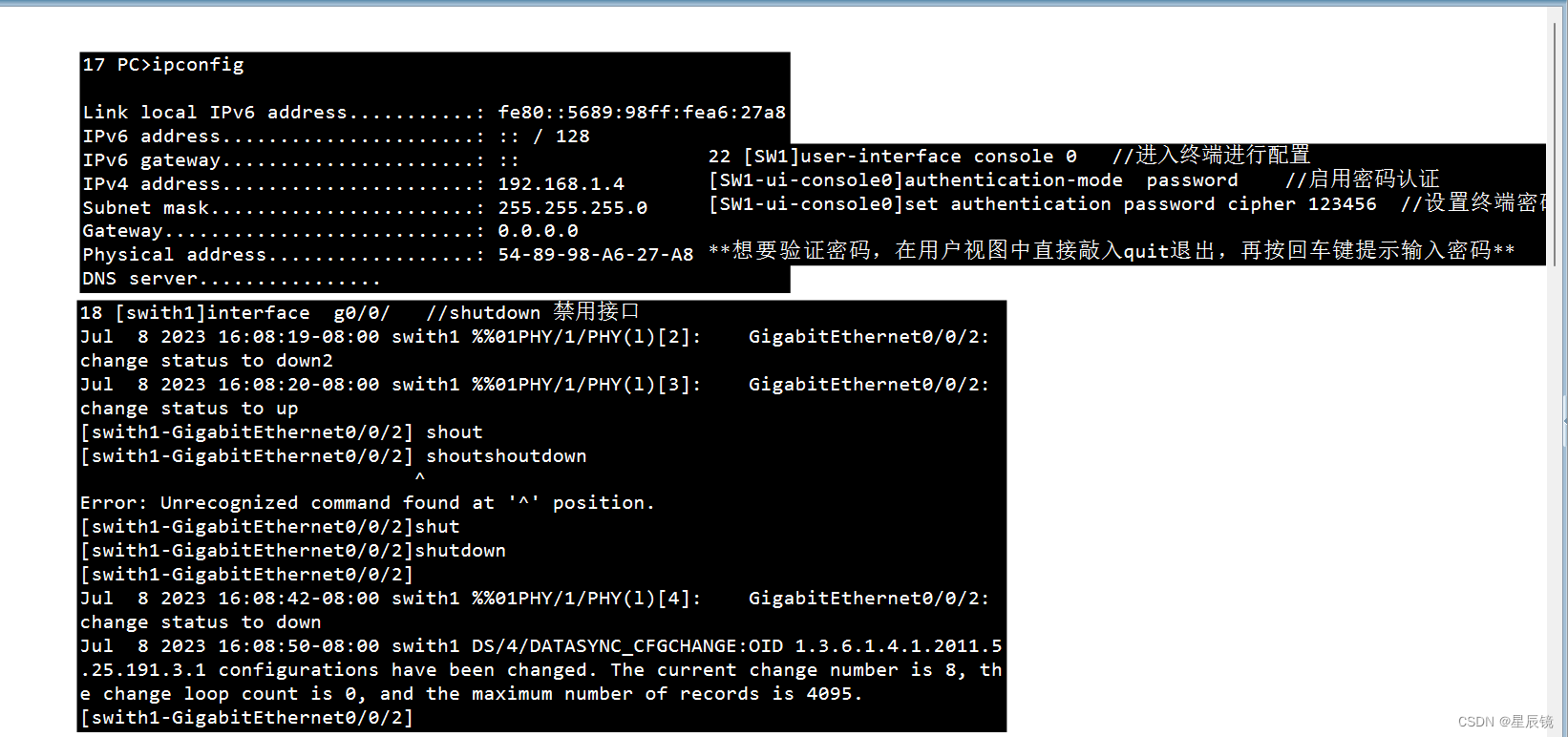
网络应用基础ENSP环境的安装(NETBASE第三课)
eNSP(Enterprise Network Simulation Platform)是一款由华为提供的、可扩展的、图形化操作的网络仿真工具平台,主要对企业网络路由器、交换机进行软件仿真,完美呈现真实设备实景,支持大型网络模拟…
Markdown编辑器Vditor的基本使用以及在Vue3中使用
介绍 官网 GitHub 帮助文档 Vditor是一个Markdown编辑器组件(也支持富文本编辑器),可以嵌入到自己的Web应用中。 此Markdown编辑器支持三种模式(几乎没有一个Markdown编辑器同时支持这三种模式):
所见即所…
基于matlab消除视频流中摄像机运动的影响(附源码)
一、前言
此示例演示如何从视频流中删除摄像机运动的影响。
在此示例中,我们首先定义要跟踪的目标。在这种情况下,它是汽车的后部和车牌。我们还建立了一个动态搜索区域,其位置由最后一个已知的目标位置确定。然后,我们仅在此搜…
ChatGPT引导下的编程起航:零基础学会Python编程(ChatGPT版)
💂 个人网站:【海拥】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 目录 前言如何使用 ChatGPT对…
【C++】C++11之线程库
一、thread类 在 C11 之前,涉及到多线程问题,都是和平台相关的,比如 windows 和 linux 下各有自己的接 口,这使得代码的可移植性比较差 。 C11 中最重要的特性就是对线程进行支持了,使得 C 在 并行编程时不需要依赖第三…
刚发offer,明天就让上班!原公司离职手续还没办,说晚两天报到,hr竟取消offer,录用其他人!...
这年头找工作有多难?一位网友吐槽:一瞬间从天堂掉进地狱! 楼主说,hr今天刚发了offer,就让明天来上班。自己说明天不可能,原公司离职手续还没办完,hr就取消了offer,转而录用了其他候选…
MySQL基本查询与内置函数
目录 聚合函数 分组查询 内置函数
日期函数
字符串函数
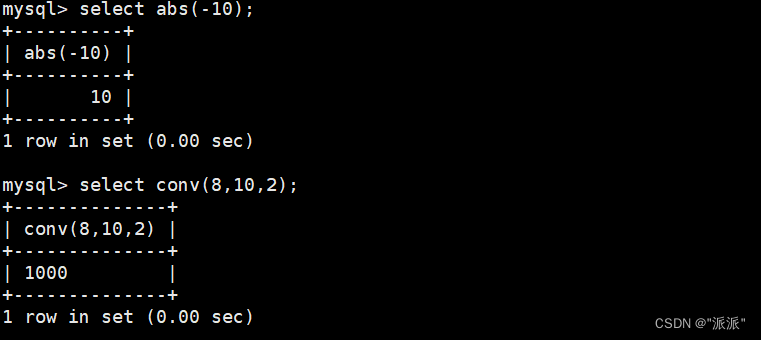
数学函数 聚合函数 COUNT:返回查询到的数据的数量 SUM:返回查询到的数据的总和(数字) AVG:返回数据的平均值 MAX:返回查询到的数据的最大值 MIN&a…
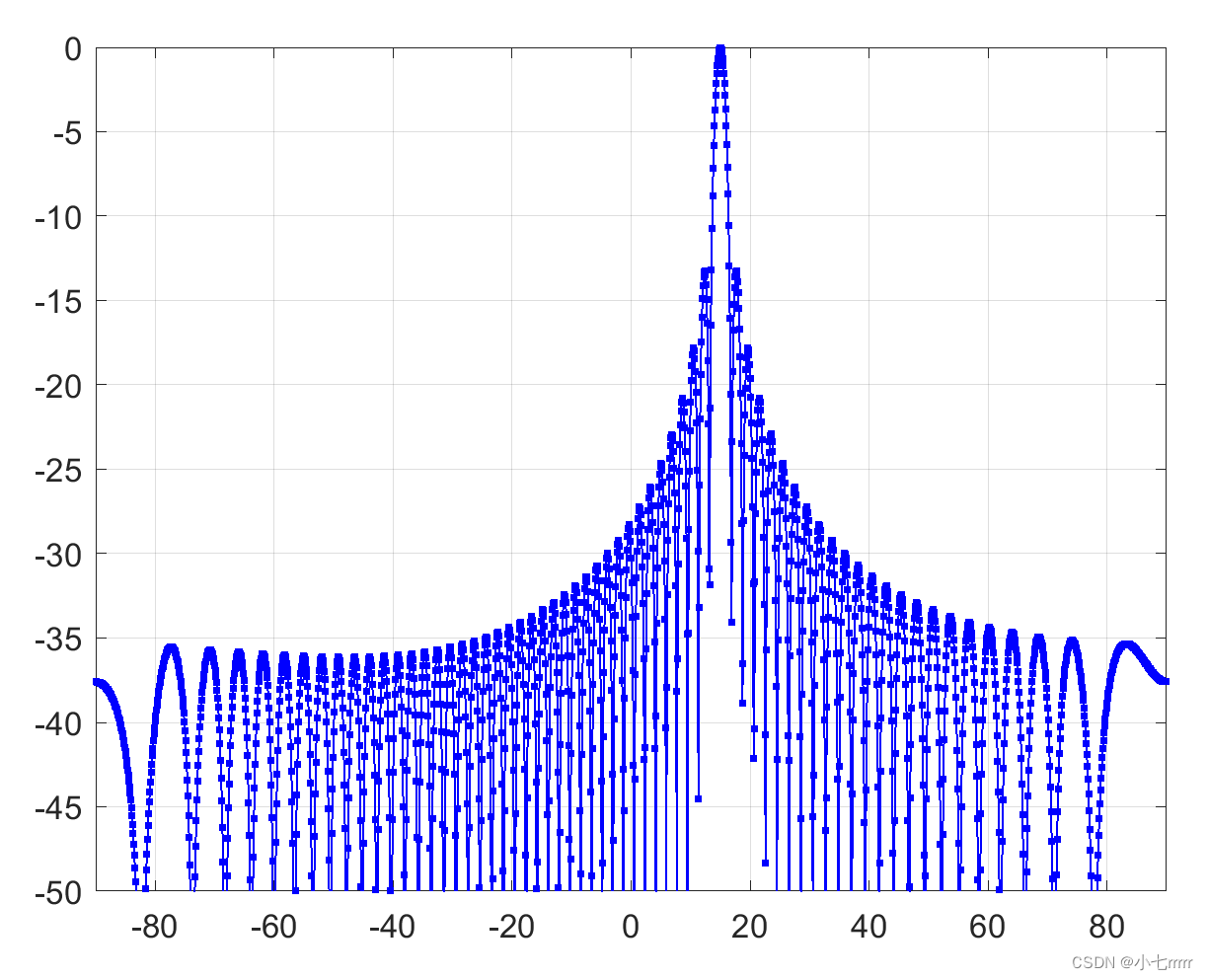
毫米波雷达系列 | 毫米波雷达测角原理-补档
毫米波雷达测角原理
角度分辨率
当估算角度分辨率最少需要两个RX天线,利用的是物体相对每个天线的差分距离。
假设雷达具有一个发射天线TX和两根接受天线RX1和RX2之间的间距为d, θ \theta θ为目标相对天线的角度,那么接受天线之间的相位…
OpenCV 入门教程:颜色空间转换
OpenCV 入门教程:颜色空间转换 导语一、颜色空间的基本概念1.1 RGB颜色空间1.2 灰度颜色空间1.3 其他颜色空间 二、颜色空间转换三、示例应用3.1 提取图像的色彩通道3.2 调整图像的亮度和对比度 总结 导语
在图像处理和计算机视觉领域,颜色空间转换是一…
学无止境·MySQL③
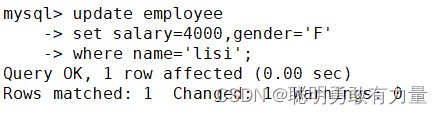
单表查询 题一创建表并插入数据薪水修改为5000将姓名为张三的员工薪水修改为3000元将姓名为李四的员工薪水修改为4000元,gener改为女 题一
1.创建表: 创建员工表employee,字段如下: id(员工编号)ÿ…
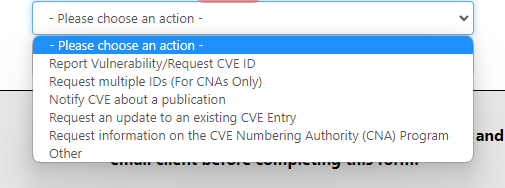
CVE 官网提交流程
CVE 官网提交流程
一、进入官网申请
https://cveform.mitre.org/
选择申请CVE ID即可。 Vulnerability type翻译(chatgpt-3.5)buffer overflow缓冲区溢出是一种软件漏洞,攻击者在向缓冲区写入超出其容量的数据时,可能导致数据覆…