使用springboot开发web项目
1)、创建SpringBoot应用,选中我们需要的模块; web
2)、SpringBoot会默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以将项目运行起来 ;/
3)、自己编写核心的业务代码即可;
2:web资源的映射
从ResourceProperties中可以发现:
首先,在 Spring Boot 中,默认情况下,一共有5个位置可以放静态资源,五个路径分别是如下5个:

前四个目录好理解,分别对应了resources目录下不同的目录,第5个 / 是啥意思呢?我们知道,在 Spring Boot 项目中,默认是没有 webapp 这个目录的,当然我们也可以自己添加(例如在需要使用JSP的时候),这里第5个 / 其实就是表示 webapp 目录中的静态资源也不被拦截。如果同一个文件分别出现在五个目录下,那么优先级也是按照上面列出的顺序。
不过,虽然有5个存储目录,除了第5个用的比较少之外,其他四个,系统默认创建了 classpath:/static/ , 正常情况下,我们只需要将我们的静态资源放到这个目录下即可,
也不需要额外去创建其他静态资源目录,例如我在 classpath:/static/ 目录下放了一张名为index.html,那么我的访问路径是:http://localhost:8080/index.html
注意:
前提 : 需要先引入thymeleaf的依赖。
1、欢迎页面; springboot会去静态资源文件夹(static.public)下找所有index.html页面; localhost:8080/ 会去找index.html页面,写和不写都是一样的。
2、static目录一般是存放一些静态的资源文件,比如js, css, images
3、除了以上的几个文件夹,创建项目的同时还会创建一个templates文件夹,这个文件夹一般是存放html文件的
4、static、templates这三个文件夹中的文件在写路径的时候可以直接引用,既可以忽略这三个文件夹,不需要写
5、templates下的资源文件不能通过url请求直接的进行访问,和以前的web-inf下的资源一样。只能通过服务器端的跳转实现。
6、static目录下的资源可以通过浏览器直接访问,并且在访问的时候,不需要写static, 直接写页面的页面的名称即可。
7、在页面跳转的时候,一定不能使用restController这个注解,这个注解是将数据转换为json的,如果需要跳转需要使用Controller的原生注解
8、springboot的页面跳转要写全称的写法:转发到static下“forward:/aa.html”, 重定向到static下“redirect:/aa.html”,
如果页面在templates下的话,就需要写页面名称即可,springboot默认的页面就是在那里,此时只能使用简写的方式,不能写完整的写法。
9、如果在templates下面有文件夹存在(user),目标的页面(userList.html)在文件夹中的话,此时依然通过返回简写字符串的方式, return "user/userList";
3:thymeleaf模板引擎
开发传统Java WEB工程时,我们可以使用JSP页面模板语言,但是在SpringBoot中已经不推荐使用了。SpringBoot支持如下页面模板语言
Thymeleaf、FreeMarker、Velocity、Groovy
上面并没有列举所有SpringBoot支持的页面模板技术。
其中Thymeleaf是SpringBoot官方所推荐使用的。他的语法更加简洁。
1:添加thymeleaf的依赖

thymeleaf使用
其实在springboot的自动配置中已经告诉了我们如何使用,在ThymeleafProperties中已经做好了视图解析器的配置。
以前在使用springMVC写练习的时候,当一个方法返回字符串的时候,他会通过xml中配置的视图解析器进行页面视图的拼接和渲染。
现在springboot已经完全帮我们配置好了,默认的前缀是templates文件夹,默认的后缀是html文件,如果添加了thyleaf的模板引擎的话,方法返回字符串就会自动的拼接和查找,
注意:
- 类上的注解不能使用@RestController了,需要使用最原始的Controller注解
- 使用前需要在html中引入引入名称空间:<html lang="en" xmlns:th="http://www.thymeleaf.org">
3:语法规则
1)th:text;改变当前元素里面的文本内容
th:任意html属性;来替换原生属性的值,如:th:text="${hello} th:id="${hello}" ; hello是存储在请求域中的key

- 表达式
获取request中的值:
${key} 取出具体的值 - 写在标签内部, 如th:text = “${key}”
[[${key}]] 行内的写法, 如:<span>[[${key}]]</span> 这样的写法和上面的是一致得
获取session中的值:
获取session中的值需要在前面加session前缀,如:[[${session.key}]]
重点掌握each,if, text即可。
注意th:each在哪个标签上面,每遍历一次,都会新建对应的这个标签。


接管springmvc
1:springmvc配置原理
Spring Boot 自动配置好了SpringMVC的绝大部分配置
SpringBoot对SpringMVC的默认配置主要是在WebMvcAutoConfiguration这个类中,
在autoconfigure配置的web下都是对springmvc的默认配置,在使用的时候很多功能都是和原生的springmvc是一致的。
如:接受用户的请求参数,给用户响应等,springboot结合thymeleaf模板引擎的话是默认将请求转发到templates这个目录下。
原理:
- 、SpringBoot在自动配置很多组件的时候,先看容器中有没有用户自己配置的(@Bean、@Component)如果有就用用户配置的,如果没有才自动配置;
如果有些组件可以有多个(ViewResolver)将用户配置的和自己默 认的组合起来;
- 、在SpringBoot中会有非常多的xxxConfigurer帮助我们进行扩展配置
2:拓展springmvc
如果你不想使用springmvc的某些配置,或者想对其中的某些配置进行拓展的话,此时可以对springmvc的配置进行拓展;
具体的步骤:
- 编写一个配置类,在类上标注@Configuration 即可,这样springboot在启动的时候会加载这个配置类。
- 实现WebMvcConfigurer,springmvc的拓展配置类要实现WebMvcConfigurer接口,老版本还可以继承WebMvcConfigurerAdapter类,现在已不再使用。
这个接口里面还有很多的空的拓展方法,如果你想对哪些内容做拓展,直接重写对应的方法即可(ctrl + o 查看可以重写的方法)。
注意:
1:一定不能添加@EnableWebMvc这个注解,如果添加那么就是完全托管了springmvc, springboot的自动配置将会失效,所以基本不使用。
2:编写配置类的方法是既保留了springboot的很多自动配置,同时我们自己编写的配置信息也同时有效
3:实现重定向操作的话,可以使用springmvc原生的重定向也可以通过实现WebMvcConfigurer接口中的addRedirectViewController来实现。
4:springboot进行重定向的操作时,会先去static文件夹查找,然后在去public中找,如果这两个地方都没有的话则会报错。
5:案例练习
将素材中的文件复制到对应的目录下。
静态资源html文件存储在templates下,其他静态资源放在static下,这样就可以使用thymeleaf的模板语法了,实体和dao存放在对应的目录下。
注意页面的样式,如果没有样式的话可能是bootstrap的引进出现了问题,注意路径问题,static不用写,引入的时候使用/代表static目录。
开发期间html页面修改之后是不会实时变化的,如果希望修改之后不重启生效的话,需要进行下面的操作
- 禁用模板引擎的缓存功能:spring.thymeleaf.cache=false
- 页面修改完成以后ctrl+f9:重新编译;
这样就不需要重启服务器了,直接会对页面重新编译。
1:登陆
访问项目时,springboot默认会去templates下找index.html页面,不写的话也会直接访问,但是在后面加上index.html的时候反而会报错;
其实我们可以写一个访问主页的方法:通过模板语法返回一个字符串index即可,请求路径使用 @RequestMapping({"/","/index.html"}) 来处理。

进入后台的时候暂时不需要链接数据库,
假设只要用户名为lili,密码为111就登陆成功,
成功的话进入主页,然后将当前的登陆用户名存储在session中,并且在后面的页面中显示当前登陆用户的用户名;
使用thymeleaf模板引擎从session取值的话可以直接使用[[${session.key}]]
失败留在登录页面并且给出提示,添加一个标签提示用户名或者密码错误。
2:使用拦截器进行登陆校验
Springboot模板引擎的默认跳转方式是转发,刷新的时候就会提交表单数据,
为了防止用户重复提交表单 ,在用户登陆成功之后可以使用重定向来控制,
但是使用重定向的话只要知道浏览器的地址就可以直接访问,而不需要进行登陆,这样的做法不安全;
此时,可以使用拦截器进行对请求的拦截来实现用户登陆的校验,只有登陆用户才能访问后面的资源,所有未登录的请求都到登陆页面。
实现方式:
- 实现拦截器接口HandlerInterceptor,实现这个接口必须要添加springmvc的依赖
- 添加方法preHandle, 在访问方法前面进行拦截;返回true则表示放行请求, 返回false 则表示拦截
判断session中是否存在已经登陆的用户,存在则放行,不存在则使用转发或者重定向跳转到登陆页面并给出提示:没有权限,请先登陆
- 写好的拦截器不会自动运行,必须要添加到拓展配置类中才会生效(就是我们的配置类),
springmvc的拓展配置类要实现WebMvcConfigurer接口,接口中addInterceptors是springboot预留的添加拦截器的拓展方法;(ctrl + o 查看可以重写的方法)
重写方法后,调用addInterceptor(install)方法, 这个方法可以将我们自定义的拦截器实例添加到拓展类中;注意要在拓展配置类上添加配置类的注解声明。
addPathPatterns("/**"), 添加拦截的请求和自请求;
excludePathPatterns(),不拦截哪些请求;
registry.addInterceptor(new XXXInterceptor()).addPathPatterns("/**").excludePathPatterns("/","/index.html","/login.html", ”/register.html”,------);
3:restful风格uri说明
在做具体的功能之前,要统一请求的规则,本次练习采用restFul风格的请求!
URI: /资源名称/资源标识 , HTTP请求方式区分对资源CRUD操作

4:员工列表
用户登陆成功之后来到主页,当点击costomers时,会发出查询所有员工信息的请求,查询出所有信息之后展示所有信息
所有的员工信息在list.html中进行展示。根据上面得uri请求进行操作即可。
需要遍历返回的集合数据使用thymeleaf的语法为:
<tr th:each="emp:${emps}" >
${emps} : 即将要遍历的容器,其实就是域对象中的 内容
emp: 遍历的时候,取出的每一个对象
<td th:text="${emp.id}"></td>取出对象中的属性
注意:
- 男女的显示问题,不能显示0或者1,要根据实际的情况进行,需要使用th:if 进行判断
- 生日的格式,显示年月日即可,可以使用thymeleaf为我们提供的对象进行格式化,语法:${#dates.format(date,'yyyy-MM-dd')},
语法是固定的,前面的#dates是对象,使用实际的值将大括号中的date替换掉就行,
3、对象中还包含了其他对象,需要取值的话,一直点下去即可。
5:公共部分的抽取
对查询出的员工进行展示的时候发现,在list页面的顶部和左侧栏出现了问题,没有和刚刚的首页进行同步,
此时我们需要对练习中的 公共部分进行抽取,thymeleaf提供了相对应的方法。
语法:
~{templatename::selector}:模板名::选择器
~{templatename::fragmentname}:模板名::片段名
如果使用th:insert等属性进行引入,可以不用写~{}: 行内写法可以加上:[[~{}]];[(~{})];
模板名的话习惯上使用页面名称。Thymeleaf 会使用自己的模板配置进行解析。
选择器一般使用id, id可以保证模板的唯一性。在使用的时候选择器使用的是基本选择器
如:th:replace="~{htmlName::#id}"
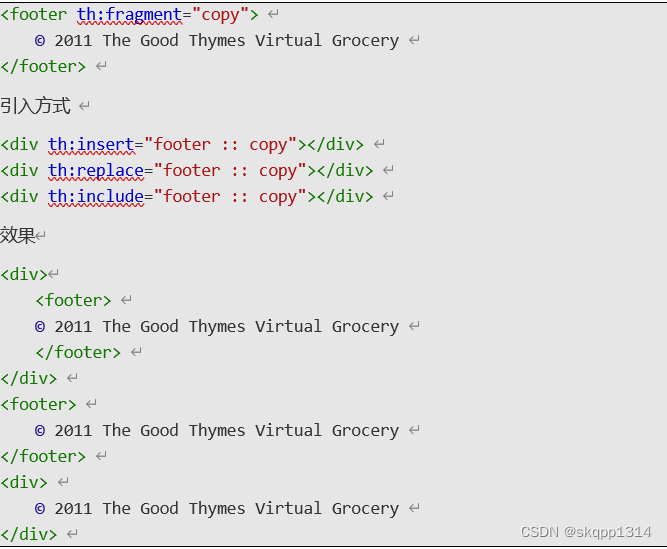
三种引入公共片段的th属性:
th:insert:将公共片段整个插入到声明引入的元素中
th:replace:将声明引入的元素替换为公共片段
th:include:将被引入的片段的内容包含进这个标签中
如:

6:添加员工信息
原来的素材中没有添加链接,可以在员工列表上面给出一个添加的链接,并且使用bootstrap的按钮样式进行美化,
点击添加员工信息时,其实不是直接到具体的页面,第一是因为页面在template下不能直接访问,第二是因为添加中有部门信息,不能在页面上写死;
正确的做法是点击添加到服务器端,然后查询所有的部门信息,然后将信息存储在请求域中,最后将请求转发到具体的添加页面中;
注意:
1、部门实际提交的是部门编号,name=department.id, value的具体值也是id,显示给用户看的应该是部门的名字,遍历内容放在option上。
2、进入添加页面需要注意的是日期的格式,springboot默认能解析的格式是yyyy/MM/dd,写其他的格式无法解析。
如果需要修改时间格式的话,可以修改默认的日期格式:spring.mvc.format.date: yyyy-MM-dd
7:修改
员工信息的修改分2部完成,第一是员工信息的回显,第二是修改保存
当点击修改按钮时,可以根据员工的id查询出员工的具体信息,然后将信息存储在请求域中,并转发到具体的页面上回显
注意
- thymeleaf模板引擎在拼接字符串的时候和以前的拼接有点区别,要取值之后在拼接,
如:th:href="@{/uri/}+${emp.id}", 如果最后传递的id是5,那么最后的请求是这样的:xxx/uri/5。+不能少,如果使用th:href的话则项目名可以不写
2、服务器端在书写restful请求路径的时,id是直接拼接在后面的,如:@GetMapping("/emp/{id}") ,表示emp后面会传递一个id过来
3、如果获取restful风格的参数,因为参数没有写key, 咱们可以使用注解来获取具体的值,如:@PathVariable("id") Integer id, 这样就可以获取url中传递的id了。
4、数据回显的时候注意单选框、下拉框和日期。下拉框中的部门信息在查询员工信息的时候也要一起查询出来,回显的时候所有的部门信息也要进行回显
单选框可以使用th:checked="${emp.gender==0}", 当判断的结果为true的时候,会默认的选中。
下拉框可以使用th:selected="${dept.id==emp.department.id}",th:text="${dept.departmentName}" 和上面的类似,each写在option上。
判断的结果为true的时候进行回显,如果员工的部门编号等于部门的部门编号,则显示部门名称
时间的话可以使用模板引擎提供的对象进行格式化 th:text="${#dates.format(emp.birth,'yyyy-MM-dd')}"
5、修改提交数据的时,action就是后台的映射地址,form表单无法直接填写put请求,一般的操作时,
1)、form表单的method必须是post;
2)、写一个隐藏的输入框input,name必须是: _method, value=“put”
这样就会以put的方式进行提交,服务器端可以使用@PutMapping("/emp")来接受对应的请求, 注意日期的格式。
8:删除:
点击删除的时候,删除当前用户,并返回列表页面
注意:删除的时候,需要使用delete方式的提交方式,具体使用和put是一样的
- 使用一个form表单将删除按钮包起来,
- 写1个影藏的input,使用delete方式
- 拼接form的action, 发送请求。















![[Linux]------线程池的模拟实现和读者写者锁问题](https://img-blog.csdnimg.cn/628fc476d19b45139497032e7415047a.png)