1:vue介绍
- 渐进式 JavaScript 框架(有2个库,核心库和插件库,如果能用核心库解决的就是用核心库,核心库解决不了的,就使用插件库)
渐:逐渐, 进:添加
- 作者: 尤雨溪(一位华裔前 Google 工程师)
- 作用: 动态构建用户界面
2:官网
1) 英文官网: https://vuejs.org/
2) 中文官网: https://cn.vuejs.org/
3:特点
1)遵循 MV VM 模式 ViewMpdel
2)编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3) 它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目
4:与其他框架关系
1) 借鉴 angular 的模板和数据绑定技术 (核心是模板语法和数据绑定)
2) 借鉴 react 的组件化和虚拟 DOM 技术(核心是组件化)
Vue其实是整合了2个框架的优势
5:vue扩展插件
1) vue-cli: vue 脚手架
2) vue-resource(axios): ajax 请求
3) vue-router: 路由
4) vuex: 状态管理
5) vue-lazyload: 图片懒加载
6) vue-scroller: 页面滑动相关
7) mint-ui: 基于 vue 的 UI 组件库(移动端)
8) element-ui: 基于 vue 的 UI 组件库(PC 端)
2:VUE基本使用
1:基本使用
Vue其实就是一个js框架,写的内容和方式还是和以前js一致。在html中书写的位置也是和以前js一致。只是用法和以前的有点出入而已。
1). 引入vue.js(可以引入线上,也可以引入自己下载的)
2). 创建Vue实例对象(vm), 指定选项(配置)对象
el : 指定dom标签容器的选择器,表示管理的范围
data : 初始化数据(页面可以访问),以及数据的绑定变量。
3).在html标签上使用双向数据的绑定:v-model
4). 在页面中使用大括号表达式{{mes}}来取值显示数据

注意:vue的管理范围只能在所选择的标签内。
第一个vue指令,使用v-model实现数据的双向绑定!
需求:在输入框内输入内容,在标签上实时的显示上面输入的内容
分析:在输入框中使用v-model指令获取vue实例中data中的初始化数据,然后修改输入框中的内容,将输入框内容和data中的内容实现绑定,
然后将最终的数据使用大括号表达式在另外标签中取出即可
2:vue开发者工具使用
在官网下载devtools的插件,然后将这个插件拖至浏览器的拓展插件中就可以使用了。
其实就是一个谷歌浏览器的插件,灰色的表示没有使用vue,绿色的则是使用了到了vue,
打开检查后会多一个vue的选项,出现一个root就表示创建了一个VM对象,其实就是一个VUE对象。
一般情况下,model就说vue对象中的data数据.
当vue实例的数据发生变化时,会实时的更新。可以通过浏览器观察。
3:理解vue的MVVM
Model: 模型,数据对象,其实就是vue对象中的data数据。
View: 视图,指的是页面视图,给用户看的内容,其实就是vue管理的那一片区域的html代码;
ViewModel: 视图模型,就是创建的VUE实例/对象,他的核心有2个,一个是DOM监听,一个是数据绑定。
通过vm对象,实现将内存中的model数据,实时的展示在用户可以看到的view页面上!!先通过监听,然后实现数据的绑定。

3:模板语法
1. 模板的理解:
动态的html页面(页面元素的动态,数据的动态)
包含了一些JS语法代码
1、大括号表达式{{ mes}},在大括号表达式中还可以调用方法;
2、指令(以v-开头的自定义标签属性),如 v-model, v-if , v-else, v-show ----
2. 双大括号表达式
语法: {{exp}}
功能:
1: 向页面输出数据,从data中读取数据,然后显示在页面上;
2: 可以调用对象的方法
需求:
1:在vue实例中声明数据,在指导的标签中使用双大括号表达式取值展示
2:在双括号表达式中还可以调用一些简单的方法,如全部变成大写。
3. 指令一: 强制数据绑定
功能: 将标签的属性值从一般的文本变成一个表达式;
如在data数据中定义一个图片的imgurl, 然后在img标签的src属性中使用大括号表达式是无法显示图片的,
此时可以强制绑定数据,使用v-bind:属性名 = 属性值(data中的key)
完整写法:
v-bind:xxx='yyy' //此时的yyy就不是一个简单的文本了,而是把yyy作为一个表达式,会从vue实例中去查找yyy对应的值;
简洁写法: v-bind可以省略不写,如果有的工具报错,请将编译器调整为ES6的语法;
:xxx='yyy'(这样的效果和上面是一样的)
记住:如果具体的值在vue实例中,这个值又是html标签的某个属性对应的值,如果希望引用的话,则需要使用强制数据绑定,
强制数据绑定不需要大括号表达式,只需要data中的key
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
以前绑定时间的语法是onclick = “test()”,vue 的语法规则如下:
完整写法: 在标签中使用v-on的指令;
v-on:click='xxx', 绑定方法的时候可以加括号也可以不加;
<button v-on:click="test">点我试试看</button>
简洁写法: 可以直接使用@符号
@click='xxx'
具体执行的方法需要在vue的实例中使用methods声明,

注意:如果方法需要传参的话,可以直接传递data中的数据,也可以自己定义数据。
自定义数据的话,直接在调用方法的时候进行传递,
如果需要使用vue实例中data中声明的一些属性的时候,不需要传递,直接在方法中使用this.属性的方式调用即可。

4:计算属性和监视
案例在实验的文件夹中
1. 计算属性
在computed属性对象中定义计算属性的方法,
在页面中使用{{方法名}}来显示计算的结果(如果需要)
注意:计算属性的方法名就是定义的属性,不需要在data中再次的进行声明了。
语法:

注意:当某一个标签的属性值是通过2个以上的值确定并且是一个动态的,此时可以考虑使用计算属性来实现。
计算属性的方法名是最终显示结果标签的属性值,该方法一般需要一个返回值,该返回值就是最终需要展示的结果,如果需要在页面中显示,可以使用大括号表达式取值。
计算属性什么时候执行? - 页面初始化时和监控内容发生变化时,都会执行计算属性。
- 监视属性:
上面的案例也可以使用全局的监视方式实现。
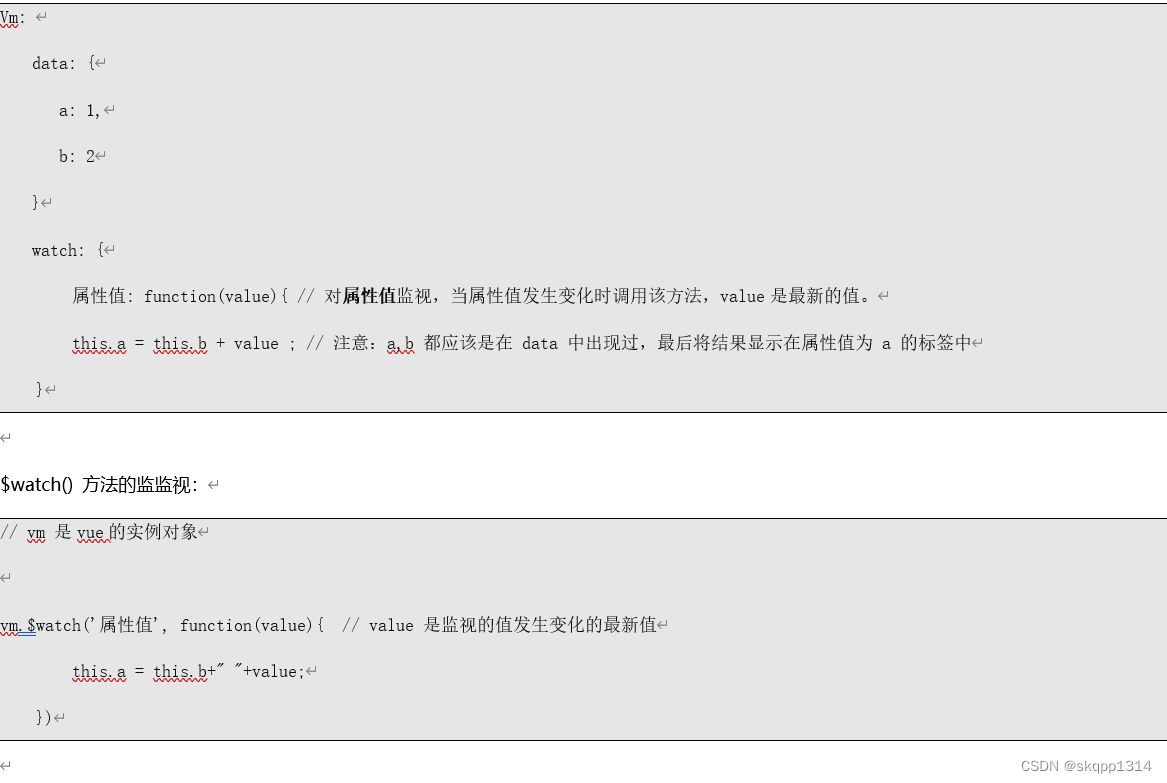
通过vm对象的$watch()方法或watch属性配置来监视指定的属性
当属性变化时, 回调函数自动调用, 在函数内部进行计算,
语法:watch属性