使用element-ui组件el-descriptions
element-ui组件el-descriptions官方文档
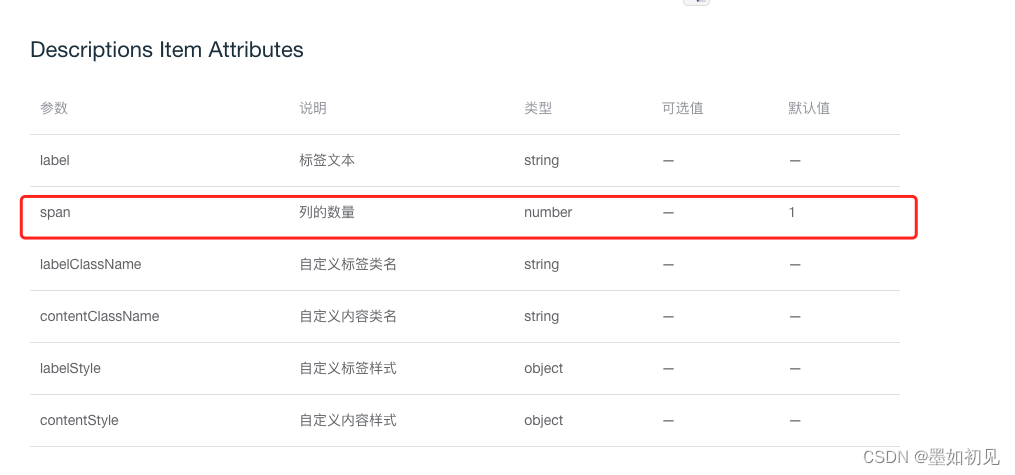
需要将el-descriptions-item换行用法:使用span
(1)span 代表占位,当span 的值大于 column的值,就会自动换一行
(2)span:元素占据的列数,默认为1。默认每个item占据一个格子

举例说明
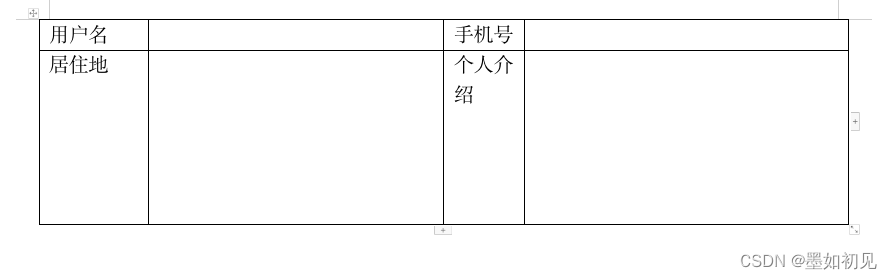
(1)使用组件不换位时,如下
<el-descriptions class="margin-top" :column="2" :size="size" border>
<el-descriptions-item label="用户名">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="个人介绍">个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍</el-descriptions-item>
</el-descriptions>

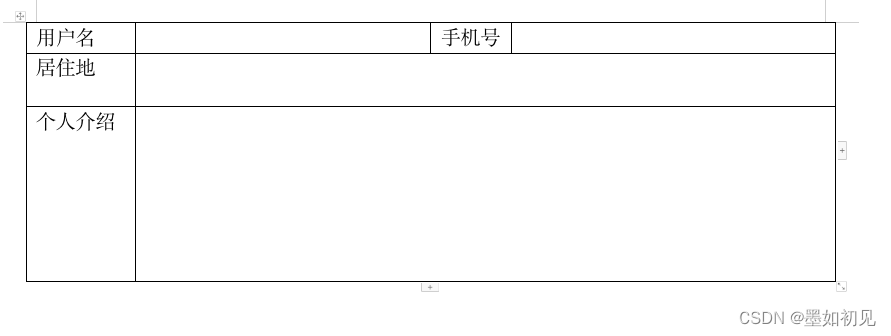
(2)现在将居住地一行显示,需要在居住地那加上span=“2”
<el-descriptions class="margin-top" :column="2" :size="size" border>
<el-descriptions-item label="用户名">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地" span="2">苏州市</el-descriptions-item>
<el-descriptions-item label="个人介绍">个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍个人介绍</el-descriptions-item>
</el-descriptions>



















![[MySQL]可重复读下的幻读](https://img-blog.csdnimg.cn/e64bba4b19af487faa2a5264306338e6.png)
